5 Experimental Edge Browser Flags Worth Enabling
 Ishan Avasthi
Ishan AvasthiTable of contents
- Where to Find Flags in Microsoft Edge
- 1. Experimental JavaScript to Improve Efficiency
- 2. Future V8 Features for Better JavaScript Performance
- 3. WebAssembly to Boost Web App Performance
- 4. ANGLE for Accelerated Media Performance
- 5. VP8 for Improved Video Quality
- Make Sure to Restart Edge for Flags to Take Effect
- Bleeding Edge Performance With Experimental Edge Flags

The most used software for the vast majority of people today is the browser. Through the browser, we work, read, learn, and communicate. And that's why, unlike the first browsers, their modern brethren aren't restricted to displaying text and hyperlinks.
Modern browsers can also play media, use the GPU to present fancy 3D graphics, "accelerate" video, and much more. With each new version, their feature set expands, improves, and potentially crashes the whole browser.
That last "crash" bit is why the newest bleeding-edge (and some older-but-not-excessively-tested) features are usually disabled in most modern browsers, including Microsoft's Edge. They're available for the few, the brave, the daring, who aren't scared of the occasional crash. If you're among them, join us as we enable some of the most beneficial "hidden features" through the Edge browser's experimental flags.
Where to Find Flags in Microsoft Edge
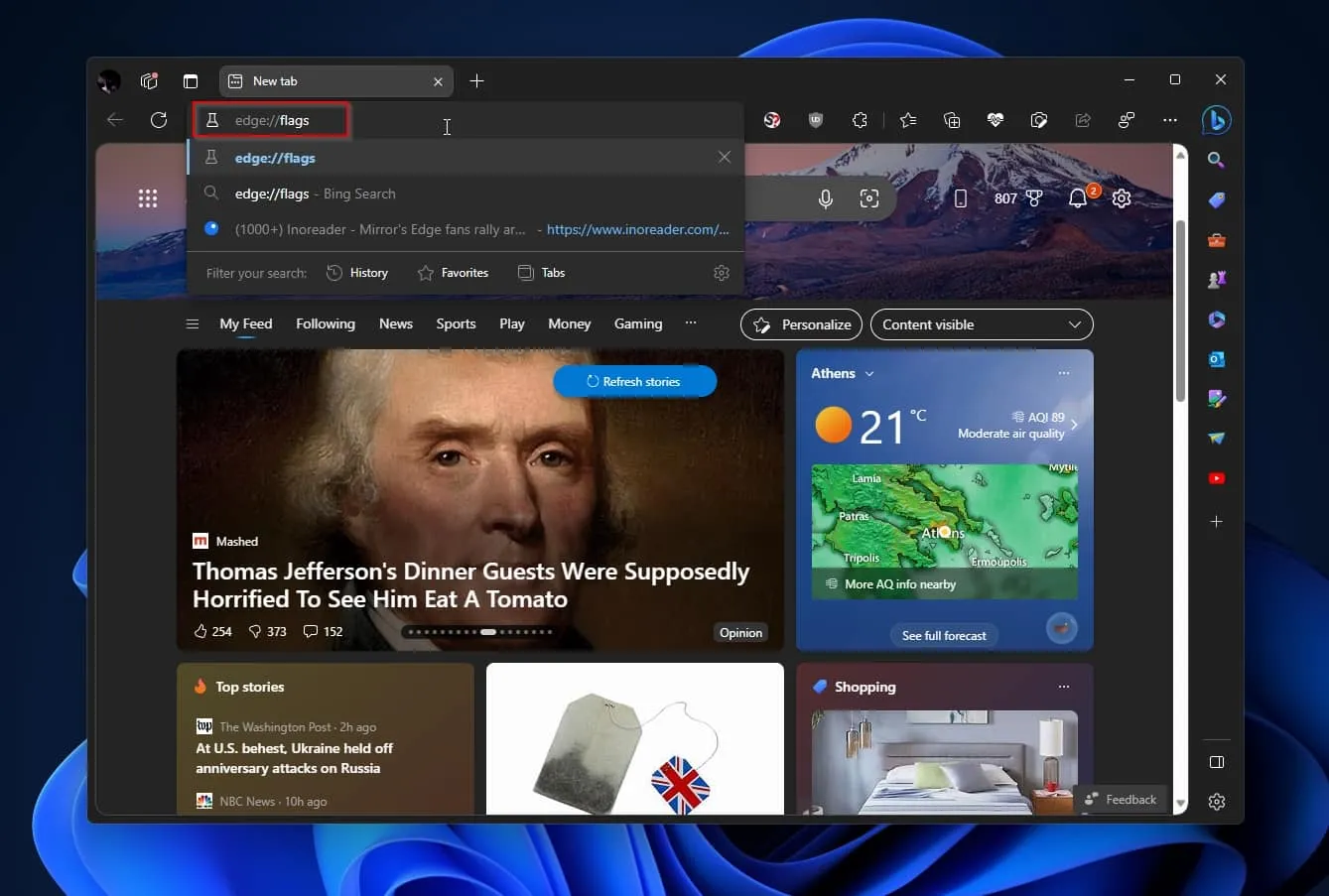
To access Edge's flags page, click in the address bar and, instead of a typical URL, type in "edge://flags" and hit Enter.

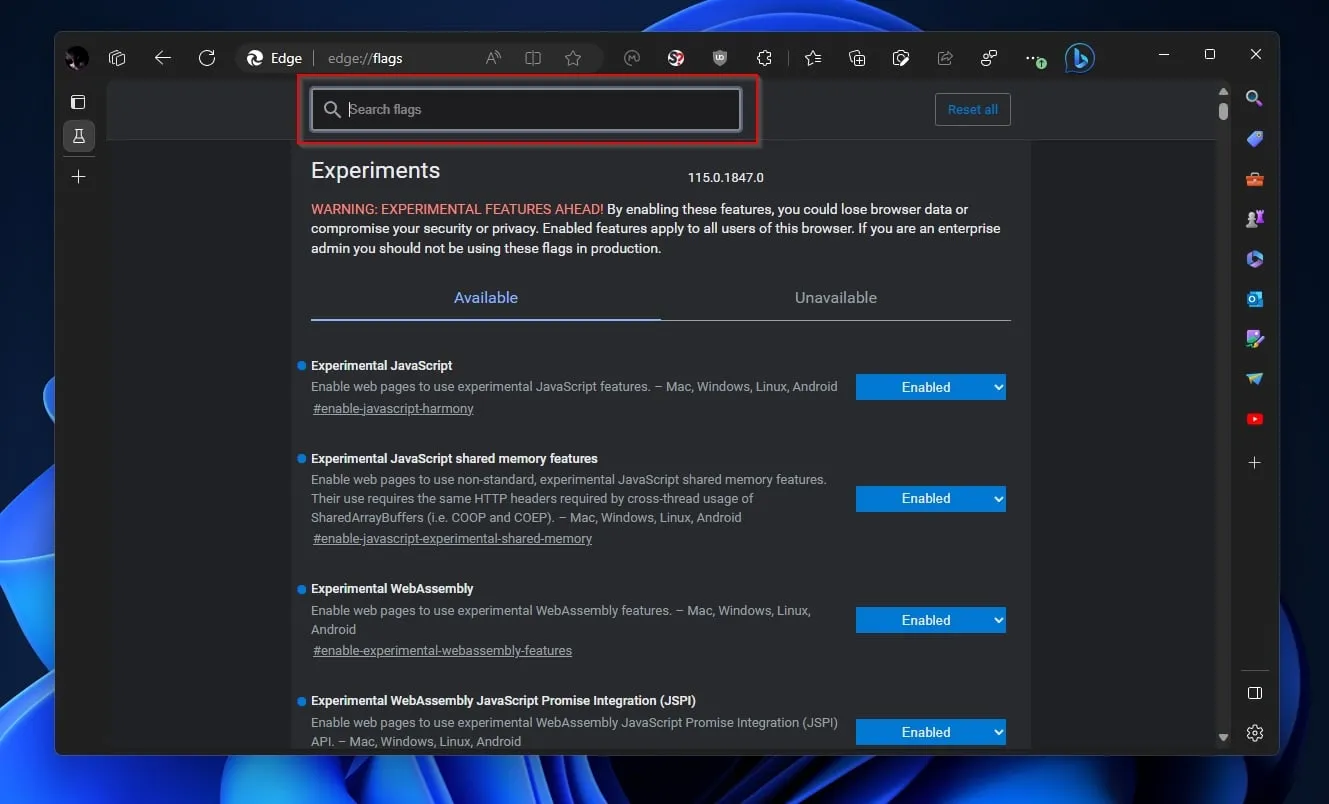
Edge will display a page of all available flags and a warning that many of them are experimental features that could compromise your security or privacy.
Note - The flags in this article aren't related to security or privacy, almost eliminating any chance of such problems. However, they could impede or outright break your browsing experience. So, if you decide to try them out, we suggest that you don't tinker with more than two or three flags each time. Also, be prepared to undo your last tweaks if any of your favourite sites stop working as expected.
Since Edge's flags list is quite long, instead of trying to locate a particular flag on the list by scrolling, use the search field at the top of the page.

1. Experimental JavaScript to Improve Efficiency
JavaScript is the technology powering the modern web, and you can find it on almost every site today. That's why you can make most sites zippier by improving your browser's JavaScript performance.
Microsoft's Edge browser offers two flags for enabling experimental JavaScript features. Sometimes, those may boost site performance or reduce the browser's resource demands.
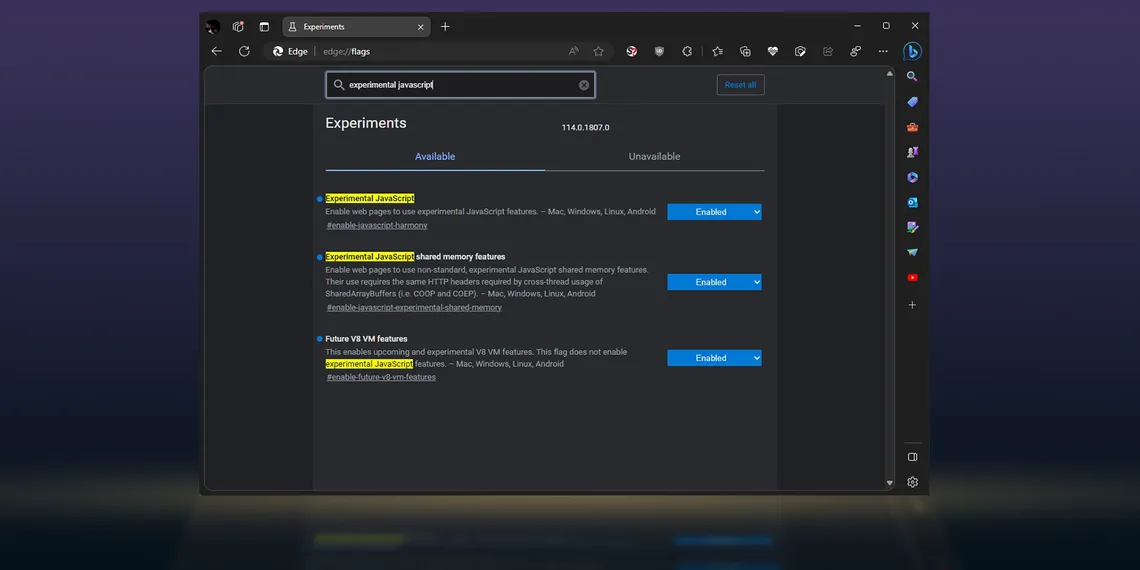
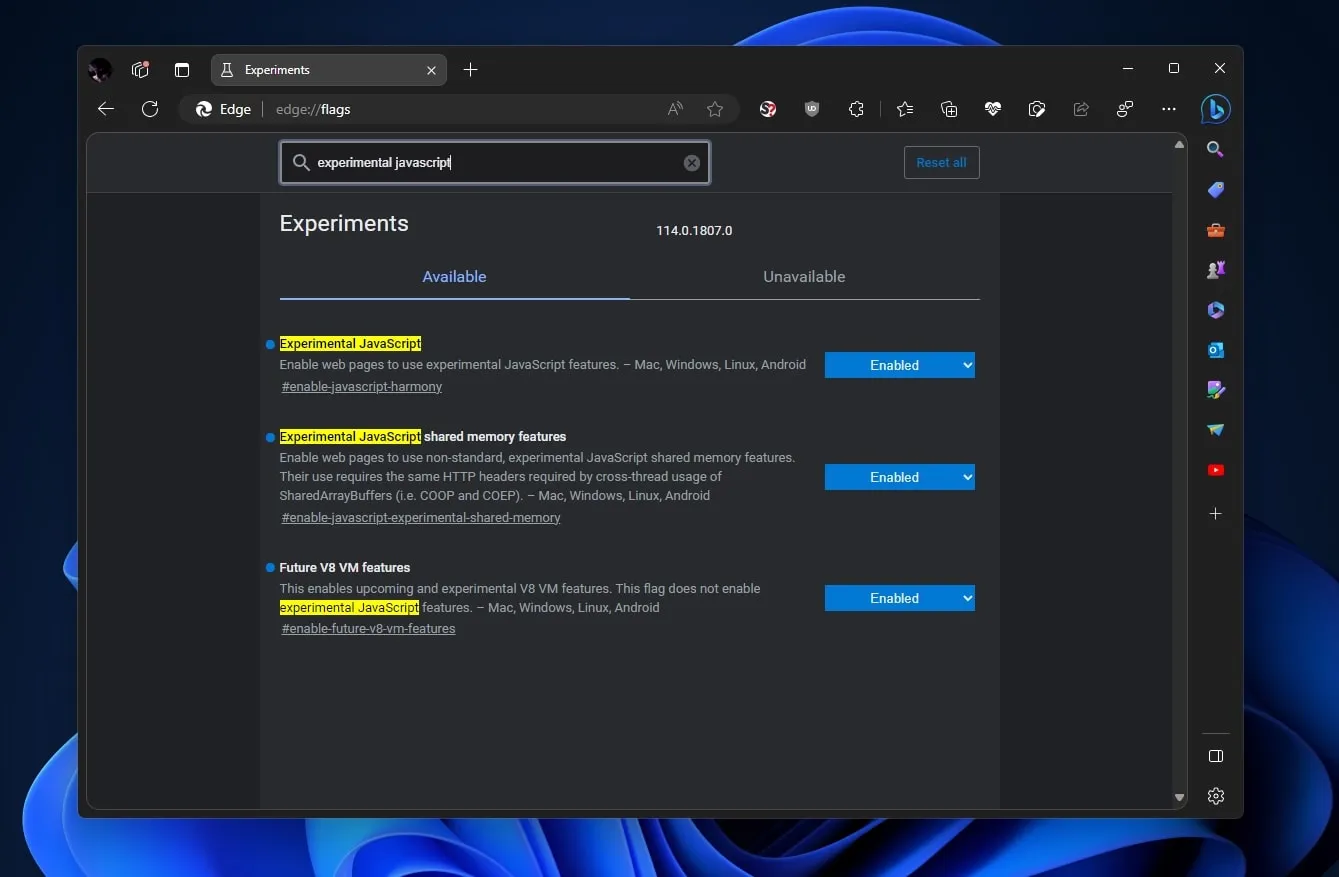
To find those flags, use the search field at the top of Edge's Flags page to search for "Experimental JavaScript". Use the pull-down menu on their right to set both Experimental JavaScript and Experimental JavaScript shared memory to Enabled.

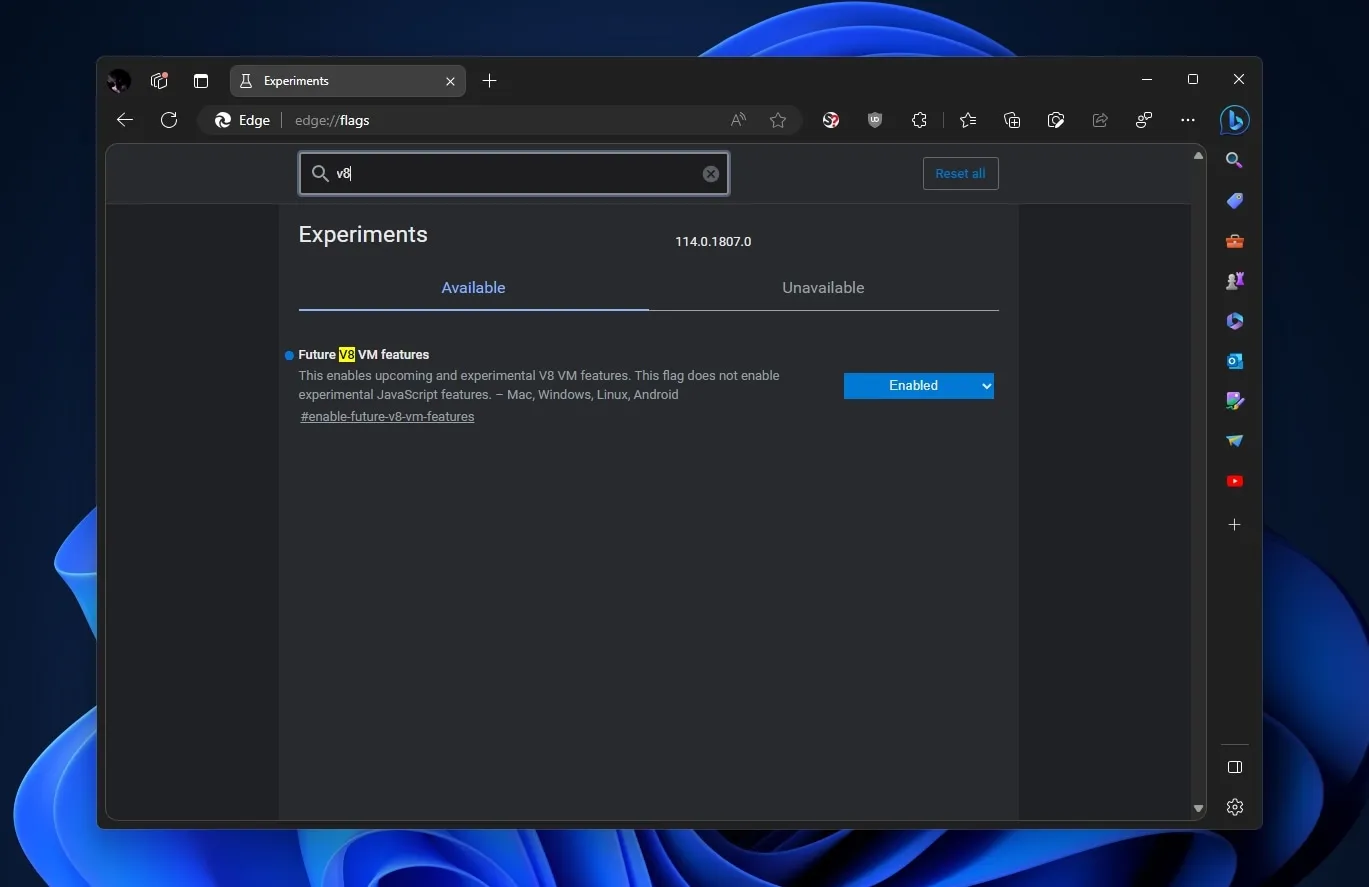
2. Future V8 Features for Better JavaScript Performance
Since we're talking JavaScript, here's another tweak you can try. The JavaScript engine within Google's Chrome and every other browser that shares its technology, including Edge, is called "V8".
V8, in layman's terms, is "the platform within the browser" on which all JavaScript code runs. Edge offers a flag for enabling upcoming and experimental–but also largely untested–V8 features, which can potentially also lead to better JavaScript performance.

To find that option, search for "V8" and enable Future V8 VM features.
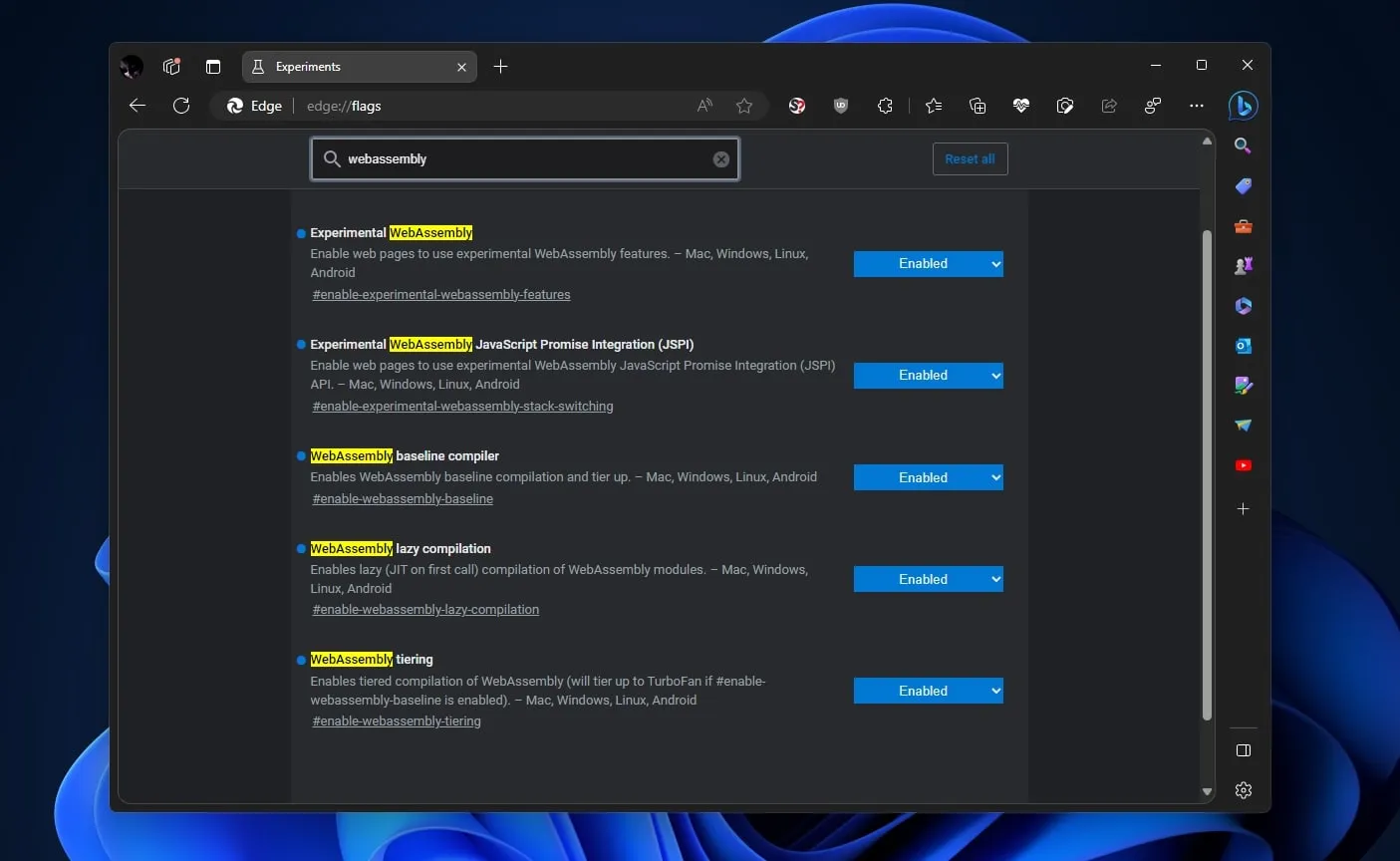
3. WebAssembly to Boost Web App Performance
If you are using advanced web apps in your browser, it's worth enabling Edge browser's WebAssembly flags and checking if they boost your favourite web app's performance.
WebAssembly is a relatively new technology that allows running apps built with "non-web-friendly" technologies, like the Python and Rust programming languages, inside a web browser. Many web apps, some of which you may already be using, like AutoCAD Web, Ableton's Learning Synths, Figma, and Google Earth, use WebAssembly.

To find those flags, use the search field on Edge's Flags page to search for "WebAssembly". Then, enable them one by one, every time checking their impact on your favorite web apps.
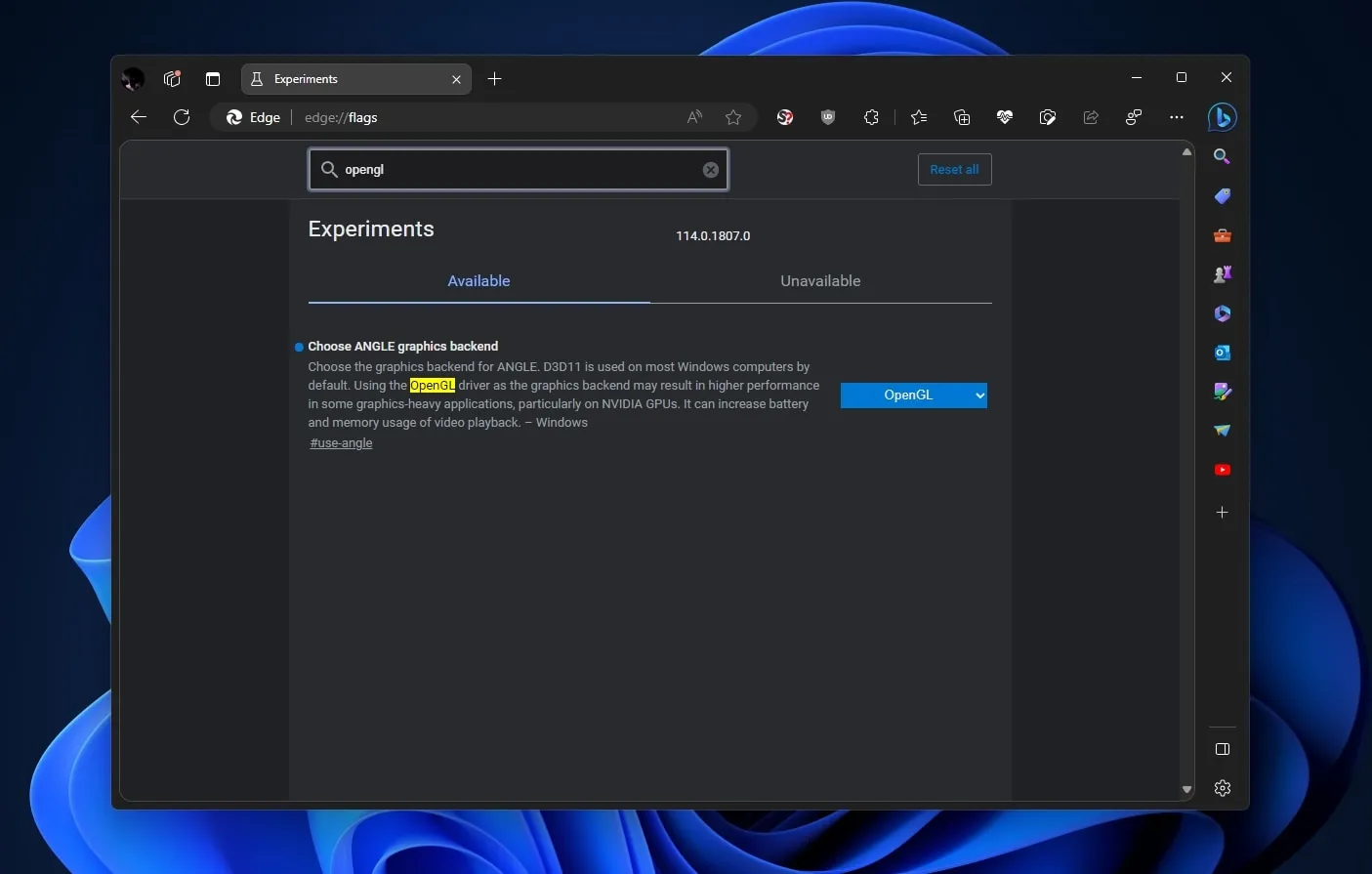
4. ANGLE for Accelerated Media Performance
Both Firefox and Chrome, as well as all browsers that rely on their engines–including Edge, use Google's Almost Native Graphics Layer Engine (ANGLE) for displaying graphics on Windows. ANGLE is a translation layer that converts on-the-fly graphics designed for the web (WebGL) to the underlying platform's native graphics API.
Depending on your hardware, by changing the API used by ANGLE in Microsoft's Edge, you might get a nice boost in accelerated media performance. As mentioned in the flag's description, it's worth trying out the OpenGL backend if you have an NVIDIA GPU, as it can lead to better battery and memory usage during video playback.
To find that setting, use the search field to seek either "OpenGL" or "ANGLE".

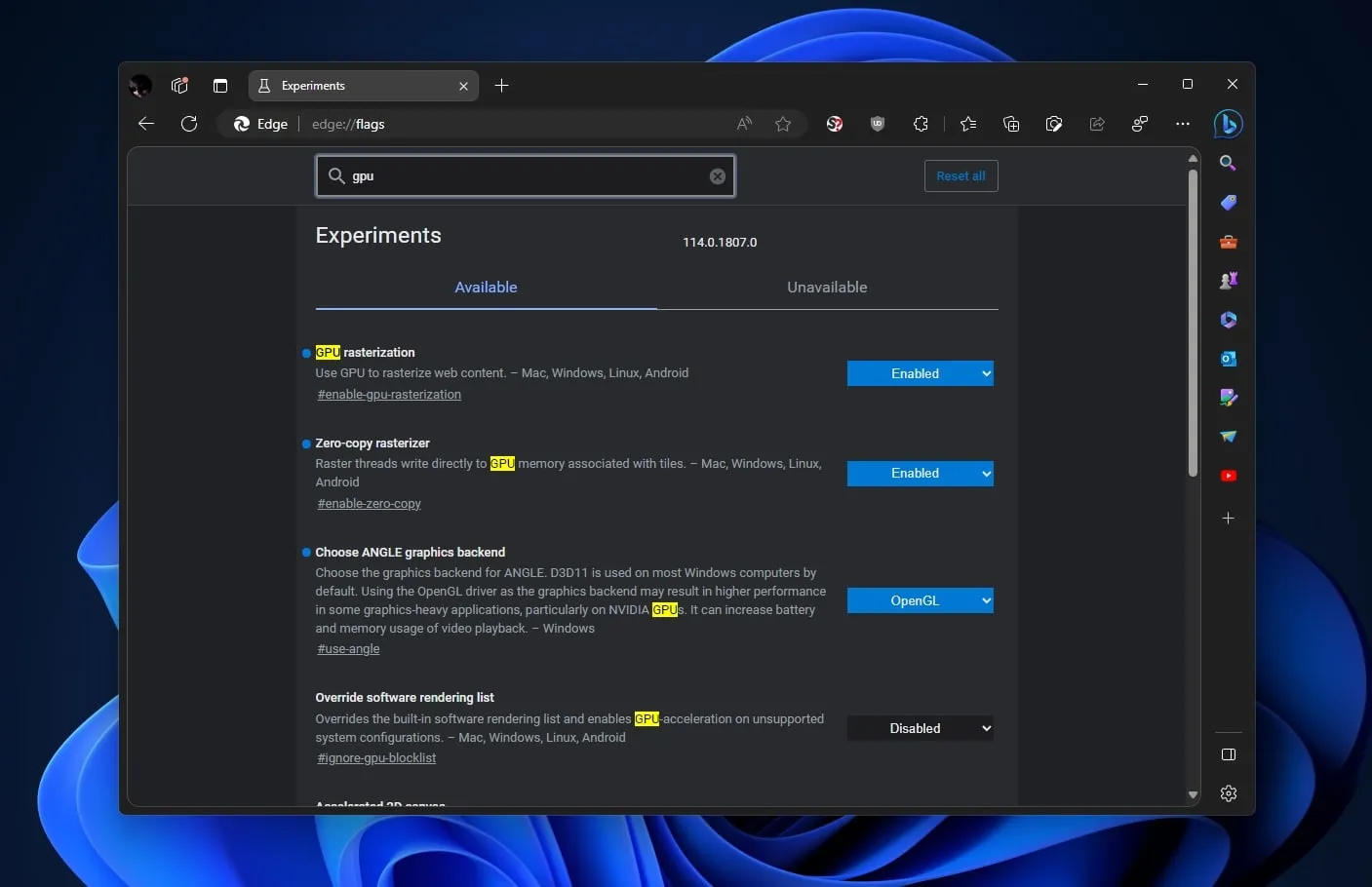
Everything on a web page can be regarded as "graphics" since the browser has to visualize every single element for us to see and interact with them. That process is called "rasterization" and can be pretty demanding, especially as a page's complexity and amount of data increases.
So, why do it on the CPU when our modern GPUs can accelerate the process? A rational answer would be "because the alternative comes with bugs that can break many sites". Still, by using your GPU instead of your CPU for rasterization, you'll see a significant increase in speed and responsiveness on almost every site. That is if it doesn't break.
To find those options, search for "GPU" and enable both GPU rasterization and the Zero-copy rasterizer.

5. VP8 for Improved Video Quality
Another media-related tweak that can lead to improved video quality or better performance allows you to define when the browser uses hardware acceleration for VP8.
Although it might sound similar to V8, Edge's JavaScript engine we mentioned above, VP8 is different. It's an open-source media codec for compressing videos, like the better-known HEVC or H.264.
VP8 is considered the standard solution for streaming video through the WebRTC standard, which in turn is used in many communication solutions, like Microsoft's Teams web video calls.
Based on various factors, Edge's default settings automatically choose if VP8 video should be encoded in software or using hardware acceleration. However, you can force encoding in hardware, which could lead to improved streaming media performance and lighter hardware requirements. At least if your hardware supports hardware-accelerated VP8 encoding.
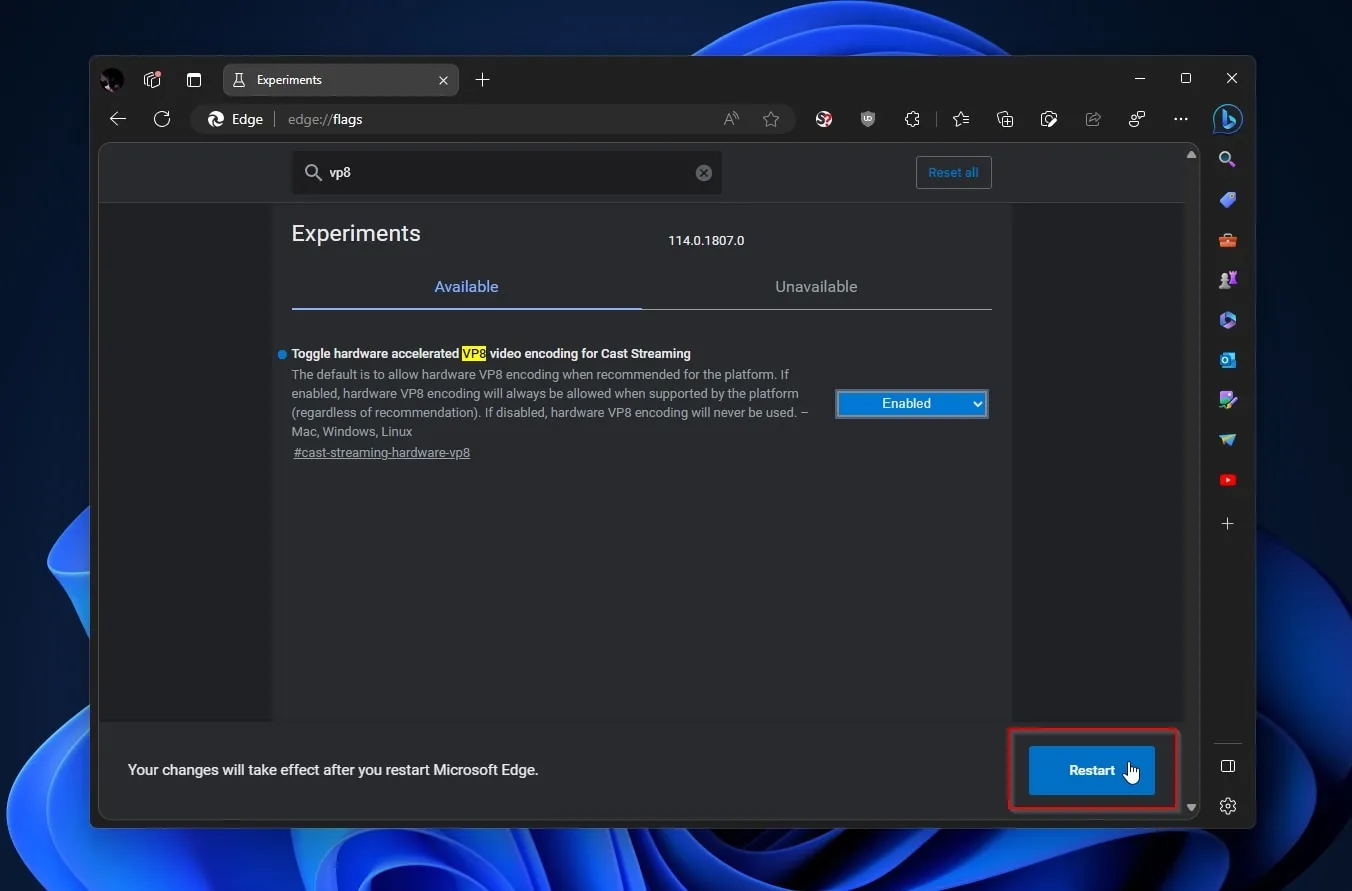
To find that flag, seek "VP8" and ensure Toggle hardware accelerated VP8 video encoding for Cast Streaming is set to Enabled.

Make Sure to Restart Edge for Flags to Take Effect
Although many of the flags we saw have an immediate effect, others only work after you restart your browser. If a browser restart is required, Edge will inform you about it and offer a big, friendly Restart button for doing that.

After you click that button or manually exit and rerun Edge, all the changes you made to the browser's hidden flags should be active. Try visiting some JavaScript-heavy sites, playing some in-browser games, and streaming some videos, to ensure everything works as it should, and check how Edge performs after those tweaks. If you want to go a step further, there are plenty of other Microsoft Edge Flags to power up your browsing.
Bleeding Edge Performance With Experimental Edge Flags
It's impossible for the flags we saw somehow to damage your PC or even your OS installation. The worst-case scenario is that some sites might not display correctly, or the browser might crash when one of the tweaked settings springs into action (like trying to play accelerated content through a user-selected graphics API).
Thus, you might have to revert some settings to their original values. That's the price for significantly boosting your browser's performance (depending on the displayed content and your hardware). Looking to supercharge your experience further? There are plenty of other Edge flags you can enable.
Subscribe to my newsletter
Read articles from Ishan Avasthi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
