Css Box Model
 Ankur Tripathi
Ankur TripathiCSS BOX MODEL
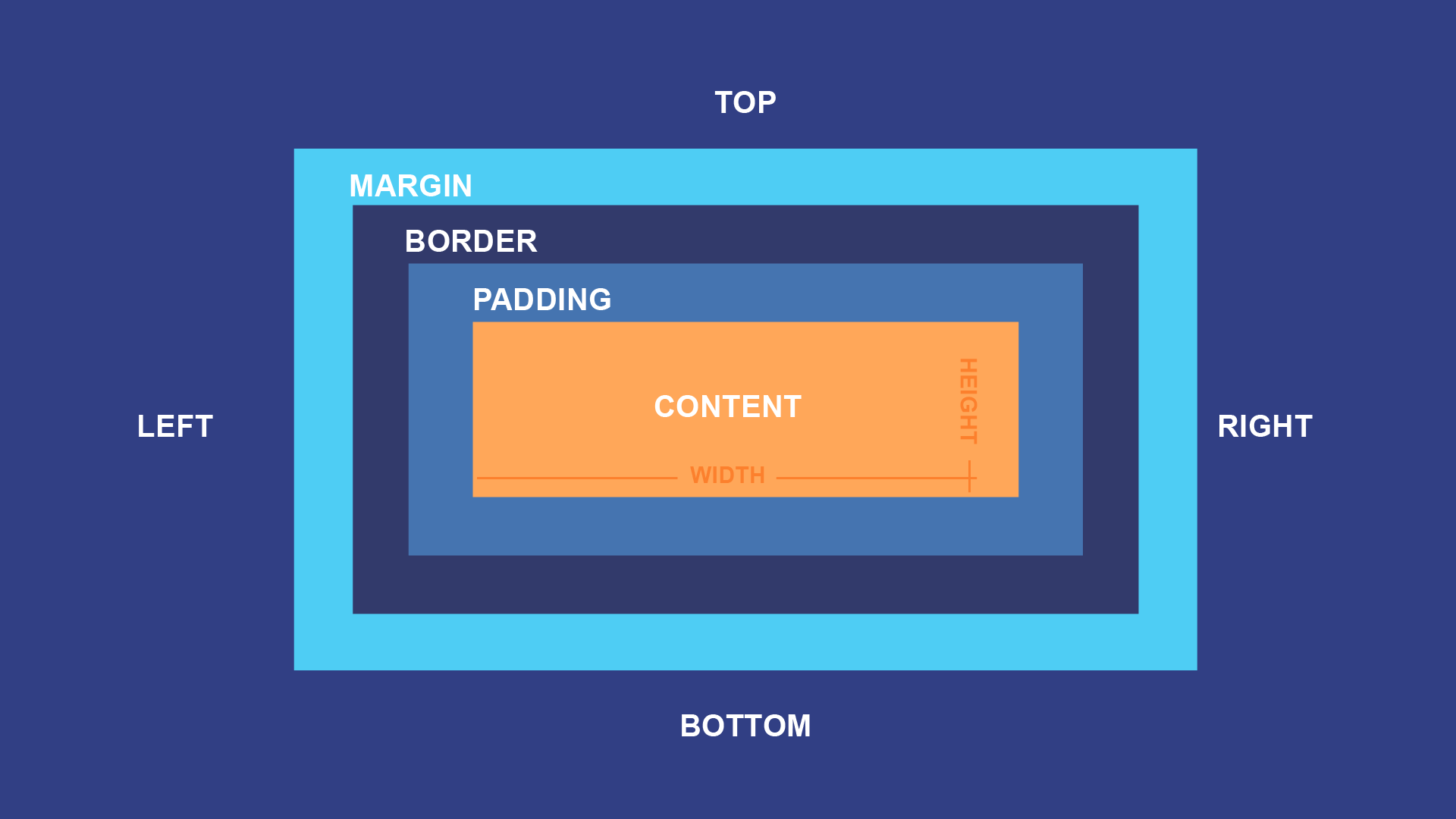
Every HTML element is a box. It might be a large box, it might be a small box, it might not look like a box, but it is still a box. With that in mind, the box model can be described as a series of boxes placed inside one another and formatted in such a way as to create the desired effect. Box models are all about the visual presentation (layout and design) of a webpage. Let's take a look at a very basic box model:

Each box has four areas/layers.
First area is a content area. Content can be text, image, etc.,
Around content area, padding area (space around the HTML element content) is applied.
Around padding area, border area is applied.
Around border area, margin area (space around the HTML element border) is applied.
Padding is whitespace that fits between the content and the border so that the two do not run into one another or appear squished together.
The border can be either unspecified and invisible, or provide various visual effects that surround the content and padding.
The margin is similar to padding, except that it is outside of the border and allows the box some room to breath away from the other elements nearby.
HTML elements are categorized as block-level elements and inline elements.
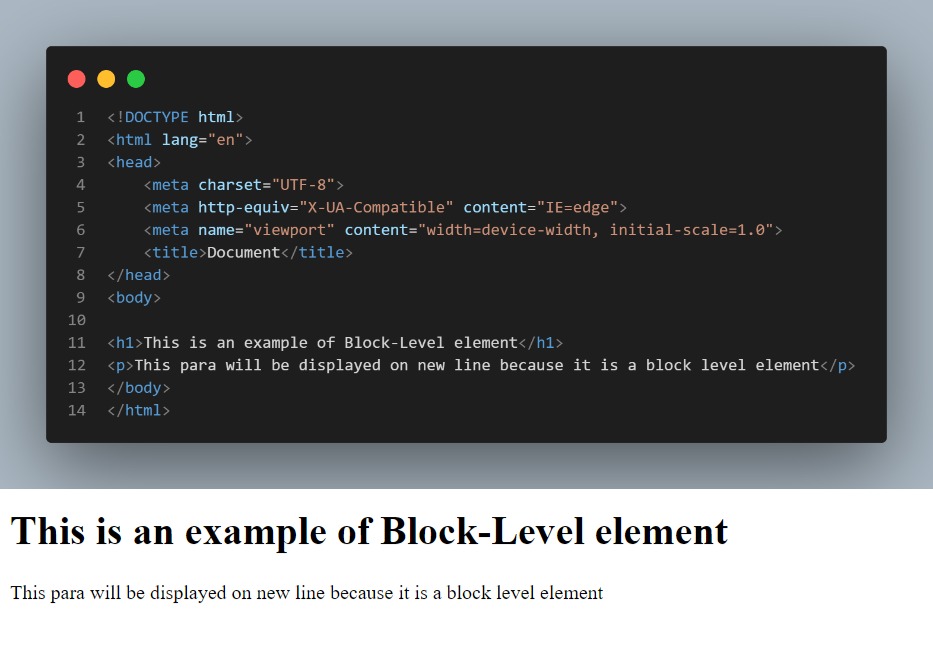
What is Block-level element?
Block-level elements by default start on a new line and occupies full page width. Width and height properties are respected to block-level elements. Using display property, block-level elements can be converted to block-inline, inline, etc., elements, Few block-level elements are <div>, <p>, <pre>, <h1>,<h2>,<ul>,<ol>.

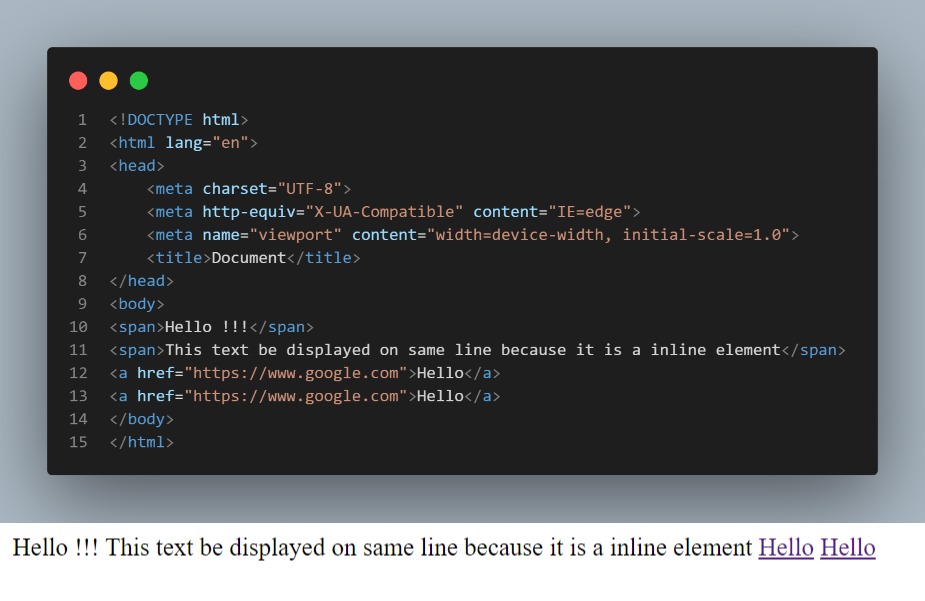
What is inline element?
Inline elements by default occupy only required width based on content size. Width and height properties are not respected/applicable to inline elements. Using display property, inline elements can be converted to block, block-inline, etc., elements. Few inline elements are <a>, <span>, <img>, <i>.

Block-level vs Inline elements.
Block-level elements by default start on a new line and occupy full page width. But, Inline elements by default occupy only the required width based on content size.
Width and height properties apply to block-level elements but not to inline elements.
Inline elements can be placed inside the block-level element, but block-level elements can not be placed inside the inline element.
All padding and margin properties affect block-level elements.
The following padding and margin properties don’t affect inline elements.
padding-top
padding-bottom
margin-top
margin-bottom
The remaining padding and margin properties only affect inline elements.
Subscribe to my newsletter
Read articles from Ankur Tripathi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ankur Tripathi
Ankur Tripathi
I am an aspiring full stack web developer @ ineuron