10 Web Development Tools Every Developer Should Know About
 Sriyansh Shivam
Sriyansh ShivamTable of contents
- Introduction
- Essential Web Development Tools
- Additional Web Development Tools
- 1. Wireframing and Prototyping Tools
- 2. Code Editors with Live Preview
- 3. Responsive Design Testing Tools
- 4. Content Management Systems (CMS)
- 5. SEO and Analytics Tools
- 6. Collaboration and Project Management Tools
- 7. Security Testing Tools
- 8. Image Optimization Tools
- 9. Deployment Tools
- 10. Code Quality and Analysis Tools
- Conclusion
- FAQs

Web development has become an integral part of building modern websites and applications. To streamline the development process, enhance productivity, and ensure high-quality output, developers rely on a range of web development tools. In this article, we'll explore ten essential web development tools that every developer should know about. These tools are designed to simplify various aspects of web development, from coding and testing to performance optimization and collaboration.
Introduction
Web development tools refer to software applications or utilities that aid developers in designing, coding, testing, and maintaining websites and web applications. These tools offer features that automate repetitive tasks, provide debugging capabilities, optimize code performance, and enhance collaboration among team members. By leveraging the right web development tools, developers can streamline their workflow, save time, and deliver high-quality web projects.
Essential Web Development Tools
1. Text Editors and Integrated Development Environments (IDEs)

Text editors and IDEs are the starting point for any web development project. They provide a platform to write, edit, and manage code efficiently. Popular text editors include Visual Studio Code, Sublime Text, and Atom, while well-known IDEs like JetBrains' WebStorm and Eclipse offer more comprehensive development environments.
2. Version Control Systems

Version control systems such as Git enable developers to track changes in their codebase, collaborate with others, and easily revert to previous versions if needed. Git, with platforms like GitHub and GitLab, has become the industry standard for version control.
3. Package Managers

Package managers like npm (Node Package Manager) and Yarn simplify the installation and management of external libraries and frameworks. They automate the process of fetching dependencies, ensuring that developers can easily integrate and update third-party code in their projects.
4. Command Line Tools

Command line tools provide developers with a powerful interface to execute various tasks quickly. Tools like npm scripts, Gulp, and Grunt allow developers to automate repetitive tasks, such as bundling and minifying code, running tests, and deploying projects.
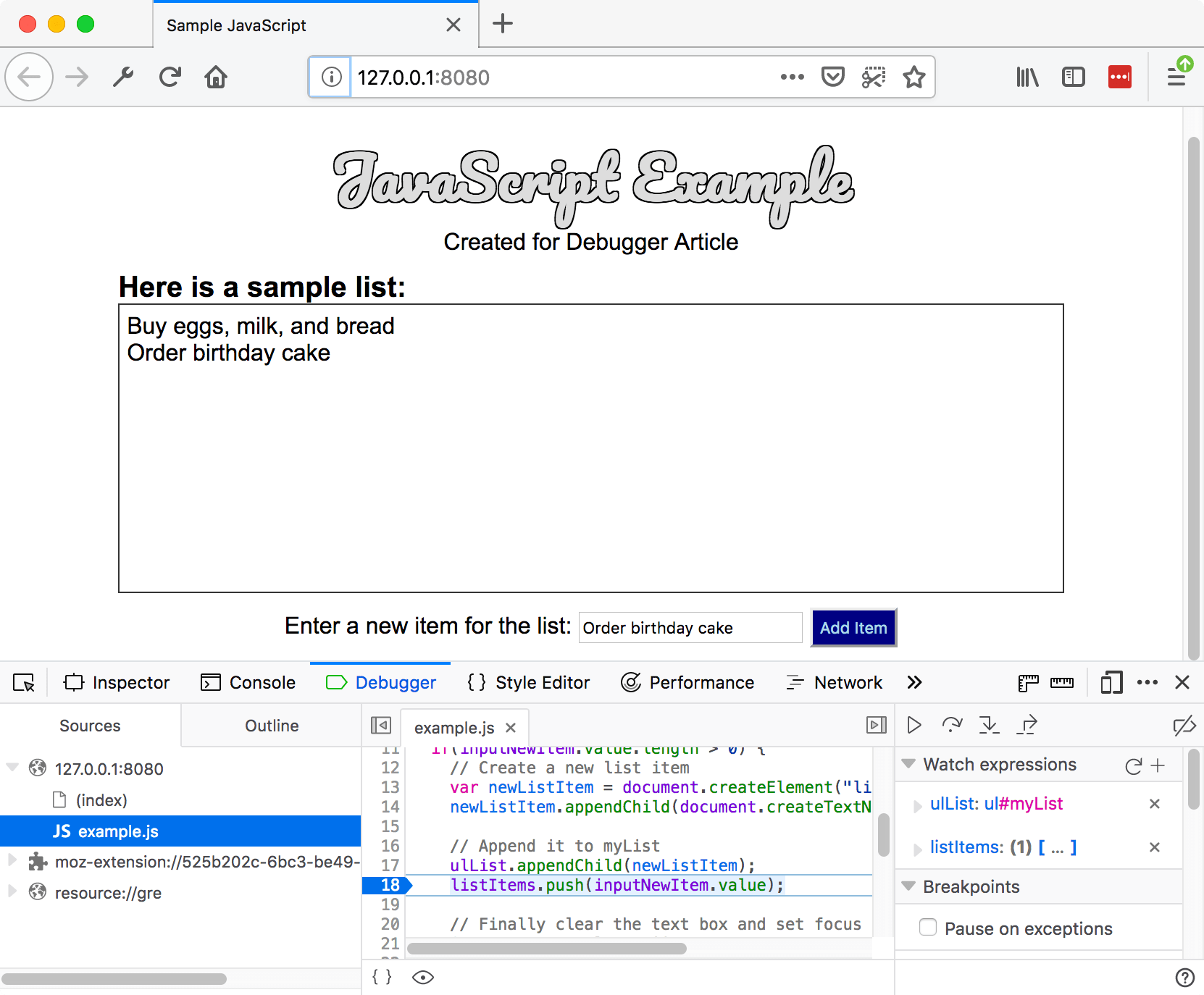
5. Browser Developer Tools

Browser developer tools, such as Chrome DevTools and Firefox Developer Tools, are indispensable for web development. They enable developers to inspect and debug HTML, CSS, and JavaScript code, analyze network requests, optimize performance, and test responsive layouts.
6. Testing and Debugging Tools

Testing and debugging are crucial for ensuring the functionality and stability of web projects. Tools like Jest, Mocha, and Jasmine provide frameworks for automated testing, while debuggers like Chrome DevTools and VS Code's debugger help identify and fix code errors.
7. Task Runners

Task runners like Gulp and Grunt automate repetitive tasks in web development workflows. They can handle tasks such as compiling CSS preprocessors, transpiling JavaScript code, optimizing images, and live-reloading the browser during development.
8. CSS Preprocessors

CSS preprocessors like Sass and Less extend the capabilities of CSS by introducing variables, mixins, and nested syntax. They improve code maintainability and make it easier to write modular and reusable CSS code.
9. JavaScript Frameworks and Libraries

JavaScript frameworks and libraries, such as React, Angular, and Vue.js, provide developers with tools and components to build interactive and dynamic web applications more efficiently. They offer a structured approach to web development, promoting code reusability and maintainability.
10. Performance Optimization Tools

Performance optimization tools help optimize website speed and improve user experience. Tools like Google PageSpeed Insights, Lighthouse, and WebPageTest analyze and provide suggestions for optimizing page load times, minimizing file sizes, and improving caching strategies.
Additional Web Development Tools
Apart from the essential tools mentioned above, developers can also benefit from other web development tools that cater to specific needs or enhance productivity further. Some of these additional tools include:
1. Wireframing and Prototyping Tools

Wireframing and prototyping tools like Adobe XD and Sketch assist in creating visual mockups and interactive prototypes, allowing developers and designers to validate their ideas before diving into actual coding.
2. Code Editors with Live Preview

Code editors with live preview features, such as Brackets and CodePen, provide real-time visual feedback as developers write code, making it easier to see how changes affect the appearance and behavior of the web page.
3. Responsive Design Testing Tools

Responsive design testing tools, like Responsive Design Checker and BrowserStack, help developers ensure their websites look and function correctly across different screen sizes and devices.
4. Content Management Systems (CMS)

Content Management Systems like WordPress and Drupal offer a user-friendly interface for creating and managing website content. They are particularly useful for non-technical users who want to update website content without diving into code.
5. SEO and Analytics Tools

SEO and analytics tools, such as Google Analytics and Moz, help developers monitor website performance, track user behavior, and optimize websites for search engines. These tools provide valuable insights for improving website visibility and attracting organic traffic.
6. Collaboration and Project Management Tools

Collaboration and project management tools like Slack, Trello, and Jira facilitate communication, task tracking, and collaboration among team members, ensuring smooth project execution and efficient workflow.
7. Security Testing Tools

Security testing tools like OWASP ZAP and Burp Suite assist in identifying potential security vulnerabilities in web applications. They simulate attacks and provide insights to strengthen the security of websites and protect sensitive data.
8. Image Optimization Tools

Image optimization tools like TinyPNG and ImageOptim help reduce image file sizes without compromising quality, improving website performance and reducing bandwidth usage.
9. Deployment Tools

Deployment tools like Netlify and Heroku simplify the process of deploying web applications to production environments. They automate tasks such as building and deploying code, managing server configurations, and scaling applications.
10. Code Quality and Analysis Tools

Code quality and analysis tools like ESLint and SonarQube help maintain code consistency, identify potential bugs, and enforce coding best practices. They analyze code for issues related to code style, security vulnerabilities, and maintainability.
Conclusion
In today's rapidly evolving web development landscape, using the right tools can make a significant difference in productivity, code quality, and project success. The ten essential web development tools mentioned in this article provide developers with a solid foundation for efficient and effective web development. Additionally, exploring additional tools that cater to specific needs can further enhance the development process and deliver exceptional results.
FAQs
What are web development tools? Web development tools are software applications or utilities that aid developers in designing, coding, testing, and maintaining websites and web applications.
Why are web development tools important? Web development tools simplify tasks, automate repetitive processes, enhance collaboration, optimize performance, and improve code quality, thereby streamlining the development process and delivering high-quality web projects.
Can I use multiple web development tools together? Absolutely! Developers often use a combination of tools that work together seamlessly to enhance their workflow and achieve desired outcomes.
Are web development tools free? Many web development tools have free versions or open-source alternatives available. However, premium versions or enterprise-level tools may come with a cost.
How can I learn to use web development tools effectively? To learn and master web development tools, you can explore online tutorials, documentation, and community forums. Additionally, hands-on practice and real-world projects will further solidify your skills and familiarity with these tools.
Subscribe to my newsletter
Read articles from Sriyansh Shivam directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sriyansh Shivam
Sriyansh Shivam
Intermediate Web Developer and self-taught Designer. Open Source Contributor and a Technical Writer. When not working you could find me playing video games or watching anime.