Day 2 | Day 3 of 30 Days Javascript
 Siddhant
Siddhant
Greetings Everyone, On the 29th April 2023, I'm publicly committed to "30 Days Javascript" - an in-depth blog series covering the fundamentals of #JavaScript, demystifying the language that powers the modern web. from variables and data types to APIs and error handling, I'm promised you all to cover everything from the very basics to even advanced concepts of the language in over the next 30 days, well, hence if you are an aspiring developer or programmer aiming to gain proficiency in the language, do follow along! :)
Day 02 | Operators, Expressions, Statements
Today, we'll cover Operators, Expressions, and Statements. These concepts are fundamental to understanding JavaScript. Let's dive in!
In JavaScript, operators are symbols that perform an action on one or more operands. Examples include arithmetic operators (+, -, *, /) and comparison operators (==, !=, <, >).
An expression is a combination of values, variables, and operators that can be evaluated to a single value. For example, 2 + 3 is an expression that evaluates to 5. In JavaScript, statements are instructions that perform a specific action. Examples include variable declarations (var x = 10;) and function calls (console.log("Hello World");).
One important operator in JavaScript is the assignment operator (=). This operator assigns a value to a variable. For example, x = 5 assigns the value 5 to the variable x.

JavaScript also has increment (++) and decrement (--) operators, which add or subtract 1 from a variable. For example, x++ adds 1 to the value of x.

Comparison operators in JavaScript compare two values and return a Boolean (true or false) value. For example, x == 5 compares the value of x to 5 and returns true if they are equal.

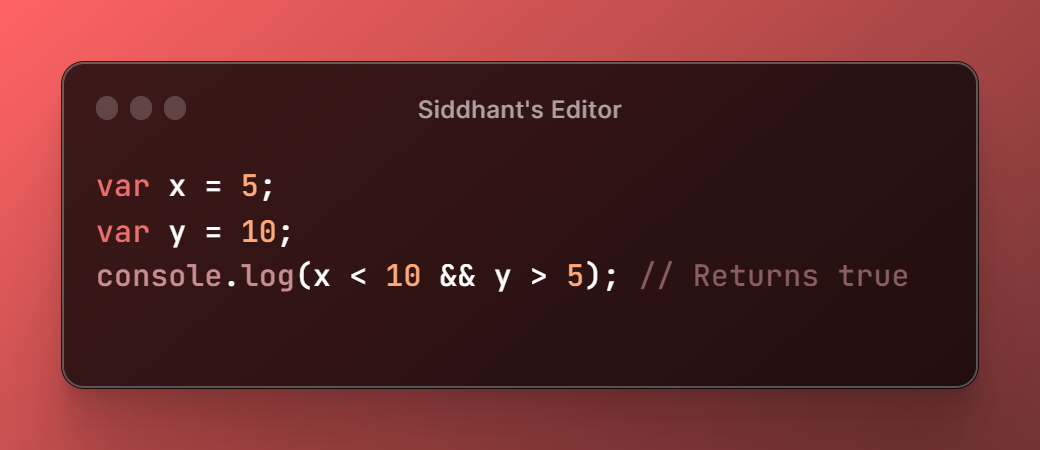
Logical operators in JavaScript are used to combine multiple conditions. Examples include the AND operator (&&) and the OR operator (||).

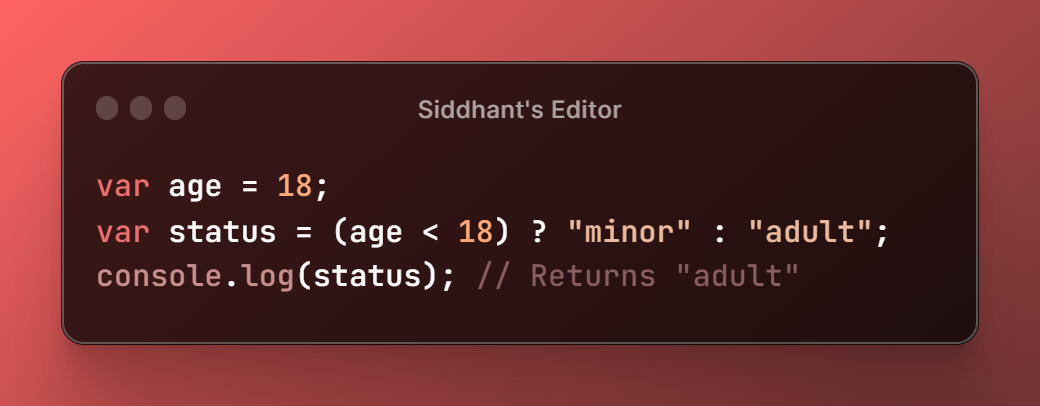
The ternary operator (?:) is a shorthand way of writing an if-else statement. It evaluates a condition and returns one value if the condition is true, and another value if the condition is false.

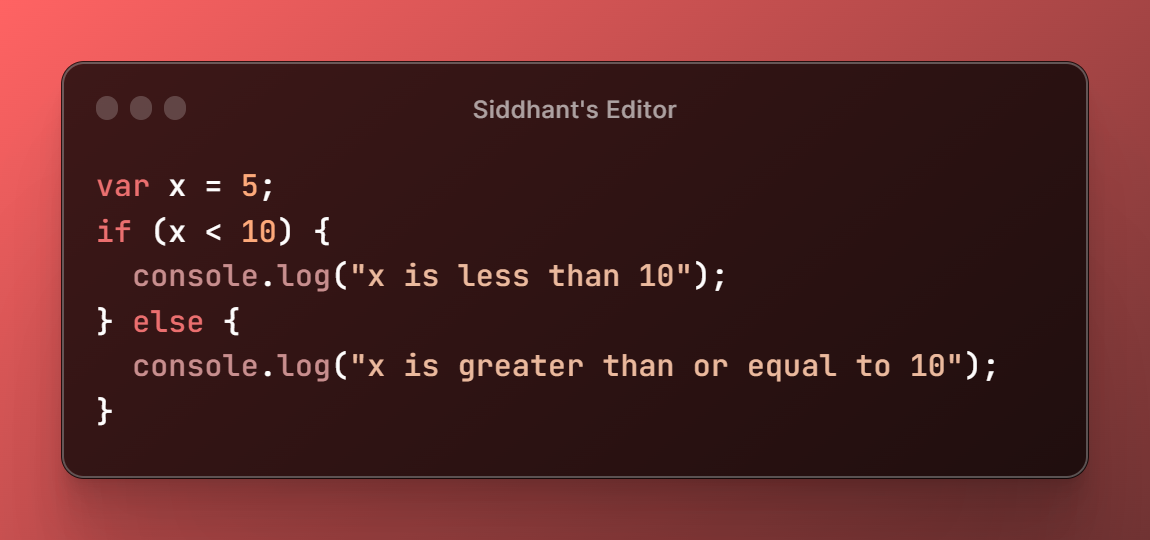
In JavaScript, you can use control flow statements like if-else statements and switch statements to control the flow of your code.

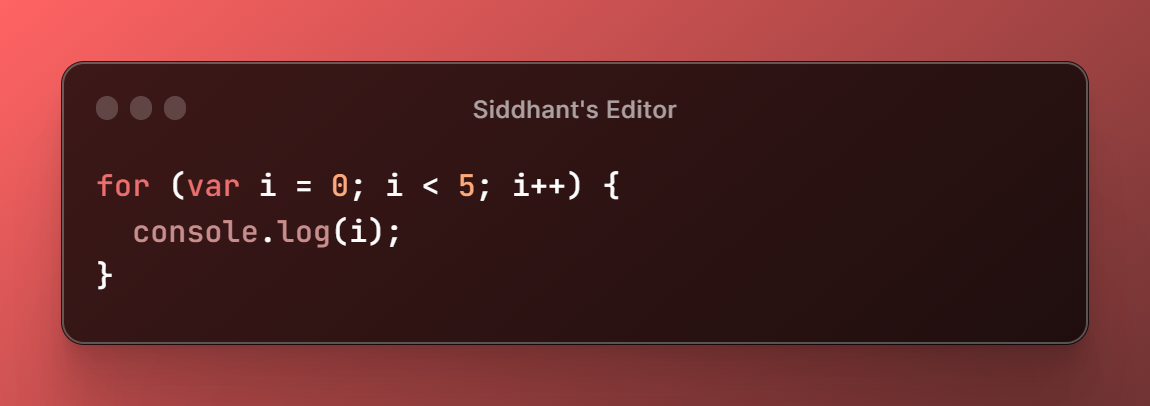
Another useful control flow statement in JavaScript is the for loop. A for loop allows you to repeat a block of code a specific number of times.

That's about it on Operators, Expressions, and Statements in JavaScript.
Day 03 | Conditional Statements and Loops in JavaScript.
These two concepts are vital to programming and can be found in almost all programs.
A conditional statement is a block of code that is executed if a specified condition is true. The most common conditional statements in JavaScript are the if statement and the switch statement.

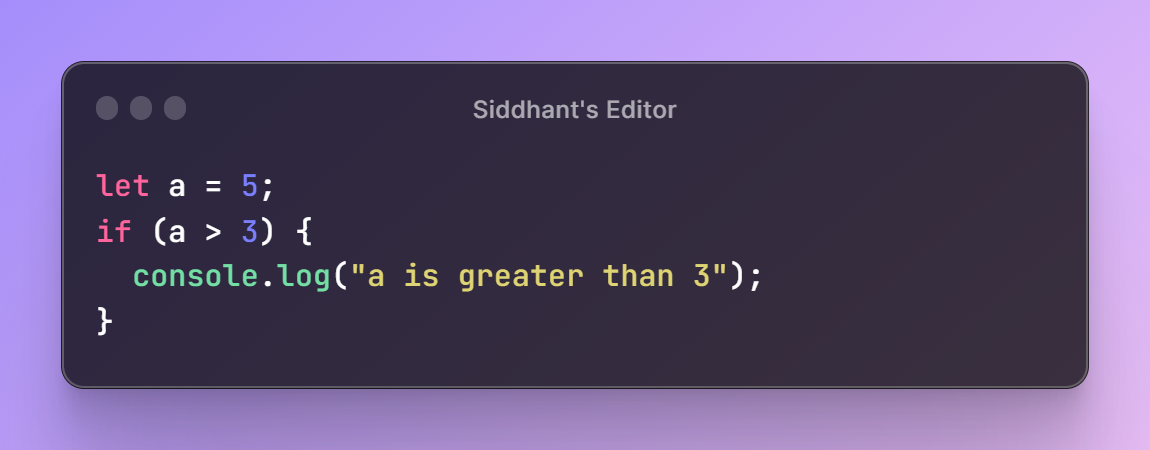
In the above code snippet, we have declared a variable a and initialized it with a value of 5. Then we have an if statement that checks if the value of a is greater than 3. If the condition is true, it will execute the code inside the curly braces.
The output of the above code snippet will be "a is greater than 3" because the value of a is indeed greater than 3. If the value of a was less than or equal to 3, the code inside the curly braces would not be executed.
The switch statement is another conditional statement that can be used when you have multiple conditions to check. It provides an alternative to using multiple if statements.

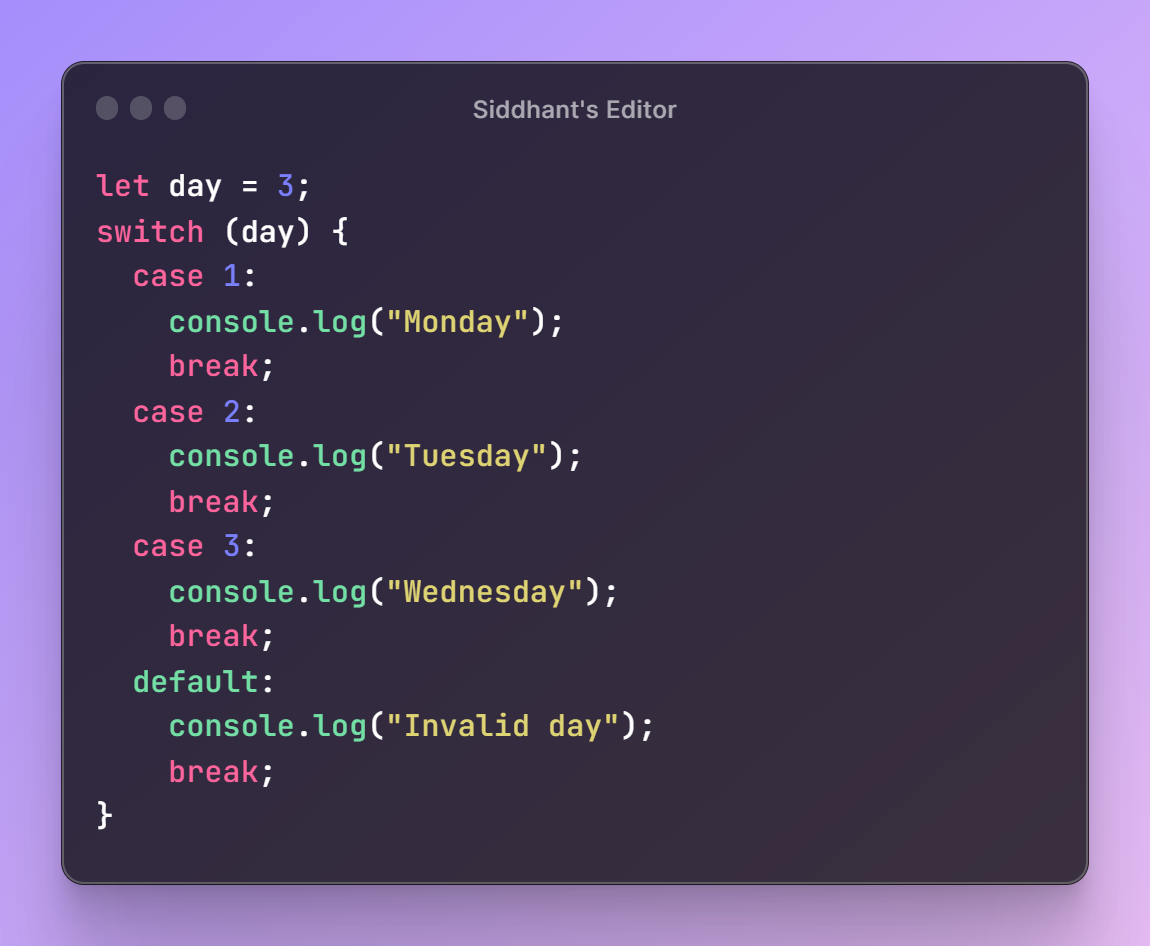
In the above code snippet, we have declared a variable day and initialized it with a value of 3. The switch statement then checks the value of day and executes the corresponding code block.
Since the value of day is 3, the code inside the third case statement will be executed, which will output "Wednesday" to the console.
Now let's move on to loops. Loops are used to execute a block of code repeatedly until a certain condition is met. The most common loops in JavaScript are the for loop, the while loop, and the do...while loop.

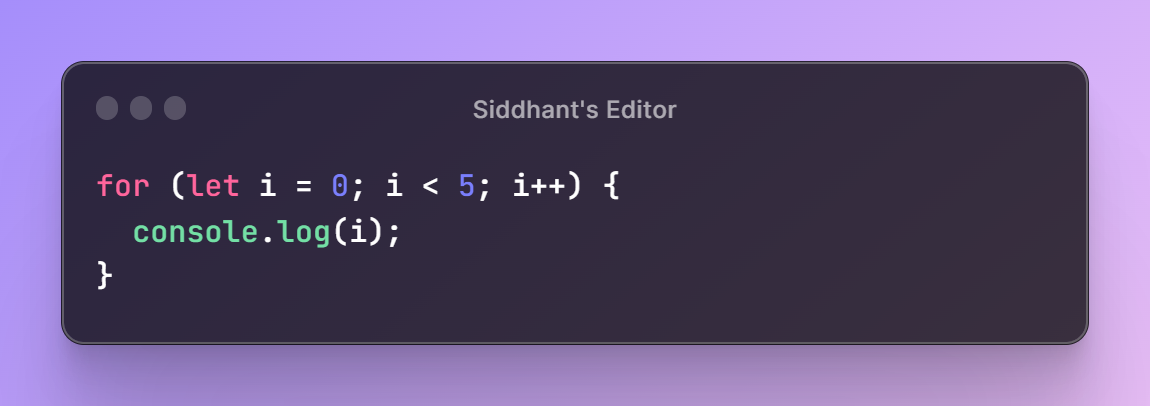
In the above code snippet, we have a for loop that will execute the code block inside the curly braces five times. The loop starts with an initialization of the variable i to 0. The loop then continues as long as i is less than 5. After each iteration, the value of i is incremented by 1.
The output of the above code snippet will be the numbers 0 to 4 printed to the console.
The while loop is similar to the for loop, but it has a different syntax. It continues to execute the code block as long as the specified condition is true.

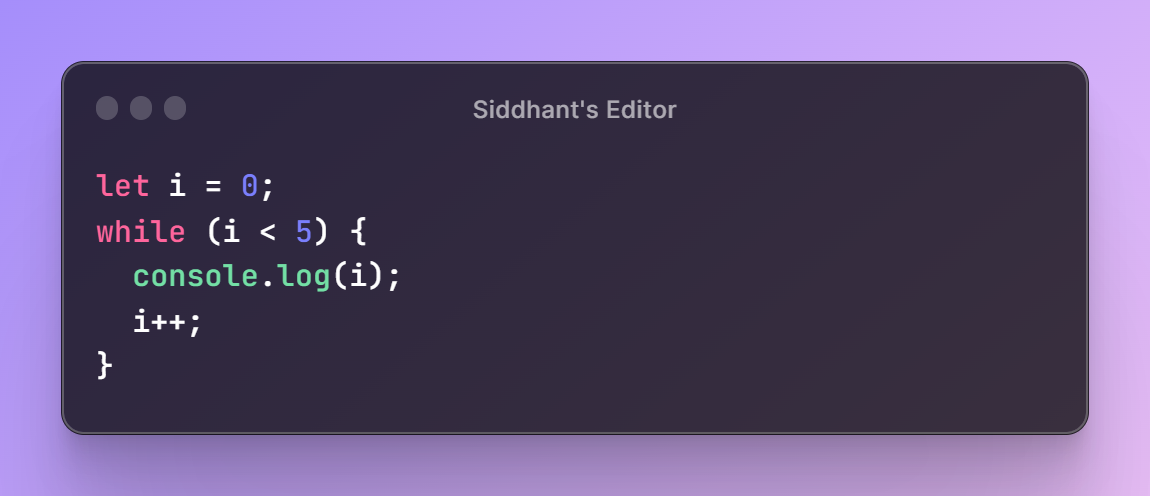
In the above code snippet, we have a while loop that will execute the code block inside the curly braces as long as the value of i is less than 5. After each iteration, the value of i is incremented by 1. The output of the above code snippet will be the numbers 0 to 4 printed to the console.

Woah, thanks for scrolling all the way to the very end of the blogpost! If you found this blog to be of some value, Comments & Likes would be highly appreciated! Stay tuned for more 30 Days Javascript Content!
Subscribe to my newsletter
Read articles from Siddhant directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
