What is Object-Oriented Programming?
 Aziz Bohra
Aziz Bohra
The short answer is, it's a programming paradigm.
In layman's terms, it's a style or way of programming.
Ummm, okay but what is a programming paradigm?
So, let's first understand the meaning of programming paradigms before we delve into Object-Oriented Programming.
What is Programming Paradigm?
Programming paradigms are a way to classify programming languages based on their features. It's a style or way of programming. It's an approach to solving problems using programming languages. The style or way of programming differs based on the programming language. Paradigms are not meant to be mutually exclusive, a single programming language can feature multiple paradigms.
Some languages are designed to support one paradigm (Smalltalk supports object-oriented programming, Haskell supports functional programming), while other programming languages support multiple paradigms (such as C++, Java, JavaScript, C#, PHP, Python, Ruby, and F#). For example, programs written in C++, Object Pascal, or PHP can be purely procedural, purely object-oriented, or can contain elements of both or other paradigms. Software designers and programmers decide how to use those paradigm elements.
Out of several programming paradigms, Let's understand the two most popular programming paradigms with an example.

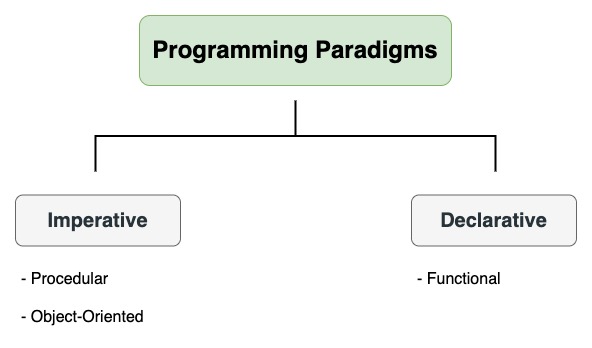
The two most programming paradigms are Imperative and Declarative.
What is Imperative Programming Paradigm?
Imperative programming consists of sets of detailed instructions that are given to the computer to execute in a given order. It's called "imperative" because as a programmer you define exactly what the computer has to do, in a very specific way.
Let's say we want to filter an array of numbers to only keep the elements bigger than 5. Your imperative program might look like this
const nums = [1,4,3,6,7,8,9,2]
const result = []
for (let i = 0; i < nums.length; i++) {
if (nums[i] > 5) result.push(nums[i])
}
console.log(result) // Output: [ 6, 7, 8, 9 ]
Here, we are exactly defining what a computer has to do in order to filter an array. We are giving instructions to a computer to iterate through all the array elements, check each item that is greater than 5, and then push it into the results array.
The imperative programming paradigm is all about how a problem is to be solved
Procedural Programming
Procedural programming is a derivative of imperative programming, with the additional feature of functions also known as procedures or subroutines. In procedural programming, programmers are encouraged to subdivide the program into functions, as a way to increase modularity & organization.
Let's see an example
let accounts = [];
function createAccount(name, balance = 300) {
accounts.push({
name: name,
balance: balance
});
}
function getAccount(name) {
for (let i = 0; i < accounts.length; i++) {
if (accounts[i].name === name) {
return accounts[i];
}
}
}
function deposit(name, amount) {
let account = getAccount(name);
account.balance = account.balance + amount;
}
function withdraw(name, amount) {
let account = getAccount(name);
account.balance = account.balance - amount;
}
function transfer(payer, beneficiary, payment) {
let payerAccount = getAccount(payer);
withdraw(payerAccount.name, payment);
let beneficiaryAccount = getAccount(beneficiary);
deposit(beneficiaryAccount.name, payment);
}
createAccount('Payer', 200);
createAccount('Payee', 100);
const payer = getAccount('Payer');
const payee = getAccount('Payee');
transfer(payer, payee, 100);
You can see that, by looking at the last 5 function calls of the programming we get a good idea of what programming does, Thanks to the function implementation.
Simplification and abstraction are one of the benefits of procedural programming. But within the functions, we still got the same old imperative code.
Object-Oriented Programming
Object-oriented contains two words i.e. object and oriented. The meaning object is an entity that exists in the real world. The meaning of oriented is interested in a particular kind of thing or entity. In layman's terms, it is a programming style that revolves around an object or entity called object-oriented programming. Objects can contain data and code. The data is in the form of fields (often known as attributes or properties), and the code is in the form of procedures (often known as methods). Methods can access and modify object fields. OOP makes heavy use of classes, which is a blueprint of how objects should be constructed. The created objects are called instances.
Let's take the previous example and transform it into OOP
class BankAccount {
name: any;
balance: any;
constructor(name, balance) {
this.name = name;
this.balance = balance;
}
deposit(amount) {
this.balance += amount;
}
withdraw(amount) {
this.balance -= amount;
}
transfer(beneficiary, payment) {
let payer = this;
payer.withdraw(payment);
beneficiary.deposit(payment);
}
}
let payer = new BankAccount('Payer', 200);
let payee = new BankAccount('Payee', 100);
payer.transfer(payee, 100);
What's nice about object-oriented programming is the separation of concern and specific responsibility to an entity. Which helps us in writing highly flexible, maintainable, reusable, and extendable code. Which further leads to reduces efforts and increase productivity.
What is Declarative Programming Paradigm?
Declarative programming is all about hiding away the complexity of a program and bringing programming language close to a human language. It's exactly the opposite of imperative programming in the sense that the programmer does not give instructions about how to solve a specific problem rather it just tells the computer what result is needed.
Let's see the previous example in a declarative way
const nums = [1,4,3,6,7,8,9,2]
console.log(nums.filter(num => num > 5)) // Output: [ 6, 7, 8, 9 ]
Now here we're not explicitly telling the computer to iterate over an array compare it and store it in a separate array. We are just telling what we want ("filter") and the condition to be met ("num > 5").
What's nice about this is that it's easier to read and comprehend, and often shorter to write. JavaScript's filter, map, reduce and sort functions are good examples of declarative code.
Declarative programming paradigm is all about what you want the program to achieve
Functional Programming
Functional programming is a derivative of declarative programming, Where functions are treated as first-class citizens meaning that they can be assigned to a variable, they can be passed an argument to a function and returned from another function. A function is nothing but a set of instructions enclosed in a block by giving it a name.
Let's see an example
const nums = [1,4,3,6,7,8,9,2]
function filterNums() {
const result = [] // Internal variable
for (let i = 0; i < nums.length; i++) {
if (nums[i] > 5) result.push(nums[i])
}
return result
}
console.log(filterNums()) // Output: [ 6, 7, 8, 9 ]
It's the same example we are using so far. The only thing we change here is wrapping all the instructions within a function. So that function can not modify anything outside its scope. It creates a variable within its scope to process its information, and once the execution is done, the variable will be gone too.
Thanks for reading.
I really hope you enjoyed reading it.
Follow me: https://www.linkedin.com/in/imazizbohra/
Subscribe to my newsletter
Read articles from Aziz Bohra directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aziz Bohra
Aziz Bohra
On a journey to become a better Software Engineer. Interested in Software Engineering, System Design, and Programming.