Building a Random Quote Generator in React
 Raj Sarkar
Raj Sarkar
In this article, we will create a simple random quote generator using React and Tailwind. Let's get started!
✍️QuoteData Component
First, let's create a data component. We'll call it QuoteData.
This component will store an array of objects that will store information about a movie quote, each containing an id, quote, and movie. This is how it should look:
const Data = [
{
id: 1,
quote: "Frankly, my dear, I don't give a damn.",
movie: "Gone With the Wind",
},
{
id: 2,
quote: "I feel the need — the need for speed!",
movie: "Top Gun",
},
{
id: 3,
quote: "I'm going to make him an offer he can't refuse.",
movie: "The Godfather",
},
{
id: 4,
quote: "May the Force be with you!",
movie: "Star Wars",
},
{
id: 5,
quote: "You talking to me?",
movie: "Taxi Driver",
},
{
id: 6,
quote: "Look at me. I'm the captain now!",
movie: "Captain Phillips",
},
{
id: 7,
quote: "You either die a hero, or you live long enough to see yourself become the villain.",
movie: "The Dark Knight",
},
{
id: 8,
quote: "I live my life a quarter mile at a time.",
movie: "The Fast and the Furious",
},
]
export default Data
We will export this array and use it in the QuoteGenerator Component.
✍️QuoteGenerator Component
Now, let's build the main component. We'll call it QuoteGenerator.
We will be using the useState hook to manage the state of the displayed quote. Let's initialize the state of the displayed quote as an empty object. We will also import the Data array from the QuoteData component.
Let's create a randomQuote function, which will be responsible for generating a random quote. This function will select a random quote from the Data array and then update the state accordingly using the setQuote.
import React, { useState } from 'react'
import Data from './Data'
function Quotes() {
const [quote, setQuote] = useState(Data[0])
const randomQuote = () => {
let randomNumber = Math.floor(Math.random() * Data.length)
setQuote(Data[randomNumber])
}
return (
<div>
<div>
<p>"{quote.quote}"</p>
<p>{quote.movie}</p>
<div>
<button onClick={randomQuote}>Random Quote</button>
</div>
</div>
</div>
)
}
export default Quotes
In the return statement, we rendered the current quote and the movie name within two separate <p> elements.
We also displayed a button called Random Quote where the onClick event triggered the randomQuote function. This button generates a random quote every time it is pressed along with the details stored in the QuoteData component for each object in the Data array.
Adding Tailwind
Let's add Tailwind CSS to our QuoteGenerator Component. You can change the values or add new ones according to your taste.
import React, { useState } from 'react'
import Data from './Data'
function RandomQuote() {
const [quote, setQuote] = useState(Data[0])
const randomQuote = () => {
let randomNumber = Math.floor(Math.random() * Data.length)
setQuote(Data[randomNumber])
}
return (
<div className='bg-gradient-to-b from-slate-900 via-slate-600 to-slate-900'>
<div className='h-screen flex flex-col justify-center items-center text-slate-100'>
<section className='bg-gradient-to-r from-slate-600 via-slate-900 to-slate-600 text-center border-x-8 border-slate-900 w-6/12 px-6 py-10 my-20 rounded-md'>
<p className='text-2xl italic font-semibold mb-16'>"{quote.quote}"</p>
<p className='text-lg font-semibold font-mono'>{quote.author}</p>
</section>
<div>
<button className='text-xl border-y-4 border-slate-900 p-2 font-semibold' onClick={randomQuote}>Random Quote</button>
</div>
</div>
</div>
)
}
export default RandomQuote
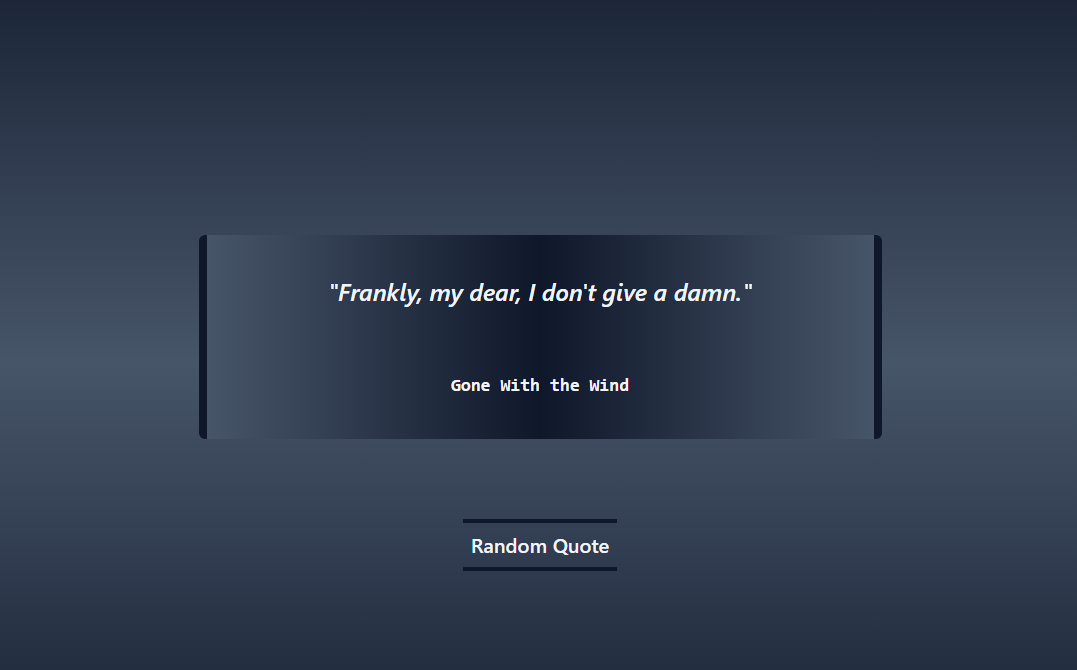
Output
Import the QuoteGenerator Component into your App Component and run the server. This should be the expected result:

Click on the Random Quote button for generating a random quote from a movie every time.
Conclusion
Congratulations!
You have just successfully built a Random Quote Generator using React and Tailwind.
Thank you for taking the time to read this blog. Hope you found it informative and enjoyable!
Let me know what you think and feel free to connect with me on Twitter.
Catch you guys on the next one. Cheers .. ✌️

Subscribe to my newsletter
Read articles from Raj Sarkar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Raj Sarkar
Raj Sarkar
Hi, I'm Rajarshi, a newbie blogger and a budding front-end developer. I started blogging to share my experiences and insights as a beginner in front-end development, as well as to connect with other developers and enthusiasts in the tech community.