রিয়েক্ট লাইব্রেরির রেন্ডারিং কৌশল
 Faysal Ahammed
Faysal Ahammed
আসসালামু আলাইকুম, রিয়েক্ট লাইব্রেরির রেন্ডারিং কৌশল এর উপর এটি আমার প্রথম আর্টিকেল। এই আর্টিকেল সিরিজে আমরা একটি রিয়েক্ট অ্যাপ্লিকেশন কখন কিভাবে রেন্ডার-রিরেন্ডার হয়, কিভাবে আমরা এর রেন্ডারিং অপ্টিমাইজ করতে পারি ইত্যাদি বিষয় নিয়ে ধাপে ধাপে আলোচনা করব ইনশাআল্লাহ্!
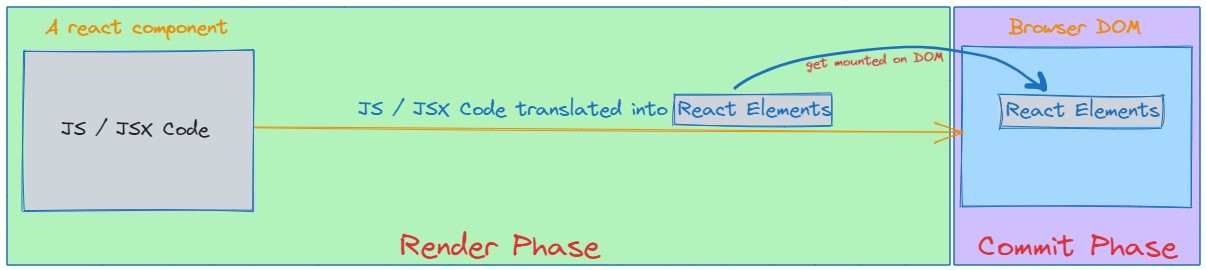
একটি রিয়েক্ট এপ্লিকেশনের ক্ষুদ্রতম অংশ হলো component। আমরা যখন কোন রিয়েক্ট অ্যাপ্লিকেশনকে ব্রাউজারে রান করি, তখন রিয়েক্ট অ্যাপ্লিকেশনের component ( JSX Code ) রিয়েক্ট ইলিমেন্টস React Elements এ ট্রান্সলেট হয়ে আমাদের ব্রাউজারের DOM-এ মাউন্ট হয়। এর মধ্যমেই আমরা একটি রিয়েক্ট এপ্লিকেশনের ইন্টারফেস ব্রিউজারে ভিজুয়ালী দেখতে পায়।

রিয়েক্ট এপ্লিকেশনের রেন্ডার করার এই প্রক্রিয়াটি দুইটি ধাপে সম্পন্ন হয়, Render এবং Commit। রিয়েক্ট এর অফিসিয়াল ডকুমেন্টেশনে এটিই বলা আছে।
Render:
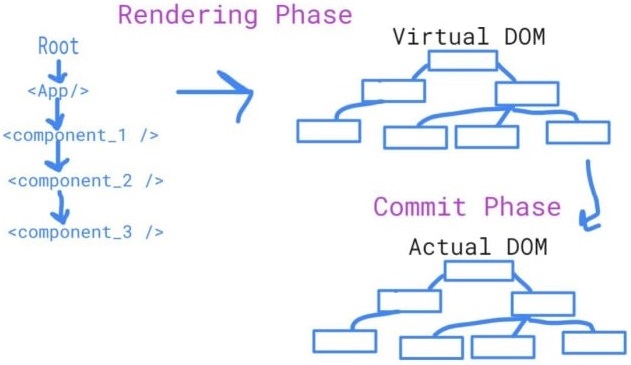
এই ধাপে রিয়েক্ট তার কম্পোনেন্ট ট্রির রুট (root) থেকে লিফ (leaf) পর্যন্ত ট্রাভেল করে। এই সময় রিয়েক্ট তার
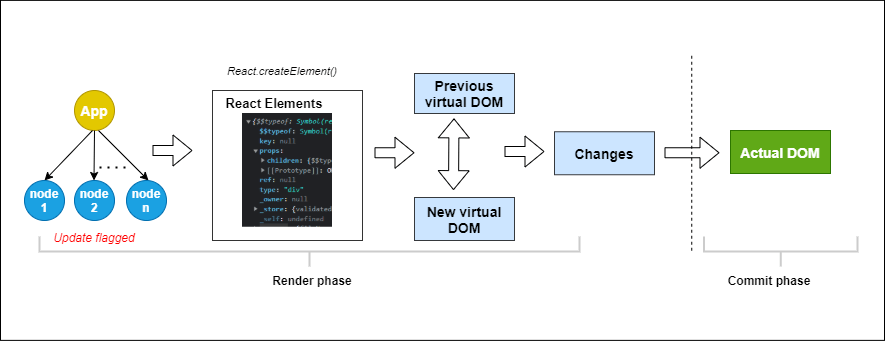
createElement()মেথড এর মাধ্যমে প্রত্যেক্টা কম্পোনেন্টকে রিয়েক্ট ইলিমেন্টস(React Elements)এ রূপান্তরিত করে। এখানে একটাReact Elementমূলত জাভাস্ক্রিপ্টের একটা অবজেক্ট। এই অবজেক্টের ভেতর আমাদেরUIস্ট্রাকচার কেমন হবে তা ডিফাইন করা থাকে। এইReact ElementsএকটিVirtual DOMতৈরি করে।Virtual DOMমূলত আমাদের ব্রাউজারেরDOMএর একটা লাইটওয়েট রিপ্রেজেন্টেশন। এই প্রকিয়া শেষে সমস্ত কোড পরের ধাপে চলে যায়।
Commit:
এই ধাপে সমস্ত রিয়েক্ট ইলিমেন্টস
React Elementsব্রাউজারেরDOMএ মাউন্ট করে দেওয়া হয়। এই কাজটি রিয়েক্ট তারreact-domপ্যাকেজ এর মধ্যমে সম্পাদন করে থাকে।
এই রেন্ডারিং প্রকিয়াটি মূলত রিয়েক্ট অ্যপ্লিকেশনের শুরুতে হয়ে থাকে। যাকে আমরা ইনিশিয়াল রেন্ডারিং বলতে পারি।
আমাদের অ্যাপ্লিকেশন রান করার পর এর সাথে আমরা বিভিন্ন ধরনের ইন্টারেকশন করে থাকি। যেমন - একটা বাটন এ ক্লিক করলাম এর ফলে কোনো এক্সটার্নাল রিসোর্স থেকে অ্যাসিনক্রোনাস Asynchronous রিকুয়েস্টের মাধ্যমে কিছু ডেটা চলে আসল এবং আমরা UI এ দেখতে পেলাম। রিয়েক্ট মূলত অ্যাপ্লিকেশনের কম্পোনেন্ট কে রিরেন্ডার Re-render করার মধ্যমে এই কাজটা করে থাকে।
Re-render:
রিয়েক্ট তার কম্পোনেন্ট ট্রি ট্রাভাস করার সময় যে যে কম্পোনেন্টে আপডেট নিয়ে আসা দরকার সেগুলোকে আইডেন্টিফাই করে। এর পর
createElement()মেথড ইনভোক করার মাধ্যমেReact Elementsতৈরি হয় এবং একটি নতুনVirtual DOMগঠিত হয়। রিয়েক্ট তার আগেরVirtual DOMএর সাথে নতুনVirtual DOMএর তুলনা করে এবং কী আপডেট করা প্রয়োজন তার একটা লিস্ট তৈরি করে। এর পর এটি Commit ফেস এ চলে যায় এবং Browser DOM এ আপডেট হয়।
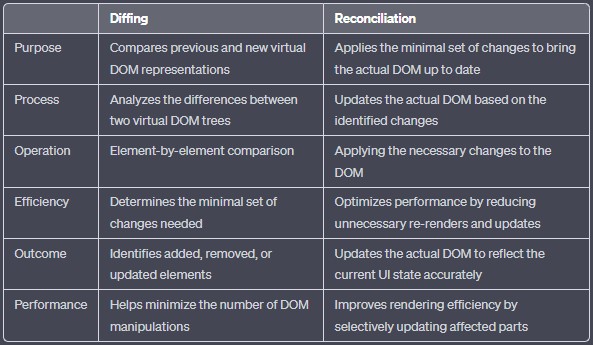
এই আপডেট প্রক্রিয়া খুবি ইফিশিয়েন্ট একটা প্রসেস ফলো করে যা
diffing and reconciliation processনামে পরিচিত।
আমি চেষ্টা করেছি রিয়েক্ট কিভাবে তার রেন্ডার প্রক্রিয়াটি সম্পাদনা করে এর উপর একটা হাইলেভেল ওভারভিউ দেওয়ার। আশা করি নতুনদের জন্য এই ধারণাটি রিয়েক্ট কে বোঝার জন্য অনেক বেশি সহায়ক হবে।
Subscribe to my newsletter
Read articles from Faysal Ahammed directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Faysal Ahammed
Faysal Ahammed
Full-Stack Developer, specializing in JavaScript.