HTML Element
 Ankur Tripathi
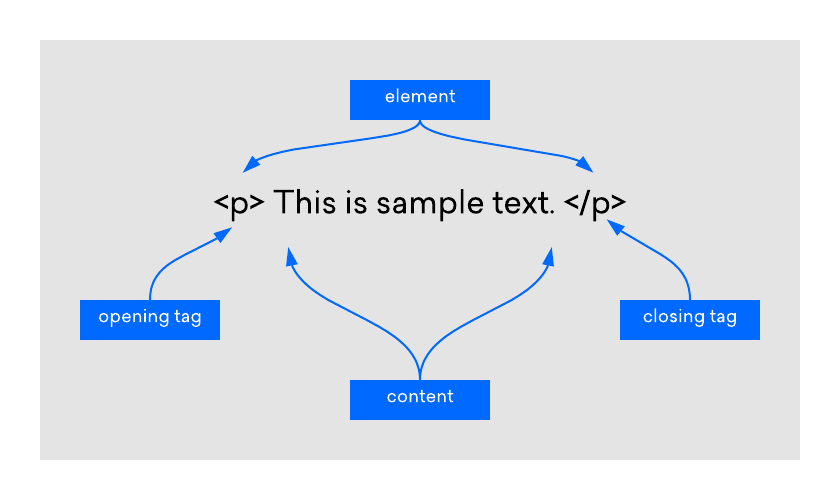
Ankur TripathiAn HTML element is defined by a start tag, some content, and an end tag.

HTML Elements Types
There are two types: block-level and inline elements.
Block-level Elements
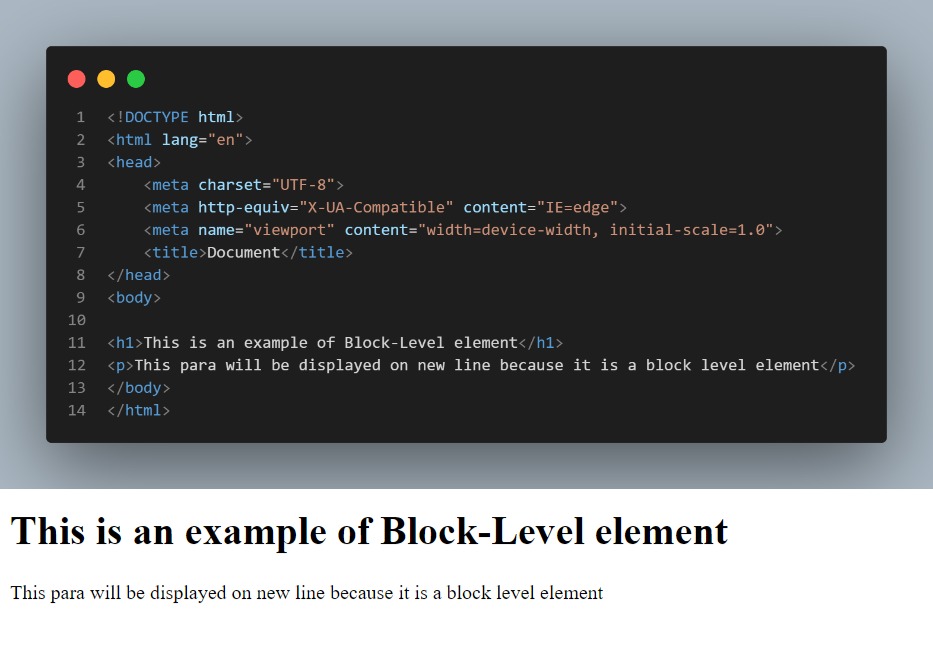
The block level elements make up the document’s structure by dividing a page into blocks. They take up entire 100% of the available width. These elements are rendered with a line break before and after. They always start with new line. Some common examples of block-level elements include <p>, <h1> through <h6>, <div>, <ol>, <ul>, <li>, and <form>.

Inline elements
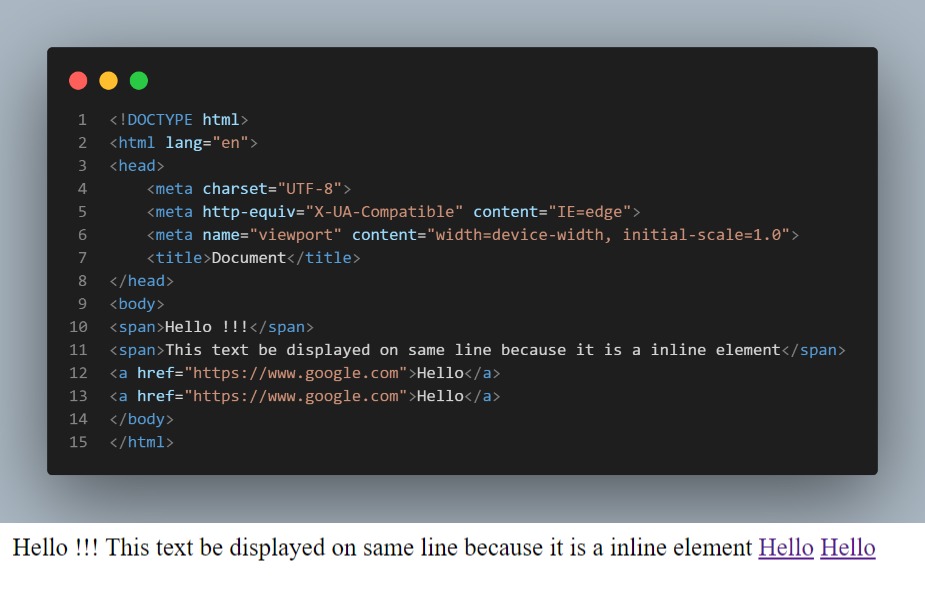
The inline elements take up only as much space as they need and they do not start with new line. Some commonly used inline-level elements include <a>, <img>, <strong>, <sub>, <sup>, <b>, <em>, <i>, <span>, <button>, and <input>.
Block-level elements may contain other block-level or inline elements. But inline elements cannot contain block elements.

Subscribe to my newsletter
Read articles from Ankur Tripathi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ankur Tripathi
Ankur Tripathi
I am an aspiring full stack web developer @ ineuron