Blogpost 1 - The Quest for Delegation Workaround
 Gabriela Petrova
Gabriela PetrovaEvery person who starts creating Power Apps is set to encounter the Delegation Warning monster.
I hadn’t…until recently.
The task:
Get asset info from various places with various details, search through the assets and show the information from all sources on one screen.
Let’s say we have two example tables.
Table 1 contains PCs and details for when the PC was purchased, the location site and which team it belongs to.
Table 2 contains PCs and details for the date of the last update and when it was last active.
Both tables might contain the same PCs or different ones.
So a third table is created that stores all PCs.
I was determined to have a couple of components on screen:
A drop down menu is a must
No galleries
Show the data in display forms
Easy - both the dropdown and the display form are out of the box and shouldn’t have issues being combined. Not until the third table with all PCs grew over the Data row limit of 2000. Not so easy after all…
So I had to look for a workaround, saving at least most of my initial components.
I couldn’t give up on the idea of a dropdown so I started constructing one.
What it needs is a placeholder for the text and OOPS something to show a list of values.. so a gallery…
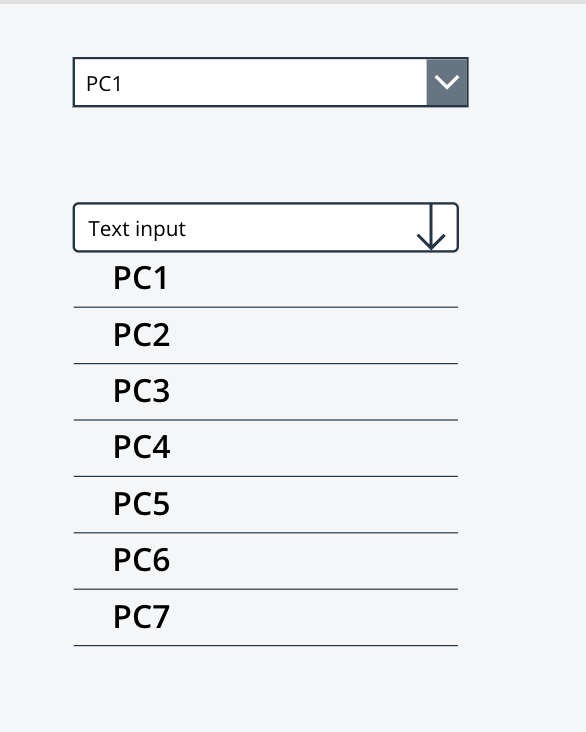
Looks almost like the real thing:


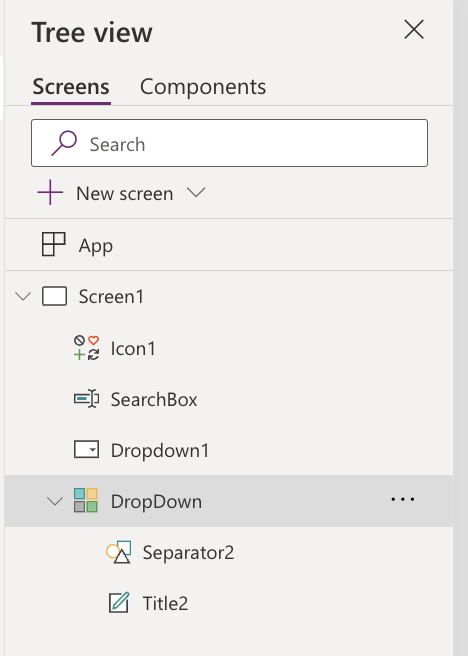
The gallery is called “DropDown” and the text input - “Searchbox” (the “real deal” is the Dropdown1)
There are a couple of questions here:
How to search within
How to add a selected PC from the gallery to the search box
How to hide the gallery once a PC is chosen
How to connect all of this to the forms
How to search within the gallery and constraints
A list of all delegable functions can be found here: https://learn.microsoft.com/en-us/connectors/sharepointonline/#power-apps-delegable-functions-and-operations-for-sharepoint
This is the arsenal/constraints. No Contains function which takes away a bit from the functionality but StartsWith is present.
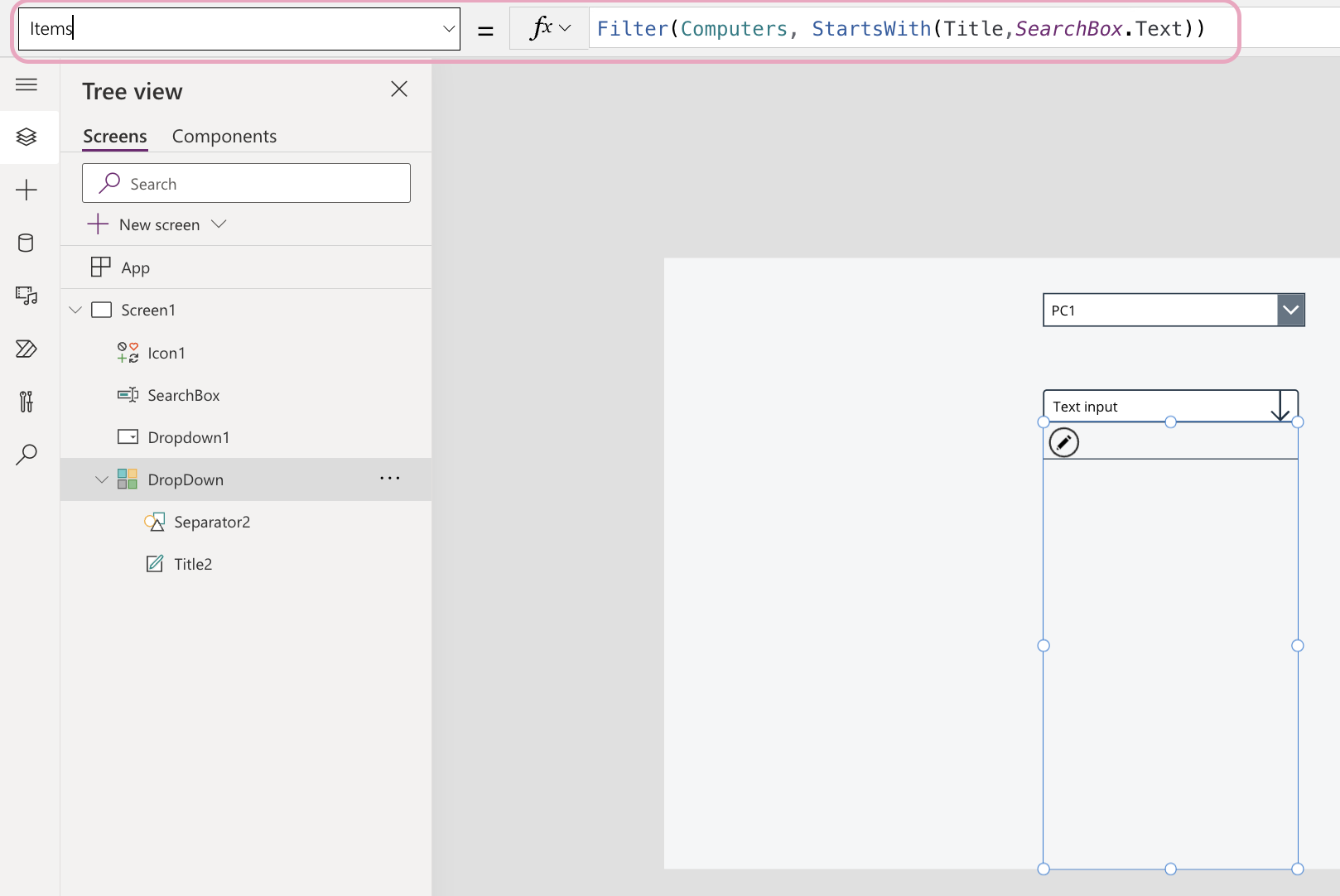
First, we need to modify the items property of the gallery, so that whenever text is written in the search box, it is used to filter the Computers list.
Filter(Computers, StartsWith(Title,SearchBox.Text))

This will show a list of values starting with the text in the search box but the user would benefit from being able to click on a value and not have to write down everything.
How to add the selected PC in the search box
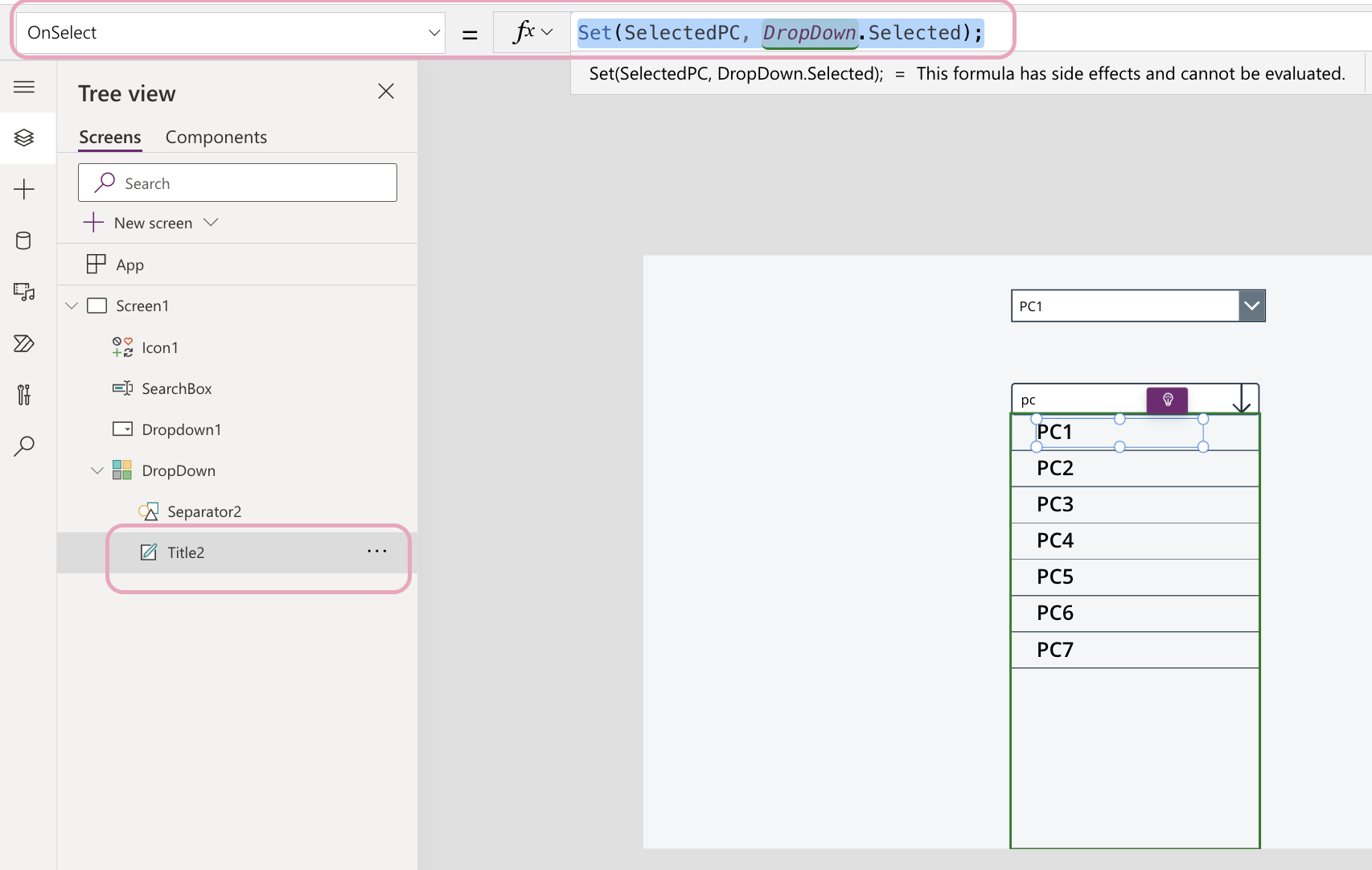
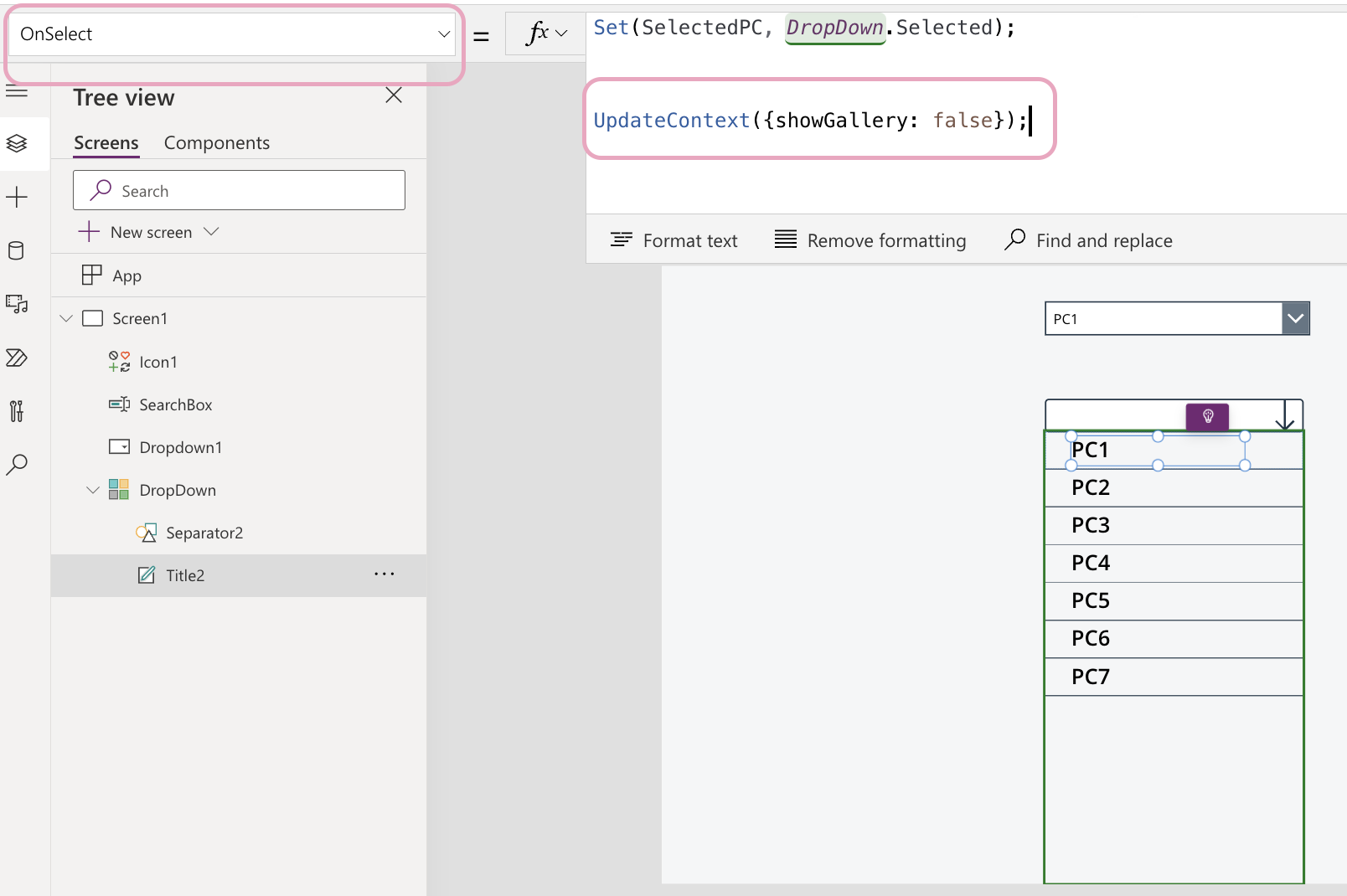
We will need a variable in the OnSelect property of the gallery title:
Set(SelectedPC, DropDown.Selected);

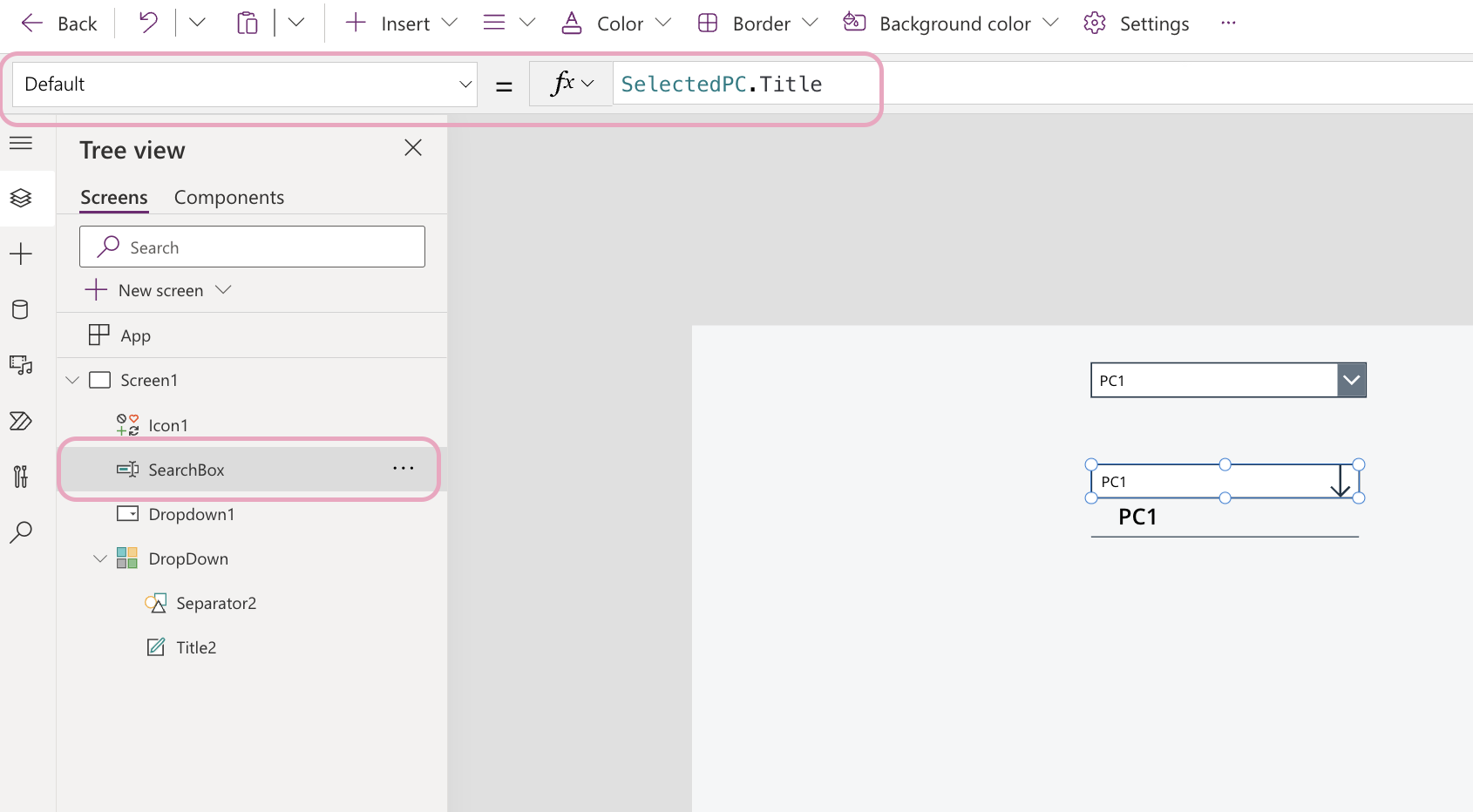
And then add this value as the Default property inside the text box.
SelectedPC.Title

Then, we need to hide the gallery after we add the PC.
How to hide the gallery once a PC is chosen
We will need to create a context variable to show the dropdown once we click on the search box and close it once we choose an item from the list.
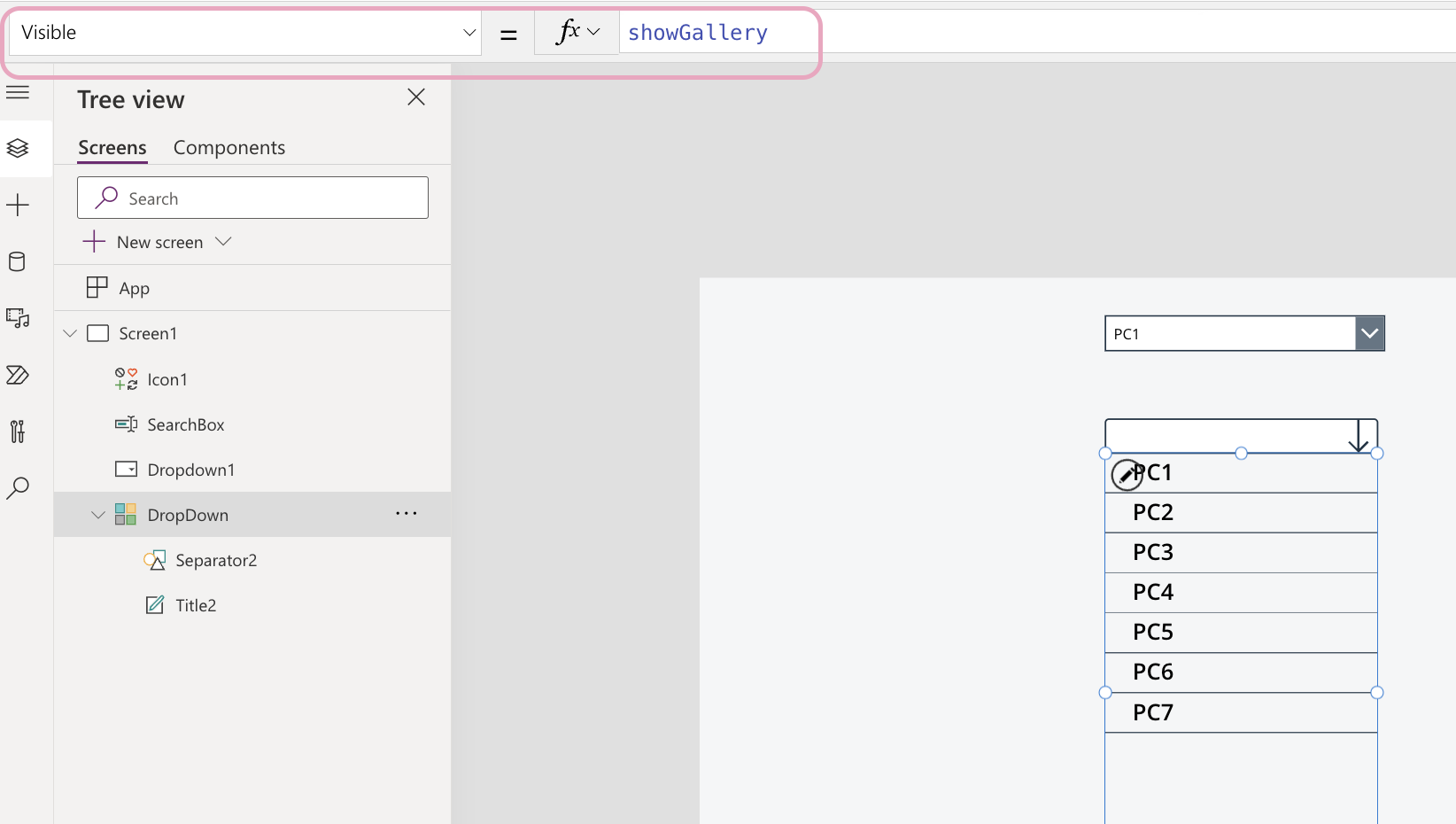
The name of the context variable will be showGallery which will be added to the Visible property of the gallery.

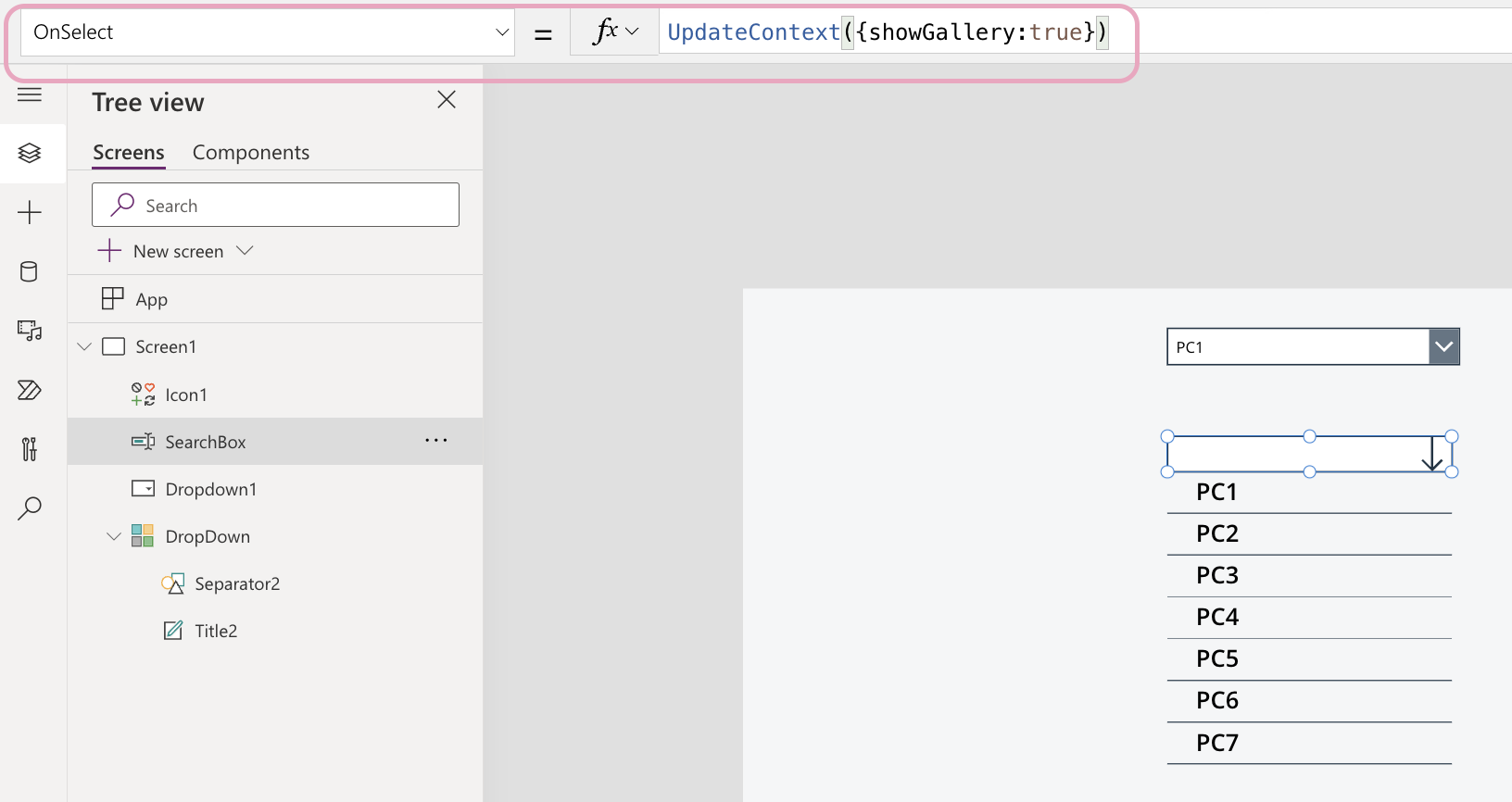
Then changing the context to true and false will come from the OnSelect properties of the text box and gallery title.
UpdateContext({showGallery:true})

UpdateContext({showGallery:false})

And only the last step is left.
How to connect this to the display form
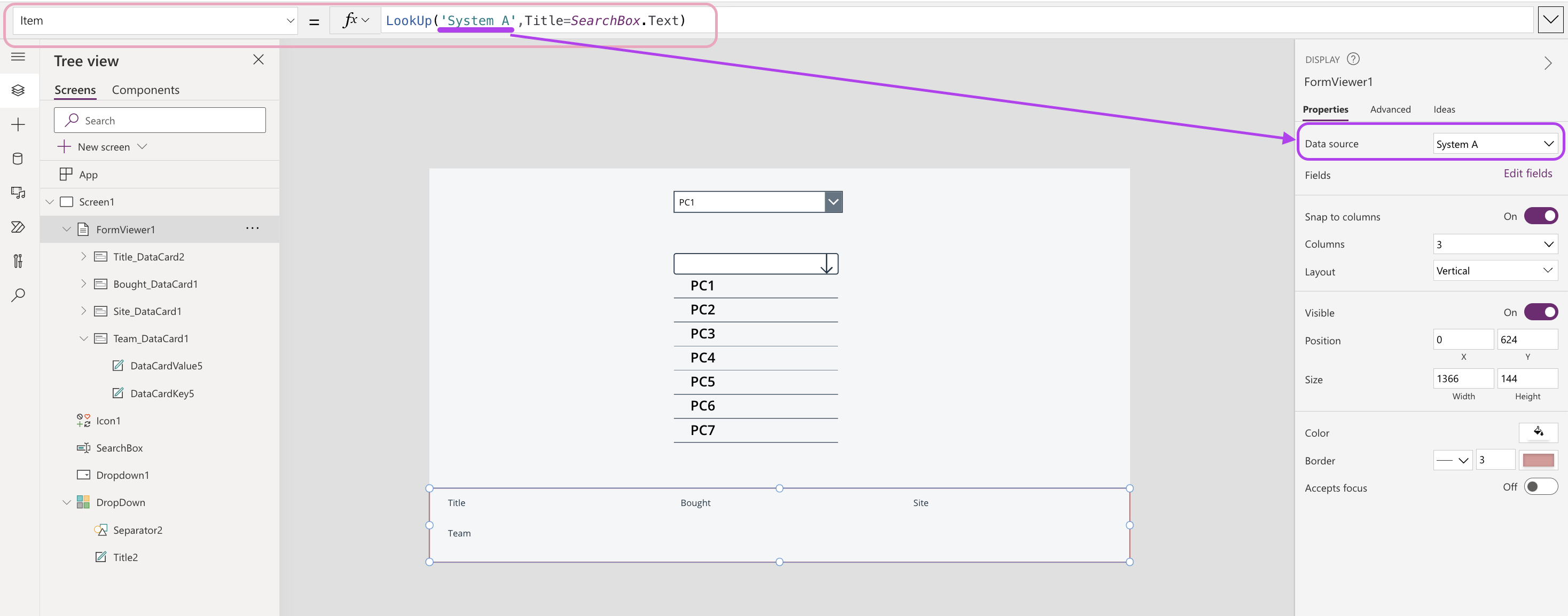
LookUp('System A',Title=SearchBox.Text)
Now we should only add a display form and change its item property to a lookup function which is also in the list of delegable functions.

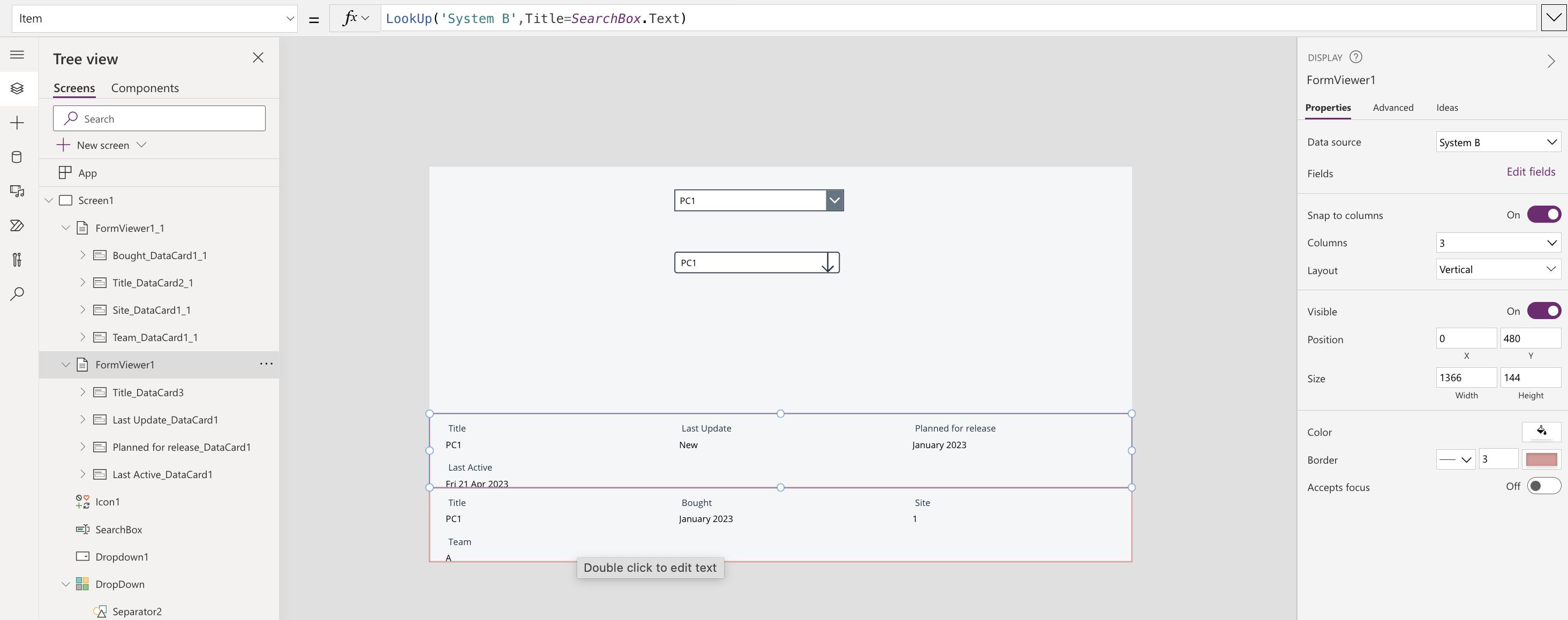
Then add another form and the function and there it is:
If a PC is present in both tables, all the information will be visible.

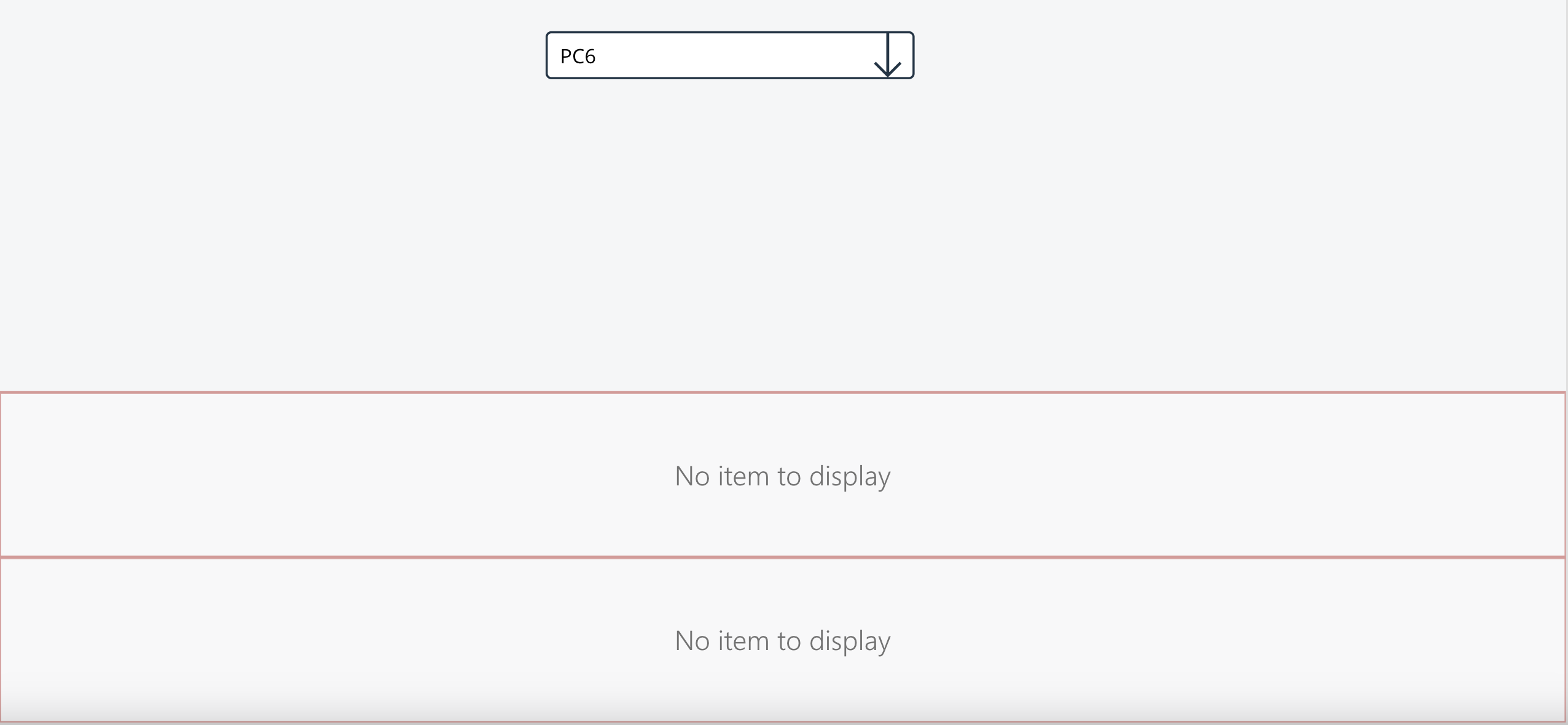
If a PC is not present no items will be displayed.

In the next post I will describe some issues I encountered whilst importing csv data with power automate to the 3 mentioned tables.
I hope this post is helpful. I’d be glad to hear from you and discuss other solutions and ideas!
Best regards
:)
Subscribe to my newsletter
Read articles from Gabriela Petrova directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
