DevPod on k8s : make workspaces management easy
 Matthieu Vincent
Matthieu Vincent
As I was studying opportunities, for work, in online workspaces, I discovered a new open-source tool: devpod. Here are my first discoveries regarding this promising platform.
First, install the client
To interact with DevPod, you need to install a client. This is easy, just click on your OS on DevPod homepage and follow the instruction

When starting the client, you have 2 main elements: Workspaces & Providers.
A workspace is the description of the work environment you want to use. We'll come to this later, as we need at least a provider before starting.
A provider is the platform/infrastructure on which you want your workspace to be deployed. Even if DevPod is quite new, it's already covering a lot of providers by default

Configure DevPod
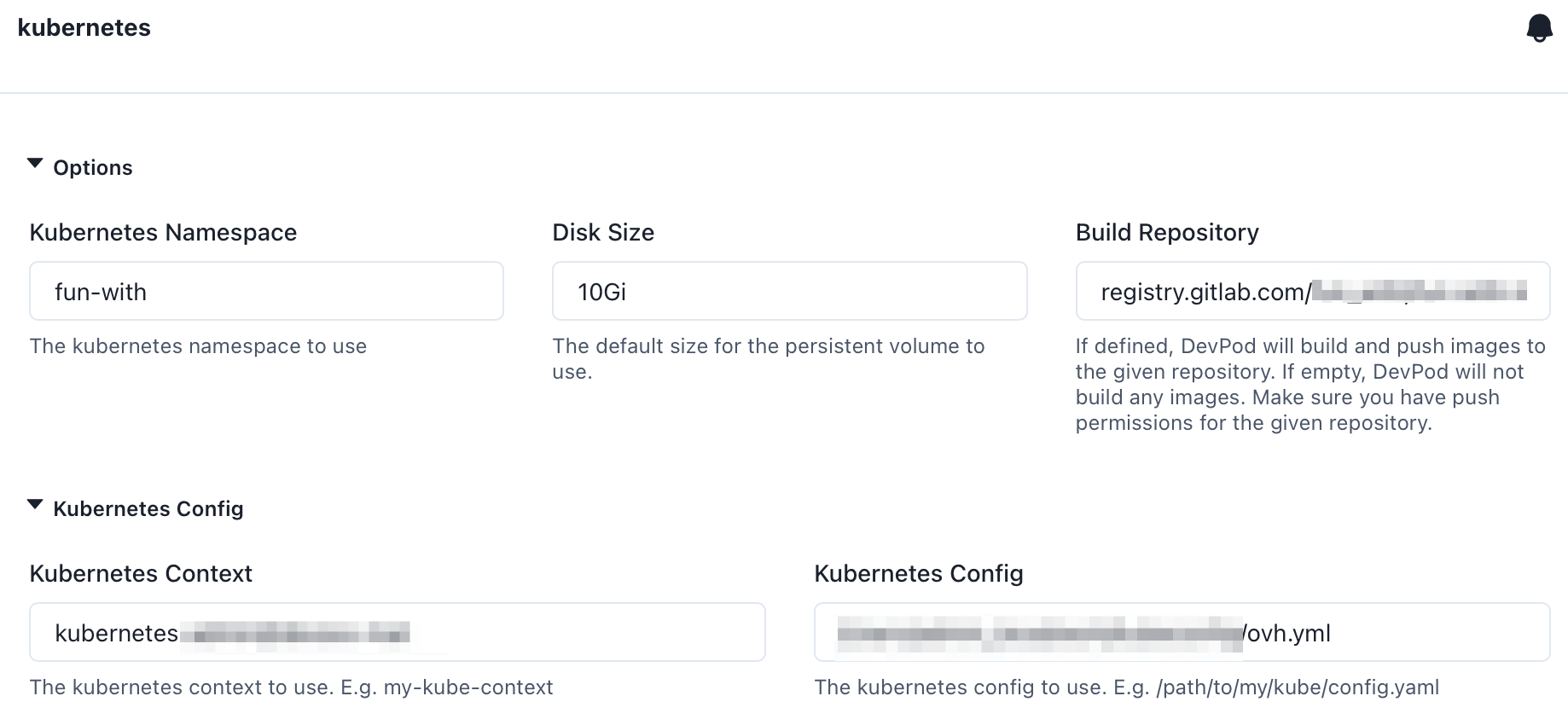
In my case, I choose Kubernetes to deploy this in my OVHcloud demo environment. I need to configure some elements for DevPod to know how to interact with my cluster
namespace: k8s namespace in which devpod will create pods for workspaces
build repository: a docker registry in which DevPod will be able to push images it builds for workspaces (⚠️ If using a private registry or a registry requiring authentication, you need to be logged in to this registry locally)
context: k8s context name in your KUBECONFIG file
config: path to your KUBECONFIG to use
other options are available but not mandatory. For this article, I keep all to default values

Save the configuration and you are ready to start your first workspace!
Start my first workspace
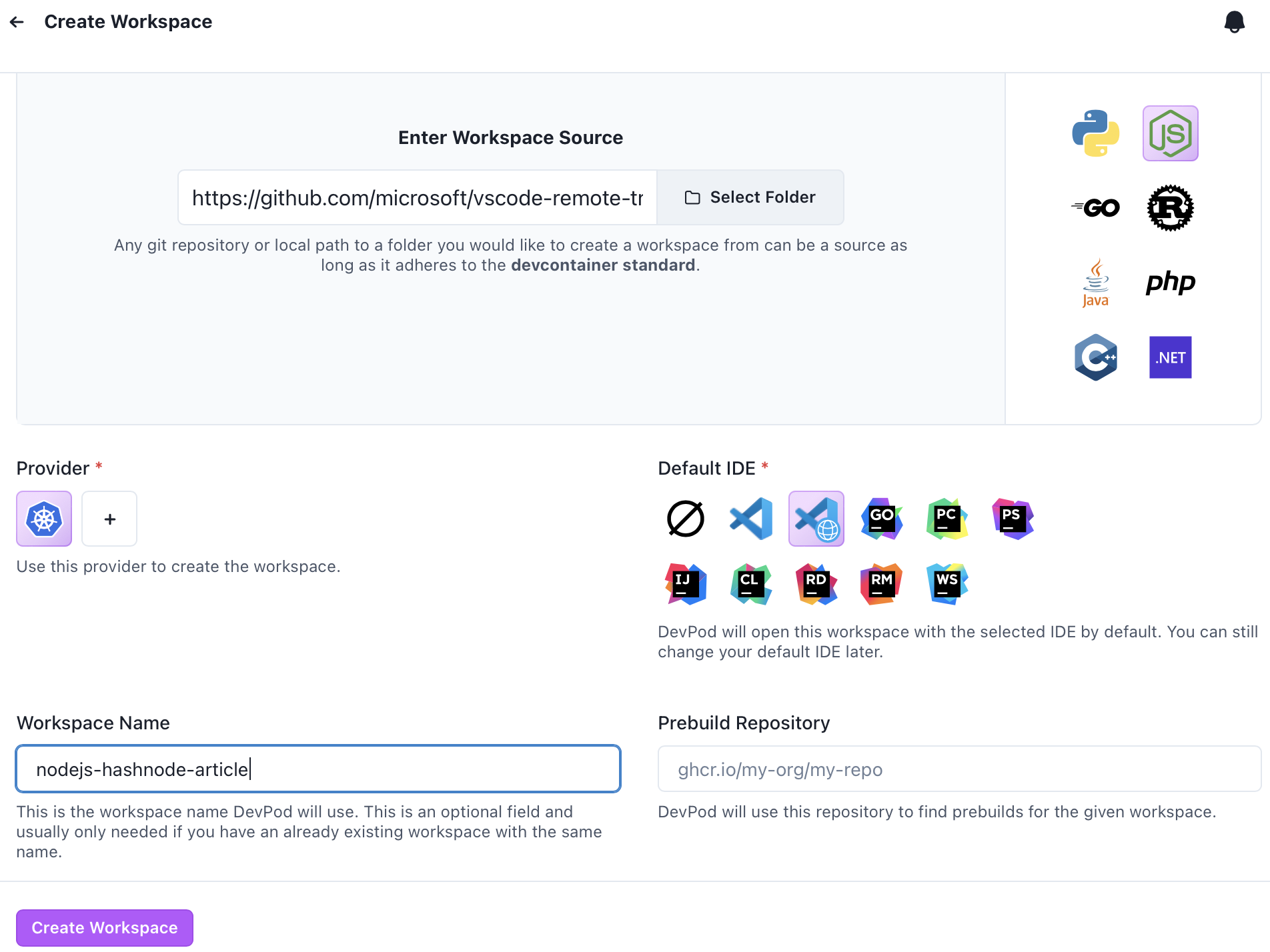
Now that I have a platform to deploy a workspace, let's create a workspace. We can either use a custom one or a sample. As I'm discovering it, let's use a sample, for instance, NodeJS based. Also, you can choose the IDE you want to use to develop, for instance, here I pick a VSCode server. Finally, I choose my Kubernetes provider previously created

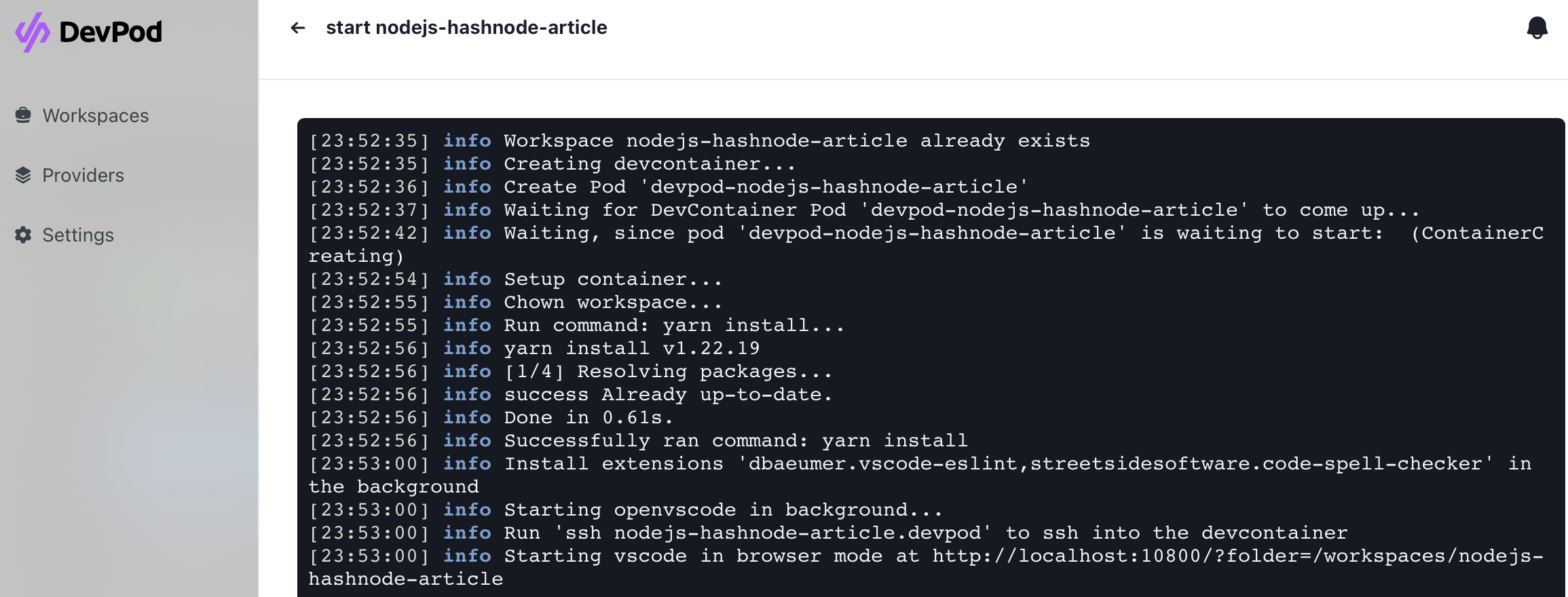
Once ready, just click on Create Workspace and let the magic occurs.

When ready, DevPod automatically launches a browser with the VSCode running. We can now develop in it, run a NodeJS server, and connect to it as if we were in a local environment. Even the URLs are localhost

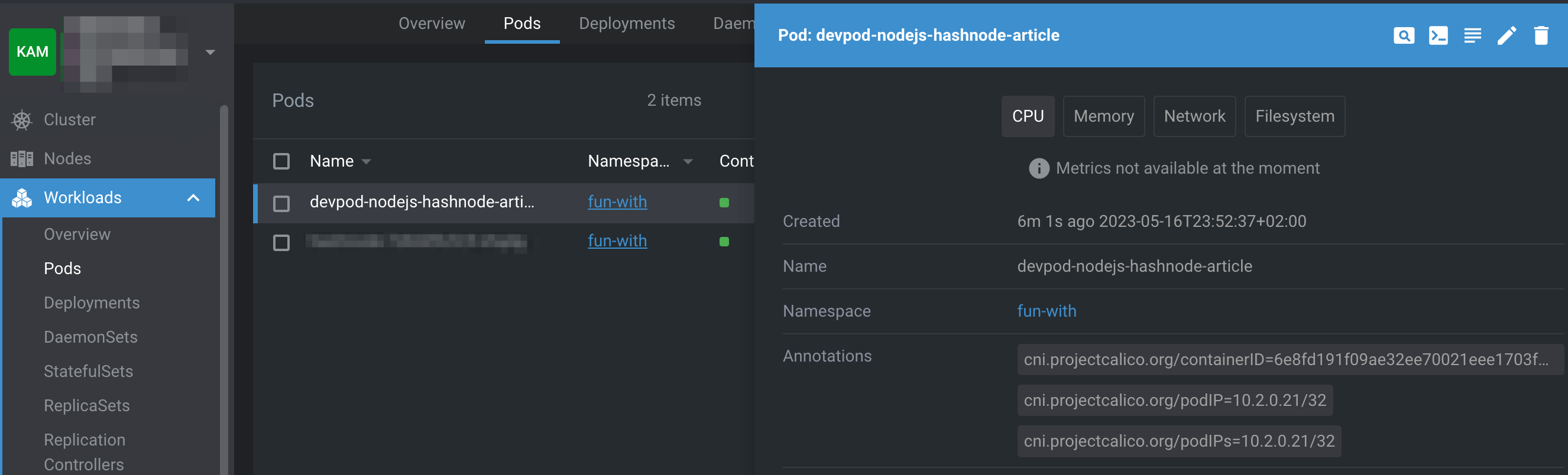
If I connect to my cluster, I can see a pod running in the namespace (here I'm using Lens to manage my clusters)

If I kill the pod, my VSCode server and my NodeJS server are not available anymore. This confirms that nothing was running locally but remotely on my cluster. ⚠️ DevPod, for now, doesn't detect that the pod is no longer running. If you check the console, you don't see any errors or disconnection

Understand how it works
How does the workspace is created? It's based on a classic git repository, for instance, the vscode-remote-try-node one provided by Microsoft, containing a .devcontainer directory and in it a devcontainer.json configuration file. In the demo used here, the file is containing the instruction to set up the workspace. The main ones are:
image: Docker image to use to build a workspace on top of
customizations: Any custom element you want to install like VSCode extensions
postCreateCommand: Any script/command you want to run when the workspace is up and running, for instance,
yarn installto install the NodeJS dependencies of your project.- ⚠️ It must not be a blocking command (like starting a NodeJS server), otherwise, the workspace freezes in the loading status
// Lighten version
{
"name": "Node.js",
"image": "mcr.microsoft.com/devcontainers/javascript-node:0-18-bullseye",
"customizations": {
"vscode": {
"settings": {},
"extensions": [
"streetsidesoftware.code-spell-checker"
]
}
},
"postCreateCommand": "yarn install"
}
Conclusion 🧐
DevPod is easy to use to set up some normalized development environments. For instance, when you have many developers on your projects to be sure that everyone has the same setup, or also when publishing an open-source project, it helps potential contributors to start working on your project as they know exactly what to install.
Also, as it's based on a common specification devcontainer, it benefits from already existing workspaces available on marketplaces like GitHub. Of course, you can have several workspaces, and providers in your desktop application to easily switch from one project to another.

Only little problem, I didn't, for now, manage to make it work with IntelliJ. I have currently some misconfiguration problems.
Subscribe to my newsletter
Read articles from Matthieu Vincent directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Matthieu Vincent
Matthieu Vincent
TechAdvocate DevSecOps / Cloud platform Lead Architect @ Sopra Steria Speaker @ Devoxx, Snowcamp, Breizhcamp, GitLab Connect and internally Co-Founder of Volcamp IT Conference @ Clermont-Fd (https://volcamp.io) GitLab Hero