Totaljs Flow: trigger components
 Louis Bertson
Louis Bertson
Total.js is a powerful and versatile web application framework that provides developers with a range of tools to streamline their development process. Total.js Flow is the most popular tool built on top of the Total.js framework. One of the standout benefits of Total.js Flow is that it enables developers to create complex workflows and automate various tasks effortlessly. Within the Flow module, there are trigger components that serve as the starting point for these workflows, allowing developers to initiate actions based on specific events or conditions. In this blog post, we will dive deep into some Total.js Flow trigger components, exploring their functionality and highlighting their significance in building efficient and dynamic applications.
Understanding Total.js Flow
Before we delve into trigger components, let's quickly recap Total.js Flow. It is a visual programming module that empowers developers to create complex workflows using a drag-and-drop interface. With Total.js flow, you can define sequences of actions, conditions, and triggers to automate various tasks, ranging from simple data manipulation to sophisticated business processes. It promotes code reusability and modularity, allowing developers to build scalable and maintainable applications.
Exploring Trigger Components
Trigger components serve as the starting point of a Flow. They define the events or conditions that initiate the workflow. Total.js offers a wide range of trigger components, each designed to handle specific scenarios. Let's explore a few key trigger components:
The Trigger component

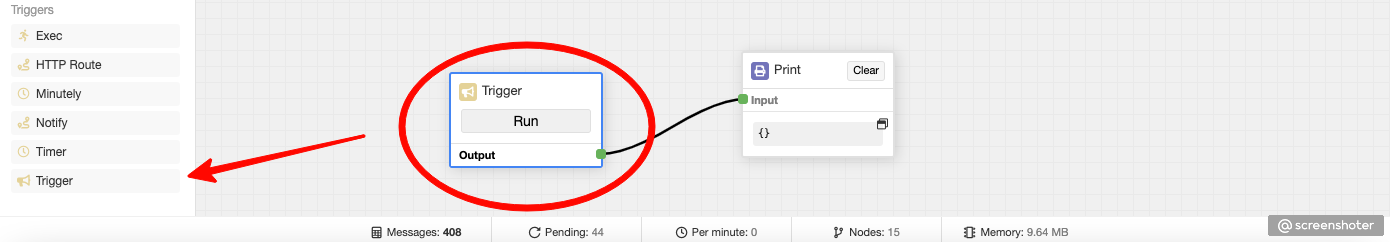
The trigger component injects some data into the Flow.
Generally, we used it in prototyping, testing and experimenting with things in the flow because it is triggered manually using its Run button.
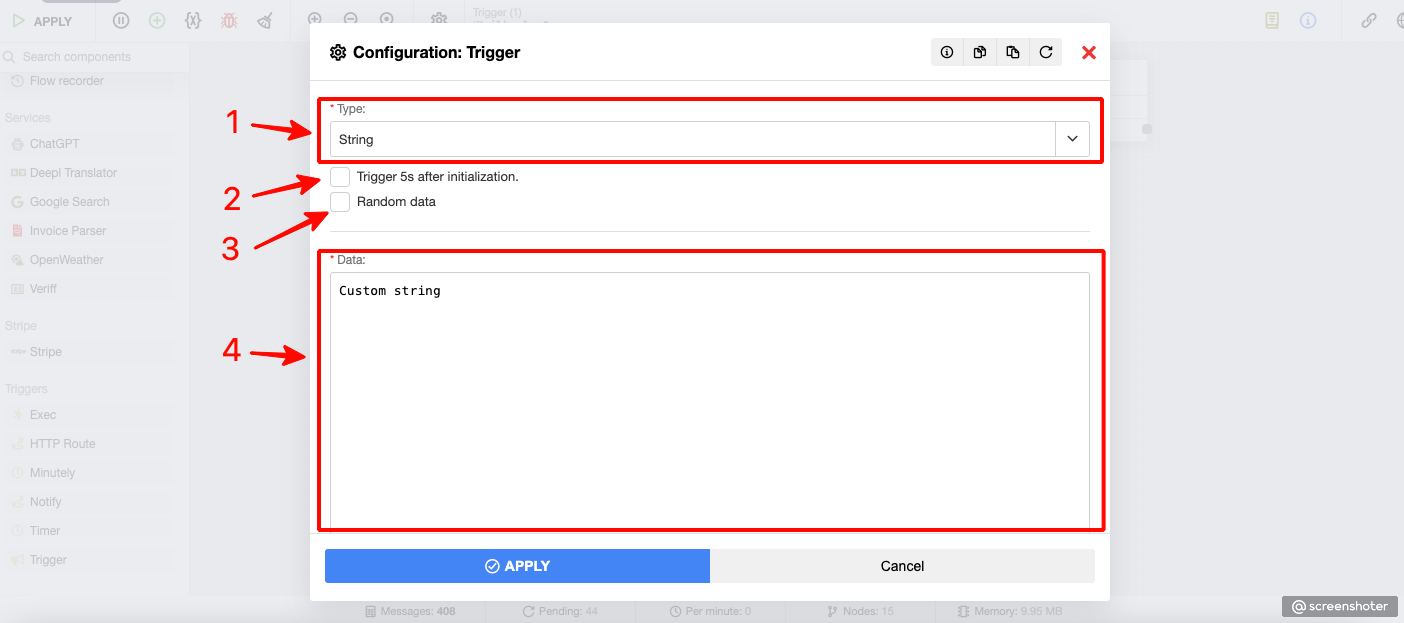
The component has some interesting settings for controlling the types of random data we want to output as well as the types of custom data.

Select the
data typeyou want:String, Number, Object, Boolean, Date, Buffer as Base64.Check to trigger flow
5s afterthe component instance is initialized!Check to generate random data accordingly to the selected datatype. Otherwise, you need to put custom value.
Write down your custom value here.
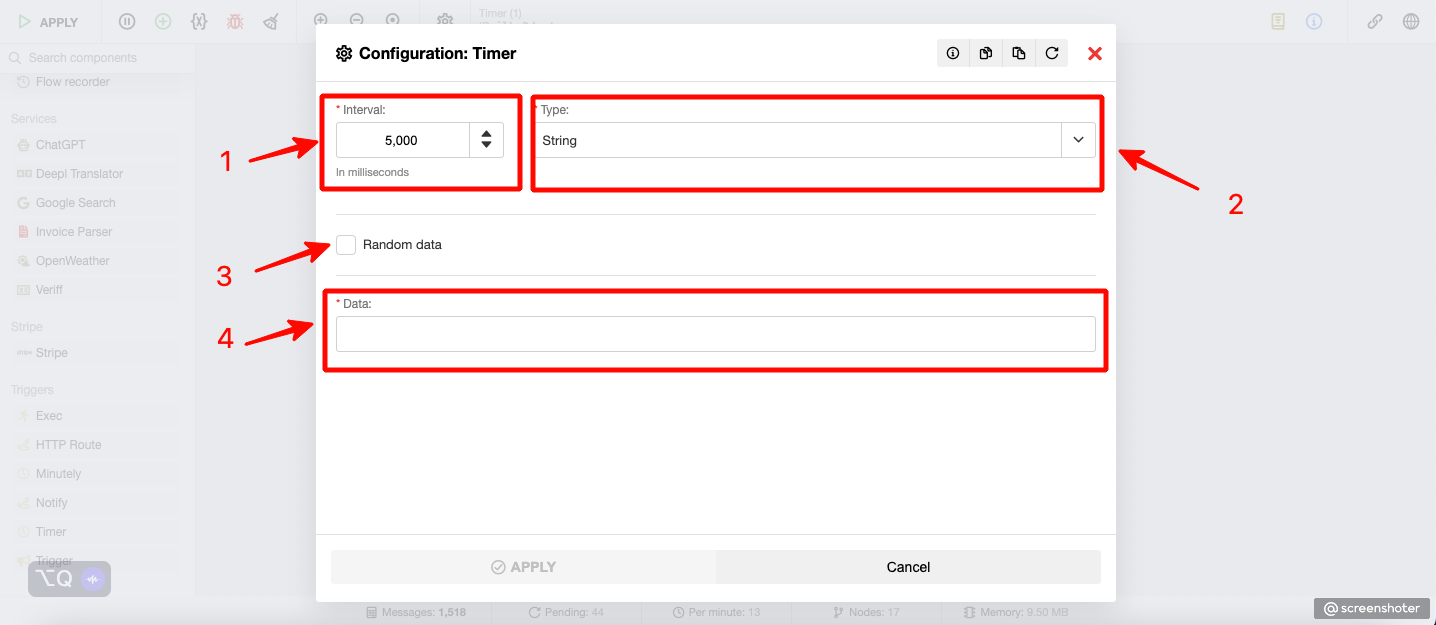
The Timer component

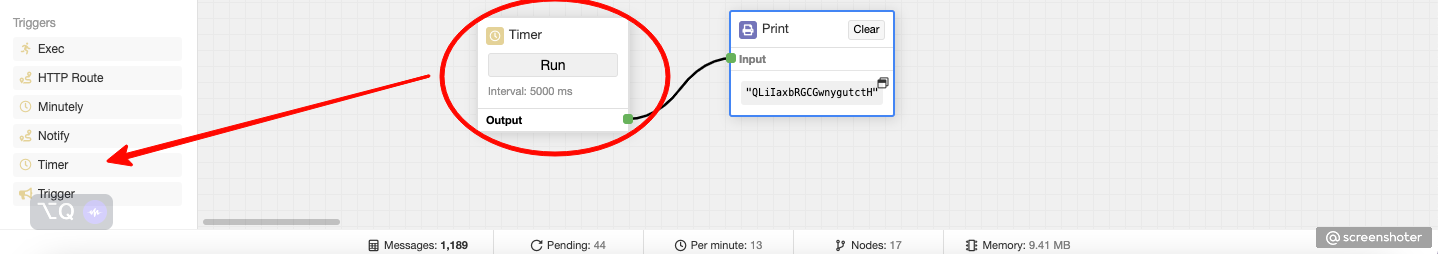
The component triggers data into the Flow in the specified interval of milliseconds. The component is very similar to the Trigger component, except that this one is automatically injecting data to the output in the specified interval. The component settings are so similar too:

Enter the interval value in milliseconds. It must be a number.
Select the
data typeyou want:String, Number, Object, Boolean, Date, Buffer as Base64.Check to generate random data accordingly to the selected datatype. Otherwise, you need to put custom value.
Write down your custom value here.
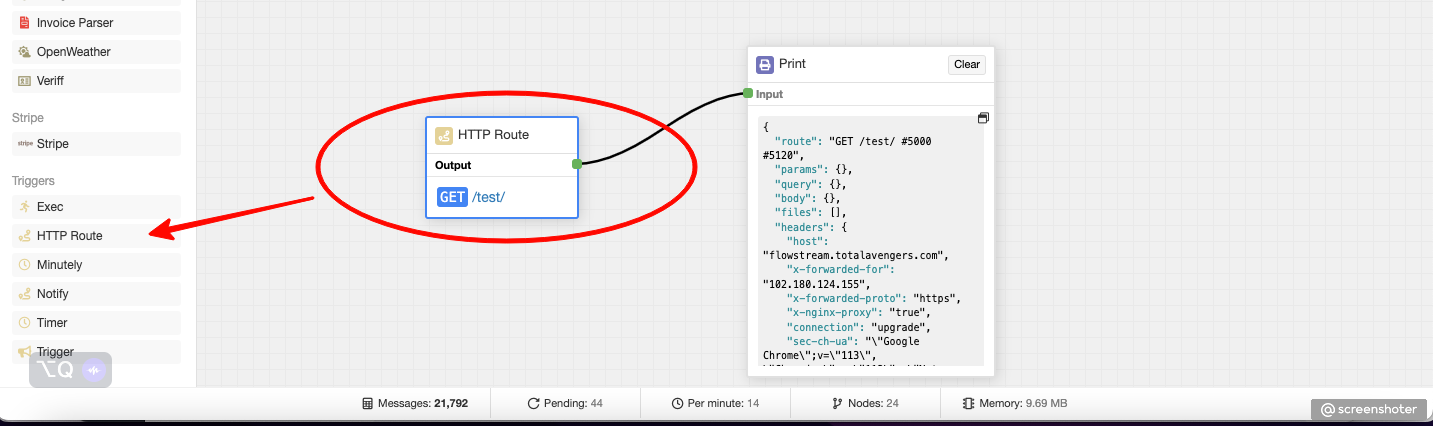
The HTTP Route component

The HTTP trigger component allows you to initiate a Flow when an HTTP request is received. It can be configured to listen on specific routes and HTTP methods, providing a flexible way to interact with your application through APIs or webhooks. This trigger is especially useful for building integrations or handling external events. It outputs an object with all the necessary elements of the HTTP request:
{
"route": String,
"params": Object,
"query": Object,
"body": Object,
"files": Array,
"headers": Object,
"url": String,
"ip": String,
"cookies": Object
}
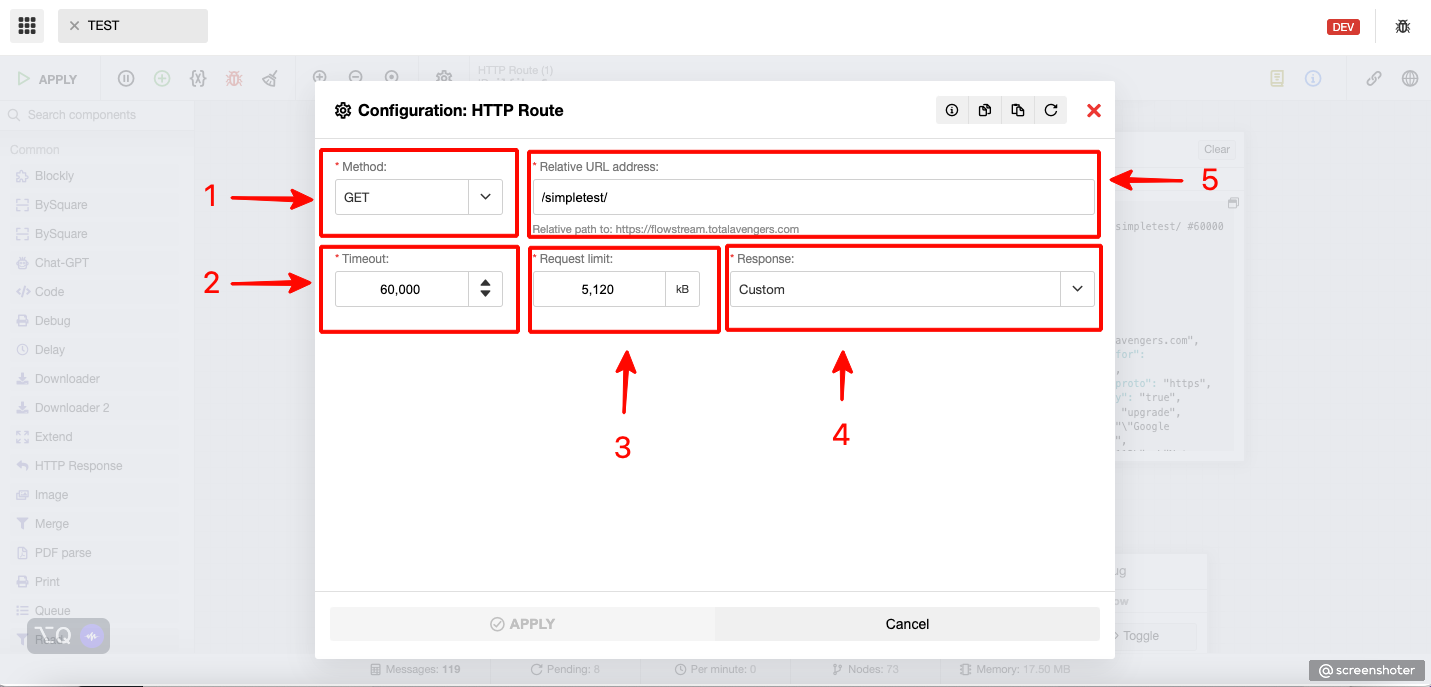
After all, there is the settings panel to figure out what element is really needed for your flow.

Click to select the HTTP method
Specify the Request timeout
Specify the Request size limit
Specify what type of response you need to return;
Specify the request URI.
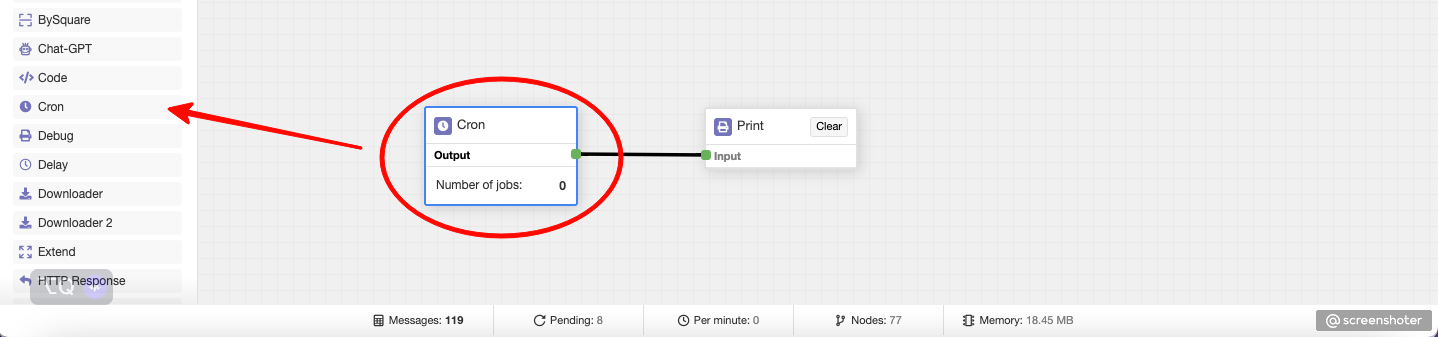
The Cron component

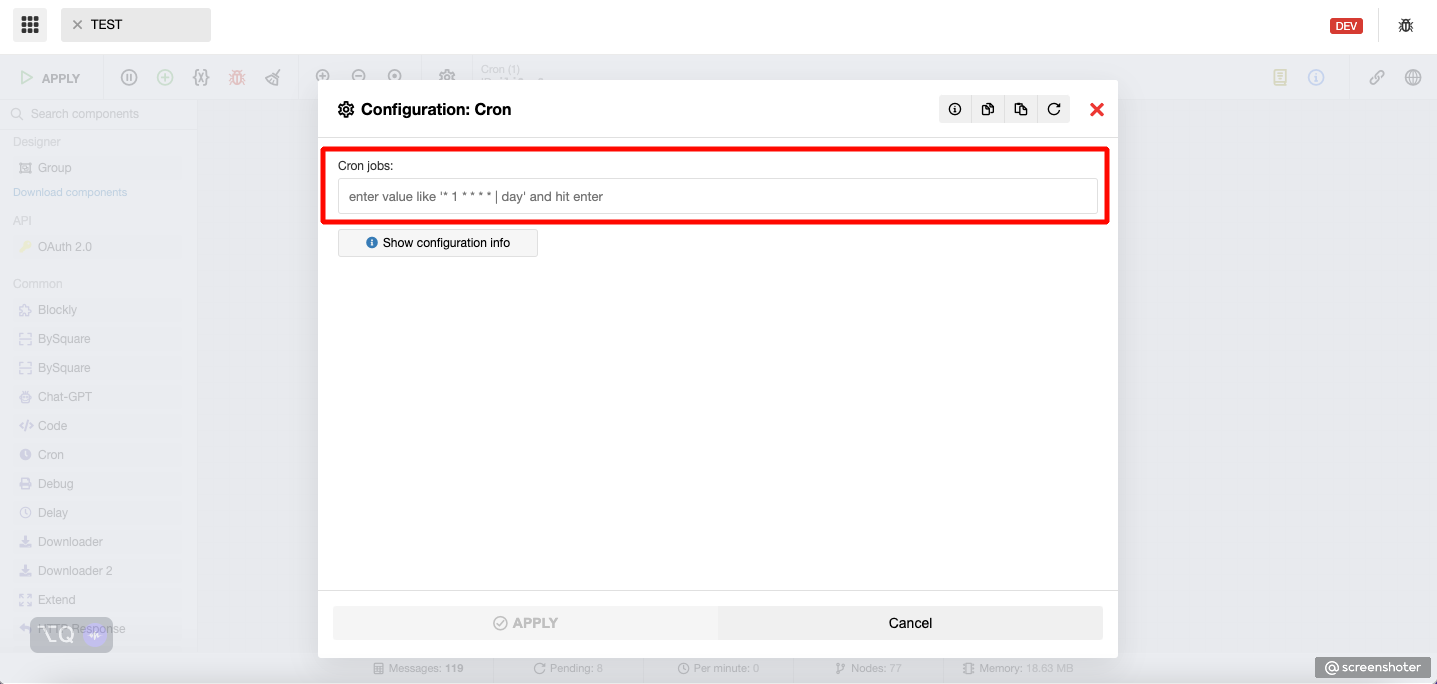
The Cron component enables the scheduled execution of Flows based on cron expressions. It allows you to define specific time intervals or patterns to trigger workflows automatically. This is particularly handy when you need to perform regular tasks, such as generating reports, sending reminders, or performing data synchronization. The settings panel looks like the following:

Cron jobs
Syntax:
cron string | data (only string supported) | comment
Cron string:
* * * * * *
Meaning of each * explained bellow, in order from left to right
second (0 - 59, OPTIONAL)
minute (0 - 59)
hour (0 - 23)
day of month (1 - 31)
month (1 - 12)
day of week (0 - 7) (0 or 7 is Sun)
or
@startup to run once at the start or restart of an app (after 5 seconds)
Examples of cron string:
0 16 * * * -> trigger every day at 16:00
* 0 16 * * * -> trigger at 16:00 every day and it will keep triggering every second until 16:01
20,40 19 * * * -> every day at 19:20 and 19:40
*/5 * * * * -> trigger every 5 seconds
0 20 * * 1 -> every monday at 20:00
@startup -> runs once at startup
Full example:
* 0 16 * * * | hello data | this is hello comment
@startup | start
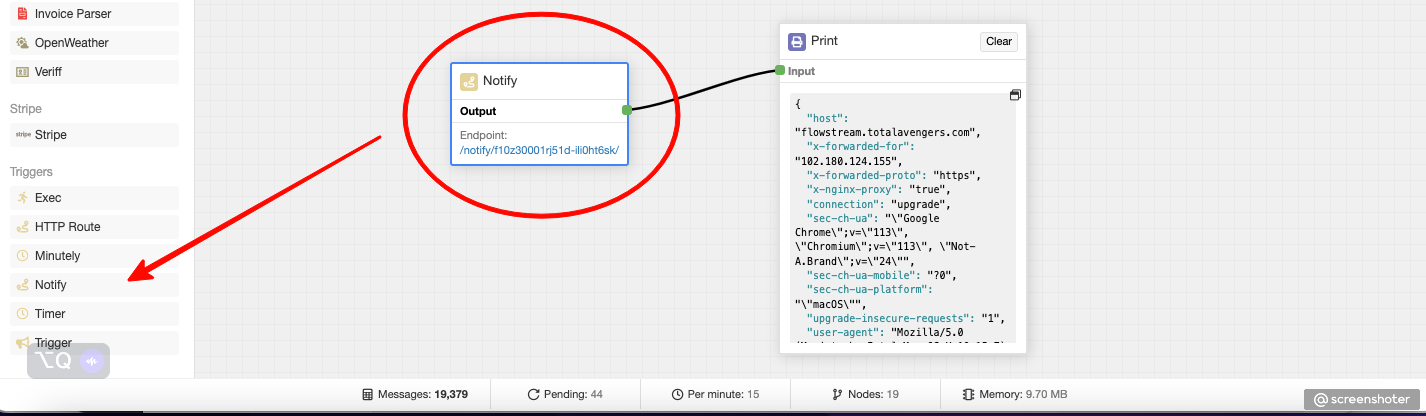
The Notify component

This component is exactly the same as the HTTP Route component except that it captures data on the /notify/ endpoint only.
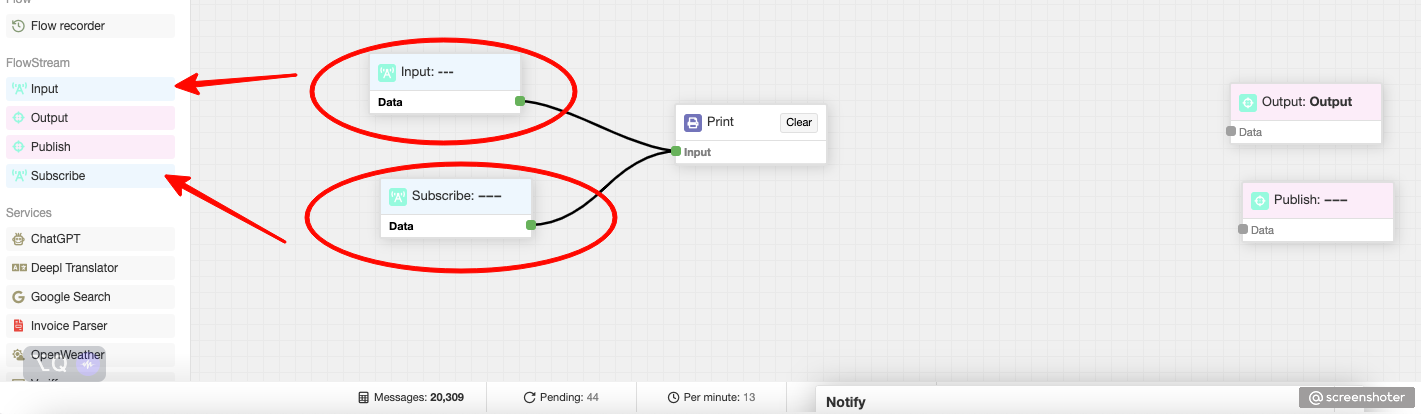
The Input and Subscribe components

The component receives data from a Publish or Output components from another FlowStream instance. This makes it very easy to scale Total.js Flow since every FlowStream is a separate worker process and those components make it possible to make multiple FlowStreams work together. See an example video.
Leveraging the Power of Total.js Flow Trigger Components
The beauty of Total.js Flow trigger components lies in their ability to seamlessly integrate with other Flow components. Once a trigger component initiates a Flow, you can leverage a vast array of actions, conditions, and other components to create complex workflows tailored to your specific requirements. Some examples of the power of Flow trigger components include:
Creating automated email notifications triggered by specific events in your application.
Building real-time data synchronization between multiple databases or systems.
Orchestrating complex business processes, such as order processing or approval workflows.
Integrating external services and APIs through webhook-triggered Flows.
Monitoring and reacting to changes in critical system files or directories.
Total.js Flow trigger components serve as the catalysts for automation and enable developers to build dynamic and efficient applications. With a wide range of trigger components at your disposal, you can seamlessly integrate external events, schedule tasks, and respond to changes in databases and files. The combination of trigger components with other Flow elements empowers developers to create sophisticated workflows that streamline processes and enhance productivity. Embrace the power of Total.js Flow trigger components and unlock the potential of automation in your web applications.
Subscribe to my newsletter
Read articles from Louis Bertson directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Louis Bertson
Louis Bertson
I am a happy developer. I choose quality over quantity because it makes me happier