HTML Entities
 Prachiii
Prachiii
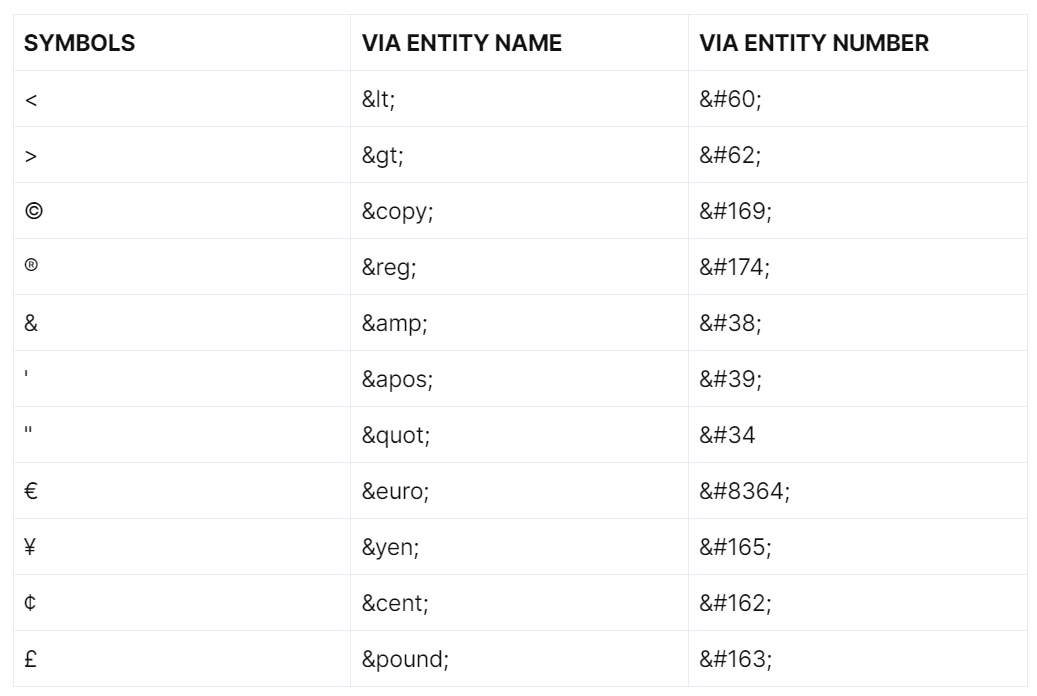
Using the reserved keywords:
to use the tags like > and < (yea, >_<), it might be mistaken as a tag. To be able to write these specifically reserved symbols,

These are some reserved symbols, and writing these in HTML, we can use either the entity name with an ampersand (&) followed by a semicolon.
Do not forget the semi-colons in the end.
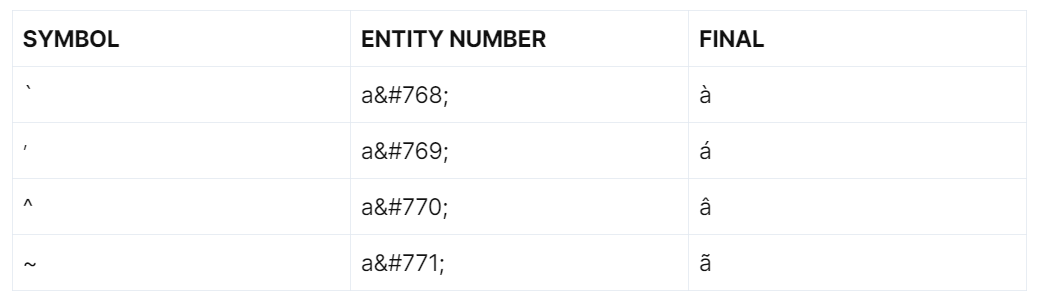
Combining Diacritical Tags:
In Spanish and Portuguese and various other languages, (à á â ã) these symbols are used, and they are called Acute Accents. These symbols are again important in a particular language but aren't available on the keyboard.
to write them:

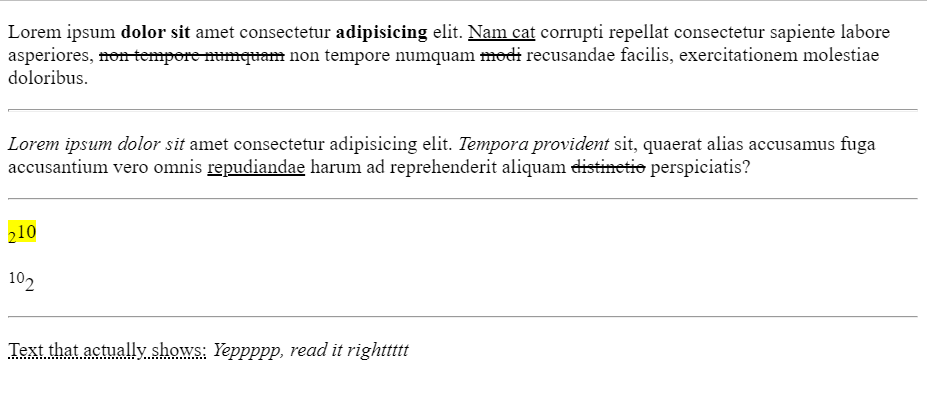
Text Formatting:
HEADINGS: There are 6 heading types in HTML, H1, H2, H3,H4,H5,H6
PARAGRAPHS(<p>): used to add paragraphs on the web pages.
BOLD AND STRONG(<b> and <strong>): bold and strong are the same, and they make the text bold(like this here), but when screen readers are approached, then the words with strong are paid more emphasis.
ITALICS AND EM(<i> and <em>): the italics and em are the same, and they make the text italics(like this here)
UNDERLINE(<u>): adds an underline.
STRIKE(<strike>): this makes a strike in the text(like this here)
DEL(<del>): performs the same task as a strike but, read by screenreaders with more emphasis
HORIZONTAL RULE(<hr>): To draw a line on the webpage
<p> Lorem ips <b> dolor sit </b>amet consectetur <strong>adipisicing</strong>
elit. <u>Nam cat</u> corrupti repellat consectetur sapiente labore asperiores, <strike>non tempore numquam</strike> non tempore numquam <del>modi</del> recusandae facilis, exercitationem molestiae doloribus.
</p>
<hr>
- SUBSCRIPT AND SUPERSCRIPT(<sub> and <sup>): to write the numbers in superscript, like and subscript like,
<!subscript>
<p><sub>2</sub>10</p>
<!superscript:>
<p><sup>10</sup>2</p>
MARK(<mark>): to highlight the text with a default of a yellow highlighter
ABBREVIATION(<abbr>):
<p><abbr title="The text that shows when hovered over the text on website">Text that actually shows:</abbr><dfn> Yeppppp, read it righttttt</dfn></p>
The image of how it will be shown is here:

Images:
Images can be added to an HTML, webpage, and it has 5 main attributes:
Source: It is from where the image is picked up, it can be from the web, and it can be from the system itself. to use a system image, open the image and copy its path.
Alternative text: This is the text that gets displayed when the image, for some reason, is not displayed.
Height: to set the height of the image.
Weight: to set the width of the image on the webpage.
Title: The text that is shown, When a cursor hovers on the image, is written via the title attribute.
<img src="A_random_photo.png" alt="A random photo that shows my aesthetic" height="500px" width="320px" title="This gets shown when hovered">
Lists:
There are 3 types of lists:
Ordered Lists:
Numeric lists
Roman Upper Case
Roman Lower Case
Upper Case Alphabet
Lower Case Alphabet
<ol>
<li type="A">one</li>
<li type="a">two</li>
<li type="i">three</li>
<li type="I">four</li>
<li>five</li>
</ol>
Unordered Lists
Disks
Circle
Square
None
<ul>
<li type="circle">one</li>
<li type="none">two</li>
<li type="square">three</li>
<li type="dics">four</li>
</ul>
Description List:
It has tags like,
<dl>, the description list starting tag
<dt>, the descriptive Term
<dd>, the description
<dl> <dt> some term </dt> <dd> some decription about the term </dd> </dl>
Links:
Some important takeaways in linking webpages:
To open the link given on a webpage in a new webpage, then use
<a href="www.google.com" target="_blank">hehe</a>To use the mail to this email id:
<a href="mailto:xyz@gmail.com">Mail me</a>To able to download the let's say, pdf file, use:
<a href="some.pdf" download>download</a>
Subscribe to my newsletter
Read articles from Prachiii directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Prachiii
Prachiii
Heyyy, I'm Prachi. I've just recently started my Web-Development journey. And as I progress in it, I'll post the topics I'll be learning. Come on a Tech Journey with me!!!!