Create-web3-dapp: A Rapid Development Toolkit for Full Stack Web3 Projects
 Nayan Radadiya
Nayan Radadiya
What is Create-web3-dapp ?
Create-web3-dapp is an npm package that simplifies the creation of Web3 applications in just minutes. It's built on Next.js and integrates seamlessly with RainbowKit, Alchemy SDK, ethers, and your choice of Hardhat or Foundry.
What's included inside create-web3-dapp?
Before getting started, here's what will be included in your environment:
1. Next.js
2. Wagmi Hooks
3. Ethers.js
4. Rainbowkit
5. Alchemy SDK
Create web3 dapp project set up
- Install the CW3D NPX package
In your terminal, navigate to the folder you want to create your project in and run:
npx create-web3-dapp@latest
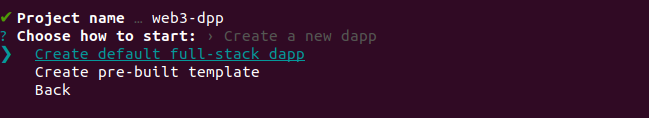
- Insert a project name and template
When you run Create-web3-dapp, you'll be prompted to enter a project name and choose between two options: "Create empty full-stack dapp" or "Create pre-built template." Additionally, you can select the blockchain network you want to work with.
Create empty full-stack dapp
With the "Create empty full-stack dapp" option, you have a blank canvas to build your Web3 application from scratch, tailoring it to your specific needs and requirements. This option provides complete flexibility and control over your project.
Create pre-built template
If you prefer a head start, the "Create pre-built template" option is for you. It offers a curated template with a pre-defined smart contract, such as ERC721 or ERC721A, already integrated. This jump-starts your development process, saving you time and effort.

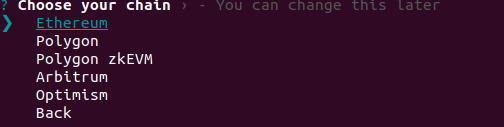
Choose Your Chain:

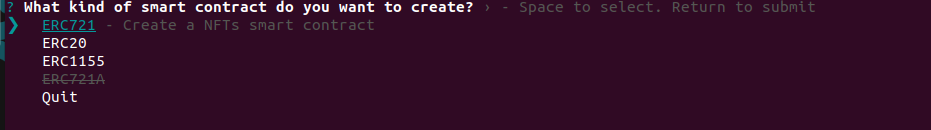
what kind of smart contract create

and many more for your requirements. Final your Project structure in the following Type:
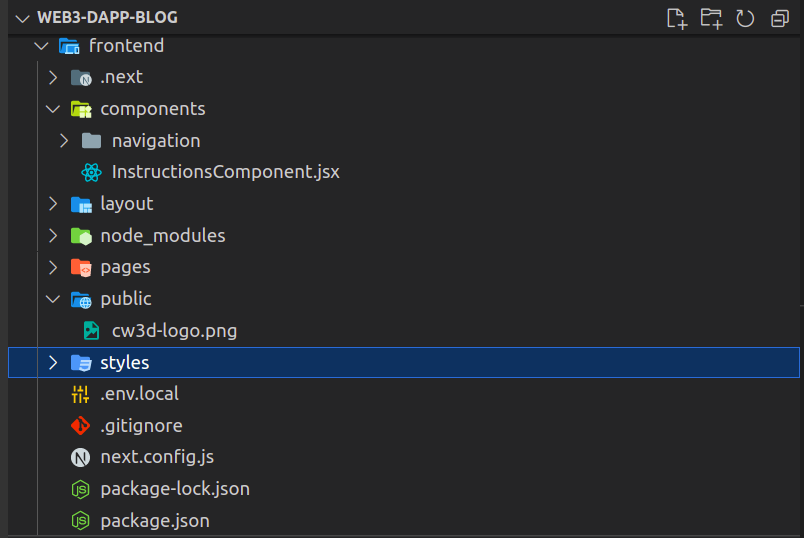
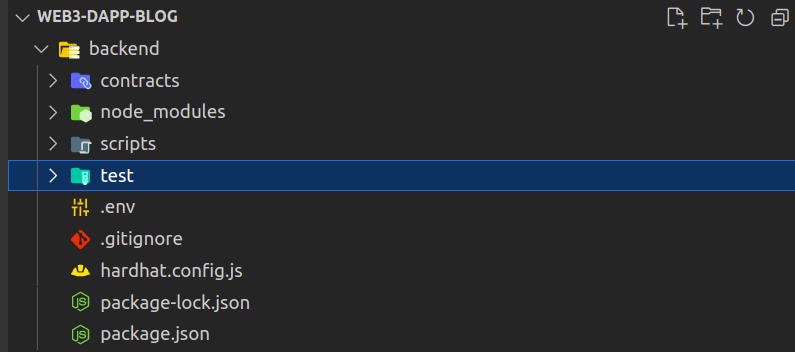
When you create a project using Create-web3-dapp, it sets up two main folders: "Frontend" and "Backend."
Frontend: The "Frontend" folder contains the client-side code of your application, built using Next.js. Here, you'll find the Next.js app with all the necessary files and configurations for creating a powerful and interactive user interface.

Backend: This is where you'll find the smart contract code, typically written in Solidity, along with deployment scripts, testing files, and other necessary components for managing the backend logic of your application.

The separation of the frontend and backend folders allows for a clean and organized project structure.
References:
Summary
Overall, Create-web3-dapp streamlines the process of Web3 development, offering a comprehensive toolkit and a seamless workflow. It enables developers to focus on building innovative decentralized applications while providing flexibility, modularity, and ease of use.
Subscribe to my newsletter
Read articles from Nayan Radadiya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nayan Radadiya
Nayan Radadiya
Experienced Frontend Developer with 2.5 years of expertise in Next.js, React.js, TypeScript, Javascript (ES6+), Redux, and React Native. Self-taught in blockchain development with a focus on pursuing a career as a Web3 Fronted developer. Proficient in reading smart contracts and integrating them with the frontend side.