Task Definitions for VsCode for local environments
 Shehzad Ali
Shehzad Ali
I am currently studying in the AWS CloudProject Bootcamp run by Andrew Brown. To simplify development and create a standard environment we are using Gitpod which uses the concept of CDE (Cloud Development Environments).
It has lots of nice features and quality-of-life improvements as everything required for a development environment is preconfigured or can be installed. One of these features is automating the preparation and building of a GitPod project using .gitpod.yml
Problem
The downside of GitPod though is that it can be expensive to run. To avoid this I use my local VsCode environment. The problem though is that on launch I had to manually run tasks to prepare and build the environment. I was using scripts to do this but it was inconvenient.
Solution
VSCode has the ability to automate tasks using its tasks feature. I wanted to use this to automate the installation of npm packages in the frontend-react-js directory.
VSCode stores workspace-specific settings and configurations in the following folder.vscode in the root of the repository.
We will use this file to automate the installation of npm packages
Task Configuration
Create tasks.json inside the .vscode folder. It should look like this in VSCode now.

Paste the following code to install the npm packages in the frontend-react-js folder.
{
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"path": "frontend-react-js",
"group": "build",
"problemMatcher": [],
"label": "npm: install - frontend-react-js",
"detail": "install dependencies from package",
"presentation": {
"reveal": "always",
"group": "develop",
"panel": "new"
},
"runOptions": {
"runOn": "folderOpen"
}
}
]
}
This is an explanation of the settings used in the task definition
| Key | Explanation |
| type | The type of the task e.g. cmd, shell, Powershell |
| script | The command to pass to npm |
| path | The folder to run the task in |
| group | Defines the group to which the task belongs e.g. build,test |
| label | Optional label |
| detail | Optional |
| presentation | Sets the presentationOptions for this task's panel |
| reveal | Controls whether the task output is reveal in the user interface, default is always |
| group | Which group this panel belongs to |
| panel | Controls if the task panel is used for this task only (dedicated), shared between tasks (shared), or if a new panel is created on * every task execution (new). Defaults to shared |
| runOptions | Defines when and how a task is run |
| runOn | Specifies when a task is run. In this instance, we are running the task when the containing folder is opened. |
Testing The Task
We can test this task through Quick Open Ctrl+P by typing 'task', Space, and the command name. In this case, 'install frontend-react-js and then pressing enter.
You can also run the task from the Command Palette using CTRL+SHIFT+P
Tasks: Run Task -> npm: install - frontend-react-js
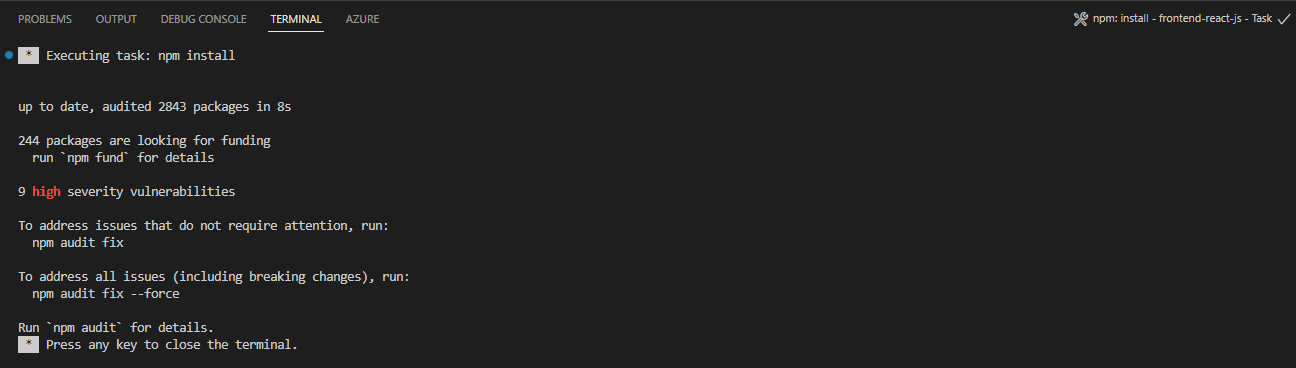
Successful Run
If run successfully you will see the following output. The task has now been successfully configured.

From now this task will automatically run whenever the folder is opened or VsCode is started.
I hope you find this explanation of how to use VSCode tasks useful.
References
Gitpod: https://www.gitpod.io/
Automating and preparing build projects in GitPod:
https://www.gitpod.io/docs/configure/workspaces/tasksDetailed description of Gitpods yml file configuration:
https://www.gitpod.io/docs/references/gitpod-ymlVisual Studios Guide to Tasks: https://code.visualstudio.com/docs/editor/tasks
An explanation of how to setup a Task: https://sdivakarrajesh.medium.com/automating-task-to-run-on-startup-in-vscode-fe30d7f99454
Tasks Schema: https://code.visualstudio.com/docs/editor/tasks-appendix
Subscribe to my newsletter
Read articles from Shehzad Ali directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
