Paystack with Inertia.Js?
 Daniel Dunu
Daniel Dunu
Implementing Paystack with Inertia.js is almost the same procedure as implementing it with Blade or Livewire using iamolayemi package. In case you missed it, you can check out my previous article with detailed steps on how you can implement it.
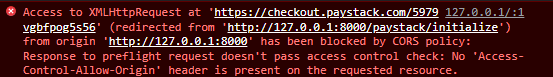
Once the package is installed and you proceed to check out, a CORS error will surface.
Access to XMLHttpRequest at ... has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.

I spent months trying out Google and developers' platforms, also downloading CORS packages and asking questions in group chats intending to solve the CORS error, but there was no tangible solution to the CORS problem. But I didn't give up.
I kept on trying, until one faithful day I decided to pay attention to the difference between Inertia.js and Livewire/Blade that things started making sense. What then, is this difference that was the solution to my problem all along?
While all requests for Inertia.js is rendered on the client side, the requests for Livewire/Blade are rendered on the server side. That was the solution to my problem. I just needed to redirect the authorization URL to the client side for my payments to be successfully processed.
So instead of this:
// redirect to authorization url
return redirect($response['data']['authorization_url']);
We use this:
$authorization_url = $response['data']['authorization_url'];
return Inertia::location($authorization_url);
This is the modified PaymentController from Iamolayemi package with Inertia.js.
<?php
namespace App\Http\Controllers;
use Inertia\Inertia;
use Illuminate\Http\Request;
use Iamolayemi\Paystack\Facades\Paystack;
class PaymentController extends Controller
{
public function initialize()
{
// Generate a unique payment reference
$reference = Paystack::generateReference();
// prepare payment details from form request
$paymentDetails = [
'email' => request('email'),
'amount' => request('amount') * 100,
'reference' => $reference,
'callback_url' => route('callback'),
'metadata' => [
'role' => 'Laravel Developer',
'twitter' => '@danieldunu',
'you' => 'should follow me'
]
];
// initialize new payment and get the response from the api call.
$response = Paystack::transaction()
->initialize($paymentDetails)->response();
if (!$response['status']) {
// notify that something went wrong
}
//--------------change starts here-------------------
// redirect to authorization url
$authorization_url = $response['data']['authorization_url'];
return Inertia::location($authorization_url);
//-----------------ends here, remember to import the inertia class at the top------------------
}
// Callback method---------------------------------------------
public function callback()
{
// get reference from request
$reference = request('reference') ?? request('trxref');
// verify payment details
$payment = Paystack::transaction()->verify($reference)->response('data');
// check payment status
if ($payment['status'] == 'success') {
// payment is successful
// code your business logic here
} else {
// payment is not successful
}
}
}
Conclusion
I hope this article helps solve the CORS problem you encounter while using Iamolayemi's Paystack package with Inertia.js. If you have any issues, comment on your complaint below.
Subscribe to my newsletter
Read articles from Daniel Dunu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Daniel Dunu
Daniel Dunu
I am a Laravel developer with three years of experience. I will be writing about my experience with Laravel and VueJs but mostly Laravel.