Colour Formats
 David Yau
David Yau
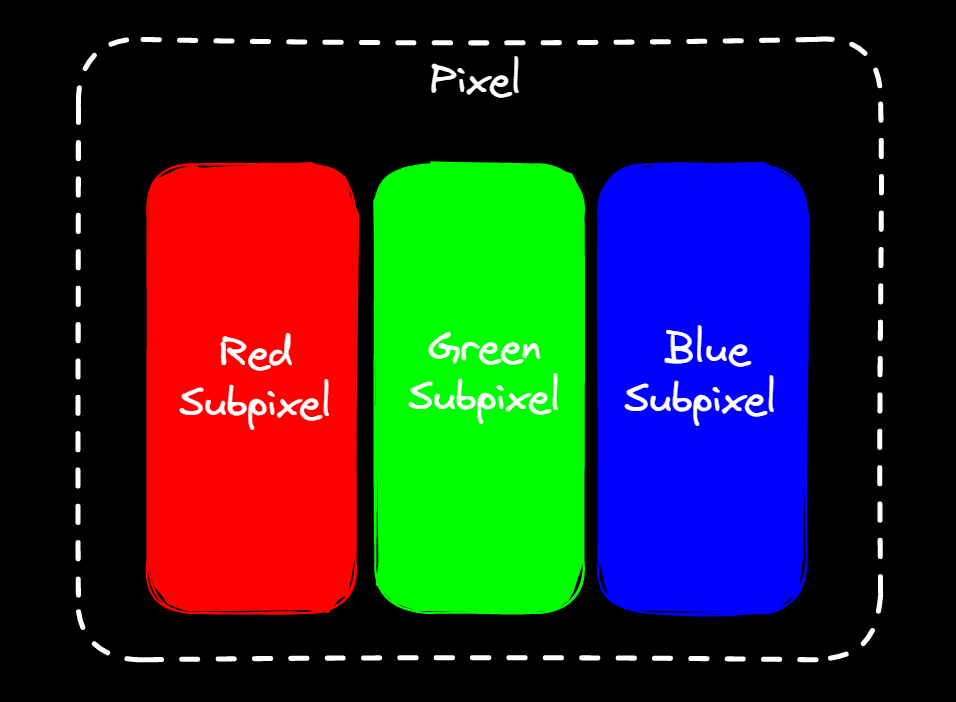
All screens use Red, Green and Blue subpixels in a pixel to create the colour of their pixel. The reason is that Red, Green and Blue are the primary colours of light. Primary colours are the base of colours and by mixing them you can create any colour possible. For printers or physical art, the primary colours are cyan, magenta and yellow.
The reason for this is that light is emitted (additive) colours while for pigments colours are absorbed (subtractive). If you use all primary colours in the light you get a white colour while with pigments you get a black colour.
We will be using RGB as most programmers deal with how colours are displayed by monitors.
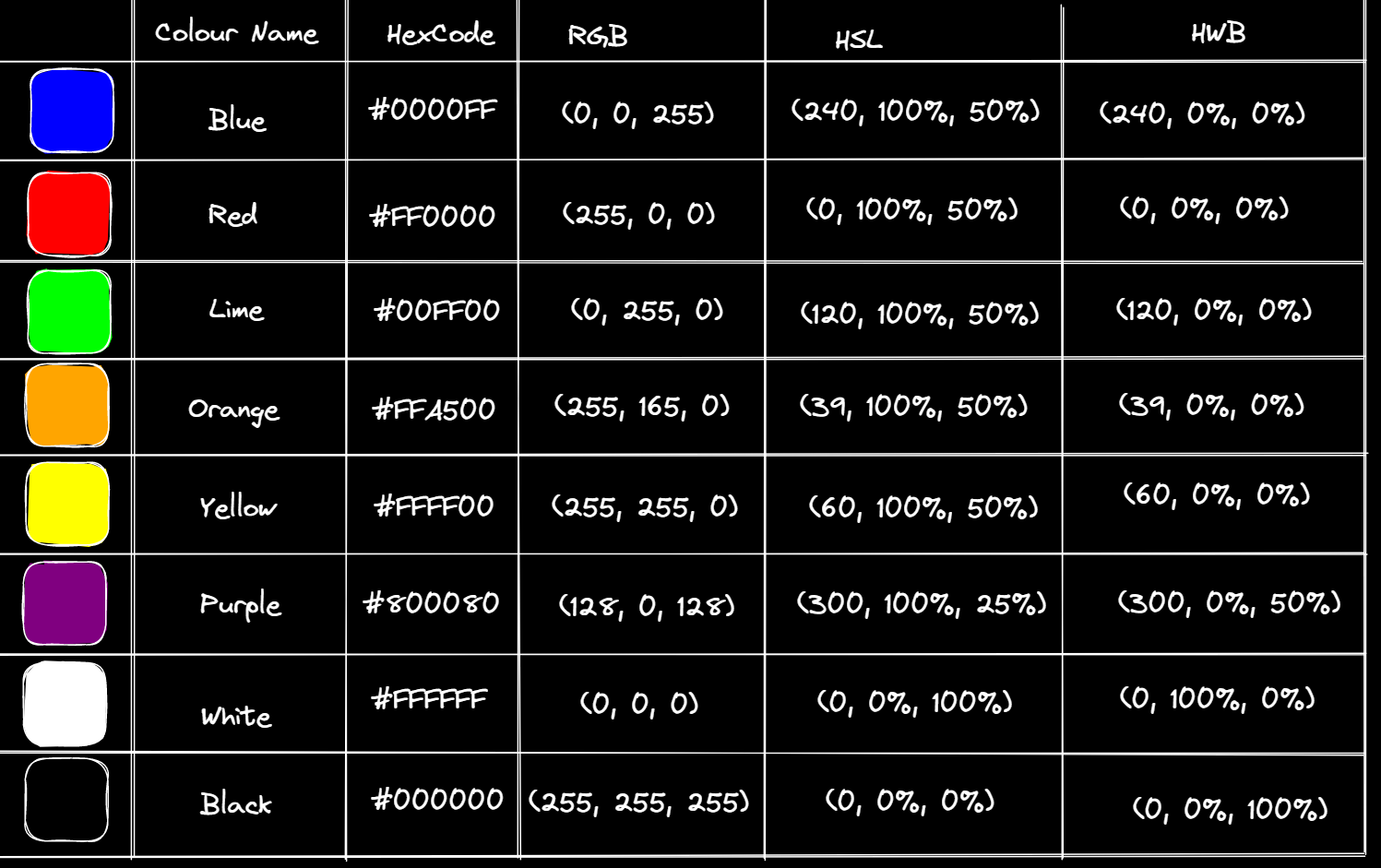
There are several colour systems used such as Colour Names, Hex Codes, RGB values, HSL and HWB Colour Values.

Colour Names
Colour names are the specific name that corresponds to a colour such as traditional name such as Blue, Red and Green as well as BlueViolet, DarkBlue, Honeydew, LemonChiffon etc. Modern browsers support 140 colour names.
Hex Codes
Hex Code uses hexadecimal to represent colours. The format is as follows #rrggbb. The "#" identifies it as a hex code and the first 2 digits (0-F) represent red, the next 2 represent green and the final one represents blue. Since Hexidecimal is base 16 the 2 digits represent 2 bytes or the values 0-255 in decimal which means it's equivalent to RGB.
RGB values
RGB stands for Red Green Blue. The format is as follows rgb(red, green, blue). The "rgb" signifies that is in RGB format and the values can be between 0-255 with represents the intensity.
HSL Colour Values
HSL stands for Hue, Saturation, and Lightness. The format is hsl(hue, saturation, lightness).
Hue is a degree on the colour wheel from 0 to 360. 0 (or 360) is red, 120 is green and 240 is blue.
Saturation can be described as the intensity of a colour. It is a percentage value from 0% (grey) to 100%(colour).
The lightness of a colour can be described as how much light you want to give the colour, where 0% means no light (dark), 50% is neither dark nor light, and 100% means full light.
HWB Colour Values
HWB stands for Hue, White and Black. It is currently not supported and is a new suggested standard.
Hue is a degree on the colour wheel from 0 to 360. 0 (or 360) is red, 120 is green and 240 is blue.
The other two arguments control how much white or black is mixed into that hue, up to 100% (which would result in a completely white or completely black colour).
Alpha
Alpha is an additional parameter that can be added to represent transparency. It is a percentage with 0% fully transparent and 100% not transparent at all.
Subscribe to my newsletter
Read articles from David Yau directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
