Day 2: Random Quote Generator - Spreading Inspiration with React
 Vinish Bhaskar
Vinish Bhaskar
Welcome to Day 2 of my 21-Day Frontend Development Challenge! 🚀 In this challenge, I'll be diving deep into ReactJS and building a new project each day. Today, I completed the second project of the challenge, and I'm excited to share my progress with you all. Let's get started!
Project Overview 📝
Welcome back to my 21-Day Frontend Development Challenge! On Day 2, I took on the exciting task of building a Random Quote Generator. The goal was to create an application that generates random quotes and provides users with the ability to share and copy them. Let's dive into the details of this project and what I learned along the way.
Live Demo of Random Quote Generator: Click Here
Github Repo Url: Click here
Linkedin Post: Click here
The Random Quote Generator is a dynamic application that generates inspiring quotes with a simple click. It aims to spread positivity and motivation to users. Here are the key features I implemented:
✨ Generate Quotes: Users can click on the "Generate Quote" button to instantly generate a random quote. Each time the button is clicked, a new quote appears on the screen, providing an endless stream of inspiration.
📱 Share on Social Media: The application allows users to share their favorite quotes on various social media platforms. With just a click, users can spread positivity and inspire others by sharing the quotes with their friends and followers.
📋 Copy to Clipboard: Users can easily copy the generated quote to their clipboard. This feature provides convenience for users who want to use the quote in other contexts, such as saving it for personal reflection or sharing it through messaging apps.
🎨 Clean and Organized Layout: I designed a visually appealing card component to display the quotes. The clean layout enhances readability and provides a pleasing user experience. The quotes are showcased elegantly, ensuring that they take center stage.
💫 Engaging Quote Icons: To add a touch of charm and uniqueness, I incorporated captivating double quote icons on both sides of the displayed quote. These icons create a visually engaging experience and make the quotes stand out.
📱 Responsive Design: The Random Quote Generator is designed to be responsive and adaptable to different screen sizes and devices. Whether users access the application on a desktop, tablet, or mobile device, they will have a seamless experience.
🎯 User-Friendly Interface: The user interface is designed to be intuitive and easy to use. Users can effortlessly generate quotes and navigate through the application, ensuring a smooth and enjoyable experience.
🚀 Experience the Random Quote Generator: Curious to see the Random Quote Generator in action? You can access the live demo of the application here. Feel free to explore, generate quotes, and share them to inspire yourself and others!
What I Learned 🧠💡
During this project, I had the opportunity to expand my knowledge of React and its core concepts. I learned how to utilize the useState hook to manage the state of the application and dynamically update the list of quotes. Additionally, This experience deepened my understanding of state management, hooks, and the importance of reusability.
Project Showcase and Demo 🚀📷
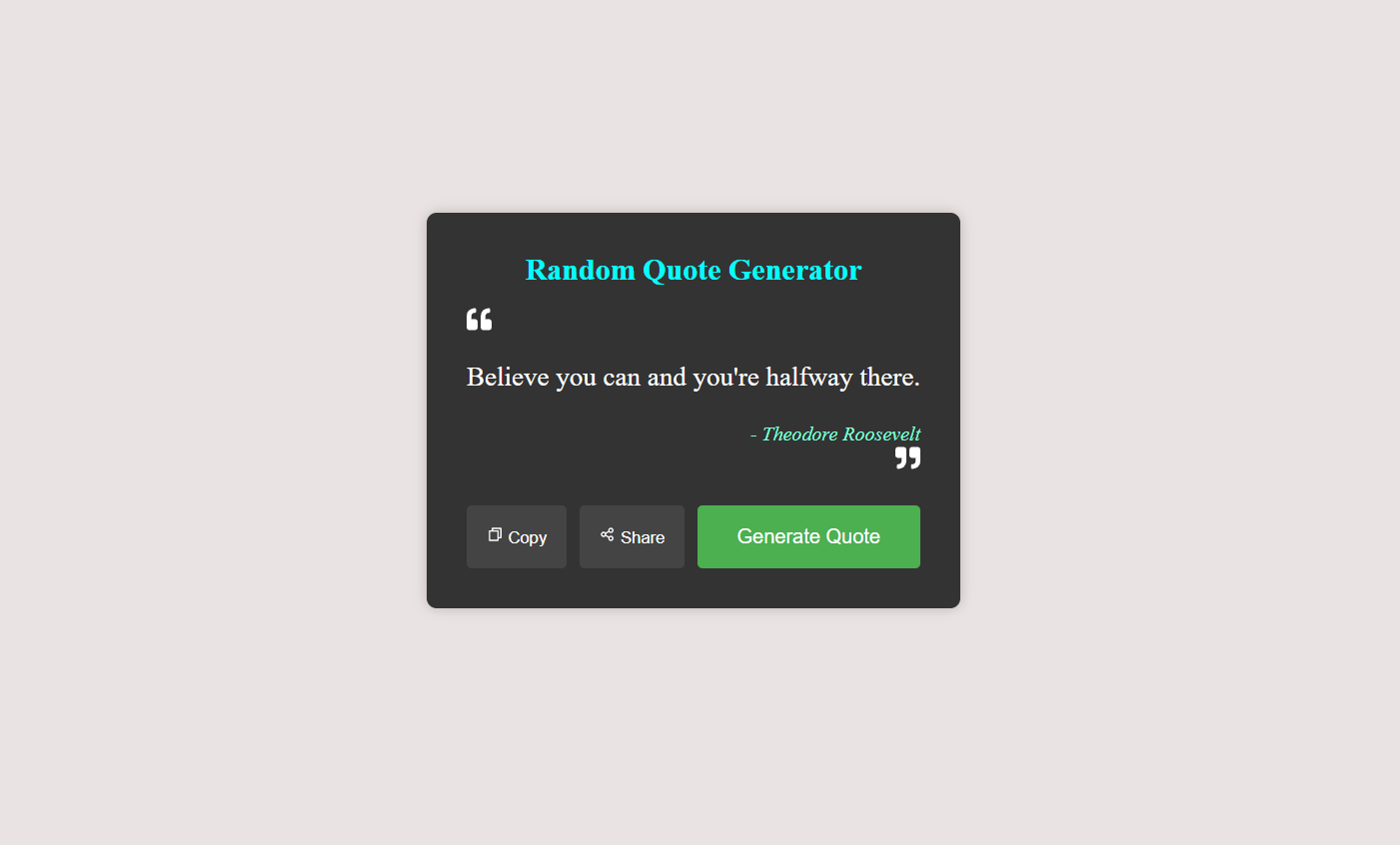
Before we delve into the development flow, let's take a moment to showcase the Random Quote Generator. With this application, users can generate random quotes, share them on social media platforms, and easily copy them to the clipboard. The user interface is designed for a clean and intuitive experience, ensuring that users can interact with the application effortlessly. Here's a sneak peek of the Random Quote Generator in action:

Impressive, isn't it? Now let's explore the development flow behind this project.
🚀💻 Development Flow:
Set up a new React project using create-react-app. 🚀
Structure the application components:
QuoteDisplay component to render the random quote. 📄
QuoteGenerator component to handle quote generation. 🔄
Design the user interface:
Use CSS to create a clean and organized layout. 🎨
Implement a responsive design to ensure compatibility across different screen sizes. 📱💻🖥️
Display the quote within a card component for an elegant look. 🃏
Add double quote icons on both sides of the quote for visual appeal. 💬💬
Manage the state of the quote using the useState hook. ⚙️
Implement the getRandomQuote() function from the data/quotes.js file to generate random quotes. 🔀
Enable copying quotes to the clipboard:
Create a copyToClipboard() function to handle the copy action. 📋
Implement the functionality to copy the quote text to the clipboard. 📝
Enable sharing quotes on social media platforms:
Implement the shareOnSocialMedia() function to handle the share action. 📲
Integrate with social media APIs or provide share links for popular platforms. 👥
Test and debug the application:
Conduct thorough testing to ensure proper functionality. 🧪
Debug any issues or errors encountered during testing. 🐛
Fine-tune the user experience:
Refine the design and layout for a seamless user experience. ✨
Ensure that the application is intuitive and easy to use. 🤩
Deploy the Random Quote Generator:
Choose a hosting platform or service (e.g., GitHub Pages, Netlify). 🌐
Deploy the application to make it accessible to others. 🚀
Continuously improve and iterate:
Gather feedback from users and implement necessary improvements. 📝🔄
Stay updated with the latest technologies and best practices. 📚💡
Explore additional features and enhancements to enhance the application's functionality. ➕🔧
By following this development flow, you can build a robust and functional Random Quote Generator application. Happy coding! 🚀💻
What's Next? 🌟🔜
Completing Day 2 of this challenge has been a rewarding experience, and I'm eager to continue building exciting projects. In the upcoming days, I have planned a diverse set of projects that will explore various aspects of front-end development. I'm excited to deepen my knowledge, refine my skills, and broaden my understanding of different technologies and techniques. Stay tuned for more updates on my journey!
Let's Connect and Share! 👥🌐
I would love to hear your thoughts and feedback on my Day 2 project. If you have any suggestions, ideas, or questions, please leave a comment on this post. Your engagement and support mean a lot to me as I embark on this 21-day challenge.
If you're also participating in a front-end development challenge or have projects you'd like to share, feel free to reach out. Let's connect, inspire each other, and grow together as developers.
Thank you for joining me on Day 2 of my 21-Day Frontend Development Challenge. Stay tuned for more exciting projects and updates! 🚀💻.
#ReactDevelopmentChallenge #Day2 #RandomQuoteGenerator #FrontendDevelopment #21DayFrontendChallenge
Subscribe to my newsletter
Read articles from Vinish Bhaskar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vinish Bhaskar
Vinish Bhaskar
Passionate Frontend Developer with a strong focus on ReactJS. Extensive experience in freelance web development, delivering 20+ SEO-optimized WordPress websites. Skilled in creating dynamic user interfaces using ReactJS, JavaScript, and CSS. Seeking immediate front-end opportunities to contribute expertise in ReactJS, JavaScript, CSS, and WordPress. Let's connect and discuss further details.