Setting up HTTP Server Using Node’s internal HTTP module. (Bedtime Tech Chronicles)
 Shubham Khuntia
Shubham KhuntiaTable of contents

Generally, when we we someone setting up a http server, we see them setting up using some library/framework. But technically, NodeJS provides us a relatively good amount of setup. It provides a basic setup using which we can setup a basic http server without using any 3rd party library / frameworks.
NodeJS provides us with an internal HTTP module. In fact a lot of 3rd party also use this.
We required the http module.
Using the createServer function we can actually create a basic http server using http module.
This function returns a server object, and takes a callback as an argument.
This callback is a kind of listener function that is going to collect
every http request that we will make to our server
This function created a server object but didn’t start the server.
Now we want to define a port number where we want this server to be listening to & then we will instruct it to listen to that port.
Defining a server listener function : It expects a port number and a callback. Once we successfully boot up the server on the given port, this callback will be executed.
We have successfully setup a basic HTTP server 🎉.
Server:API::Bank:ATM
API within server provides functionality for clients.
We will write multiple APi’s in a single server.
seedhi baat mein server k andaar hota h api. api ka format likhte hein jismein client ko request bhejna hota h
Whenever you have to make http request to connect to an API, you will setup a http server.
How can somebody actually communicate to my server ?
In order to communicate to my server. It’s a http server. Every http request will be having some http method.
From browser URL we can make a GET request. Apart from that we can programmatically send a request from some python program or nodejs script.
If I have to communicate to my own local machine, What IP Address should I give ?
Ans: 127.0.0.1: Its standard address for IPv4 loopback traffic.IP address on the network helps you to uniquely identify some machine. If I want to communicate to my own machine, I can use the IP address 127.0.0.1 & my port number is 3000. So 127.0.0.1:3000 is the complete address. We can replace 127.0.0.1:3000 with localhost:3000
From my own machine, this browser is acting as a client. This nodejs is acting as a server. I can make a call to the server from my terminal too ( curl htttp://localhost:3000 ). This server is not on the internet. It doesn’t require net.
The listener function is an imp thing in this & it also has some parameters : request & response.
request -> we will be able to details of incoming HTTP request -> object
response -> we will be able to configure what response we need to send for an incoming http request -> object
The IP address along with the port number is called the Socket address.
After the socket address, everything that we write ( ex: localhost:3000/shubhamkhuntia) whatever we write after “/” will be considered as a URL or path or routes (used interchangeably).
We can only send GET requests using the browser. So how do we send other types of requests like POST, PUT... We can do that programmatically using a NodeJS/python script or any other. There's an easy way to use Postman. We can’t do other methods using browser URLs. we can only do GET.
Postman is just a UI over the curl command.
From the curl command, we can make any kind of network request. We can see the whole HTML of the website getting downloaded.
From HTML forms we can do GET & POST. We can’t do PUT, PATCH, DELETE.
Using Fetch API ( replacement for XMLHttpRequest ) we can do PUT, PATCH, DELETE requests too using the browser.

HTTP server setup using HTTP Internal module

HTTP server setup using HTTP Internal module
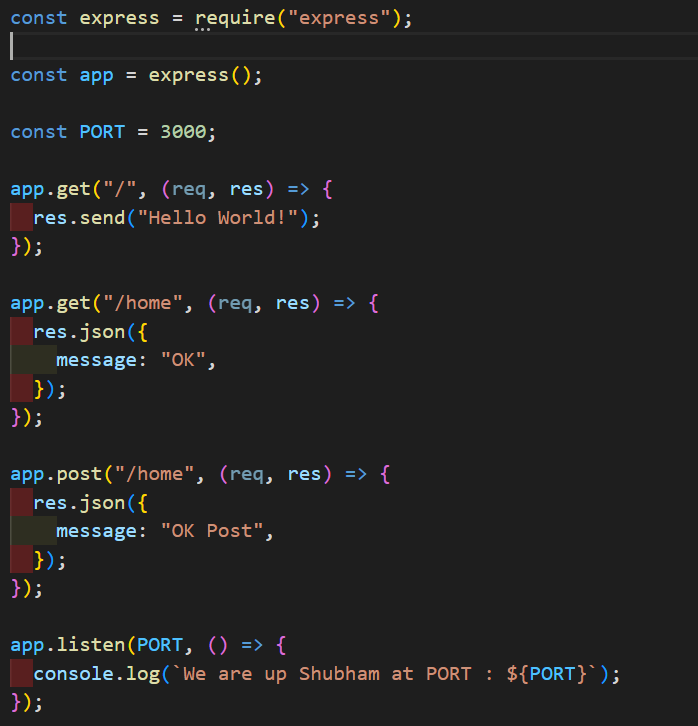
In the HTTP module implementation, we could have done get methods by doing if condition & response.method queries, but it’s a lot easier to do using Express.
We can make this code cleaner and increase developer productivity by using Express.
Special thanks to Sanket Singh for sharing his expertise on HTTP servers, which allowed me to gain a deeper understanding of the topic.
Codes: https://github.com/shubhamkhuntia/Basic-HTTP-server-using-HTTP-module-and-express
Subscribe to my newsletter
Read articles from Shubham Khuntia directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shubham Khuntia
Shubham Khuntia
Technology is not only the thing that moves the human race forward, but it’s the only thing that ever has. Without technology, we’re just monkeys playing in the dirt.