CSS Position Property
 Sarah Oghenenyerovwo Obarhoro
Sarah Oghenenyerovwo ObarhoroTable of contents

Introduction
CSS (Cascading Style Sheets) is a styling language that is used to style HTML elements and add visual design and layout to web pages.
An important aspect of CSS is the position property. The position property defines the position of an element in a document.
It works with the left, right, top, bottom and z-index properties to determine the final position of an element on a page.
There are five values that the position property can take, and each value has its own set of rules and use cases.
This article will focus on discussing each of these values in detail.
CSS Position Values
Static
Relative
Absolute
Fixed
Sticky
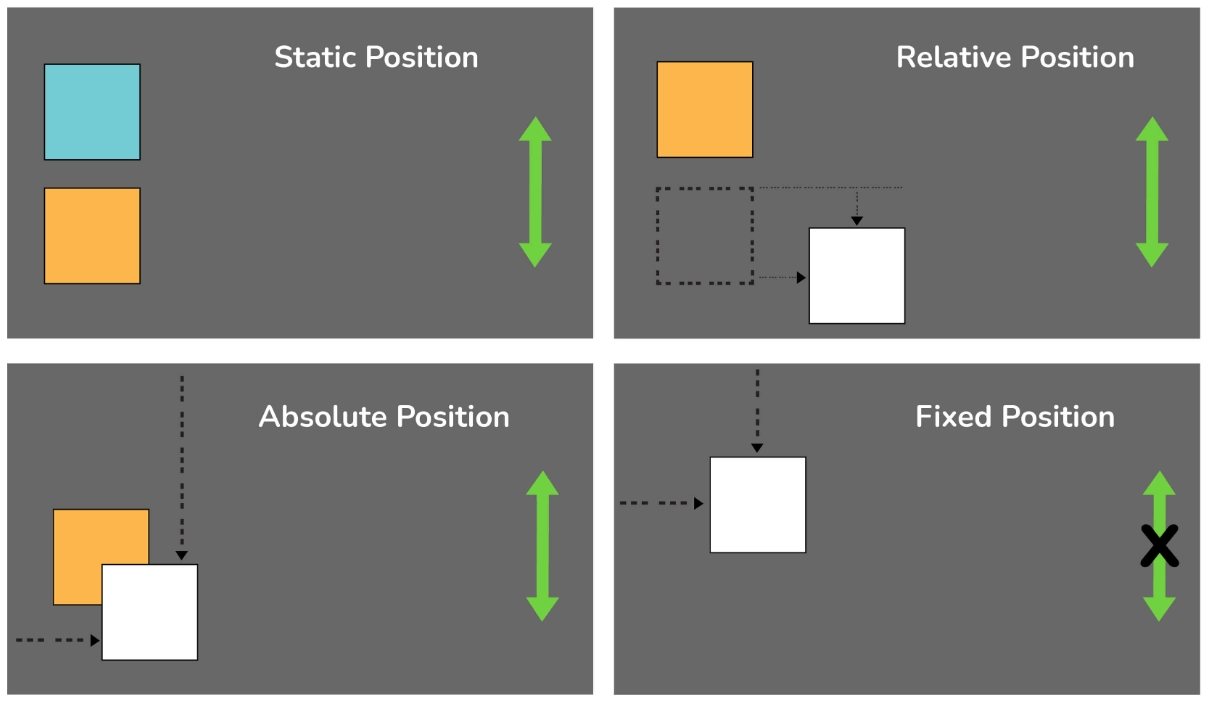
Static position: This is the default value of the position property. This means that the element is positioned in its natural position according to the flow of the document. The static position is not affected by the top, right, bottom, left and z-index properties.
Although it is the default position value, below is an example of how the static position will be declared in a CSS document if needed:
div { position: static; }Relative position: The relative position allows an element to be positioned relative to its original position. This means that although the element remains in the normal flow of the document, its position can be adjusted using the top, bottom, left, and right properties. It is important to note that these adjustments will be relative to the original position of the element itself.
Below is an example of a relative position declaration:
div { position: relative; top: 15px; left: 40px; }Absolute position: This is used to position an element relative to its nearest positioned ancestor (nearest parent element with a position value that is not 'static'). If there is no positioned ancestor, then it is positioned relative to the body element. The absolute position removes the element from the flow of the document. This means that other elements will behave as if the 'absolute' positioned element is not a part of the document, and there will be no space created for it. The top, right, bottom and left values are what will determine the final position of an element with 'position: absolute'.
Below is an example of an absolute position declaration:
div { position: absolute; top: 40px; left: 60px; }Fixed position: The fixed position is similar to the absolute in the sense that they are also removed from the normal flow of the document. But unlike the absolute positioned element, the fixed positioned element is always positioned relative to the <html> element i.e., the body element. This means that the element remains in the same position even when the page is scrolled.
Below is an example of an absolute position declaration:
div { position: fixed; top: 15px; left: 60px; }Sticky position: The sticky position is a combination of relative and fixed positions. The element is positioned relative to its container until a certain scroll point is reached, after which it becomes fixed. This means that after the indicated scroll point is reached, the element remains in the same position even when the page is scrolled further.
Below is an example of a sticky position declaration:
div {
position: sticky;
top: 20px;
}
/* In this instance, the element will become fixed after a user scrolls past the 20px mark */
Click here for a visual representation
Conclusion
I hope this article helped you understand CSS positions better. It might all be confusing at first, but with constant practice, you'd get better at using CSS positions.
Feel free to drop your questions and comments in the comment section.
Subscribe to my newsletter
Read articles from Sarah Oghenenyerovwo Obarhoro directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sarah Oghenenyerovwo Obarhoro
Sarah Oghenenyerovwo Obarhoro
Hey there! I'm Nyerovwo, a tech enthusiast with an artsy twist. Two years ago, I dove headfirst into the tech world, and let me tell you, it's been one wild ride! This space is my digital playground where I spill the tea on all things software development. But that's not all, I also talk about my journey from arts to tech. Trust me, it's been anything but smooth sailing. On this space, I'm all about keeping it 100, so expect posts about the highs, the lows, and everything in between. From the "what was I thinking?" moments to the "oh my gosh, I actually did it!" victories, I'm sharing it all. When I'm not knee-deep in code or typing away on this blog, you'll find me vibing to music, getting lost in a good book, or seeing an animated movie. So, buckle up and join me on this crazy adventure. We're talking tech, life lessons, and maybe even some embarrassing stories (if you're lucky). Let's learn, grow, and maybe even change the world a little bit along the way. Welcome to my corner of the internet – where art meets tech, and every day is a new chance to level up!