Day 7: Building an Image Gallery with React using Unsplash API, A Step-by-Step Guide 🚀
 Vinish Bhaskar
Vinish Bhaskar
On Day 7 of the 21-Day Frontend Challenge our coding journey, we will be building an Image Gallery using React. The Image Gallery will allow users to search for images and display them in an organized grid layout. Users can click on an image to view it in a modal for a closer look.
Github Repo: Click Here
Live Demo: Click Here
Let's dive into the details of this exciting project!
Project Overview 📝
The Image Gallery project is a React application that allows users to search for and explore a collection of images sourced from the Unsplash API.
Users can enter search queries to find images based on their interests and view them in a visually appealing grid layout.
The project aims to provide an intuitive and immersive experience for users to discover and appreciate captivating photographs.
Main Features:
Search Functionality: Users can enter search queries to find images based on their interests, allowing for a customized browsing experience.
Responsive Grid Layout: The images are displayed in a responsive grid layout, ensuring optimal viewing across different devices and screen sizes.
Image Modal: Clicking on an image opens a modal window, providing an enlarged view and additional details about the selected image.
Loading State: During image fetching, a loading state is displayed to provide visual feedback to the user while the images are being loaded.
Shimmer Effect: A shimmer effect is applied to the image placeholders during loading, creating a smooth transition and enhancing the user experience.
Technologies Used:
React: The project is built using the React library, which provides a robust and efficient framework for developing user interfaces.
Unsplash API: The Unsplash API is utilized to fetch random images based on search queries. It provides a vast collection of high-quality images for the Image Gallery application.
Axios: Axios is used for making HTTP requests to the Unsplash API and handling the responses in an efficient and flexible manner.
CSS: Custom CSS styles are applied to enhance the visual appeal of the Image Gallery, ensuring a pleasant and engaging user experience.
JSX: JSX, a syntax extension for JavaScript, is used to write the component structure and define the user interface elements in a declarative manner.
With these features and technologies, the Image Gallery project offers users a seamless and interactive way to explore a wide range of captivating images sourced from the Unsplash API. The combination of React, Unsplash API integration, and custom styling ensures a visually appealing and user-friendly experience.
What I Learned 🧠💡
During the development of this Image Gallery application, I gained valuable insights and expanded my knowledge in several key areas:
⏳ React Hooks: I deepened my understanding of React Hooks, such as useState and useEffect, which enabled efficient state management and handling of side effects. These hooks played a crucial role in managing the image data, search query, and loading state.
⏳ API Integration: I learned how to integrate external APIs into a React application. By utilizing the Unsplash API, I fetched random images based on user search queries, allowing for dynamic and relevant image display.
⏳ Asynchronous Operations: I enhanced my understanding of asynchronous JavaScript operations by working with promises and async/await syntax. This was essential when making HTTP requests to the Unsplash API and handling the returned data.
⏳ UI Design and Styling: I improved my skills in UI design and styling by implementing a clean and intuitive user interface. I utilized CSS techniques, such as Flexbox, to create a responsive image grid layout and applied custom styles to enhance the overall visual appeal.
⏳ Modal Implementation: I gained experience in creating a modal component that displays a larger view of the selected image. I implemented the necessary logic to open and close the modal, providing a seamless user experience.
Project Showcase and Demo 🚀📷
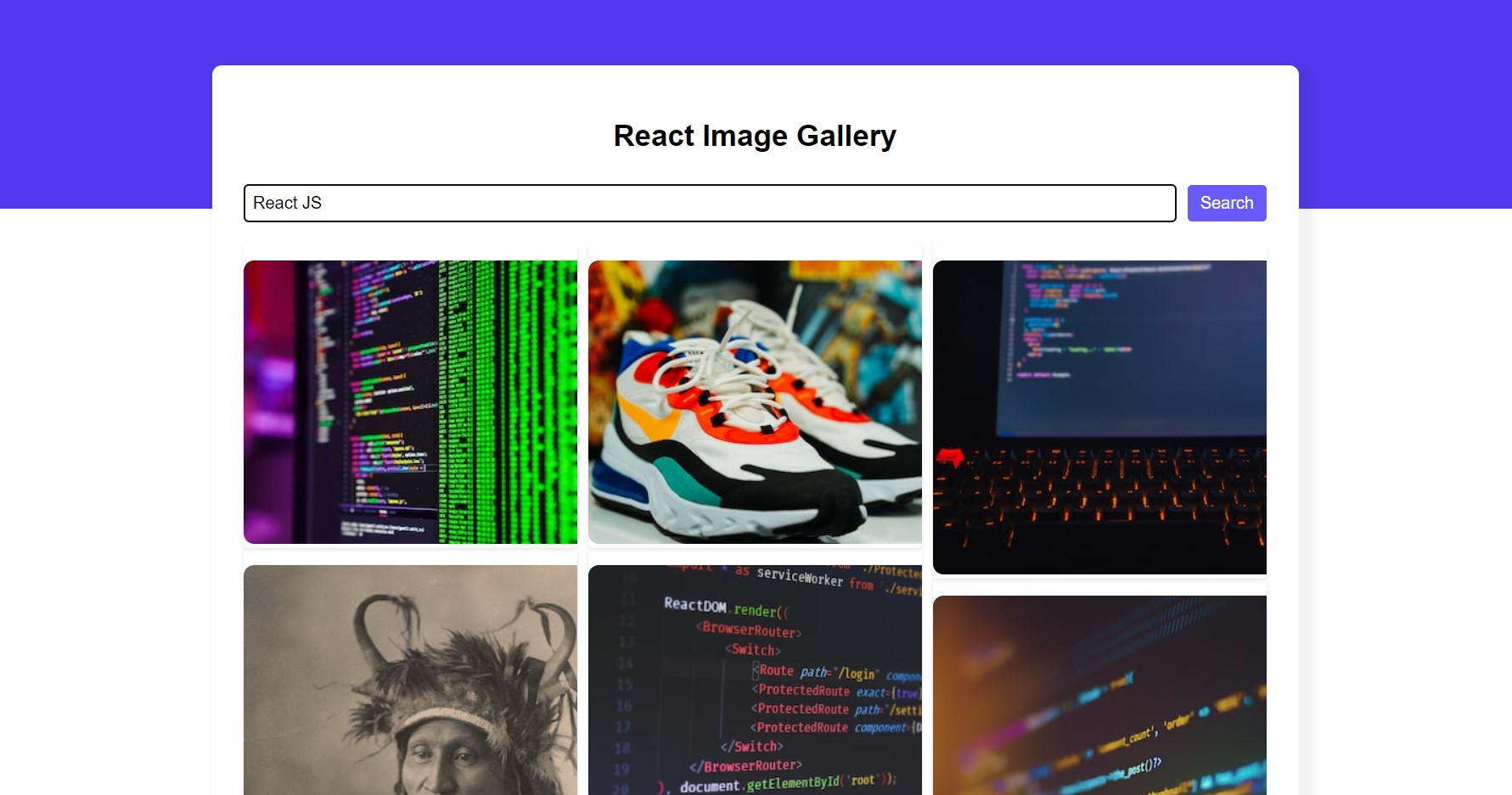
Now, let's take a look at the Image Gallery application in action! Upon loading the application, you will see a search bar at the top where you can enter your desired image search query.
Once you enter a query and click the search button, the application fetches relevant images from the Unsplash API and displays them in a responsive grid layout.
You can scroll through the images and click on any image to view it in a larger modal overlay.

Throughout the development of this project, I focused on creating a visually appealing and user-friendly image gallery that provides a seamless browsing experience. The responsive design ensures that the application adapts to different screen sizes, allowing users to enjoy the images on various devices.
Development Flow: 🚀💻
Project Setup: Begin by setting up the development environment for the Image Gallery application. Create a new React project or initialize a project using a boilerplate. Install any necessary dependencies, such as Axios for making API requests.
Component Structure: Plan the component structure of the Image Gallery application. Identify the main components needed, such as ImageGallery, ImageCard, ImageModal, and Shimmer. Create the basic file structure and set up the initial component files.
API Integration: Start by integrating the Unsplash API into the application. Obtain an API key from Unsplash and configure the necessary API headers. Use the axios library to make GET requests to the API, fetching random images based on the search query.
Displaying Images: Create the ImageCard component responsible for rendering individual image cards. Pass the necessary image data as props and display the image thumbnail along with any additional information like the photographer's name or image description.
Search Functionality: Implement the search functionality by adding an input field and a search button to the application's UI. Use the useState hook to manage the searchQuery state and update it based on user input. When the search button is clicked, trigger the API request with the updated search query.
Image Modal: Create the ImageModal component to display a larger version of the selected image when a user clicks on an image card. Use the useState hook to manage the selectedImage state, which determines whether the modal is displayed or not. Pass the selected image data as props to the ImageModal component.
Loading State: Implement a loading state using the useState hook to provide visual feedback to users while images are being fetched from the API. Display a loading indicator, such as a spinner or shimmer effect, during the data retrieval process. Update the loading state based on the API request status.
Styling and Responsive Design: Apply custom CSS styles to the Image Gallery application to enhance its visual appeal and ensure a responsive design. Use CSS techniques like Flexbox or Grid to create a responsive grid layout for the image cards. Make the application visually appealing across different screen sizes and devices.
Testing and Debugging: Test the application thoroughly to identify and fix any bugs or issues. Use browser developer tools to inspect and debug the application's functionality. Conduct user testing to gather feedback and make improvements accordingly.
Documentation and Deployment: Document the project by adding code comments, writing a README file, and providing clear instructions on how to run the application locally. Consider deploying the Image Gallery application to a hosting platform like Netlify or Vercel to make it accessible online.
By following this development flow, you can effectively build the Image Gallery application while ensuring code quality, functionality, and a seamless user experience. 🚀👩💻👨💻
What's Next? 🌟🔜
While the Image Gallery application is functional and provides a great user experience, there are always opportunities for further enhancements and additions. Here are a few ideas for future development:
Pagination: Implement pagination functionality to load images in smaller batches instead of fetching all images at once. This can improve performance and user experience, especially when dealing with a large number of images.
Image Sorting and Filtering: Allow users to sort images based on different criteria such as popularity, date, or relevance. Additionally, implement filtering options to narrow down search results based on specific parameters like image orientation or color.
User Accounts and Image Favorites: Introduce user accounts where users can create profiles, save favorite images, and create personalized collections. This adds a layer of personalization and allows users to curate their own galleries.
Image Details and Metadata: Expand the information displayed for each image by including additional metadata, such as the photographer's name, image tags, or location. This can provide users with more context and enhance their browsing experience.
Social Media Sharing: Integrate social media sharing functionality, allowing users to easily share images they like on platforms like Facebook, Twitter, or Pinterest. This can help increase the reach and visibility of the Image Gallery.
Let's Connect and Share! 👥🌐
I hope you enjoyed exploring the Image Gallery project. If you have any questions, feedback, or ideas for improvement, feel free to reach out. Let's connect and share our experiences!
You can find me on various platforms:
GitHub: [ https://github.com/vinishbhaskar ] 🐙👨💻
Thank you for joining me on Day 7 of the 21-Day Frontend Development Challenge. I hope you enjoyed the React Image Gallery project and learned something new along the way.
Stay tuned for Day 7 as we embark on the next exciting project. Keep coding, stay curious, and let's create amazing front-end experiences together! 🚀✨
#ReactDevelopmentChallenge #Day7 #ImageGallery #FrontendDevelopment #21DayFrontendChallenge
Subscribe to my newsletter
Read articles from Vinish Bhaskar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Vinish Bhaskar
Vinish Bhaskar
Passionate Frontend Developer with a strong focus on ReactJS. Extensive experience in freelance web development, delivering 20+ SEO-optimized WordPress websites. Skilled in creating dynamic user interfaces using ReactJS, JavaScript, and CSS. Seeking immediate front-end opportunities to contribute expertise in ReactJS, JavaScript, CSS, and WordPress. Let's connect and discuss further details.