Deploying Django Apps by Nginx in AWS
 Ritul Gupta
Ritul Gupta
Introduction
Once we have completed the development part of a web app it should be hosted so that the public can access it from anywhere. We will see how to deploy and host a Django application on an AWS EC2 instance using Nginx as the webserver.
AWS EC2
Amazon Elastic Compute Cloud (Amazon EC2) is a web service that provides resizable computing capacity in the cloud. We deploy and host our web apps on EC2 instances.
NGINX
Nginx is an open-source web server that, since its success as a web server, is now also used as a reverse proxy, HTTP cache, and load balancer. We will use Nginx to server our web pages as needed.
Prerequisites and Steps:
A Free Tier AWS Account
Create an EC2 Instance
Login To Instance
Config ubuntu server
Install Nginx
Install Docker
To start with AWS, you can create an AWS account to enjoy some free tier products that include the server on that we will deploy the Django project on. AWS likes to call these servers EC2 instances.
1. Create an EC2 Instance :
After Login AWS Free Tier(root), we gonna create EC2 Instance which is similar to a private Ubuntu server/system. On the console click >> Services
Afterwards, click compute.
then, click EC2.
After clicking on instance then a new window will open then click Launch Instances.
Then write your server name in my case nginx-project-demo.
And afterwards, choose your private server in my case I am using an Ubuntu server. And one more thing please choose the free tier eligible for an instance of your server.
And Leave the Instance type default and move to create key Pair for login your private server.
And follow below.
And Leave the rest of all settings. Go to all running instances and click instance Id(ex:i-01c055ff41496e13e).
then you got the following screen, And when we click open address then it will show This site can’t be reached.
For That, we need to allow security for HTTPS and TCP in the Security Group.
After clicking, Security Groups then click Edit Inbound rules.
Here, what is we are doing?
We are allowing coming traffic particular IP Address therefore we can access it anywhere.
Here, we allow HTTP, HTTPS, and All TCP requests from anywhere. Click save changes.
2. Login To Instance :
3. Config Ubuntu server:
Now, time to configure your private Ubuntu server first we gonna update and upgrade the server
sudo apt-get update
sudo apt-get upgrade
Afterward, we gonna install Nginx.
sudo apt-get install nginx -y
Start NGINX:
sudo systemctl start nginx.service
Check its status:
sudo systemctl status nginx.service
Opening Your Web Page
Navigate to the Instances tab on the EC2 Dashboard if you are not there already. (One way is to click Services in the top Console navigation bar, EC2 in the Compute section, and Instances in the left‑hand navigation column.)
Scroll right in the table until you can see the instance’s public IP address in the Public IPv4 address column (in the screenshot, it’s 3.22.51.xxx). Select the address and copy it into the paste buffer.
Open a new browser tab and paste the address into the address bar. The default Welcome to nginx! page appears, indicating that NGINX is installed and running but not yet configured.
After this, the code will be cloned from the GitHub repository in the EC2 instance
- Clone Repository
git clone https://github.com/HelloRitul/Django-note-app.git
Install Docker
sudo apt install docker.io
sudo systemctl status docker
- Build the app
sudo docker build -t notes-app .
- Run the app
sudo docker run -d -p 8000:8000 notes-app:latest
- See the Running Container
sudo docker ps
Will check whether the application is running locally or not
We do not want the application to run only locally, then with the help of reverse proxy, the application will be accessible to everyone.
Will change in the configuration file of nginx.
Add proxy_pass http://127.0.0.1:8000; in location /
Then restart nginx
In var/www/html/ and put the complete code
Firstly go inside Django-notes-app and copy all the files and put them into the var/www/html directory
cd django-notes-app/
cd mynotes/
cd build/
sudo cp -r * /var/www/html/
Refresh the Public IP and see if the front end will connect.
For using this command curl -L http://127.0.0.1:8000/api check backend is working or not in Local.
The backend running successfully locally
For backend add proxy_pass http:127.0.0.1:8000/api
Now Restart the Nginx
sudo systemctl restart nginx
Now, refresh the public-IP
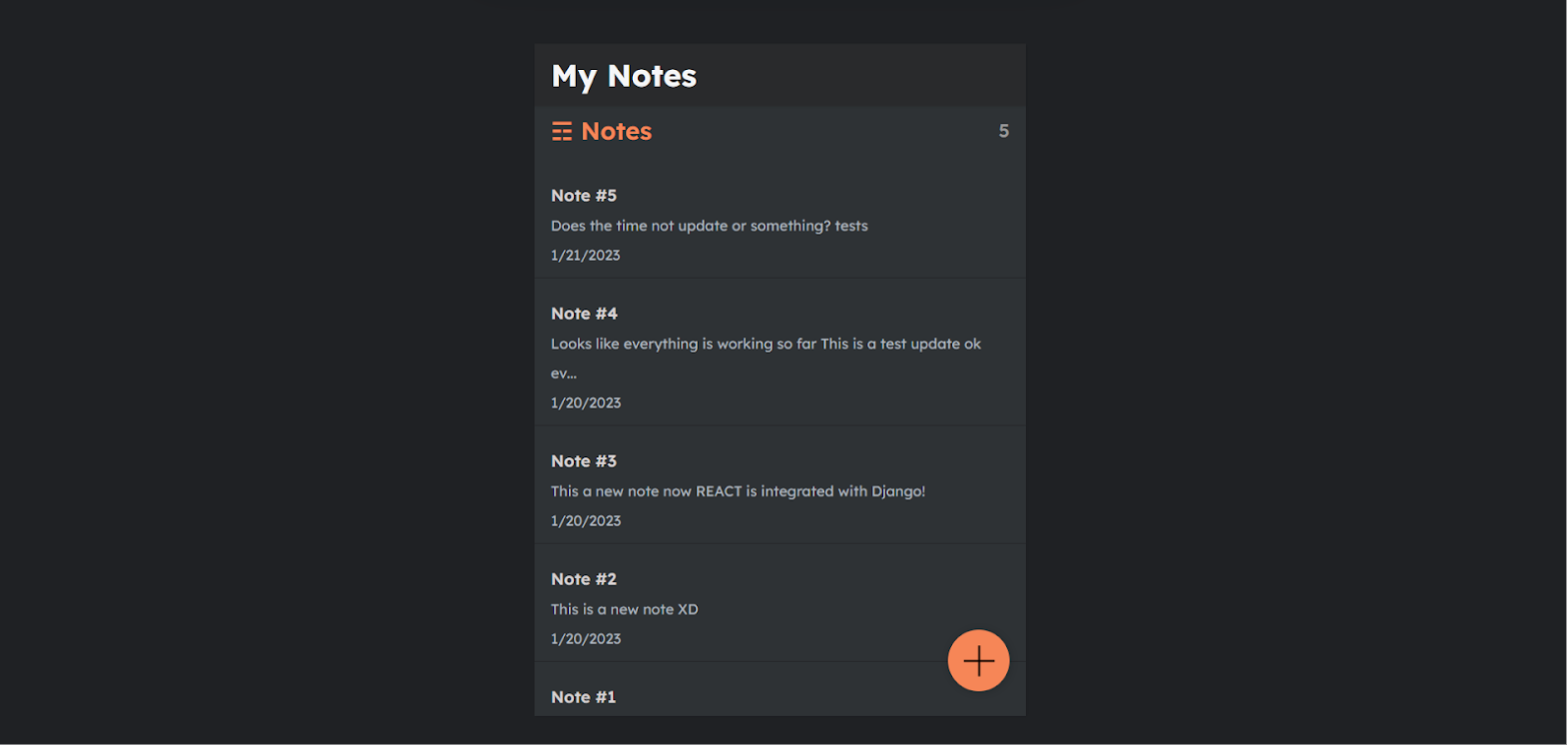
Hooray, the Backend is successfully connected 🥳🥳
Our application will be deployed successfully!
Thanks for Reading!!
Subscribe to my newsletter
Read articles from Ritul Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ritul Gupta
Ritul Gupta
Packaged App Development Associate @ Accenture | Infrastructure Engineering | Exploring Cloud & Security