Make Your Websites 10x Better with this JavaScript Animation
 Shivank Mitra
Shivank Mitra
You don't have to be a UI/UX Designer or a senior-level frontend engineer to create beautiful animations on an HTML page. In this article, I'll be showing you how to make a particular animation which I love myself, using Javascript. Also, I'll be sharing the links to 2 JavaScript animation libraries, which will help you make animations of any kind.
What we'll be making
A typing animation! Simply put, once a user lands on your page (or scrolls to a certain section) there won't be any text already put in. It will be written onto the webpage, by the "computer". You might have already noticed such animations on the landing pages of some brands' sites. Check out my site to understand this animation better.
Code Explanation
HTML:
<h1>Hi, I'm Shivank</h1>
<p class="loading-text">|</p>
So in the h1 element, we have... my name. Too obvious.
The next line is way more important. So it's a paragraph element with the class of loading-text . Inside it, we have a vertical bar, which is like the cursor when we type. So that acts as the cursor for our "self-moving computer".
JavaScript:
const loadingText = document.querySelector('.loading-text')
const textToAdd = '...a full-stack developer'
let addedText = ''
let blinkInterval = setInterval(()=>{
addedText += textToAdd[addedText.length]
loadingText.textContent = addedText + '|'
if (addedText == textToAdd) {
clearInterval(blinkInterval)
}
}, 100)
That's a lot, all at once. Let's understand this code line-by-line.
So we are selecting the specific paragraph element using the document.querySelector() function. Next, we're defining the complete text that we want to add later, in the textToAdd variable. We're also creating a variable called addedText which contains the live state of the text that we have added to loadingText . It just keeps track.
Next, we're making a variable called blinkInterval which contains the interval ID returned from the setInterval() function. How does the setInterval() function even work?
It accepts two arguments: a callback function and a time interval in milliseconds. The callback function will execute after the time interval that we pass into the function. Let's see what we have in the callback.
We're adding a letter to addedText from textToAdd . Which letter? The letter is indexed using the length of addedText . For example, addedText would have a length of 0, and the zeroeth index of textToAdd is . . This goes on and on, and addedText keeps on increasing in length.
We set the textContent property of loadingText to be whatever addedText is, along with a vertical bar, still making it seem as if the "computer" is typing. After that, we simply check if addedText and textToAdd have become equal, in which case we use the clearInterval() function to stop this timed loop from continuing. We pass the blinkInterval variable itself as a parameter to the clearInterval() function, since it is the interval ID.
Also, the interval is 100 milliseconds or 0.1 seconds.
Animation Libraries
Developers have libraries for everything. This laziness has paid off tons and has helped developers cut the nonsense and focus on writing productive code. Let me introduce you to 2 amazing animation libraries that you can implement in JavaScript.
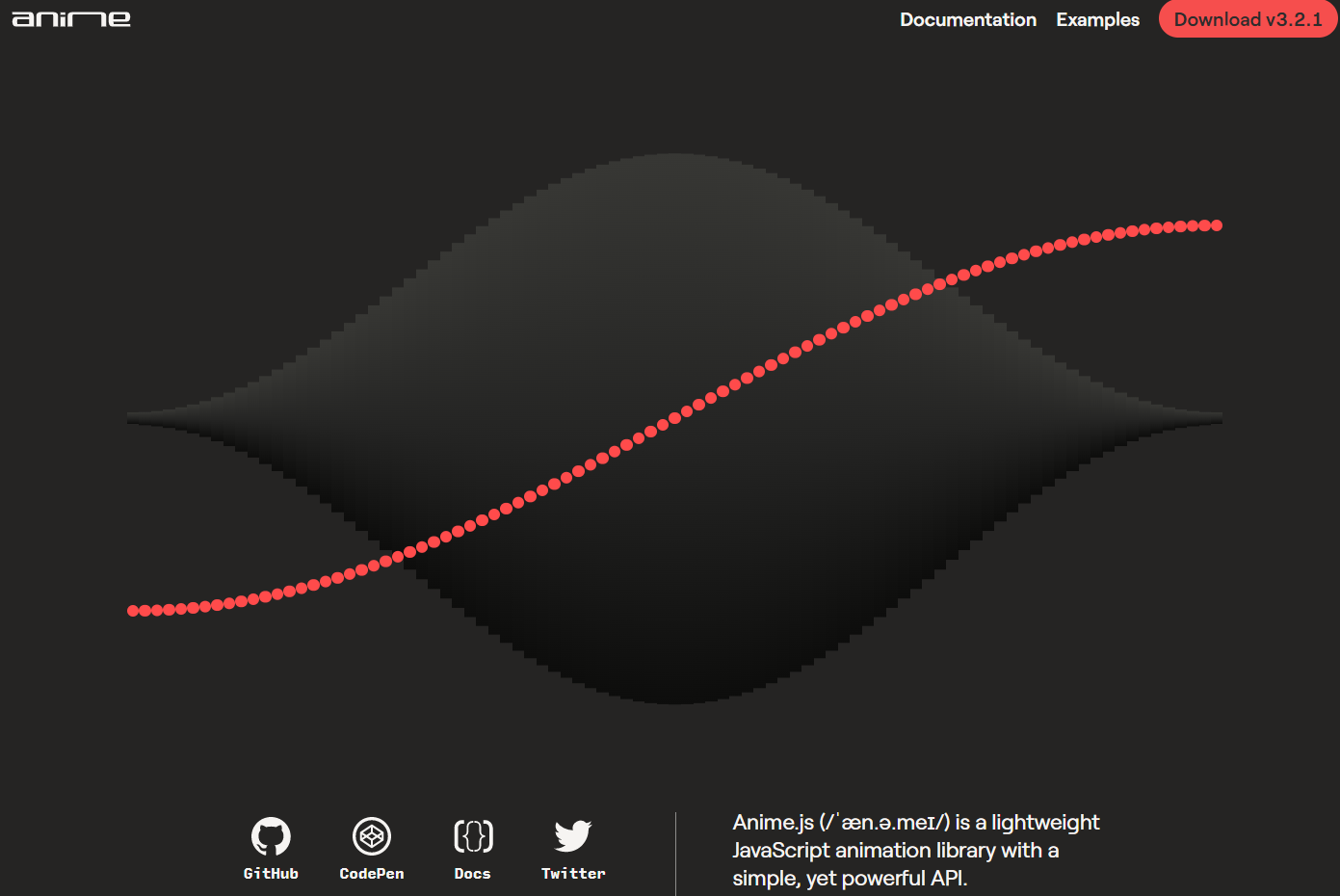
Anime.js

Anime.js is a super easy-to-use, lightweight JavaScript animation library. It contains staggering, easing, sphered, layered and even logo animations. These additions make it a must-use for front-end developers looking to build up their portfolio of skills.
ScrollRevealJS

ScrollRevealJS is a brilliant library that is awesome for making scrolling animations, and revealing items on your webpage dynamically appear as you scroll. Websites like those of Apple have such animations on their product pages. It's enough to impress any user, so ScrollRevealJS is one of the best JavaScript animation libraries out there.
If you enjoyed this article, consider pressing the like button and reading more of my instructive articles on JavaScript, my passion. For now, bye!
Subscribe to my newsletter
Read articles from Shivank Mitra directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shivank Mitra
Shivank Mitra
Full Stack JavaScript Dev 👨💻 Basketball Player 🏀 Always improving 💯