Element Selector
 Malavi Pande
Malavi Pande
Introduction
Hello readers I am back with another blog on the JavaScript selector property. In this blog, I am gonna explain to you the different ways in which we can select the elements of HTML into JavaScript.
Why selector?
This is one of the important questions we have to ask ourselves while learning any topic. so, before going into the implementation and manipulation process let's understand why we need to select anything in the HTML into the JavaScript.
In simple words, we all know that JavaScript lets the user interact with our website to do that we need to select something from our HTML code and need to manipulate it accordingly.
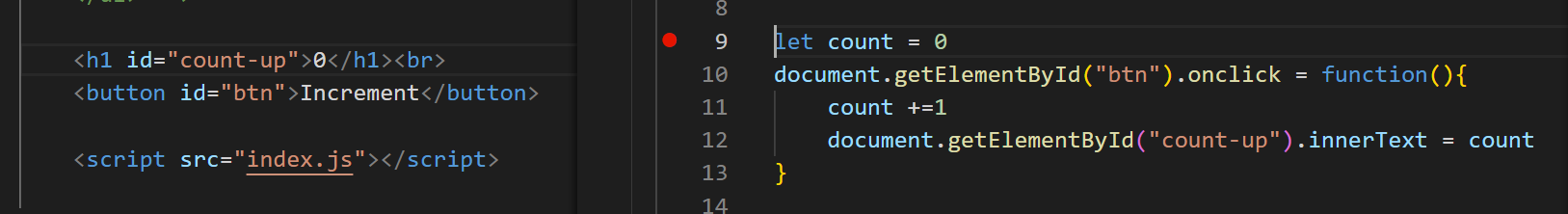
let's understand the concept with a counter-example. Where we are increasing the counter after clicking the increment button.

The left side is the HTML code and the right none is the Java-script code for our simple increment counter.
In HTML we just created an h1 tag to hold the count and a button to increment. We add the IDs to the tag(h1 & button) to select the respected elements JS.
Here is the main part of the above example we are selecting/getting the elements/tags with the help of ID names ("count-up& "btn").
In simple words, we are incrementing the counter by clicking the increment button. By seeing the below video you will get an idea.
With the help of this example, I am here to explain there are many ways we can select the elements and this is the main aim of this blog also.
So, without any delay let's get into the blog.
There are different ways we can select an element in a webpage.
Different ways of selecting elements.
By id.
This is one of the most common ways of selecting an element.
HTML code :
<h1 id = "myID"\>This is the heading of the page</h1>
let variable = document.getElementById("placeing_if_of_respected_element")
//This is the syntax for selecting an element.
let element = document.getElementById("myID")
The getElementById() method returns an element with a specified value.
By name
name attribute is useful when we have more than one element in some sort of group. let's take an example of radio buttons
HTML code:
<input type="radio" name="myRadio" id="radio" value ="HTML">
<label for="radio">HTML</label><br>
<input type="radio" name="myRadio" id="radio" value="JavaScript">
<label for="radio">JavaScript</label><br>
let element = document.getElementByName("myRadio")
// the element returns a node list(similar to an array)
//we have to access the button by using indexes(subscripts)
element[0] // selects first radio button
element[1] //selects second radio button.
By tag name
This method technically returns an HTML collection. for this let's try to select the elements using a list tag.
HTML code:
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
let elements = document.getElementByTagName("li")
//this is also returns HTML collection.
//we can access the elements using indices
eleemnts[0] // selects first list element
By class name
This is one of the tricky ways of selecting an element even though we are storing it as an object it behaves like an array of objects.
HTML code:
<div class="myClass">HTML</div>
<div class="myClass">CSS</div>
<div class="myClass">JAVASCRIPT</div>
let elements = document.getElementByClassName("myClass")
// This returns a collection of objects
// we can access them by indices
element[0] // selects the first div element.
By query selector
This is another way of selecting the element using the built-in method. In this, we are selecting the id and class names similar to the CSS just by preceding the "#" & "." in front of them.
HTML code:
<h1 id = "myId">This is the heading of the website</h1>
let element = document.querySelector("#myId")
<h1 class = "myClass">This is the heading of the website</h1>
let element = document.querySelector(".myClass")
If we want to select a list of items at once it is even possible by querySelectorAll method.
HTML code :
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
let elements = document.querySelectorAll("li")
// as it is the collection we can access the individual elements using indices.
elements[0].style.color = "red"// it changes the text color of the first list element.
Conclusion
These are the ways of selecting the elements into the javascript. Hope you learn something new. These things seem super simple but do try to practice them then only you will find a great idea on the things we discussed. Currently, I am learning javascript meanwhile Do write blogs on the topic if I am kind interesting. Feel free to join my journey by following me.
Subscribe to my newsletter
Read articles from Malavi Pande directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Malavi Pande
Malavi Pande
A young woman utterly captivated by the pursuit of knowledge.