The Red Death of Flutter
 Sipho Chakhala
Sipho Chakhala
The Beauty of Flutter:
Flutter is beautiful. Why such a statement? It is because Flutter takes the hardships out of mobile development …..for the most part. In the past, a mobile developer would usually start off making their app in Android. Then, if successful, make an IOS version.
This is an extremely arduous process. You spend months, maybe even years, making a mobile app, and after it is launched and successful, you need to quickly develop a native version of the app on another system.
This process can stress someone out, and it has! It has stressed many people out. This is probably one of the reasons startups opt for making proofs-of-concept of their idea on a web app rather than a mobile app. The mobile app route is too time-consuming and resource-eating.
This isn’t even to mention how annoying native development can be with Java for Android or Swift/Objective -C for IOS. These languages have steep learning curves and are only really versatile to use once you are proficient enough in them.
There had to be another way. The world is turning more and more to web-based solutions, though one thing never changes. That is we are addicted to our phones. Phones have apps. More and more apps are still being built monthly to accommodate the many needs and want of the masses.
So mobile development has to somehow get easier for mobile developers to continue developing ....right? Flutter saw the need for mobile developers, and it came to the rescue. Flutter is a UI software development kit created by Google.
The Flutter UI uses Dart as a programming language, and it is workable on the most used IDEs and code editors (Android Studio, VSC, etc). It may not seem like much, but here is why all this matters about Flutter:
By being a UI software development kit, Flutter makes it much easier for developers, especially startups, to use. Flutter will automatically give you front-end presets to use in terms of fonts, colors, buttons, and even animations.
You do not need to build any of these from scratch or define them. Flutter will do it for you faster, and probably better than you could. This is one reason startups love Flutter.
Flutter uses Dart. Dart is a language designed specifically for web and mobile apps. But unlike Java or Swift, once you code an app in Dart using Flutter SDK, your app will be converted to Java and Swift. This means that you don’t need to make an app twice. You can make it once, and it works for all. This is the biggest reason Flutter is so beloved. Especially by startups.
The Flutter SDK is usable on all the best IDEs and code editors. This means maximum proliferation. By being used in most code workplaces, it ensures that the ease of use of getting into Flutter increases, and that means more developers; that in turn, means a bigger community to help when problems arise during development…on that last note…let’s discuss the first problem I faced with Flutter.
My Flutter Problem:
(Notice: The images displayed here were from a recording I made spontaneously at the time of facing these challenges. Did not originally intend to use them for public display so the images are blurred and hard to read at times).

I was in the process of making a sign-up/sign-in page. Originally, I couldn’t figure out what the issue was. Just knew Flutter refused to run and display the text on the screen.
So after some digging, I found out that if you are writing text in Flutter for either a button, header, etc., you need to state its direction. What do I mean by that?
As you can see, after I declare to Flutter to return a type of “Text”, I then “comma’d” and added a “textDirection”.
When working, I found it hard to realize that after Flutter’s recent updates, it changed a bit; now you have to explicitly declare which direction the text reads from for it to be processed.
I specified it reads from “ltr” which means “Left-to-Right”. Fixed that issue, but this still did not make Flutter work.


Everything above “home: SignUp()” is just display and naming preferences and should be ignored
I realized my mistake! In the above picture, you can see I “override” a connectionState in my main.dart (name of the file"). I override it with a widget. This widget is mainly supposed to hold my whole home sign-up button.
I focused on having my SignUp button function in a widget that holds displays. This is fine! What isn’t fine is I interrupted a “connectionState” process for this! That was my biggest mistake here.
Even bigger than the text direction mistake! By interrupting the connectionState, the app couldn’t connect with my external database to input user data as I requested!
So, I simply removed the override widget and all its relevant parenthesis and brackets. However, does this solve my issue?

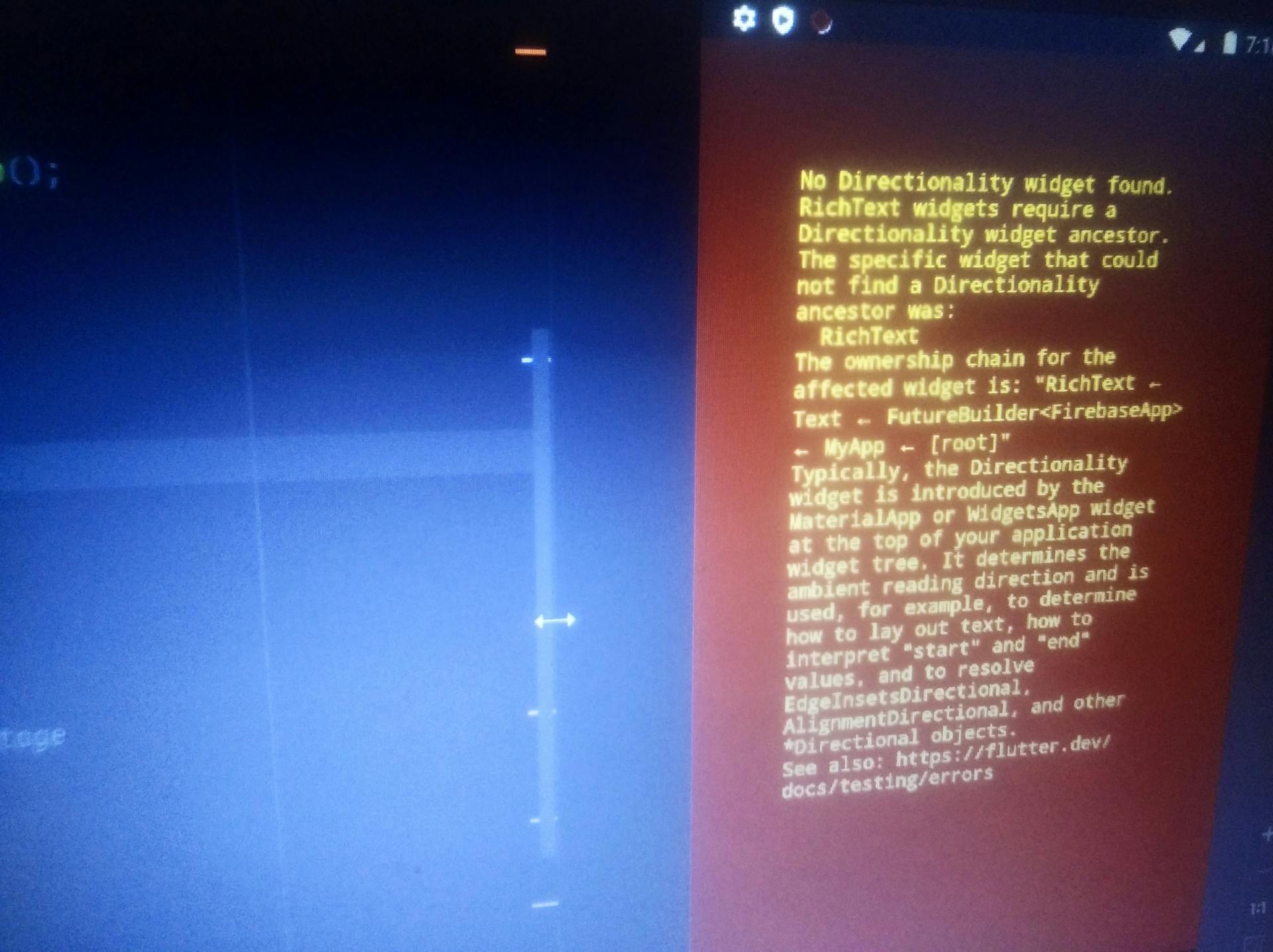
Above, we can see the original error message I was getting. I solved the minor issue of the text direction. I then solved the issue of the connectionState. This was how the app looked before I solved both of those issues.
After I solved them both and saved my app and attempted to run, what did the screen present?
(P.S.: Flutter error messages are incomprehensible and slow down debugging).

I am using Android Studio as my mobile app development environment. The Android Studio mobile emulator finally worked and displayed to me the exact buttons and display inputs I had wanted, in the reading direction I wanted with the exact functionality. IT HAS WORKED!
In total, it took me 4 hours of debugging to find these problems. Debugging in Dart in Flutter UI SDK is hard but somehow much more pleasurable than debugging in JavaScript, Python, or CSS.
This speaks to how rewarding debugging more difficult things is. Excited about my next problem in Flutter!
Subscribe to my newsletter
Read articles from Sipho Chakhala directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
