Print SSRS Reports in ASP.NET Core with Report Writer and PrintJS
 Umamaheswari Prakash
Umamaheswari Prakash
ASP.NET Core is a popular framework for building web applications that can run on various platforms, and one of the requirements for many web applications is to generate and print SSRS reports. In this blog, we will explore how to generate and print SSRS reports using Bold Reports’ Report Writer and PrintJS in an ASP.NET Core application. We'll discuss the benefits of using Bold Reports ASP.NET Core Report Writer, a powerful reporting tool that allows developers to create and design sophisticated reports using various data sources. Additionally, we’ll learn how PrintJS, a lightweight and straightforward library, can facilitate the printing of PDF files generated from RDL reports using Bold Reports Report Writer.
Let's dive in!
Prerequisites
Ensure your development environment includes the following:
.NET6.0 SDK (or) Higher.
Create an ASP.NET Core 6 application
Open Visual Studio Code and go to the terminal menu; click on the New Terminal menu item.
Create an ASP.NET Core Web MVC application. On executing the following command, the ASP.NET Core Web App (MVC) template will be created.
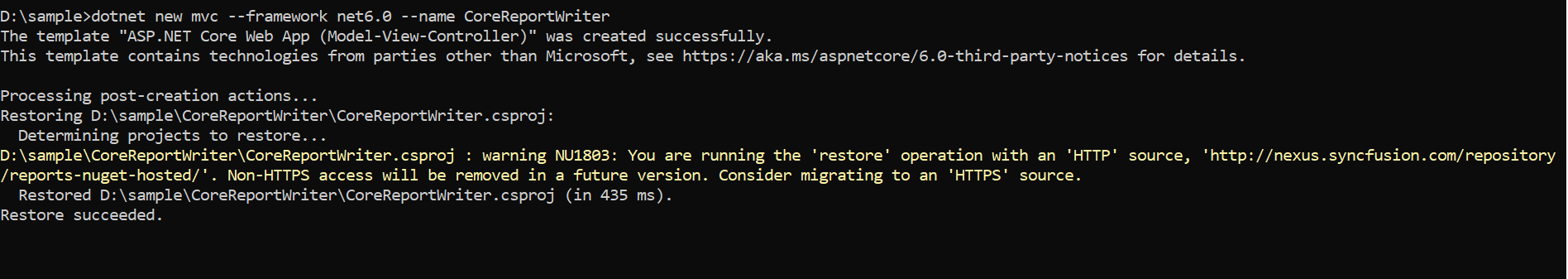
dotnet new mvc --framework net6.0 --name CoreReportWriterThe ASP.Net Core Web App (MVC) is created.

Install the NuGet Packages
To use the Bold Reports Report Writer library in your project, you need to install the BoldReports.Net.Core NuGet package.
Run the following commands to install the BoldReports.Net.Core NuGet package in the application.
cd CoreReportWriter
dotnet add package BoldReports.Net.Core
Install Print.js package
First, you need to install Print.js in your ASP.NET Core project to use the PrintJS related APIs. You can install it using npm or by downloading it from the Print.js website.
To install it using npm, in your project's Terminal, run the following command.
npm install print-js
Create a controller action to Print SSRS reports
Next, you need to create a controller action that generates and prints SSRS reports in PDF format.
Open the Controllers/HomeController.cs file and create local variables inside the HomeController class, like the following.
private Microsoft.AspNetCore.Hosting.IWebHostEnvironment _hostingEnvironment; public HomeController(Microsoft.AspNetCore.Hosting.IWebHostEnvironment hostingEnvironment) { _hostingEnvironment = hostingEnvironment; }Add the PrintPDF() function to create a FileStream object called inputStream to open the "sales-order-detail.rdl" file in read-only mode. Refer to the following code snippet.
public IActionResult PrintPDF() { var rdlPath = "\\Resources\\sales-order-detail.rdl"; FileStream inputStream = new(_hostingEnvironment.WebRootPath + rdlPath,FileMode.Open,FileAccess.Read); }To generate the SSRS RDL report as a PDF, pass the file stream object to the Bold Reports Report Writer’s LoadReport method and call the Save method to save it as a PDF file. The following code does this.
BoldReports.Writer.ReportWriter writer = new(); writer.LoadReport(inputStream); using MemoryStream memoryStream = new(); writer.Save(memoryStream, BoldReports.Writer.WriterFormat.PDF); return File(memoryStream.ToArray(), "application/pdf", "example.pdf");This will pass the report as a PDF to the client side.
Initialize Print.js to print the PDFs
To print the PDF files generated from the server side to the client side, you need to use Print.js’s printJS API in your cshtml page.
Open the Views/Home/Index.cshtml page.
Remove the existing div code and add the following code. This will create a button to print the PDF file.
<button id="print-SSRS-reports">Print SSRS reports</button>Since I already installed the print-js package, to make this sample simple, I am copying and pasting the print.js file from the node_modules/print-js/dist folder to the wwwroot/js folder in my application.
Now, I can use the print.js file in my Index.cshtml file and call the printJS method to save the server side’s file object as a PDF file on the client side. To do this, in the Index.cshtml page, add a Scripts section and add the print.js location path. Call the server side’s PrintPDF method and get the file and pass the file object to the printJS() method to save it as a PDF. The following code explains this.
@section Scripts { <script src= "~/js/print.js"></script> <script> document.getElementById("print-SSRS-reports").addEventListener("click", function () { fetch("/Home/PrintPDF").then(response => response.blob()).then(blob => { printJS({ printable: URL.createObjectURL(blob), type: "pdf" }); }); }); </script> }
Add already created reports
Create a Resources folder in the wwwroot folder in your application to store the RDL reports.
Download the sales-order-detail.rdl file from here. For more sample reports, refer to the samples and demos section.
Extract the compressed file and paste the sales-order-detail.rdl file to the Resources folder.
Run the application to print SSRS reports using PrintJS
Run the application and click the “Print SSRS reports” button. The print page will automatically open, allowing you to print the SSRS report file.

Conclusion
I hope this blog provided sufficient guidance for printing SSRS reports in an ASP.NET Core app with Report Writer and PrintJS. To learn more about the Report Writer for .NET, look through our documentation. To experience the features live, check out our demo samples.
If you have any questions, please post them in the comments section below. You can also contact us through our contact page, or if you already have an account, you can log in to ask your question.
Bold Reports offers a 15-day free trial without any credit card information required. We welcome you to start a free trial and experience Bold Reports for yourself. Try it and let us know what you think!
Catch us on Twitter, Facebook, and LinkedIn for info about upcoming releases.
Subscribe to my newsletter
Read articles from Umamaheswari Prakash directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Umamaheswari Prakash
Umamaheswari Prakash
Umamaheswari, a software engineer at Syncfusion, simplifies complex concepts with clear explanations. She bridges the developer-user gap through comprehensive documentation, making software engineering more accessible.