JS: Imperative Programming
 Elucian Moise
Elucian Moise
Imperative programming is a programming paradigm that specifies a step-by-step sequence of instructions to solve a problem. It is also known as procedural programming, which was invented to improve the efficiency and organization of program code. In imperative programming, the programmer specifies exactly what the computer should do and how it should do it. The focus is on the instructions that are being executed, rather than the data structures and their relationships.
Purpose
In JavaScript, the imperative programming paradigm allows the programmer to specify the sequence of steps that the computer should follow. This is done using statements and control structures such as loops, conditionals, and functions. Imperative programming in JavaScript provides a more flexible and efficient way of solving problems, allowing the programmer to break down complex tasks into smaller, more manageable pieces. It also provides greater control over the flow of the program, with the ability to modify states and track changes.
Advantages
One of the main advantages of imperative programming in JavaScript is that it provides greater control over the flow of the program. This means that the programmer can easily modify states and track changes, making it easier to find and fix errors. Additionally, imperative programming allows for more efficient use of resources, as the programmer has greater control over memory allocation and processing.
In summary, imperative programming is a programming paradigm that focuses on specifying a sequence of instructions to solve a problem. It was invented to improve the efficiency and organization of program code. In JavaScript, imperative programming provides greater control over the flow of the program, the ability to break down complex tasks into manageable pieces, and more efficient use of resources.
Imperative Statements
Here is a table with the statements used in JavaScript for Imperative Programming:
| Statement | Purpose |
| let | Declares a variable that can be reassigned |
| const | Declares a variable that can't be reassigned |
| typeof | Returns the data type of a variable |
| if/else | Conditionally execute code |
| for/while/do-while | Loops through code a certain number of times or until a condition is met |
| switch/case | Conditionally execute code based on multiple different conditions |
| try/catch/finally | Handle errors or exceptions |
| function | Declare a block of code that performs a specific task |
Note: Other statements in JavaScript can also be used for imperative programming, but these are the most commonly used ones.
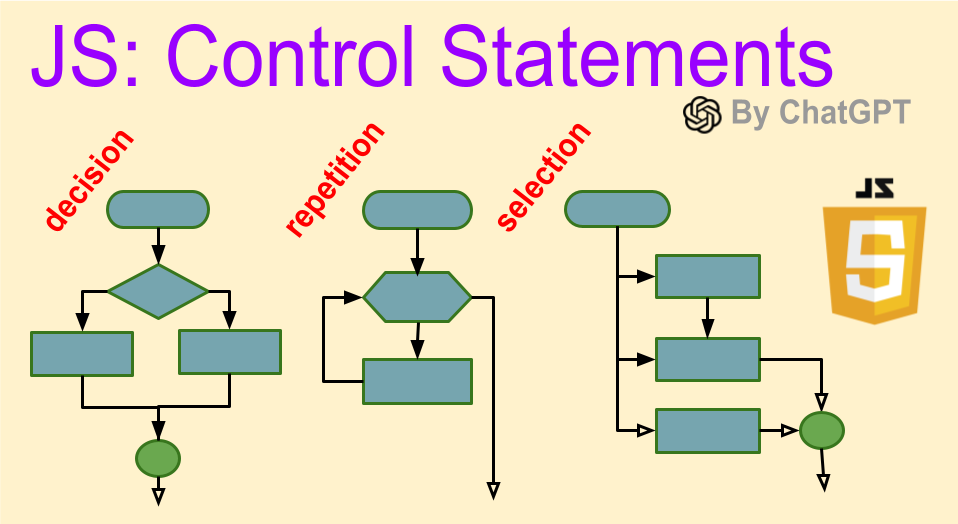
Control Flow Statements
Control flow statements are crucial in programming as they permit the program to execute or skip over certain codes depending on specific conditions. JavaScript provides several control flow statements including conditional statements, selection statements, loop statements, and try/catch statements.
Conditional Statements
Conditional statements form the basis of decision-making in JavaScript. These statements are used to execute a specific piece of code based on whether a particular condition is true or false. JavaScript has several conditional statements including single-branch conditional statements and double-branch conditional statements.
Single branch conditional statement (if)
Single-branch conditional statements are statements where the code path divides into only two branches depending on the condition. In JavaScript, the most basic of these statements is the if/else statement.
if (condition) {
//code here executes if the condition is true
}
- Conditional statement with two branches (if/else)
Selection statements in JavaScript allow a code path to be selected based on the outcome of a series of decisions. There are several types of selection statements in JavaScript, the most popular is if/else if/else
if (condition) {
//code here executes if the condition is true
} else {
//code here executes if the condition is false
}
Decision ladder (if/else if/else)
If/else if/else statements are decision statements that are used to test multiple blocks of code depending on various conditions. This statement is useful for processing a decision tree where there are various possible outcomes of an expression.
if (expression1) {
//code here executes if expression1 is true
} else if (expression2) {
//code here executes if expression2 is true and expression1 is false
} else {
//code here executes if neither expression1 nor expression2 is true
}
Selection Statement
Selection statements in JavaScript allow a code path to be selected based on the outcome of a series of decisions. There are several types of selection statements in JavaScript, the most popular is if/else if/else.
Multiple branch conditional statements are used to test multiple conditions. They allow you to test multiple conditions and execute different codes depending on the condition.
switch (expression) {
case a:
// code block
break;
case b:
// code block
break;
default:
// code block
}
Loop Statements
Loops in JavaScript execute a specific block of code for a particular number of times, or until a particular condition is met. JavaScript has several loop statements including a for loop, a while loop, and a do-while loop.
For Loop
The for loop is a type of loop statement in JavaScript that iterates over an array or a certain number of times.
for (let i = 0; i < limit; i++) {
//code block here
}
While Loop
While loops execute a specific block of code repeatedly while a particular condition is true.
while (condition) {
//code block here
}
Interruption statements
Interruption statements are used to break a loop at a specific point in time. JavaScript provides two types of interruption statements: break and continue.
break is used to break out of the loop entirely:
for (let i = 0; i < 10; i++) {
if (i === 5) {
break; // loop will end prematurely when i is equal to 5
}
console.log(i);
}
continue on the other hand, is used to jump over specific values of the loop:
for (let i = 0; i < 10; i++) {
if (i === 5) {
continue; // loop will skip iteration when i is equal to 5
}
console.log(i);
}
Interruption statements are helpful because they allow programmers to exit loops prematurely or skip over unwanted iterations when running certain code.
Try/Catch Statements
Try/Catch statements are used when executing code that may cause an error. The try part of the statement attempts to run the code, and the catch part of the statement handles the errors should one occur.
try {
//code to execute that may result in an error
} catch (exception) {
//a code block to execute when an error occurs
}
Control flow statements are important in JavaScript as they control the execution of code based on certain conditions. By taking advantage of the various control flow statements in JavaScript, you can make your code more efficient and effective.
Nested Statements
Nested loops and nested control statements are used when you need to perform repetitive tasks with repetitive tasks. In nested control statements, a control statement (such as if, for or while) is placed inside another control statement, which can be inside yet another control statement, and so on. This can create a "nesting" effect where one loop or control statement is enclosed within another.
Here's an example of a nested loop in JavaScript:
for (let i = 0; i < 5; i++) {
// outer loop
for (let j = 0; j < 3; j++) {
// inner loop
console.log(`i: ${i}, j: ${j}`);
}
}
In this example, the outer loop runs five times (when i is less than 5), and for each iteration of the outer loop, the inner loop runs three times (when j is less than 3). This results in a total of 15 output lines produced in the console.
Nested control statements can make your code more complex and harder to read, but they are often necessary in certain situations. For example, if you wanted to search through a multi-dimensional array or manipulate nested elements in a DOM tree. However, it is important to use nested control statements sparingly and to organize them in a clear and readable manner.
Here's an example of nested control statements using if statements:
let a = 10;
let b = 20;
let c = 30;
if (a === 10) {
// outer if statement
if (b === 20) {
// inner if statement
if (c === 30) {
console.log("All variables are equal to their respective values!");
}
}
}
In this example, the console will output the message only if all three variables are equal to their expected values.
In summary, nested loops and nested control statements can be used to perform repetitive tasks with repetitive tasks, but care must be taken to keep the code organized, readable and understandable.
Variable scope
Variable scope refers to the accessibility and visibility of variables within different parts of a program. The scope of a variable can be either global or local. Variables that are declared outside of a function (or a block) have a global scope which means they can be accessed from any part of the program. On the other hand, variables that are declared inside a function (or a block) have a local scope which means they can only be accessed from within that function (or block).
Control flow statements like if, while, for, etc., can affect the scope of variables within the program. Variables declared inside a block that is associated with a control flow statement are only visible within that block. Once the control flow statement is exited, the variable can't be accessed outside of it.
For example, consider the following code snippet:
let a = 10;
if (true) {
let b = 20;
console.log(a, b); // Output: 10 20
}
console.log(a, b); // ReferenceError: b is not defined
Here, a has a global scope and can be accessed from anywhere in the program. On the other hand, b has a local scope because it is declared inside the block associated with the if statement. So, b can only be accessed within that block. Trying to access b outside of that block will result in a ReferenceError.
Logic errors
One possible logic error that we should avoid when working with variable scope and control flow statements is to use a variable outside of its intended scope. For example, if we declare a variable inside a block or a function, we should not try to use it outside of that block or function. Here's an example that illustrates this:
function exampleFunction() {
if (true) {
let a = 10;
}
console.log(a); // ReferenceError: a is not defined
}
exampleFunction();
Here, we have declared a variable a inside the block associated with the if statement. We then try to access a outside of that block, which causes a ReferenceError.
To avoid such errors, it’s important to have a clear understanding of the scope of variables in your code and to only use them where they are supposed to be used.
Variables in Loops
It is generally not recommended to declare new variables inside loops. This is because every time a loop is executed, a new variable will be created with the same name and overwritten. This can lead to unexpected behavior and cause difficult-to-debug errors. Instead, it's better to declare the variable outside of the loop and then use it inside the loop.
Here’s an example where a variable 'i' is declared inside a for loop:
for (let i = 0; i < 5; i++) {
console.log(i);
}
In this case, the variable 'i' is only accessible inside the for loop. Trying to access it outside the loop will result in a ReferenceError. As the loop executes, a new variable named 'i' will be created and assigned a new value in each iteration.
It is better to declare the variable outside the loop as shown below:
let i;
for (i = 0; i < 5; i++) {
console.log(i);
}
console.log(i);
In this example, the variable 'i' is declared before the loop so that it can be accessed both inside and outside of the loop. This way, the value of 'i' will be retained even after the loop has finished executing.
By declaring variables outside of loops, we can ensure that they are only created once and that their values are not accidentally overwritten.
Conclusion
Control structures are critical components of structured programming in JavaScript. Through the use of control statements, developers can direct program flow and execute different code blocks based on specific conditions or events.
As we've covered in this article, JavaScript offers several types of control structures, each with its unique syntax and purpose. Whether it's the if-else statement for basic conditional logic or the switch statement for more complex branching, control structures provide developers with the flexibility and power needed to create dynamic and responsive applications.
Overall, the importance of control structures in structured programming cannot be overstated. By using these constructs effectively, developers can create code that is not only more organized and readable but also more efficient and scalable. Therefore, every JavaScript programmer needs to have a solid understanding of control structures and how to use them to their advantage.
Disclaim: This article was created using ChatGPT.
To learn more about control statements check our website:
https://sagecode.net/script/control.html
Learn and prosper 🖖
Subscribe to my newsletter
Read articles from Elucian Moise directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Elucian Moise
Elucian Moise
Software engineer instructor, software developer and community leader. Book author. Computer enthusiast and experienced programmer. Born in Romania, living in US.