Complete Guide To Automation Testing Frameworks [2023]Complete Guide To Automation Testing Frameworks [2023]
 Yash Bansal
Yash Bansal
All software must undergo testing before being made available to users. Software testing is an essential step in the development life cycle since it ensures that users must receive a high-quality product that serves the purpose for which it has been developed. Every business prioritizes testing; thus, most prefer to move from manual testing to automation. Therefore, an automation testing framework is fundamental to any software testing process.
The success of any automation testing depends on the use of testing frameworks. Testing and maintenance expenses must be reduced for QA teams aiming to optimize their agile processes and offer a stronger ROI on test automation.
This article provides a complete guide to automation testing frameworks. Let’s discuss defining an automation testing framework, its importance, the need for automation frameworks, their types, and the most popular automation frameworks.
Perfect, Let’s dive right in!
What is an Automation Testing Framework?
An automation testing framework is a set of guidelines or standards for designing and writing effective test cases. A framework consists of various procedures and tools intended to aid QA specialists in conducting tests more quickly and efficiently. The framework may include guidelines such as coding standards, techniques for processing test data, object repositories, procedures for storing test results, and instructions on accessing external resources.
Testers can still write or record tests without adhering to these standards. Although adopting an organized framework offers extra benefits that would otherwise be missed. Therefore, using an effective automation testing framework can improve software quality by easily identifying bugs at an early stage and thus reducing the time and effort required to perform manual testing.
Importance of Automation Testing Framework
The use of automation testing frameworks have become essential in modern software development and testing processes as it allows reusing the code in different scenarios and aids in writing standardized test scripts for the team. Frameworks also help to avoid human intervention, improve test coverage, and promote team collaboration.
Automation testing frameworks are useful for running the same test scripts repeatedly with various builds to analyze the application and verify the output. Overall, using an automation testing framework is a critical component of a comprehensive software quality assurance strategy that takes care of every problem.
Some of the advantages of adopting an automated testing framework:
Reusability of code
Low maintenance cost
Continuous testing of code
Minimal manual interference
Improved efficiency
Maximum test coverage
Consistent strategy throughout test suites
Why do we need an Automation Testing Framework?
In the current scenario, the demand for test automation is growing rapidly, and the entire world is heading toward automation. There are many benefits of using automation testing frameworks in planning and execution, some of which are illustrated below:
Aids in resource optimization, i.e., making it easier to utilize various resources in accordance with organizational requirements.
Offers a structured development technique to guarantee design consistency and reduce dependence on test cases.
Provides accurate root-cause analysis with the least human intervention.
Reduces time to write and run test scripts.
Decreases dependency on teams by automatically deciding which test to run based on test scenarios.
Adjusts test scope dynamically in response to modifications to the test plan or the system’s circumstances.
Supports parallel testing on different browsers, devices, and platform combinations.
Minimizes the challenges with report generation, local configuration, and error control.
Organizations can put the idea of shift left testing into action.
Substantial long-term ROI.
Run your Selenium online Testing scripts on the LambdaTest cloud grid. Test on 3000+ desktop & mobile environments. Try it for free.
Types of Automation Testing Framework
There are six popular categories of automation testing frameworks, each with a unique design and set of advantages and drawbacks. You can use one or more of the following automation testing frameworks for your tests.
Modular-Driven Automation Testing Framework
Data-Driven Automation Testing Framework
Linear Automation Testing Framework
Keyword-Driven Testing Framework
Hybrid Testing Framework
Library Architecture Testing Framework

Modular-Driven Automation Testing Framework
For the modular-driven testing framework to function, specific modules must be present. To get the best results from the automation test, you need to develop different scripts for each module and work with them.
Modules will not be impacted if the application’s operation is changed.
Test scripts are safe unless they are manually changed.
A high level of modularization is produced by merging multiple modules, providing a cost-effective management approach.
High productivity.
Advantages:
Reusability of code
Scalability
Highly efficient
Modular approach
Drawbacks:
Increased complexity
Lack of flexibility
Need technical knowledge
Data-Driven Automation Testing Framework
Testers are free to store test data, as the test data and script logic are separated using a data-driven testing framework. A situation arises for testers where there is a requirement to test a feature or function of an application several times with different sets of data. And by using this testing framework, it becomes easy as the test data does not require hard-coded scripts.
Through a data-driven test framework, testers can store and pass input/output parameters to test scripts from an external data source, such as excel spreadsheets, text files, CSV files, SQL tables, or ODBC repositories.
Advantages:
Fast test speed
Highly scalable
Better flexibility
Need fewer test scripts
Drawbacks:
Increased setup time
High-level technical knowledge is required.
Troubleshooting is burdensome.
Linear Automation Testing Framework
In contrast to the previous, linear scripting is performed manually by a single person who meticulously documents each stage of the procedure. It is commonly known as the “record and playback” framework and requires much time to run. It may be a simple recording approach and does not require automation skills, but it does not allow for script reuse. To execute the framework in the future, you would need to manually code the test script, which adds time to the maintenance process.
Advantages:
Simplicity
Fast execution speed
Highly flexible
Drawbacks:
High maintenance
More redundant
Single-use
Keyword-Driven Testing Framework
The keyword-driven testing framework is an extension of the data-driven testing framework that extracts your test data to an external source and securely retains the set of codes. These codes, also known as “keywords,” can change the test script and draw additional conclusions from the test framework. Additionally, these keywords effectively determine what tasks each program performs.
Advantages:
Improved reusability
Low maintenance
More scalable
Drawbacks:
Complexity increases over time.
High development time.
Requires deep automation testing knowledge.
Hybrid Testing Framework
Automation testing frameworks have begun to merge and overlap, as is the case with most testing procedures nowadays. A hybrid framework combines any of the above to capitalize on its strengths and minimize its drawbacks.
Every application is unique, and testing procedures should be too. A flexible automation testing framework must be established as more teams switch to an agile approach. To achieve the greatest test results, a hybrid framework is very important.
Advantages:
Faster test execution
High scalability
Reduced costs
Drawbacks:
Highly complex, i.e., requires advanced technical knowledge.
Requires fully scripted tests.
Library Architecture Testing Framework
A library architecture test framework identifies tasks that share characteristics within each test script, making it possible for testers to group similar tasks according to the function kept in a library. This makes it easier for code to be reused across various test scripts. This framework is helpful when the application’s different components have similar functionalities.
Advantages:
High reusability
Cost-effective
Improved scalability
High long-term ROI
Drawbacks:
More development time
Complex
High-level technical knowledge is required.
Run your Selenium Automation Testing scripts on the LambdaTest cloud grid. Test on 3000+ desktop & mobile environments. Try it for free.
Popular Examples of Automation Testing Framework
No surprise! Many automated testing frameworks are available, given the constantly growing demand for them. We’ve listed them along with the features they offer. Try it out if you think it might help you get better at automation testing.
1. Selenium

Selenium is an open-source software suite for automating web browsers. It allows developers to write scripts that can interact with websites in a way that simulates human behavior, such as clicking buttons, filling out forms, and navigating between pages. Selenium is commonly used for web application testing and supports multiple programming languages, including Python, Java, C#, and Ruby.
Selenium has been around for a while in the automation world. Testers using the Selenium framework can quickly provide test cycles by automating repetitive test cases. Selenium can assist with a reliable, bug-free release deployment workflow when connected with CI/CD pipeline.
Eye-catching Features of Selenium:
Supports multiple browsers, including Chrome, Firefox, Safari, Internet Explorer, and Edge.
Supports multiple programming languages, including Java, Python, C#, Ruby, and others.
Easy integration with various tools such as JUnit, TestNG, Maven, Jenkins, and others.
Supports parallel testing, which means multiple tests can be run simultaneously.
Provides a feature of recording and playback tests with Selenium IDE.
Highly customizable, i.e., plugins and extensions can be added.
Large and active community of users and developers, making finding solutions to problems and getting support easier.
Watch the video below to learn more about Selenium end-to-end testing. %[ https://youtu.be/oHc62KHOfg0 ]
2. Cypress

Cypress is an open-source, feature-rich, and simple-to-use end-to-end testing framework for online applications. Cypress is a relatively new participant in automation testing and has recently experienced significant growth. It is an automation testing framework highly favored by the developer community. Applications can be tested quickly, easily, and effectively in their browser environments.
Eye-catching Features of Cypress:
Offers speedy, consistent, and reliable test execution results because of its architectural design.
Provides a clear error message mentioning why the script failed.
Access to various elements natively to perform Cypress testing quickly.
Provides an intuitive API and doesn’t need any initial setting.
Supports various testing such as end-to-end, integration, component, API, and unit testing.
Offers well-organized support doc, i.e., extremely helpful to get started.
Provides various developer tools to make use of while debugging.
Please watch our video below to learn more about Cypress end-to-end testing.
%[INVALID_URL]3. Playwright

Playwright is a cross-browser automation framework for end-to-end testing created by the Microsoft team and has been steadily gaining popularity. The majority of users place it at the top of their list of preferred automation testing frameworks. It uses a Node.js module to automate Chromium, Firefox, and WebKit browsers with a single API. You can conduct Playwright testing with Node.Js, JavaScript, and TypeScript.
Are you using Playwright for automation testing? Run your Playwright test scripts instantly on 50+ browser/OS combinations using the LambdaTest cloud. Sign up for free.
Eye-catching Features of Playwright:
Supports parallel testing on various browsers.
Supports various selectors and related techniques such as text selector, CSS selector, XPath selector, React selector, etc.
Supports modern frameworks like React, Angular, and Vue.
Supports easy integration with CI/CD tools, and for language bindings, docker images are accessible.
Since it comprehends your TypeScript and JavaScript code, no setting is needed for TypeScript language support.
Offers various debugging options that make it developer-friendly.
Watch the video below to learn more about Playwright automated testing.
%[INVALID_URL]4. WebdriverIO

Popular and regarded as one of the greatest test automation frameworks, WebdriverIO supports both Chrome devtools and the WebDriver protocol. It is an open-source progressive automation framework built with a Node.js foundation. WebdriverIO can automate any application with modern web frameworks like React, Angular, Polymer, or Vue.js and native mobile apps for Android and iOS.
Eye-catching Features of WebdriverIO:
Supports all major browsers.
Quick and easy installation.
Supports page object patterns.
WebdriverIO and the WebDriver Protocol can be used for cross browser testing.
Chromium-based automation can be utilized with the Chrome DevTools Protocol.
5. TestCafe

TestCafe is a simplified cross browser end-to-end testing framework. WebdriverIO or any other testing software is not necessary for using TestCafe. It utilizes your current browsers and is powered by Node.js. TestCafe provides a high-level API for interacting with web applications, making it simple for developers to write tests for common tasks such as filling out forms, clicking buttons, and more.
Eye-catching Features of TestCafe:
Easily integrates with popular CI/CD solutions.
Allows to execute tests in multiple browsers at once.
Allows to insert manual timeouts and use cumbersome boilerplate expressions.
Offers simple syntax, thus helping in team productivity.
Provides built-in debug mode.
6. NightwatchJS

Written in Node.js, Nightwatch.js is an integrated, user-friendly end-to-end testing solution for websites and web applications. To control browsers, issue instructions, and assertions on DOM components, it makes use of the W3C WebDriver API. It easily lays the foundation for continuous integration.
Eye-catching Features of NightwatchJS:
Allows parallel tests using the built-in command-line test runner, including implicit waits and retries.
With support for CSS and XPath selectors, the Page Object Model is simple.
Flexible as it allows you to develop your plugins and expand the built-in commands and assertions APIs.
Allows straightforward syntax making it incredibly effective and easy for developers to create tests quickly.
7. Appium

Appium is an open-source framework for automating native, mobile, web, and hybrid Android, iOS, and Windows applications. Using the same API enables you to create tests for several platforms. The useful GUI that comes with Appium makes it easier to inspect and write code quickly.
Eye-catching Features of Appium:
Supports numerous programming languages, including Java, Ruby, C#, PHP, and Python.
Supported on all real devices, emulators, and simulators.
Offers a recording feature to make it simple for beginners to start testing mobile applications.
No server or code changes are necessary, and nothing needs to be installed on the device.
Easily integrates with DevOps tools.
Watch the video below to learn more about Appium: %[ https://youtu.be/Z_J8RmQf7Nw ]
8. Robot Framework

Robot is an open-source framework for test automation for acceptance testing and acceptance test-driven development. It adheres to several test case formats. Robot framework provides good support for external libraries and open-source tools that can be used for automation. Any platform, program, browser, or technological advancement can use a Robot framework. With this, you may create test scripts for several systems. If you are familiar with keyword-based testing, learning this is simple.
This Playwright Automation tutorial will guide you through the setup of the Playwright framework, which will enable you to write end-to-end tests for your future projects.
Eye-catching features of Robot:
Offers predefined test cases or user-defined keywords in a tabular format.
Users can choose to create their keywords.
Offers various variables to use.
Smooth communication between libraries and tools.
Enables labeling of useful test cases when performing smoke tests, regression tests, system tests, etc.
Watch this video to learn more about the Robot framework: %[ https://youtu.be/yf8AJqUc5Uo ]
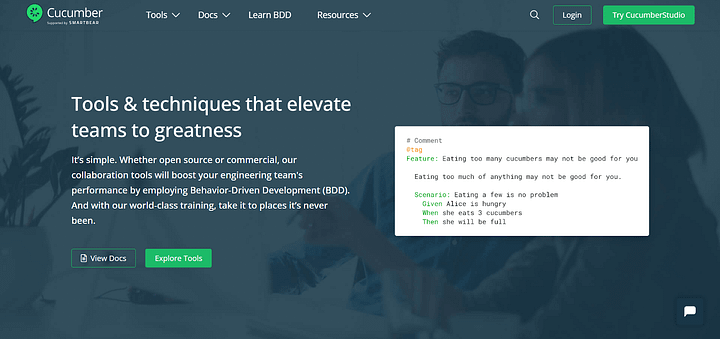
9. Cucumber

Cucumber is an open-source framework that uses behavior-driven development methodology for automating tests. It incorporates test plans and documentation. It was first programmed in Ruby, but a separate script called Gherkin was later introduced. Cucumber provides a high-level API for automating tests, and it supports a wide range of programming languages, including Java, Ruby, and JavaScript.
Eye-catching Features of Cucumber:
Bridges the gap between business and technical language.
Helps you write test scripts without programming experience.
Supports your testing framework from beginning to end.
Uses a streamlined test script design that allows for code reuse.
10. Puppeteer

Puppeteer is an open-source Node.js library developed by Google that provides a high-level API for controlling headless Chrome or Chromium browsers. It allows developers to automate, test, and scrape web pages by mimicking user interactions like clicking, typing, and scrolling.
Puppeteer also provides access to the DevTools protocol, enabling developers to perform tasks like generating screenshots, crawling websites, and automating form submissions. It is suitable for automating and testing web applications, as well as for web scraping and data extraction.
Eye-catching Features of Puppeteer:
Tests screenshots and save PDF versions of the pages.
Utilizes the Chrome performance analysis tool to measure load time.
Automates keyboard input, form submission, UI testing, etc.
11. Gauge

Gauge is an open-source framework for test automation primarily utilized for acceptance testing. Gauge tests consist of two files: the specification file, which resembles the Cucumber feature file but has a different syntax, and the implementation file, which resembles the Cucumber definition file.
Gauge is compatible with C#, Java, JavaScript, Ruby, and more languages. It facilitates conducting parallel tests and is simple to integrate with DevOps tools. However, because there are fewer users, the Gauge needs more community support.
Eye-catching Features of Gauge:
Offers to use tools and languages of your choice.
Provides robust ecosystem and plugin architecture.
Allows you to take screenshots when the test fails or anything goes wrong.
Spends less time setting up time-consuming parallel testing on your CI/CD pipelines.
Measures support test-driven data.
12. JUnit

JUnit has grown significantly in popularity due to Java’s widespread use in software applications. JUnit distinguishes itself from other testing frameworks by offering a GUI for writing repeatable and manageable test cases. It offers a special technique for creating more organized, concise, and effective test cases. JUnit uses annotations to enable the development of several test scripts for varied needs.
Eye-catching Features of JUnit:
Annotates test methods with relevant information.
Provides assertions to test for predicted outcomes.
Offers test runners for executing tests.
Develop better and faster codes.
Watch this video to learn more about the JUnit testing framework.
%[INVALID_URL]13. TestNG

TestNG is an automation testing framework, where NG stands for “Next Generation.” JUnit’s drawbacks are overcome by TestNG, which is meant to simplify end-to-end testing. The number of test cases passed, failed, and skipped can be determined using TestNG and generated in an appropriate report. The failed test cases can be run independently.
Eye-catching Features of TestNG:
Enables annotations.
Offers various Java and OOP features.
Encourages the testing of integrated classes.
Separates run-time configuration and data information from compile-time test code.
Runtime configuration flexibility.
Watch this video to learn more about the TestNG testing framework.
%[INVALID_URL]14. Selenide

Selenide is a Java-based test automation framework for UI testing. It is built on top of Selenium WebDriver, enabling you to utilize its low-level features while receiving additional features and functions from Selenide. Unlike Selenium WebDriver, Selenide was created primarily for automated testing.
Eye-catching Features of Selenide:
Avoids pointless coding and maintenance that helps in saving a massive amount of time.
Concise fluent API for tests.
Stable tests.
Powerful selectors.
Simple configuration.
15. NodeJS

Built on Google Chrome’s JavaScript V8 Engine, Node.js is an extremely robust JavaScript-based platform. It is used to create I/O-intensive web applications, such as single-page programs and websites that stream video. Thousands of developers use Node.js for its open source. Networking and server-side apps are developed using Node.js, a cross-platform environment, and a library for JavaScript applications.
Eye-catching Features of NodeJS:
Highly scalable, as the event mechanism enables the server to reply in a non-blocking manner.
Reduces processing time required to upload audio and video files.
Offers an open-source community having top-notch modules for applications.
16. Jest

Jest, a JavaScript-based open-source framework, is primarily made for testing React-based apps, but it can be used to create automation scenarios for other codebases that use JavaScript. It is a crucial component of automated browser testing. When compared to other testing frameworks now in use, Jest is one of the most well-known. Additionally, Jest offers a hybrid package that combines a test runner, an assertion library, and a built-in mocking library.
Eye-catching Features of Jest:
Reduces the time to run the test.
Code coverage is supported out of the box.
No two Jest tests can interact or have an impact on one another as they run in their sandbox.
Supports all mocking kinds.
17. Mocha

Mocha is a feature-rich, JavaScript-based test automation framework providing support for asynchronous testing, test reporting, and test coverage analysis, among other features, with ease. It runs on Node.js and in the browser. Mocha tests are parallelly executed, allowing for accurate and customizable reporting while assigning the appropriate test cases to uncaught exceptions.
This Playwright browser testing tutorial will guide you through the setup of the Playwright framework, which will enable you to write end-to-end tests for your future projects.
Eye-catching Features of Mocha:
Allows to execute test cases directly in the web browser.
Provides flawless experience across all major web browsers.
Allows users to choose various reporting alternatives, including the list reporter, the progress reporter, and the JSON reporter, depending on their needs.
Asynchronous testing is strengthened by Mocha’s capabilities, which call the callback once the test is complete. By leaving out the callback, synchronous testing is made possible.
Watch this video to learn more about Mocha testing using JavaScript.
Subscribe to our LambdaTest YouTube Channel to learn more about Selenium, Cypress, Playwright, and many more.
%[INVALID_URL]18. Jasmine

One of the top open-source testing frameworks for JavaScript is called Jasmine. If you don’t want it to interfere with the IDE or an application, you can run it on any platform that supports JavaScript. Additionally, it has an easy-to-read syntax. Its predecessors, which include various unit testing frameworks like JSpec, JSSpec, RSpec, and ScrewUnit, influenced its capabilities. Support for asynchronous testing and the use of “spies” to build test duplicates are two of its main advantages.
Eye-catching Features of Jasmine:
Jasmine-jQuery provides front-end code testing.
Syntax is extremely simple to read.
Access comprehensive built-in matchers set.
19. Laravel

Laravel is a web app framework with an expressive syntax. Laravel testing encourages concise syntax and clean code. It can be used for various purposes with just one command, including expressive code, rapid error handling, traffic control, and much more. It is pretty noteworthy for developers.
Eye-catching Features of Laravel:
Utilizes the pre-defined phpunit.xml file setup to get PHPUnit testing functionality.
Reduces security concerns, including cross-site scripting, SQL injection, and cross-site request forgery.
It’s crucial to debug websites for Safari before pushing them live. In this article, we look at how to debug websites using dev tools in Safari .
20. pytest

One of the greatest Python testing frameworks is Pytest, which enables you to create test programs using the Python programming language. It allows you to write simple test cases and is scalable, dependable APIs, databases, or user interfaces. You may create any type of test using pytest, from straightforward unit tests to functional tests.
Eye-catching Features of pytest:
Simple for beginners for its more straightforward syntax.
Runs tests in parallel with ease.
Runs a particular test or even a selection of tests.
Faster and automatically detects testing.
Avoids unnecessary tests and concentrates on what is required.
Get the community behind open-source support.
21. Taiko

Taiko is an open-source, free tool for automated browser testing created by ThoughtWorks. It uses the Node.js module to automate the Chrome browser. Taiko allows you to create more readable and maintainable JavaScript tests. You can use a plugin to run Taiko tests on the LambdaTest platform if searching for a more straightforward and scalable solution.
Eye-catching Features of Taiko:
Get accurate test results by eliminating incorrect tests.
Installation only takes a few minutes.
Offers the advantage of an interactive recorder to catch the bugs.
Controls dynamic content and XHR.
Compatible with Windows, macOS, and Linux.
22. NUnit

One of the top unit testing frameworks for the .NET language is NUnit. The most recent version, which was completely redesigned with several new features and support for .NET platforms, was initially migrated from JUnit. The component or base for the test runner is NUnit Engine.
Eye-catching Features of NUnit:
Engine allows running tests against NUnit 3.X and many frameworks.
Allows effective communication between test writers and NUnit Engine.
Allows running NUnit 3 tests in Visual Studio using its similar test adapter.
Watch this video to learn more about Selenium automation testing with NUnit.
%[INVALID_URL]23. Codeception

For testing PHP web applications, Codeception gathers and disseminates best practices and solutions. Tests are simple to design, simple to use, and simple to manage when a flexible set of included modules is used.
Eye-catching Features of Codeception:
Offers high-level domain language, i.e., a specific set of user actions are used to represent tests.
Enables web applications to run faster and access internals without needing a web server.
Makes easy testing for REST and SOAP.
Offers flexible commands to evaluate the content and structure of JSON and XML files.
24. PHPUnit

Through the well-known MarkdownTestSuite, PHPUnit includes built-in support for many programming languages and technologies, such as YAML, XML, and Markdown. It may pull information from various sources, including databases, XML files, and JSON.
Eye-catching Features of PHPUnit:
Allows to find problems in the development stage quickly.
Executes code refactoring or framework library upgrades with ease.
Incorporates agile principles while meeting functional requirements.
Wrapping It Up!
When choosing an exemplary test automation framework, it’s normal to get confused. Remember that not every framework fits your organization the best. Always remember the present needs and potential future scope while choosing a framework.
No matter whatever automation testing framework you select, it is strongly advised to run tests on a real device cloud to account for the situations experienced by real users. Lambdatest, a cross-browser testing platform, allows you to test with a wide range of frameworks like Selenium, Cypress, Playwright, Puppeteer, Mocha, Taiko, Appium, and so on. It also provides an online browser farm of more than 3000+ browsers and OS combinations.
It takes time and is risky to switch from one framework to another. The best framework for the globe does not exist, but there is always an optimal framework for your organization, so make a deliberate choice. It is best to acquire needs, comprehend the scope, carry out a modest POC, and finalize your framework before beginning the evaluation process.
Happy Testing!
#LambdaTestYourApps
Subscribe to my newsletter
Read articles from Yash Bansal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Yash Bansal
Yash Bansal
Yash Bansal works as a Product Marketing Manager at LambdaTest. Previously worked as Content Marketing Manager with over 5+ years of experience in the e-learning industry; loves to share his thoughts about the latest trends and technologies in the industry