Counter App using React and Tailwind
 Raj Sarkar
Raj SarkarTable of contents

Creating the Counter component
Let's create a new Counter component.
Inside the component, we'll import the useState hook from React, to define a new state variable called count and a function called setCount that will update the count state. Let's initialize the value of the count state to 0.
Next, we'll define three new functions:
incrementCount(): uses the
setCountfunction to update the count state by adding 1 to the current count.decrementCount(): uses the
setCountfunction to update the count state by subtracting 1 from the current count.resetCount(): uses the
setCountfunction to update the count state to 0.
After that, we'll want to display the count value to a corresponding color, based on whether it is a positive or negative number.
Let's add a new variable called countColor to store the color value based on the count value. By default, we'll set it to blue, and it will change to green if the count is greater than 0, or red if the count is less than 0.
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
function incrementCount() {
setCount(count + 1);
}
function decrementCount() {
setCount(count - 1);
}
function resetCount() {
setCount(0)
}
let countColor = "white";
if (count > 0) {
countColor = "green";
} else if (count < 0) {
countColor = "red"
}
return (
<div>
<h1>Counter App</h1>
<p style={{ color: countColor }}>{count}</p>
<div>
<button onClick={incrementCount}>Increment</button>
<button onClick={resetCount}>Reset</button>
<button onClick={decrementCount}>Decrement</button>
</div>
</div>
);
}
export default Counter
Finally, in the return statement, we rendered the current count value ({count}) within a p element.
In addition to that, we applied the conditional styling to the <p> element using the inline style property. The color is set dynamically based on the countColor variable.
We also defined three buttons that call the incrementCount , decrementCount and the resetCount functions respectively when clicked.
Adding Tailwind
Now, let's improve the appearance of the Counter App by incorporating Tailwind CSS to make it more visually appealing. You can obviously change the values or add new ones to suit your preferences.
Let's add some Tailwind CSS to our Counter Component:
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
function incrementCount() {
setCount(count + 1);
}
function decrementCount() {
setCount(count - 1);
}
function resetCount() {
setCount(0)
}
let countColor = "white";
if (count > 0) {
countColor = "green";
} else if (count < 0) {
countColor = "red"
}
return (
<div className='h-screen flex flex-col justify-center items-center bg-gradient-to-r from-slate-900 via-purple-900 to-slate-900'>
<h1 className='text-6xl text-yellow-500 font-bold'>Counter App</h1>
<p style={{ color: countColor }} className='text-6xl font-bold my-14'>{count}</p>
<div className='text-yellow-500 text-xl cursor-pointer'>
<button className='uppercase font-semibold px-3 py-2 m-5 border-2 border-yellow-500 rounded-md tracking-widest' onClick={incrementCount}>Increment</button>
<button className='uppercase font-semibold px-3 py-2 m-5 border-2 border-yellow-500 rounded-md tracking-widest' onClick={resetCount}>Reset</button>
<button className='uppercase font-semibold px-3 py-2 m-5 border-2 border-yellow-500 rounded-md tracking-widest' onClick={decrementCount}>Decrement</button>
</div>
</div>
);
}
export default Counter
The Output
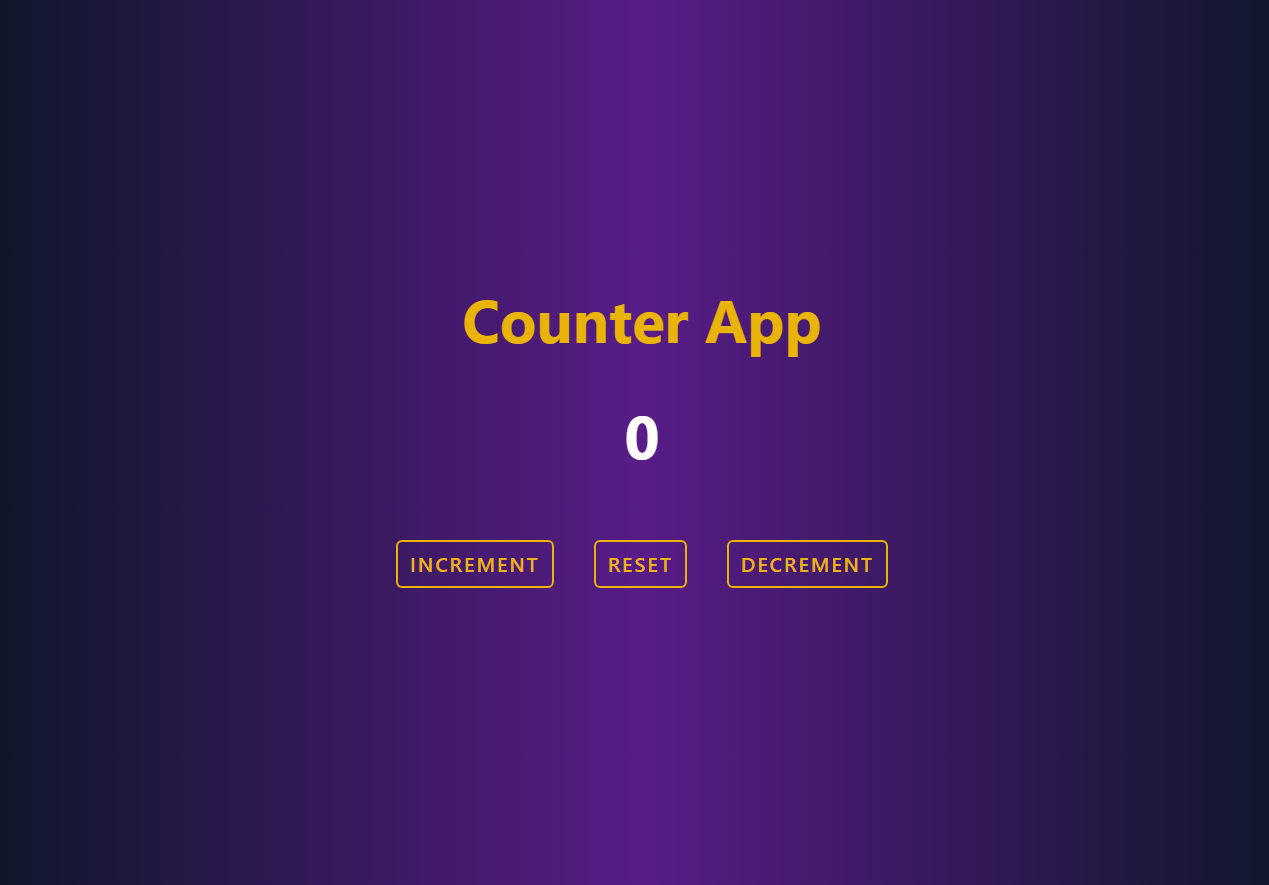
Import the Counter component into your App.jsx component and run the server. Check out the output:

You can now click on any of the three buttons and the count value should update in real-time as you click the buttons. Also, notice how the count value is displayed in the corresponding colors: green for positive numbers, red for negative numbers, and white for zero.
Conclusion
And there you go..!!
We've just created a simple Counter App with ReactJS and Tailwind CSS.
In this article, we have used the useState hook to manage the count state and defined three functions to increment, decrement, and reset the count value. In addition to that, we've used conditional styling to show the color of the count value in accordance with its corresponding color.
Thank you for taking the time to read this blog. Hope you found it informative and enjoyable!
Do let me know your thoughts and feel free to connect with me on Twitter.
Catch you guys on the next one. Cheers .. ✌️
Subscribe to my newsletter
Read articles from Raj Sarkar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Raj Sarkar
Raj Sarkar
Hi, I'm Rajarshi, a newbie blogger and a budding front-end developer. I started blogging to share my experiences and insights as a beginner in front-end development, as well as to connect with other developers and enthusiasts in the tech community.