How to access Custom Label in Lightning Aura Component?
 shubham lashkan
shubham lashkan
In this article, we will see how to access custom labels in Lightning Aura Component.
What is Custom Label in Salesforce?
According to Salesforce help article Custom labels enable developers to create multilingual applications by automatically presenting information (for example, help text or error messages) in a user’s native language. Custom labels are custom text values that can be accessed from Apex classes, Visualforce pages, Lightning pages, or Lightning components. The values can be translated into any language Salesforce supports.
Create Custom Label
To access custom labels, from Setup, enter Custom Labels in the Quick Find box, then select Custom Labels.
Click on New Custom Labels. Enter a value for name, value, and description.
Create 2 Custom labels as mentioned below so we can learn how to access them in Lightning Aura Component.
Name: Welcome_Message Value: Welcome Shubham
Name: News Value: Lorem Ipsum Text
Use Custom Label in Lightning Aura Component
Use the $Label.c.LabelName is the syntax for the default namespace or $Label.namespace.LabelName if your org has a namespace or to access a label in a managed package.
Use Custom Label in Lightning Aura Component JavaScript Controller
By using the following syntax we can access custom labels in JavaScript Controller.
$A.get(“$Label.c.labelName”) for the default namespace.
$A.get(“$Label.namespace.labelName”) if your org has a namespace, or to access a label in a managed package.
Example Time
We will add 1 custom label value in the aura component and for 2nd custom label value we will set an attribute named News from JavaScript Controller using the method named doInit.
Now create an aura component and copy the following Aura Component code.
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="News" type="String" />
<lightning:card title="{!$Label.c.Welcome_Message}">
<p>{!v.News}</p>
</lightning:card>
</aura:component>
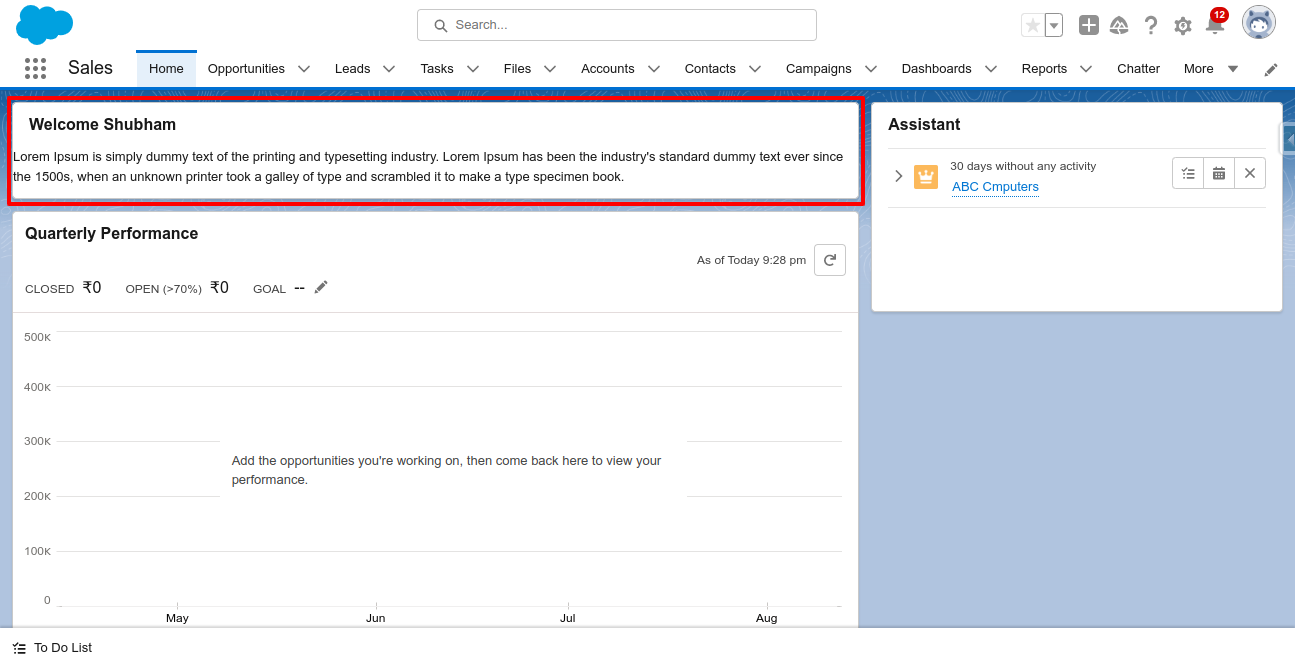
As you can see in the component code we are setting the title of the Lightning card from the Welcome_Message custom label using Aura Component.
({
doInit:function(component,event,helper){
component.set('v.News', $A.get("$Label.c.News"));
}
})
As you can see in the component code we have the News attribute which we are setting from the News custom label using doInit Method from Aura Controller.
Below is the output of the code.

Also, check out the below video on How to access custom label in the Lightning aura component.
Conclusion
In short, we can access custom labels using $Label.namespace.labelName from Aura Component and $A.get("$Label.namespace.labelName") from the javascript controller of Aura Component.
I hope you find this article helpful. If this article helped you then consider buying me a coffee.
Please don't forget to like, comment and share and you can also check out my other articles. Also, don't forget to subscribe to my newsletter so you can be notified about new articles.
I am looking to get into technical writing so if you want me to write an article then please connect with me on my Twitter handle here.
Learning Salesforce then do checkout Salesforce Verse: https://salesforceverse.com
Let me also know which topic I should write about next.
Subscribe to my newsletter
Read articles from shubham lashkan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

shubham lashkan
shubham lashkan
I am a Software Engineer currently working as Salesforce Developer with hands-on experience in Apex development along with declarative development.