Optimizing website performance: Analyzing network requests using browser developer tools
 Prathamesh Rasam
Prathamesh RasamDevelopers can take advantage of the advanced development tools available in modern browsers to inspect and debug each network request. This article will go through using the browser developer tools for analyzing the impact of a network request on a website.
Block Network request
Using browser DevTools, you can block network requests to test error scenarios such as HTTP 3XX, 4XX, and 5XX responses, and also test the resilience features like retries in your web application or website. Blocking requests can also help you understand the impact of a specific request in terms of performance and identify issues to debug.
To use Request Blocking in Chrome DevTools:
Open Chrome DevTools. - Press Control+Shift+J or Command+Option+J (Mac)
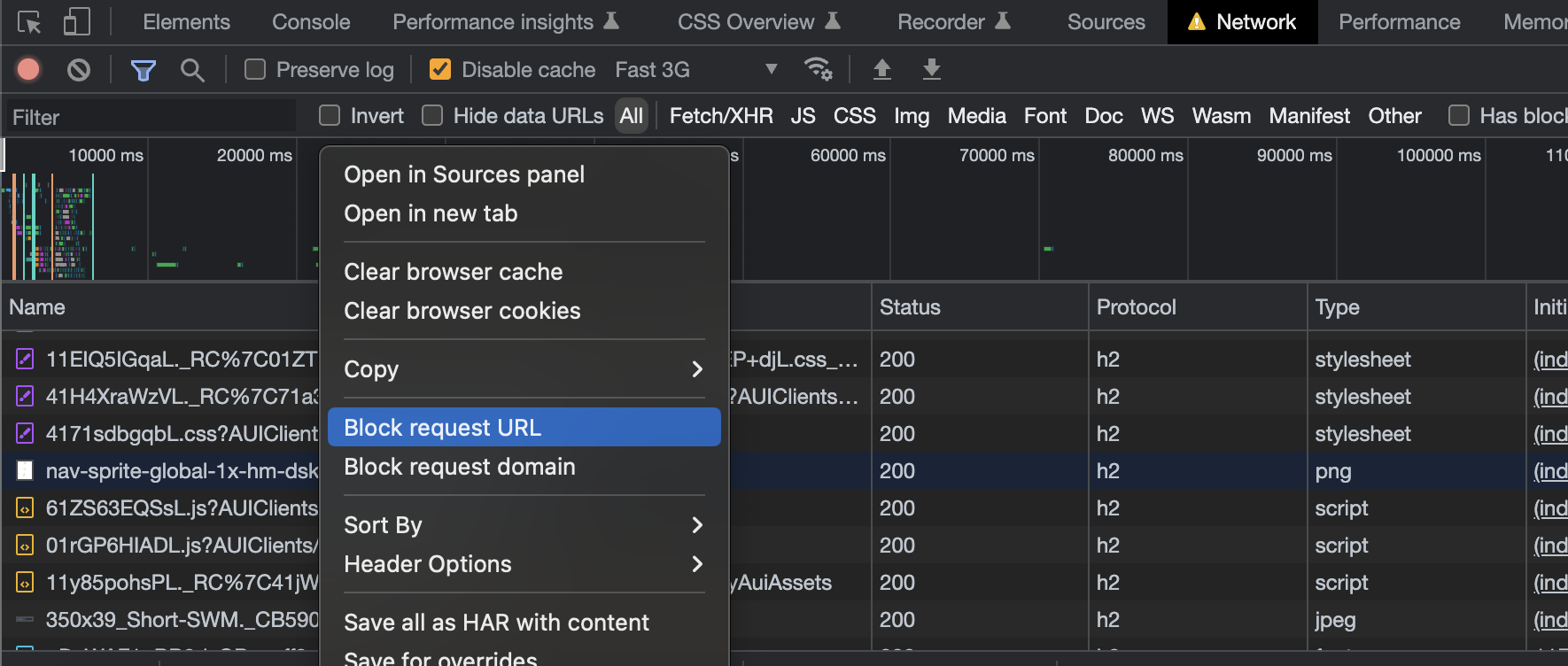
Navigate to the Network Tab, locate the request you wish to block, and right-click on a resource in the Network Panel.
Select Block request URL - this resource is now excluded from subsequent page loads.

There is another option Block Request Domain - resources loading from that domain are now excluded from subsequent page loads.
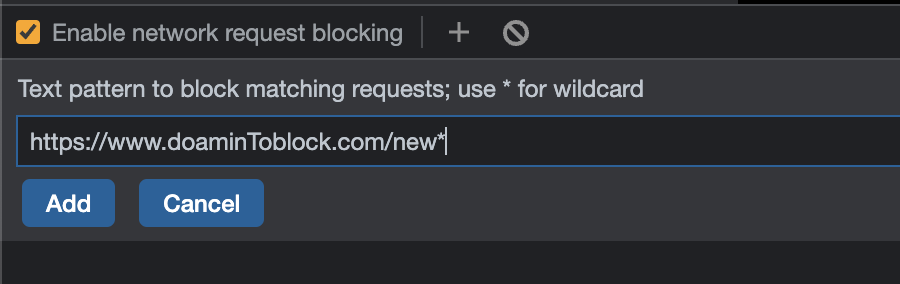
You can also block network requests that contain specific patterns. click on the + icon in the network request blocking panel and add your pattern

this will block requests from domainToblock as long as the path starts with /new and uses https schema.
Throttle Network
Internet speeds for developers creating web applications in a corporate building on a powerful computer/laptop are usually very fast. A mobile user visiting that web application while traveling or in a rural place with spotty data plan coverage will likely experience very slow network speeds. It's crucial to take into account the mobile users' network conditions.
Modern browser development tools usually have network limitation options, so you can simulate a slower network connection to test your application.
To use the network throttler in Chrome:
Open Chrome DevTools. - Press Control+Shift+J or Command+Option+J (Mac)
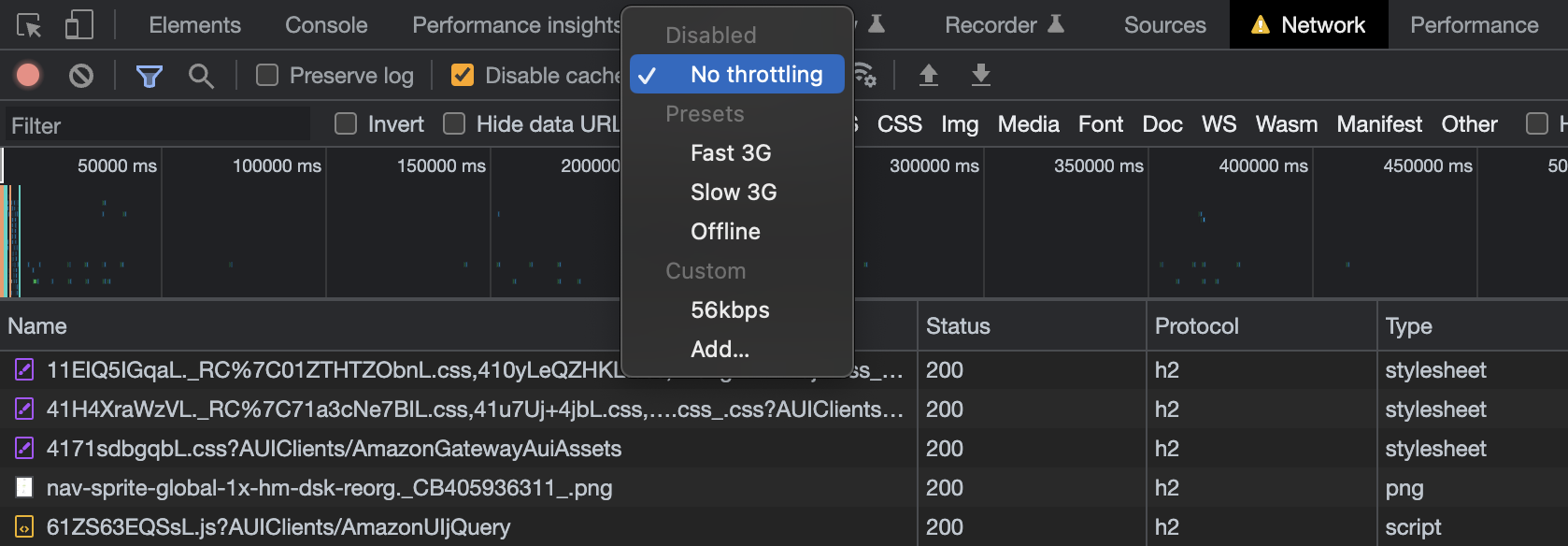
Navigate to the Network Tab and open the Throttling dropdown which is set to No throttling by default.

Select which type of connection you want to imitate
Reload the page to see assets downloading at that connection speed.
I hope you found this article useful in some way.
👋 Feel free to reach out to me on Twitter or Linkedin, or drop a comment here if I missed anything or if you have any questions!
Subscribe to my newsletter
Read articles from Prathamesh Rasam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Prathamesh Rasam
Prathamesh Rasam
Innovating in the field of web performance for faster user experience. Developed world-class Real User Measurement system capturing 200 million+ Pageviews per month.