DOM Manipulation
 Samuel Fowowe
Samuel FowoweThis article is aimed at providing a firsthand understanding of how to manipulate the DOM-Document Object Model. This concept is an important one for web developers as it forms a building block to how interactions are made within web pages. At the end of reading this article, you would have learned how to perform simple activities that change some elements’ content with JavaScript. Having said that let’s get right into it.
Introduction: The DOM
The Document Object Model(DOM) is the data representation of the objects that contain the structure and contents of a document on a web page. The Document Object Model is an interface that consists of the nodes and objects of the web page such that it allows for a programming language to interact with the documents, structure, and contents of the page. One common programming language used on the web is JavaScript. In simpler terms, the DOM is like a tree of objects and nodes.
<!DOCTYPE html>
<html>
<head>
<title>The DOM</title>
</head>
<body>
<h1></h1>
<p></p>
</body>
</html>
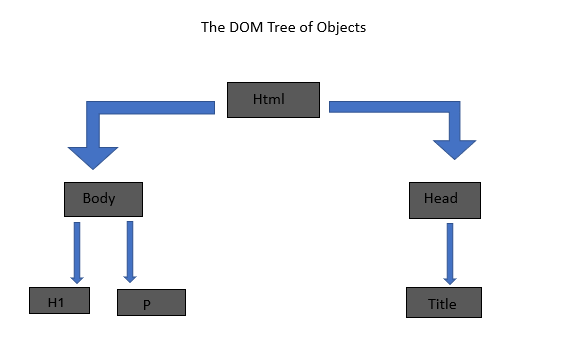
Making a representation of the code snippet above into a DOM tree of objects would look like this:

As you can see from the code snippet the Html element is the parent element having a children element of body and head. So also the h1 and p elements are children of the Body, and as well the title is a child of the head element. This is just like a geographical tree of places, using planet Earth as the Parent, having continents Africa, Europe, Asia, etc as children. Then we have Nigeria, Ghana, South Africa, Kenya, Rwanda Tunisia as Children of the continent Africa, and Germany, Spain, England, and Poland as Children of the continent Europe. It is important to note that each child element can have a large spread of divisions such as England having child locations of Birmingham, London, Manchester, Newcastle, etc, and Nigeria, having child locations such as Abuja, kano, Jos, Uyo, etc. There is no limit to how large the DOM tree can grow.
Manipulating the DOM
The object-node representation of the web page DOM makes it easy for the HTML elements to be modified using a scripting language like JavaScript. Having a knowledge of how the DOM is being modified is important as also the number of JavaScript Methods and properties used to carry out these modifications.
These methods are tasks that you can ask the DOM to perform on the HTML elements which may in most cases involve changing or setting properties of the HTML element. Now with this understanding, lets us perform some actions involving the DOM by setting and changing the HTML elements on the web page.
Changing the content of an HTML Element
Study the snippet code below I have created a simple web page consisting of a paragraph element containing the “Guess what happens when you click the button” and a button such that when I click the button the paragraph text changes to “Wow you have clicked the button”. Now let's discuss how this was possible: I used the getElementById() method to target the element with an id of ‘demo' and using the innerHTML property to change the text content after the function handleClick() which calls the onclick event method which has a button text of ‘click me pls!’
<!DOCTYPE html>
<html>
<head>
<title>Changing the Content of an HTML Element</title>
</head>
<body>
<p id="demo">Guess what happens when you click the button</p>
<button onclick="handleClick()">Click me pls!</p>
<script>
function handleClick() {
document.getElementById("demo").innerHTML = "Wow you have clicked the button";
}
</script>
</body>
</html>
Hiding and Displaying HTML Elements on the Webpage
For this example, we will hide the content of an HTML element. In the snippet code below the h1 element content "I am a level one heading HTML element" will be made to be hidden by performing a similar action as above the property style and we set the display to none , using a click event onclick to call the function handleClick() to target the id="demo" and modify the content of the element.
<!DOCTYPE html>
<html>
<head>
<title>Hiding an HTML Element on a Web Page</title>
</head>
<body>
<h1 id="demo">I am a level one heading HTML element</h1>
<button onclick="handleClick()">Click me!</p>
<script>
function handleClick() {
document.getElementById("demo").style = "display:none";
}
</script>
</body>
</html>
The same goes for displaying an already hidden content; only that a new rule that sets the content hidden is put in place ie style="display: none;" as part of the attribute of the HTML element. To now show the content of this hidden element we now set the rules in javascript as "display: block". This is more of a reversal of the example above.
DOM Methods
It is important to note that there are a number of DOM methods that developers could interact with. From the examples above the method used was getElementById() which is used to target the id of an element. Just to mention of few of these other methods that are commonly used: getElementsByClassName() , getElementByTagName(), querrySelector(), querrySelectorAll(), createElement(), appendChild() and the list goes on. These methods perform unique actions targeted at the HTML element.
Conclusion
The importance of the DOM can not be treated lightly as it forms an essential aspect in which web applications are built and the interactions with the documents on the web pages. I hope this article has been helpful in providing useful insight into the DOM and manipulation of the DOM.
So I curated a list of resources for your further reading on the DOM and DOM manipulation:
What is the Document Object Model?
Follow me on twitter: Mr_Fowowe
Subscribe to my newsletter
Read articles from Samuel Fowowe directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
