Day 23 - Jenkins Freestyle Project for DevOps Engineers
 Shreya Gupta
Shreya GuptaTable of contents

What is a Build Job?
A Jenkins build job contains the configuration for automating a specific task or step in the application building process. These tasks include gathering dependencies, compiling, archiving, or transforming code, and testing and deploying code in different environments.
Jenkins supports several types of build jobs, such as freestyle projects, pipelines, multi-configuration projects, folders, multibranch pipelines, and organization folders.
What is Freestyle Projects ??
A freestyle project in Jenkins is a type of project that allows you to build, test, and deploy software using a variety of different options and configurations. Here are a few tasks that you could complete when working with a freestyle project in Jenkins:
Task-1
Create a new Jenkins freestyle project for your app.
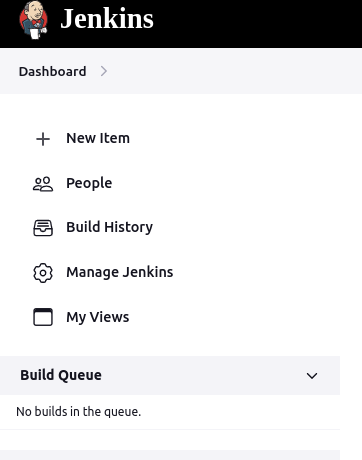
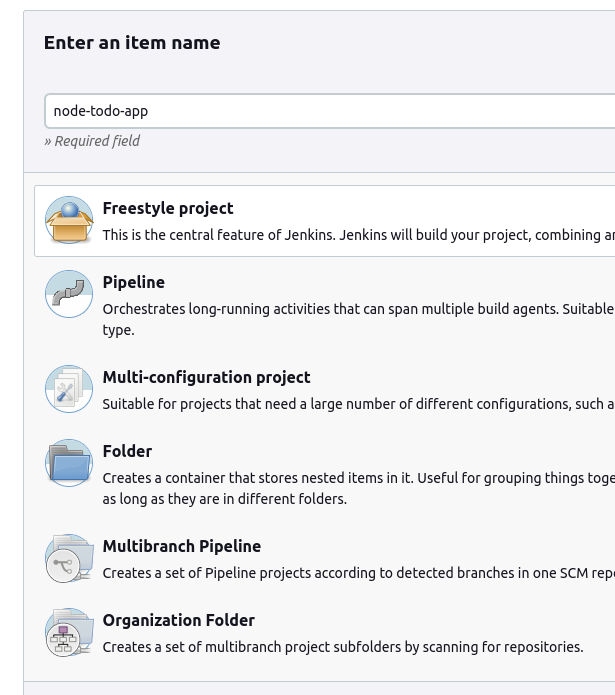
Open the Jenkins web interface and click "New Item" to create a new job.

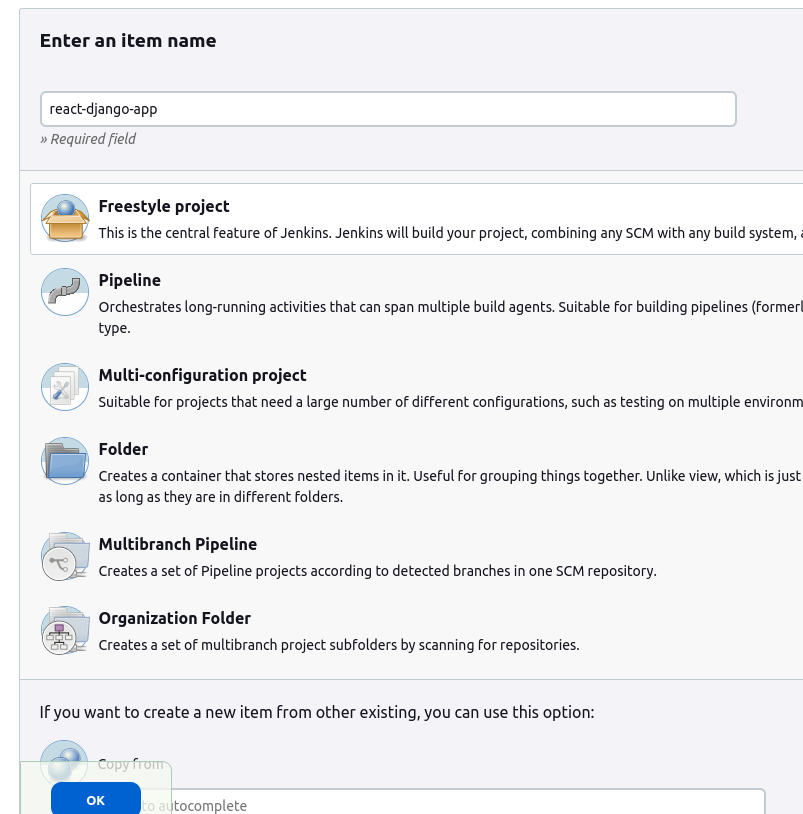
Give the job a name and select Freestyle project as the job type. Click OK to create the job.

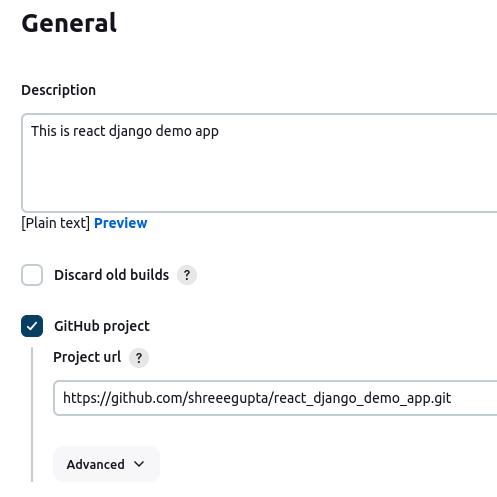
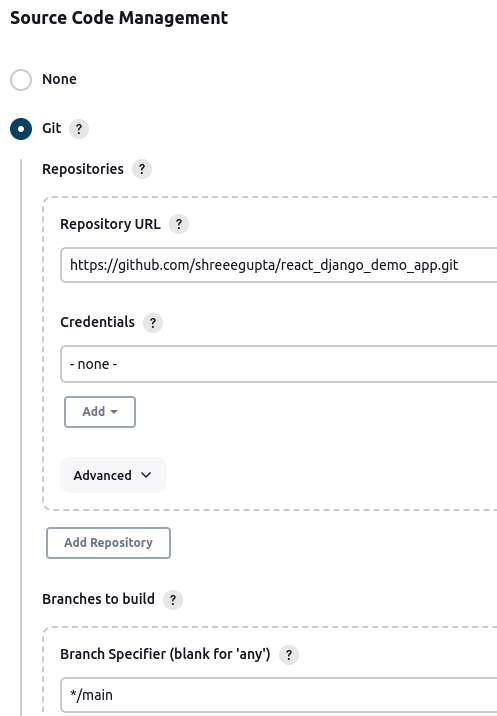
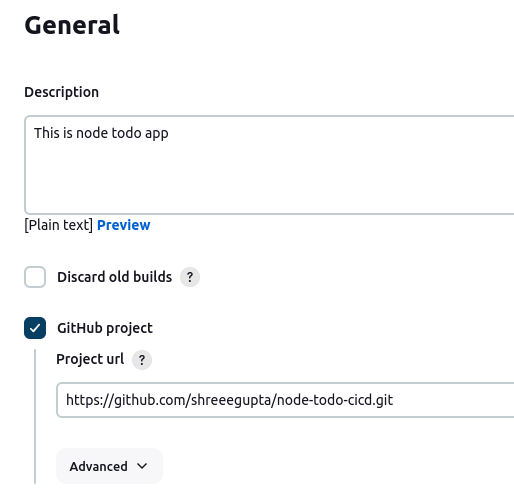
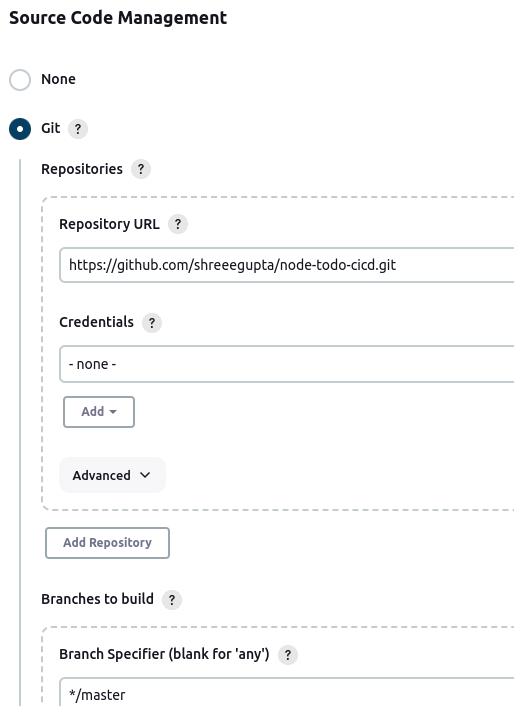
In the GitHub project paste GitHub project repository URL and also in the source code management section and select the branch.


In the "Build" section of the project, add a build step to run the "docker build" command to build the image for the container.
Add a second step to run the "docker run" command to start a container using the image created in step 3.
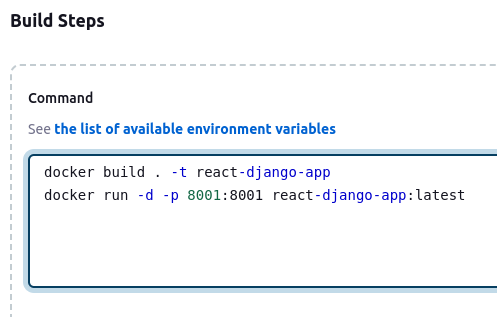
In the job configuration page, scroll down to the Build section and click Add Build step.
Select Execute shell from the dropdown menu to add a shell command to the build.
In the command field, enter the following command
docker build . -t react-django-appdocker run -d -p 8001:8001 react-django-app:latest
Save the job configuration by clicking on Save.
Now we must ensure that the docker is installed in the system and given access to docker
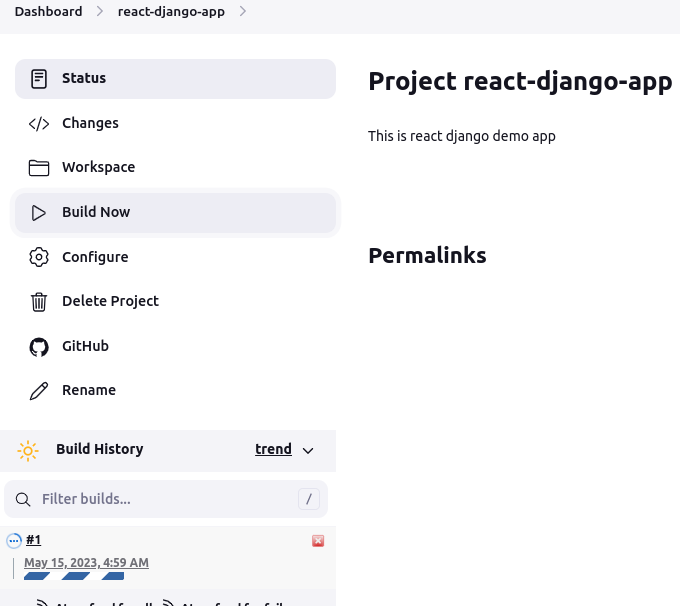
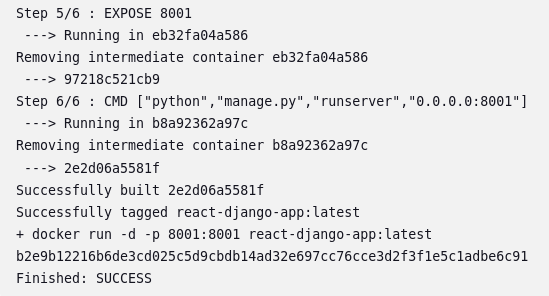
sudo apt-get install docker.io -y sudo apt-get install docker-compose sudo usermod -aG docker $USER sudo usermod -aG docker jenkins sudo rebootClick Build Now to run the job and go to the console output and check the output of the build.


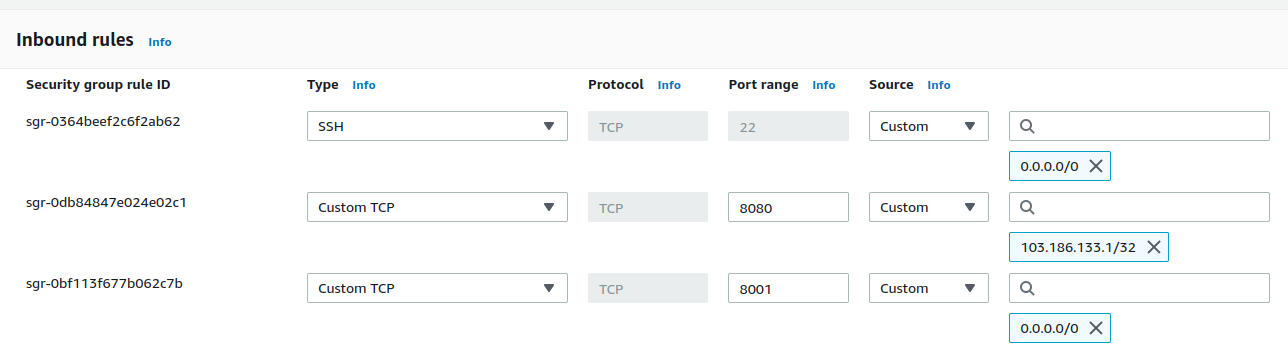
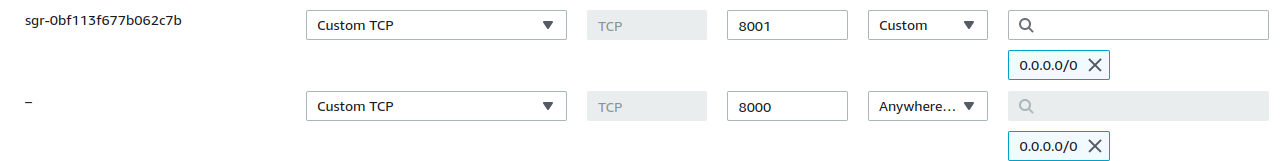
Open port 8001 from inbound rule of security group.

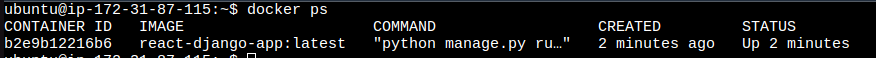
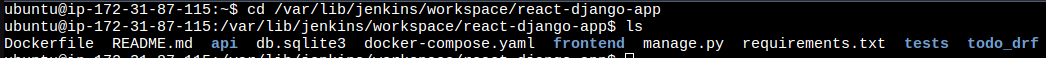
We can verify the project and docker container running on the server.


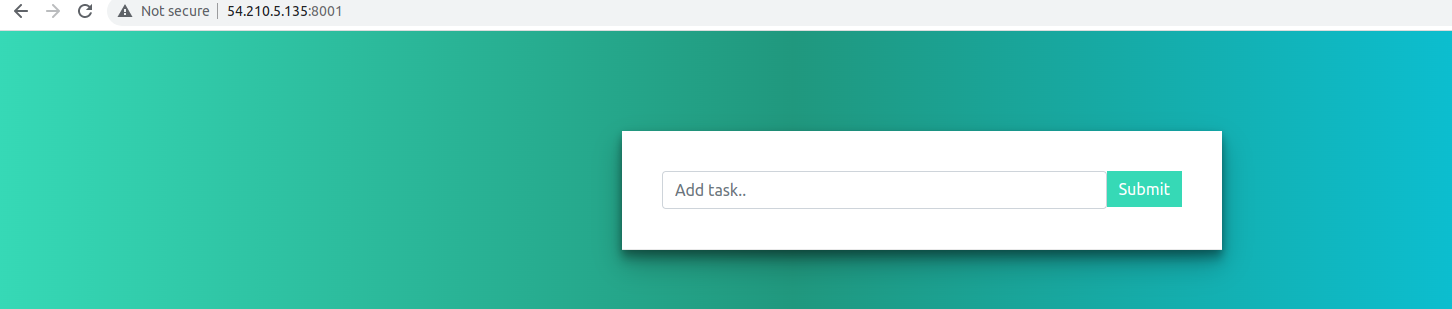
Now open the browser and verify the running application.

Task-2
Create Jenkins project to run "docker-compose up -d" command to start the multiple containers defined in the compose file
Set up a cleanup step in the Jenkins project to run "docker-compose down" command to stop and remove the containers defined in the compose file.
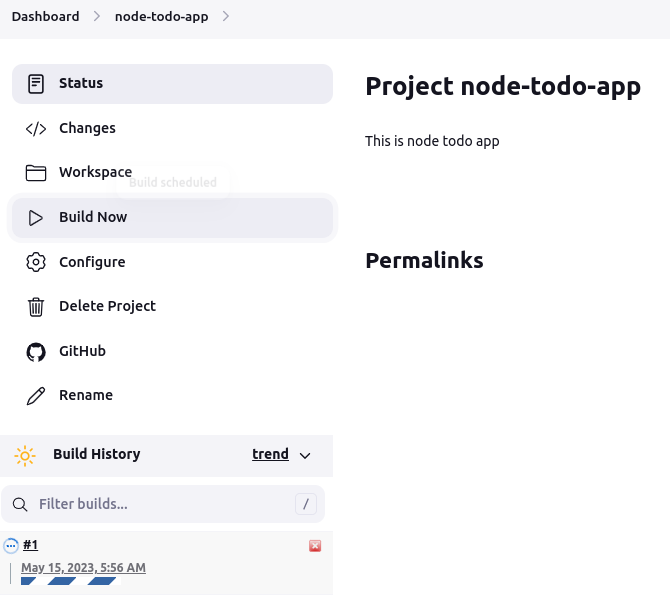
Open the Jenkins web interface and click "New Item" to create a new job.
Give the job a name and select Freestyle project as the job type. Click OK to create the job.

In the GitHub project paste GitHub project repository URL and also in the source code management section and select the branch.


In the job configuration page, scroll down to the Build section and click Add Build step.
Select Execute shell from the dropdown menu to add a shell command to the build.
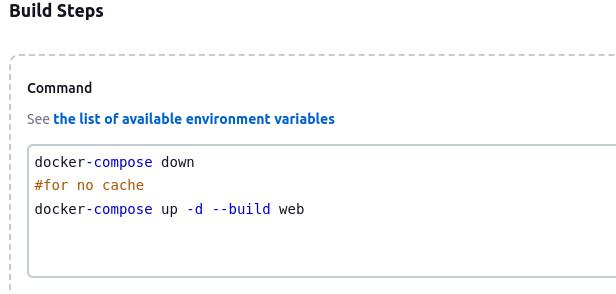
In the command field, enter the following command
docker-compose downdocker-compose up -d --build web
Save the job configuration by clicking on Save.
Click Build Now to run the job and go to the console output and check the output of the build.


Open port 8001 from the inbound rule of security group.

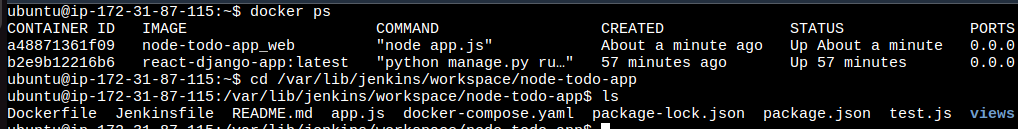
We can verify the project and docker container running on the server.

Now open the browser and verify the running application.

Thank you for reading!!
~Shreya Gupta
Great initiative by the #trainwithshubham community. Thank you Shubham Londhe
#devops #90daysofdevops #jenkins #jenkinsproject
Subscribe to my newsletter
Read articles from Shreya Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shreya Gupta
Shreya Gupta
I am a software engineer having working experience of 4+ years. I have been a part of web development and have hands-on experience in Laravel, Html, Codeigniter, CSS, PHP, OOPS, Bootstrap, React, Javascript, jQuery and Linux. Currently learning DevOps, AWS & more skills.