Positioning (CSS)
 TEJA MANDAPATI
TEJA MANDAPATI
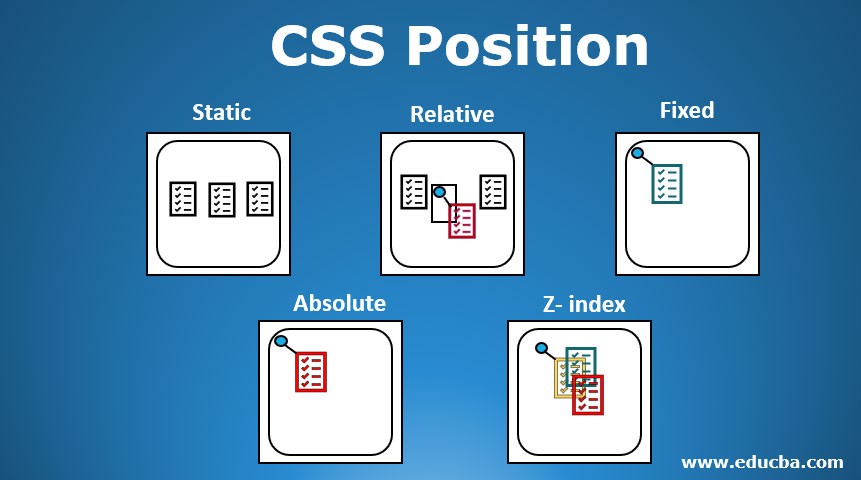
The position property specifies the type of positioning method used for an element (static, relative, fixed, absolute or sticky).
The position Property
The position property specifies the type of positioning method used for an element.
There are five different position values:
staticrelativefixedabsolutesticky
Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value.
position: static;
HTML elements are positioned static by default.
Static positioned elements are not affected by the top, bottom, left, and right properties.
An element with position: static; is not positioned in any special way; it is always positioned according to the normal flow of the page:
This <div> element has position: static;
Here is the CSS that is used:
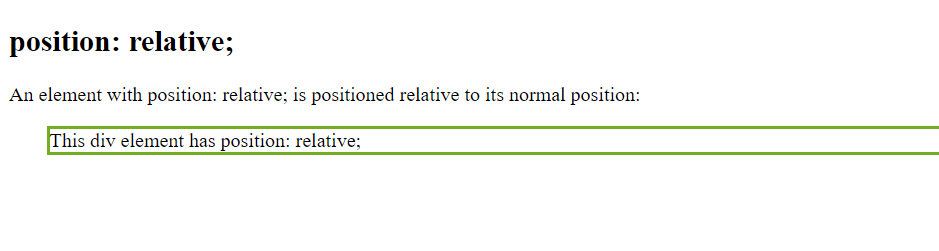
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
output :-

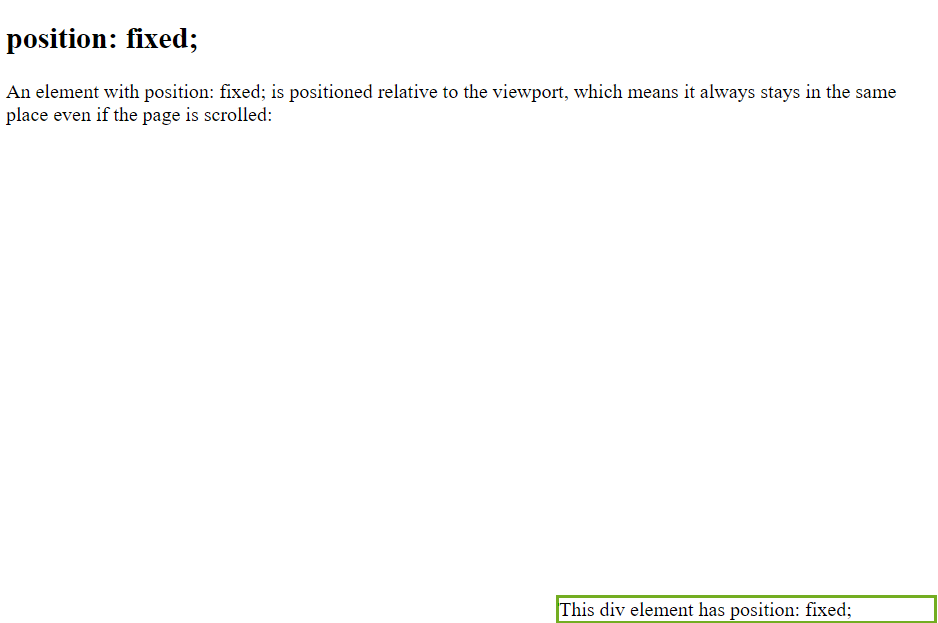
position: fixed;
An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. The top, right, bottom, and left properties are used to position the element.
A fixed element does not leave a gap in the page where it would normally have been located.
Notice the fixed element in the lower-right corner of the page. Here is the CSS that is used:
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
output :-

position: absolute;
An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed).
However; if an absolute positioned element has no positioned ancestors, it uses the document body, and moves along with page scrolling.
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
Here is a simple example:

For more info please follow the below link :-
https://www.w3schools.com/css/css_positioning.asp

Subscribe to my newsletter
Read articles from TEJA MANDAPATI directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
