Day 04 | Day 05 of 30 Days Javascript
 Siddhant
Siddhant
Greetings Everyone, On the 29th April 2023, I'm publicly committed to "30 Days Javascript" - an in-depth blog series covering the fundamentals of #JavaScript, demystifying the language that powers the modern web. from variables and data types to APIs and error handling, I'm promised you all to cover everything from the very basics to even advanced concepts of the language in over the next 30 days, well, hence if you are an aspiring developer or programmer aiming to gain proficiency in the language, do follow along! :)
Day 04 | Functions & Scope
Welcome to Day 4 of #JavaScriptIn30! Today we'll dive into functions and scope. Functions are a way to group a block of code together and execute it when needed. Scope determines where variables are accessible within your code. Let's get started!
Functions can be defined in two ways: function declarations and function expressions. Here's an example of a function declaration:

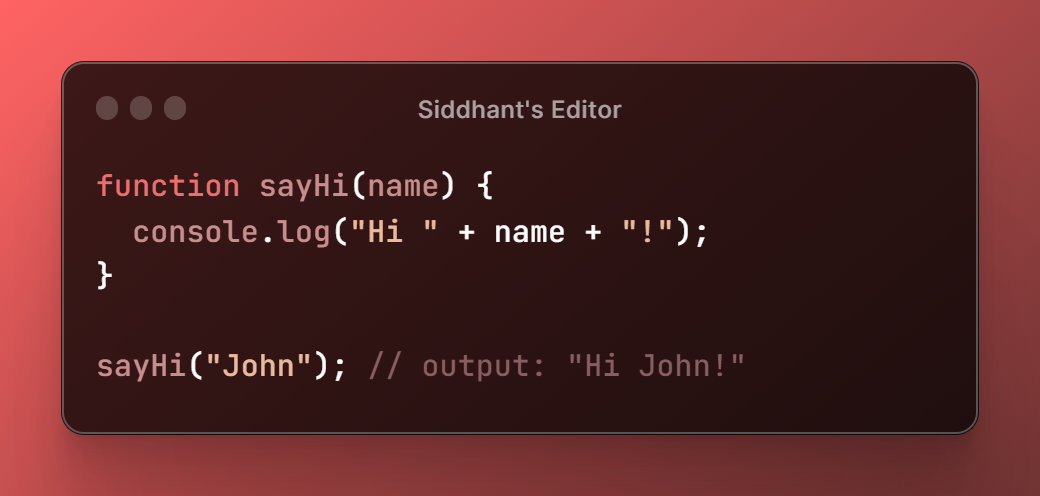
Functions can also take parameters, which are placeholders for values that will be passed in when the function is called. Here's an example:

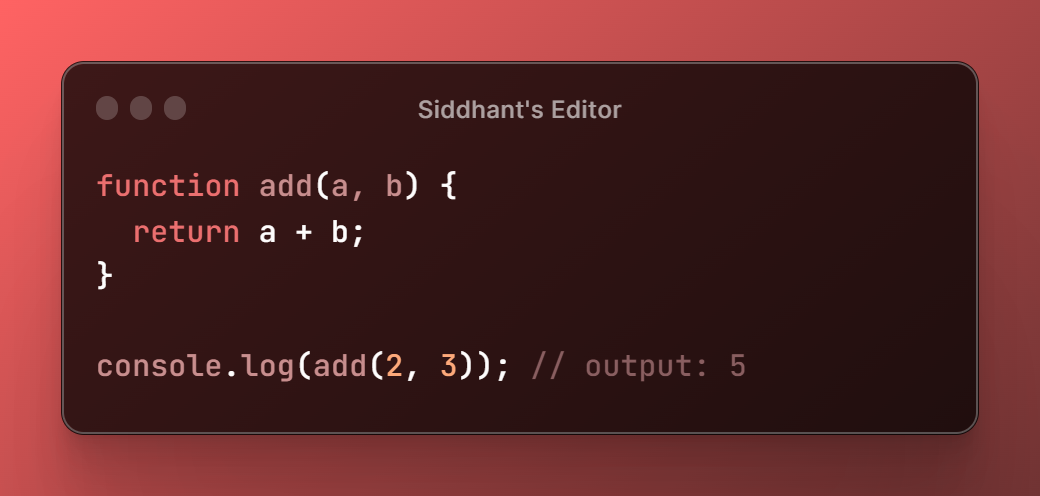
Functions can also return values using the return statement. Here's an example:

5/12: Now let's talk about scope. Variables declared outside of a function have global scope, meaning they can be accessed from anywhere in your code. Variables declared inside a function have local scope and can only be accessed within that function.
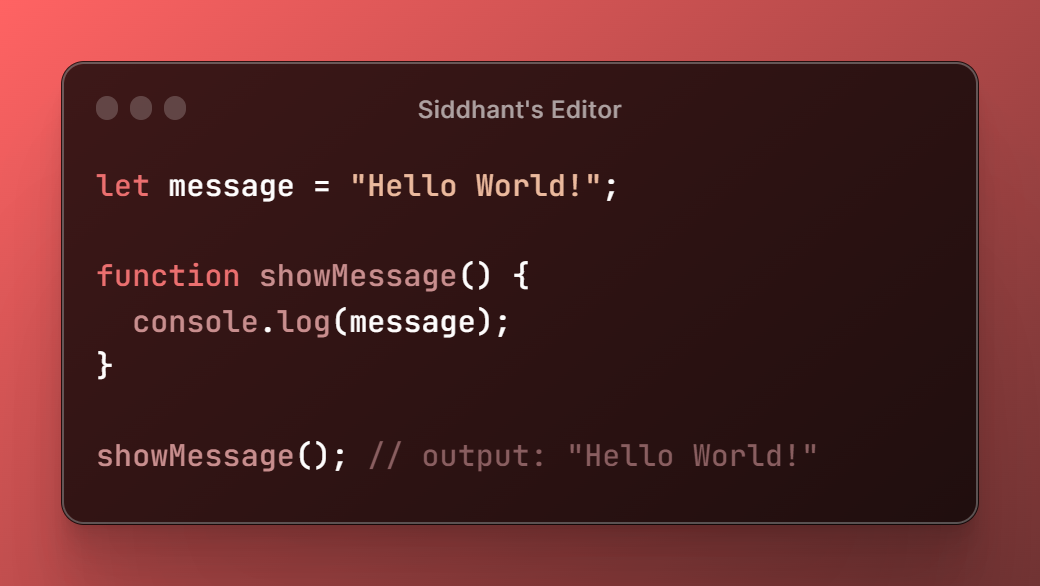
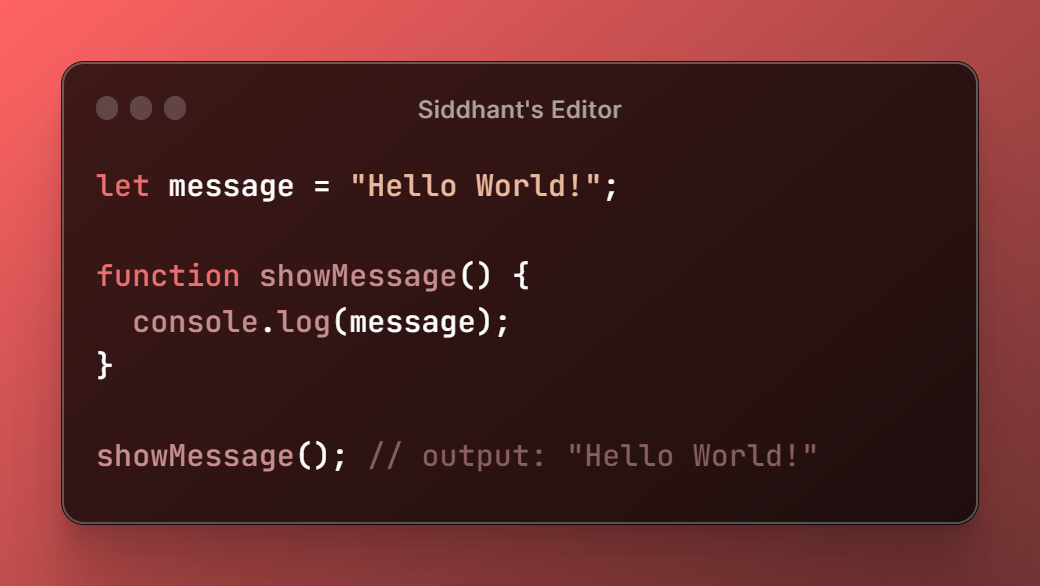
6/12: Here's an example of global scope:

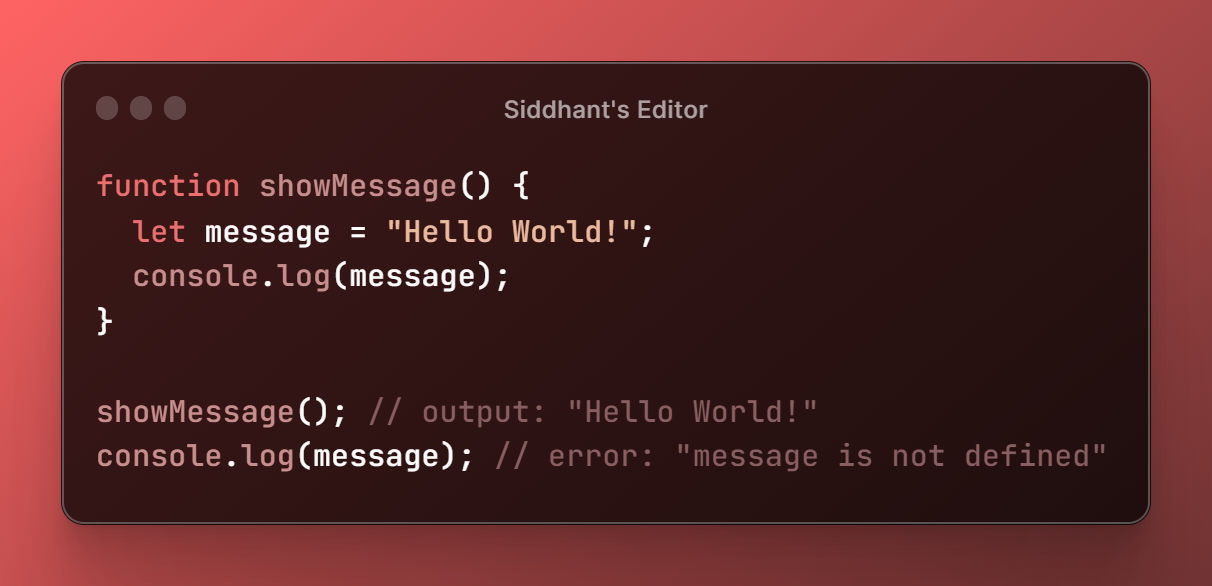
And here's an example of local scope:

It's important to note that functions can access variables declared in a higher scope. This is called closure. Here's an example:

Now let's talk about function expressions. They're similar to function declarations, but the function is assigned to a variable. Here's an example:

Arrow functions are a newer way of writing functions. They have a shorter syntax and are more concise. Here's an example:

Lastly, let's talk about hoisting. It's a term used to describe how variables and functions are "lifted" to the top of their respective scopes. It's important to be aware of hoisting so you can avoid any unexpected behavior in your code.
Day 05 | Objects & Array
Hey everyone, welcome to day 5 of #JavaScriptin30! Today we're diving into Objects and Arrays. Both are complex data structures used to store and manipulate data in JavaScript. Let's start with Objects!
In JavaScript, an object is a collection of properties where each property has a key-value pair. You can define an object using curly braces { } and separating key-value pairs with a comma.
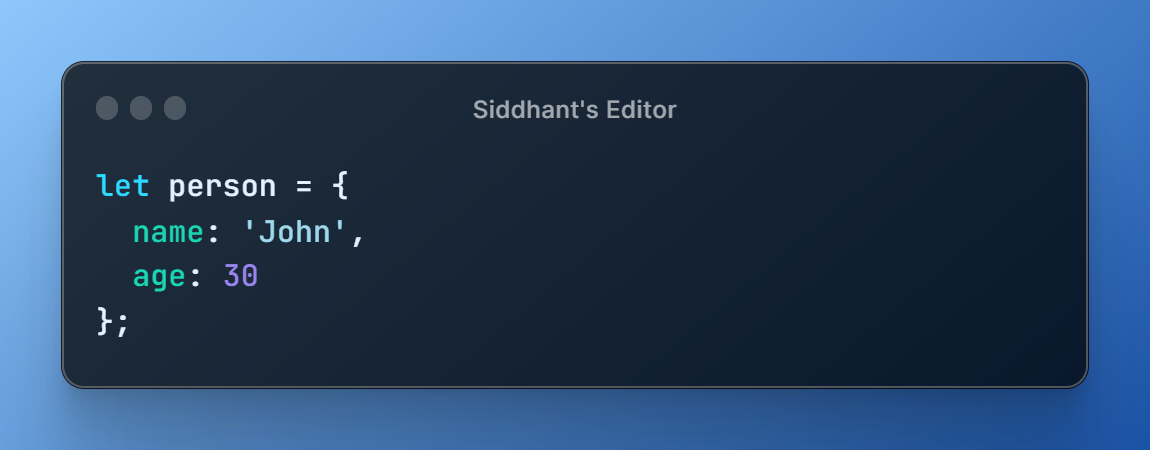
Here's an example of an object with two properties:

In this example, 'name' and 'age' are the keys and 'John' and '30' are the values.
You can access the values of an object using dot notation or bracket notation. For example, person.name would return 'John'. Bracket notation is used when the property key contains special characters or spaces.
Arrays, on the other hand, are a way to store a collection of values of any type, such as numbers, strings, or objects. You can define an array using square brackets [ ] and separating values with a comma.
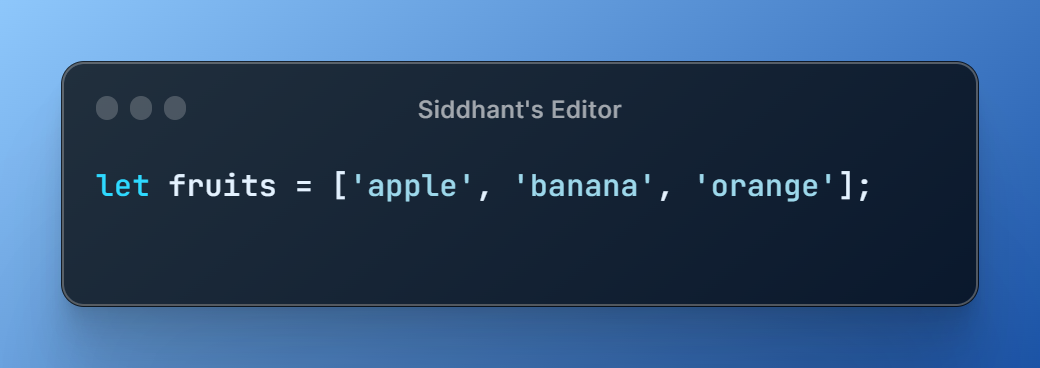
Here's an example of an array:

You can access the values of an array using bracket notation and the index of the value you want to access. Remember, arrays are zero-indexed, which means the first value is at index 0. For example, fruits[0] would return 'apple'.
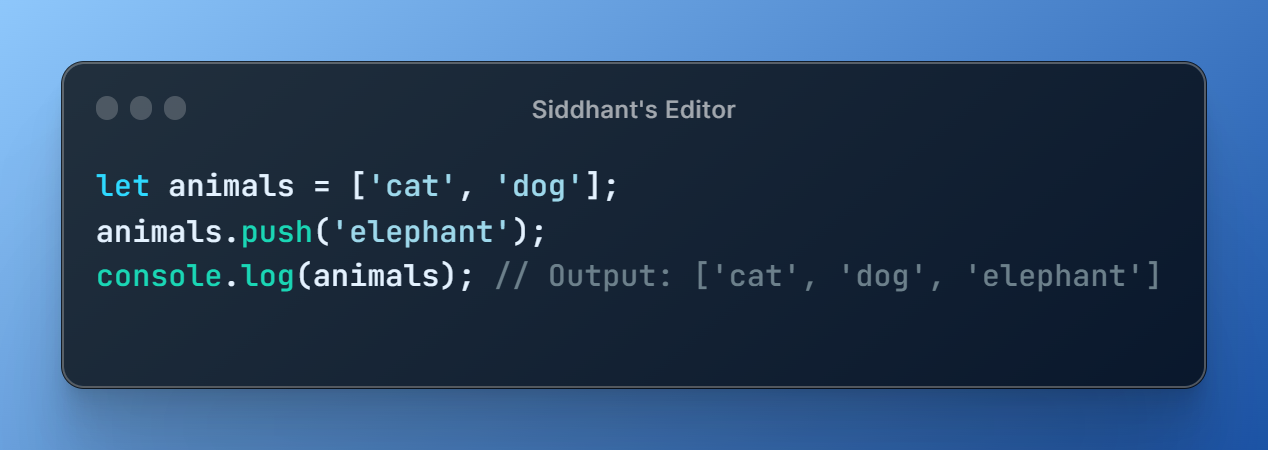
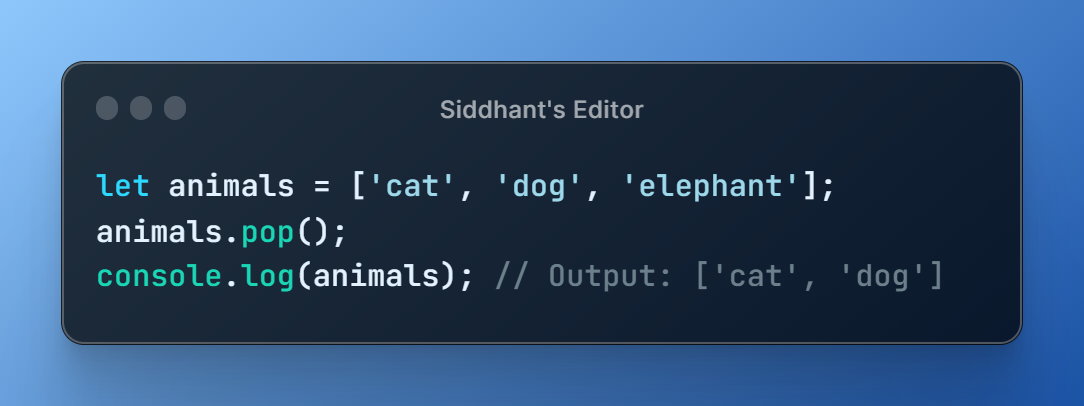
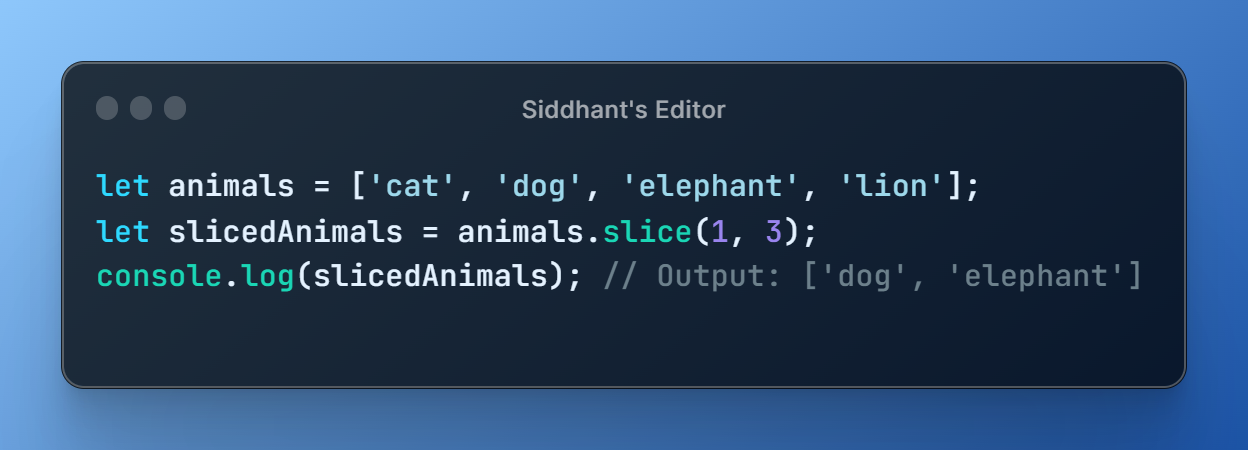
You can also manipulate arrays using built-in methods like push() to add a value to the end of the array, pop() to remove the last value from the array, and slice() to extract a portion of the array.
Here's an example of adding a value to the end of an array using push():

Similarly, here's an example of removing the last value from an array using pop():

Lastly, here's an example of extracting a portion of an array using slice():

That's it for today's lesson on Objects and Arrays! Hope you enjoyed it and learned something new. Stay tuned for tomorrow's lesson on DOM Manipulation!

Woah, thanks for scrolling all the way to the very end of the blogpost! If you found this blog to be of some value, Comments & Likes would be highly appreciated! Stay tuned for more 30 Days Javascript Content!
Subscribe to my newsletter
Read articles from Siddhant directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
