useDeferredValue hook in react
 Ehsan
EhsanTable of contents
useDeferredValue is a new React hook that was introduced in React version 18. It is used to defer the update of a value in a component. This can help to improve the performance of the component by reducing the number of times it needs to re-render.
The basic idea behind useDeferredValue is that when a value changes in a component, instead of immediately updating the value and triggering a re-render, the update is delayed until the next render cycle. This means that if the value changes multiple times within a short period of time, only the final value will be used when the component actually re-renders.
The syntax for useDeferredValue is as follows:

The first argument to useDeferredValue is the value that you want to defer. The second argument is an optional object that can be used to configure the behavior of useDeferredValue.
The options object can include the following properties:
timeout: The amount of time in milliseconds to wait before updating the deferred value. The default is 500ms.equals: A function that is used to compare the current value with the new value to determine whether they are equal. This can be used to prevent unnecessary updates.
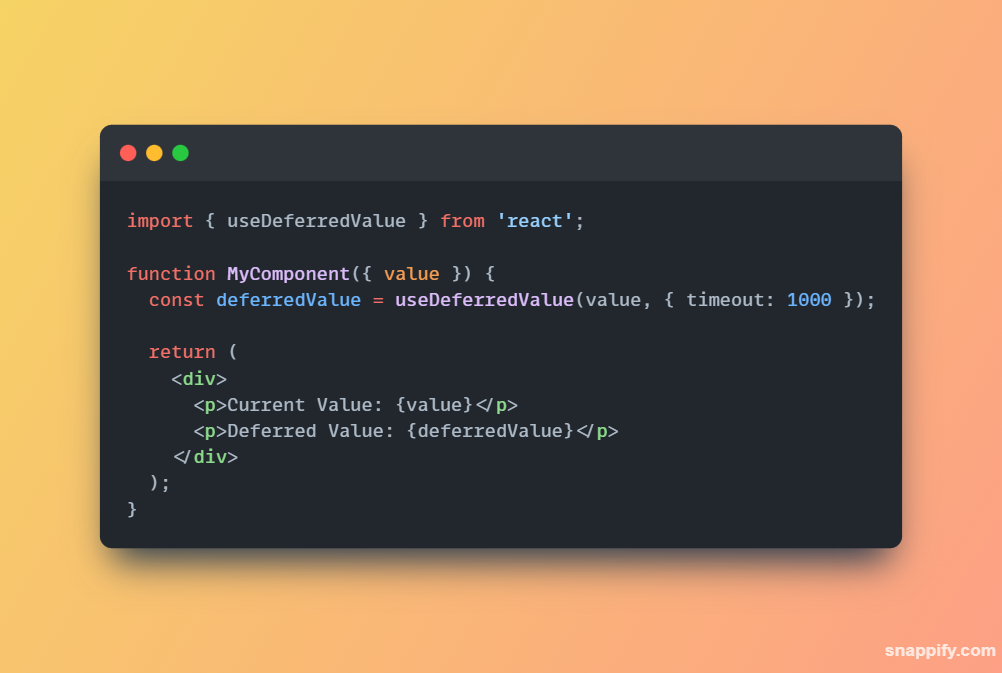
Here's an example of how you might use useDeferredValue in a component:

In this example, the value prop is passed to useDeferredValue, and the deferred value is stored in the deferredValue variable. The timeout option is set to 1000ms, so the update will be deferred for 1 second before the deferred value is updated.
One thing to keep in mind when using useDeferredValue is that it should not be used for values that need to be up-to-date immediately, such as user input. useDeferredValue is best suited for values that can be safely delayed without causing any issues.
SummaryuseDeferredValue is a new React hook that can be used to defer the update of a value in a component. It can help to improve the performance of the component by reducing the number of times it needs to re-render. If you have values in your component that can be safely delayed without causing any issues, useDeferredValue might be a good option to consider.
In the next blog, we will explore the usage of useDeferredValue hook in a real-world scenario. We will take an example where a user searches for a value from a list, and then we perform an expensive computation to filter a user list by the search term.
Stay tuned :)
Happy Coding.
Subscribe to my newsletter
Read articles from Ehsan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
