[CSS] Pseudo-Classes - Explained with Examples
 Lim Woojae
Lim Woojae
Introduction
A pseudo-class is used to define a special state of an element. It is used to give a style to the element when a certain event happens. For example, you might have seen that a non-visited link is a blue color, but a visited link is a purple color
Example:

This can be done by using pseudo-classes which we will be introduced in this article.
Pseudo-classes that will be covered:
hover - when a user puts a mouse cursor on the selected area.
link - when there is an unvisited link.
visited - when there is a visited link.
*These three(3) pseudo-classes except focus are mostly used with the <a> tag.
focus - when there is a focus by the user.
active - when an element is activated by the user.
*focus is often used with an input box.
*active is often used with a button.
nth-child(2n+1) & nth-child(2n) - gives a style to either odd or even child.
first-child - gives a style only to the first child.
last-child - gives a style only to the last child.
*These three(3) pseudo-classes are often used with tables and lists (where there is a parent and child relationship)
Anchor Pseudo-classes
HTML code:
<a href="https://google.com">Google</a>
<br />
<a href="https://exampleweb.com">Dummy Web</a>
CSS code:
a:hover {
background-color: greenyellow;
}
a:link {
color: blue;
}
a:visited {
color: purple;
}

hover effect:

:focus
focus effect occurs when a user gives a focus on a certain element.
HTML code:
<input type="text" name="" id="" />
CSS code:
input:focus {
border: 2px solid black;
}
When there is a focus:

Without a focus effect:

Do you notice that the border is thicker when there is a mouse cursor focus?
:active
active effect occurs when the user clicks a button or whenever the user activates the element.
HTML code:
<button>Subscribe Jay's Devlog!</button>
CSS code:
button:active {
border: 2px solid palevioletred;
border-radius: 5px;
}
With active effect:

Without active effect:

Child-related Pseudo-classes
:nth-child can receive four parameters:
2n
2n+1
even
odd
2n is the same as even, and 2n+1 is the same as odd. The result will be the same.
HTML code:
<table>
<thead>
<tr>
<th>Student ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Degree</th>
</tr>
</thead>
<tbody>
<tr>
<td>1200</td>
<td>John</td>
<td>Doe</td>
<td>Computer Science</td>
</tr>
<tr>
<td>1300</td>
<td>Mary</td>
<td>Doe</td>
<td>Business</td>
</tr>
<tr>
<td>1400</td>
<td>Jane</td>
<td>Lee</td>
<td>Accounting</td>
</tr>
<tr>
<td>1500</td>
<td>Jason</td>
<td>Hamilton</td>
<td>Psychology</td>
</tr>
</tbody>
</table>
CSS code:
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
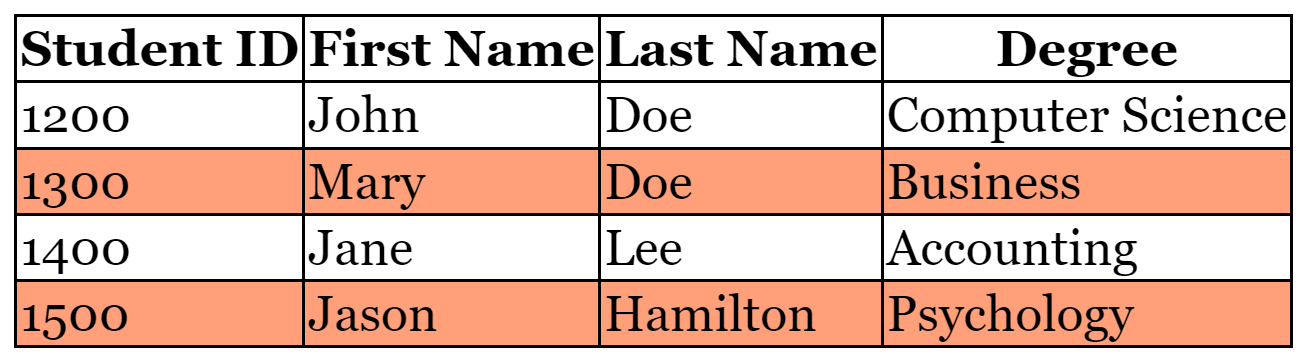
tbody > tr:nth-child(2n) {
background-color: lightsalmon;
}
Table:

Do you notice that only the even number of the <tr> has a pink background?
*The (>) symbol is called a combinator selector. It basically selects all the <tr> element that has a <tbody> tag as their parents.
There are other types of combinator selectors, such as (~) and (+). If you want to find out more about them, check out this article:
For the other two classes (first-child and last-child), the HTML code will be the same, so I will just share my CSS codes.
CSS code (first-child):
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
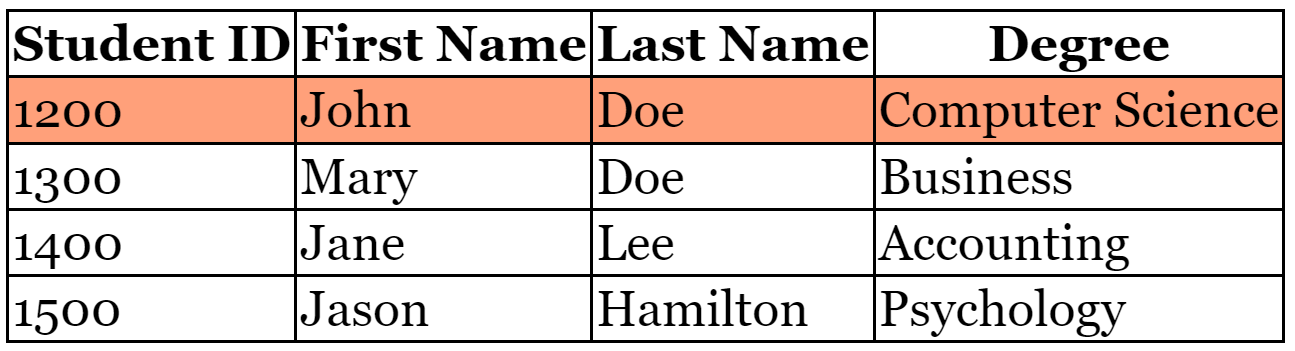
tbody > tr:first-child {
background-color: lightsalmon;
}
Table:

CSS code (last-child):
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
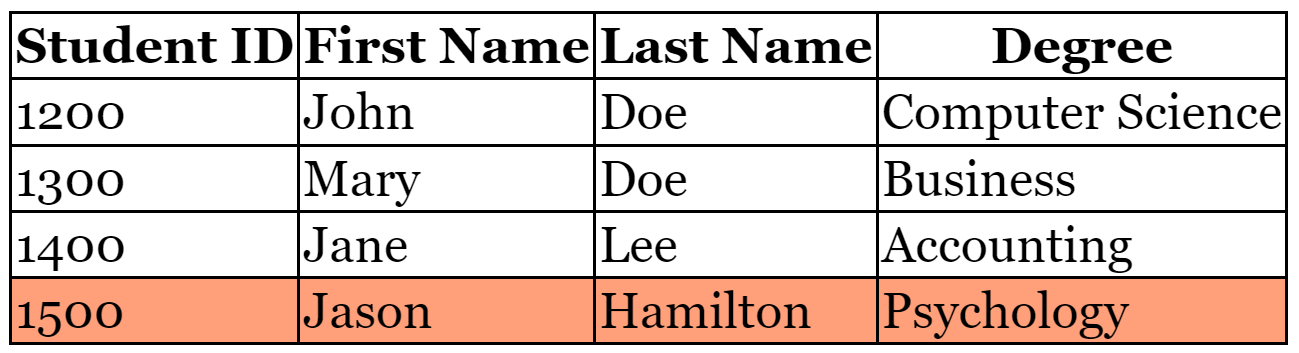
tbody > tr:last-child {
background-color: lightsalmon;
}
Table:

Conclusion
This is all I have for you today. The pseudo-classes are quite interesting, especially :hover in my opinion. If you use them when needed, you will be able to write your code more efficiently.
Subscribe to my newsletter
Read articles from Lim Woojae directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Lim Woojae
Lim Woojae
Computer Science Enthusiast with a Drive for Excellence | Data Science | Web Development | Passionate About Tech & Innovation