Demystifying Variable Declaration in JavaScript:
 Kennedy Omata
Kennedy OmataTable of contents

When working with JavaScript, understanding the various ways of declaring variables is crucial for effective programming. In this article, we will explore the different methods of declaring variables in JavaScript, including the var, let, and const keywords. Through detailed examples, we'll delve into the nuances of each declaration method and discuss their implications in different scenarios.
Using the
varKeyword:The
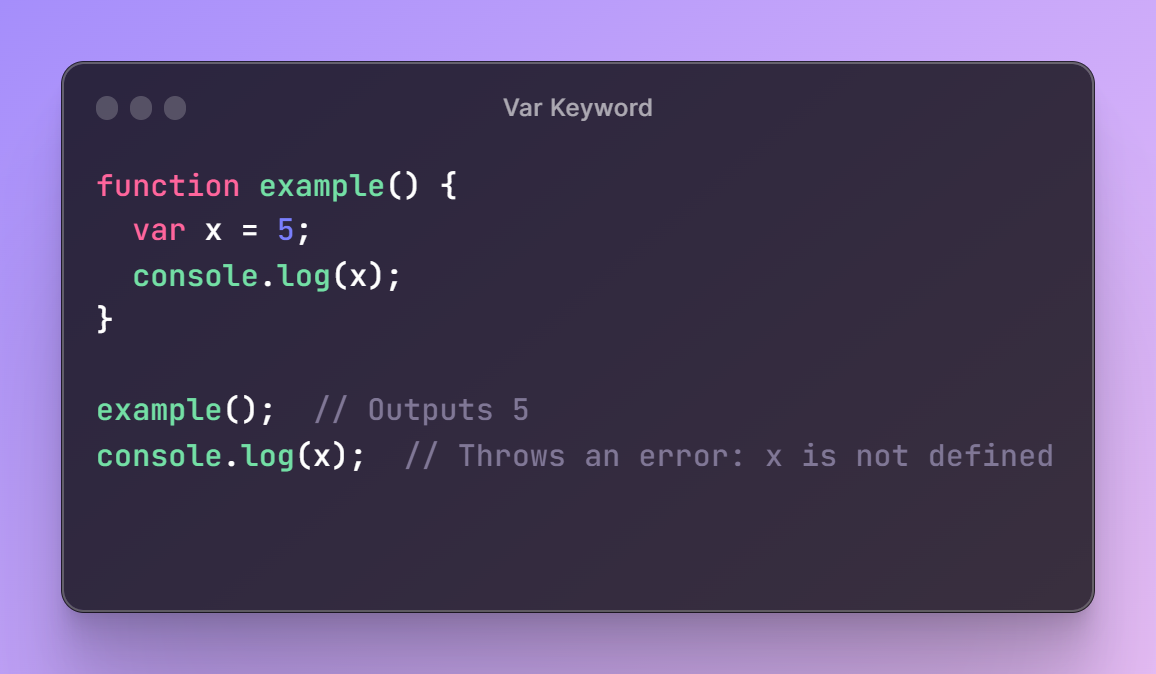
varkeyword is the traditional method of declaring variables in JavaScript. It has function-level scope, meaning the variable is accessible throughout the entire function.
Example:

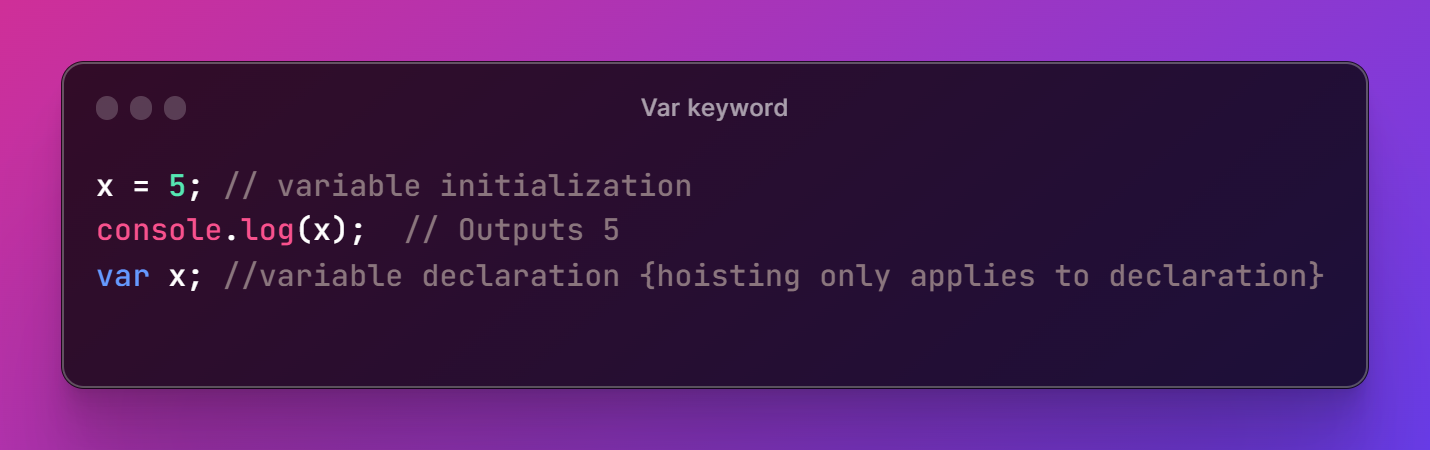
One important characteristic of var variable is hoisting. They are partially hoisted to the top of their respective scopes during the compilation phase, allowing them to be accessed before their actual declaration.
Example:

Introducing
letfor Block Scoping:With the introduction of ECMAScript 6 (ES6), the
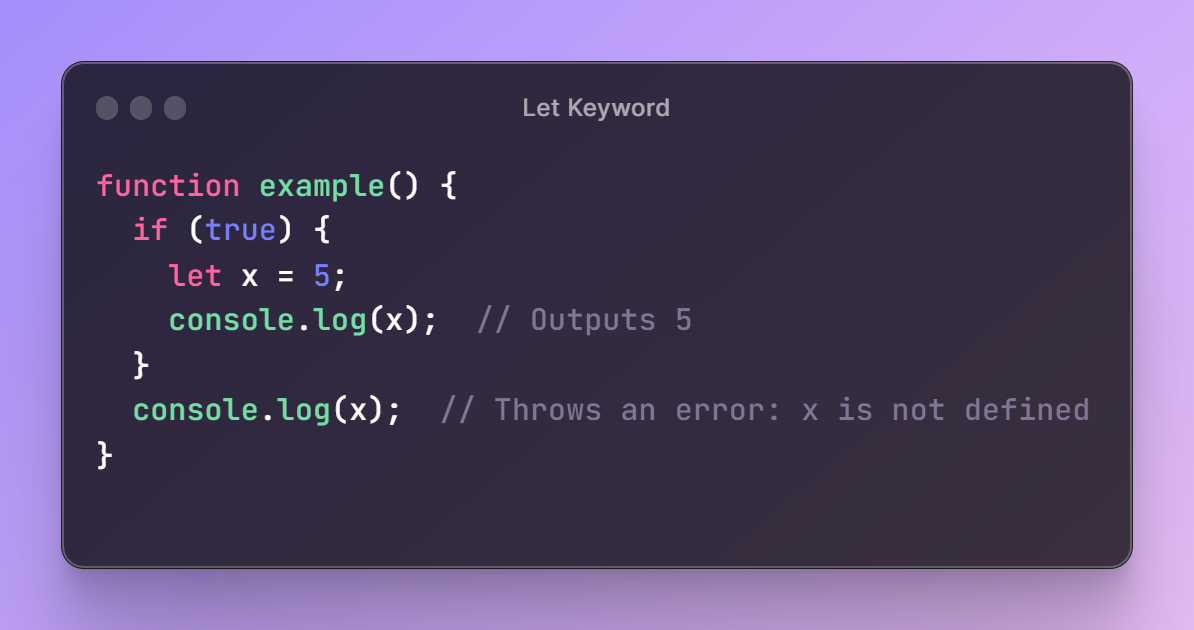
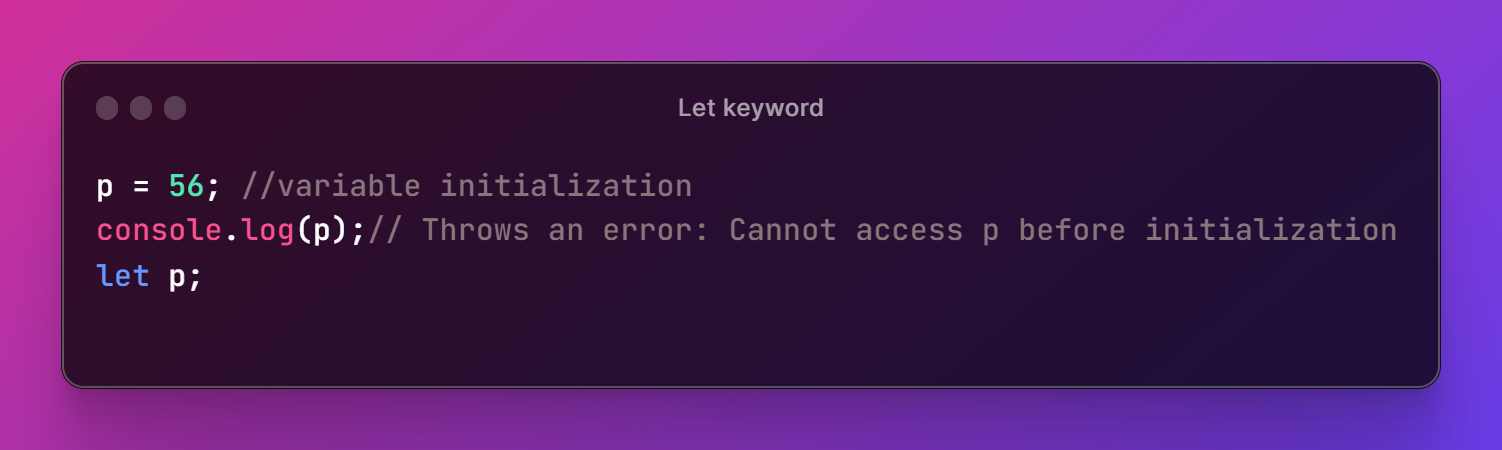
letkeyword was introduced, providing block-level scoping. Variables declared withletare only accessible within the block they are defined in, enhancing code clarity and preventing accidental variable leakage.Example;

Unlike
var,letvariables are not hoisted to the top of the scope. They need to be declared before being accessed within the block.
Constants with
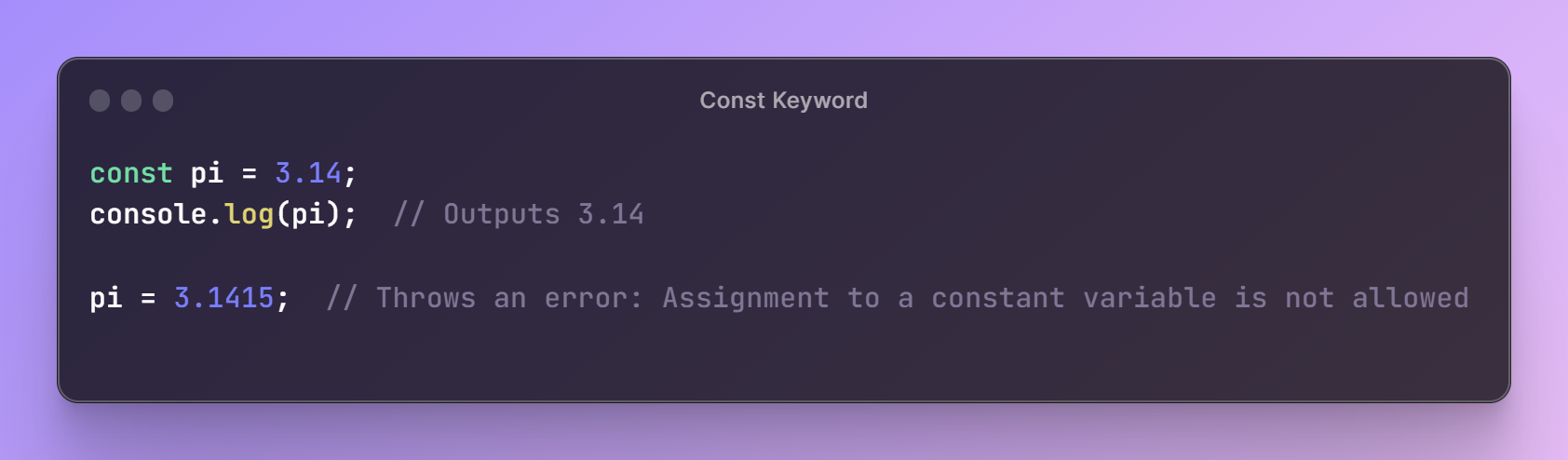
const:To declare variables that remain constant and cannot be reassigned, we use the
constkeyword.constvariables have block-level scope, similar tolet, and must be assigned a value during declaration. Once assigned, their value cannot be changed.
Example:

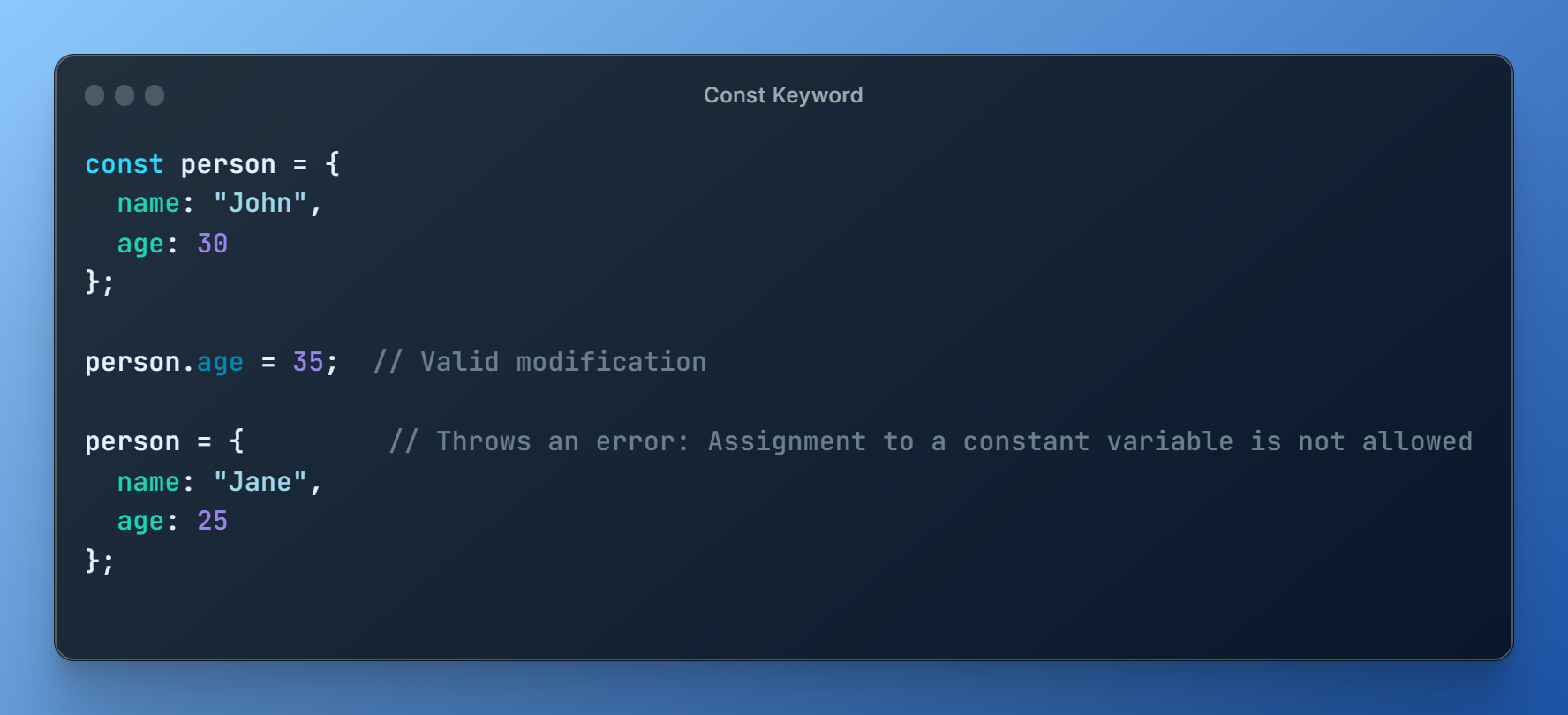
It's important to note that when declaring an object or an array with const, their properties or elements can still be modified. However, reassigning the entire object or array is not permitted.
Example:

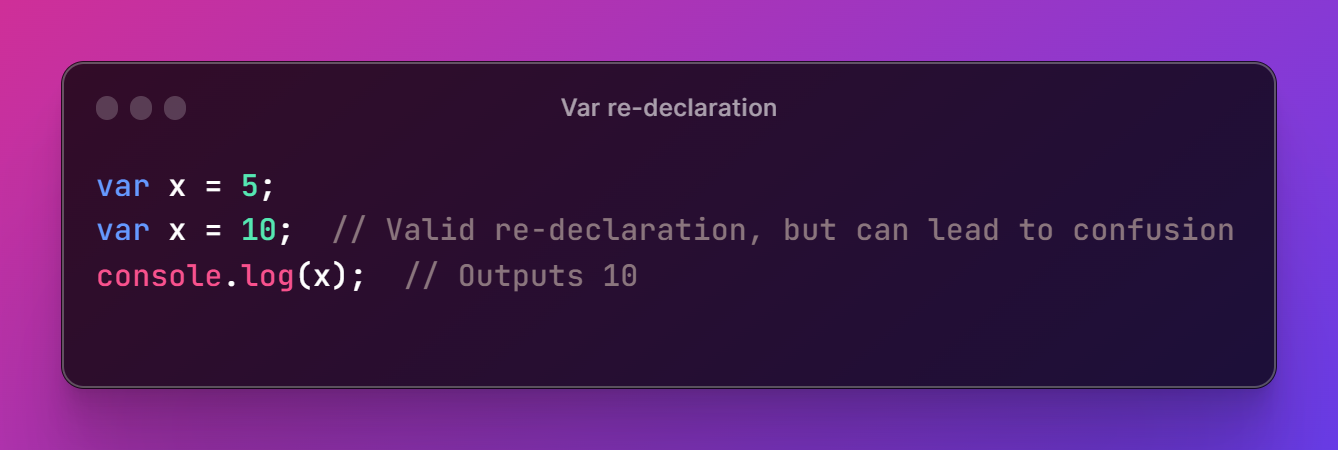
- Variable Re-declaration and Shadowing: In the case of
varvariables, re-declaring a variable within the same scope is allowed. However, it can lead to unintended consequences and should be avoided for clarity.
Example:

With let and const, re-declaring a variable within the same scope is not allowed. It results in a syntax error.
Example;

Conclusion:
The var keyword, with function-level scope, is traditional but has drawbacks. The let keyword offers block-level scope, preventing variable leakage. The const keyword declares constants that cannot be reassigned. Following best practices ensures clear and maintainable code. Choose the appropriate declaration method based on scope and mutability needs. Embrace these techniques to unlock the full potential of variables in JavaScript.
Subscribe to my newsletter
Read articles from Kennedy Omata directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Kennedy Omata
Kennedy Omata
👋 Hi there! I'm Jim Kennedy, a passionate front-end developer proficient in HTML, CSS, JavaScript, Java, C++, C, Python, and React.js. 💻🌐 🔹 Skilled in crafting engaging and user-friendly web experiences using HTML, CSS, and JavaScript. 🔹 Experienced in building dynamic web applications with React.js, bringing ideas to life. 🔹 Proficient in Java, C++, and C, with a focus on creating efficient and robust software solutions. 🔹 Have a solid foundation in Python and love exploring its versatility for various projects. Join me on my coding journey as I share insights, tips, and tutorials on Hashnode. Let's stay connected and learn from each other! 🌟 #FrontEndDeveloper #WebDevelopment #ReactJS #JavaScript #Java #C++ #C #Python