Figma Plugins for Better Design Workflow
 Bibek Khadgi
Bibek Khadgi
Figma has become a popular design tool used by designers and teams to create stunning user interfaces. One of the best things about Figma is the ability to extend its functionality through plugins. Plugins are small add-ons that enhance the design experience by adding new features, automating tasks, and streamlining workflows. In this blog, we'll explore some of the Figma plugins that can help designers save time, increase productivity, and create even more amazing designs.
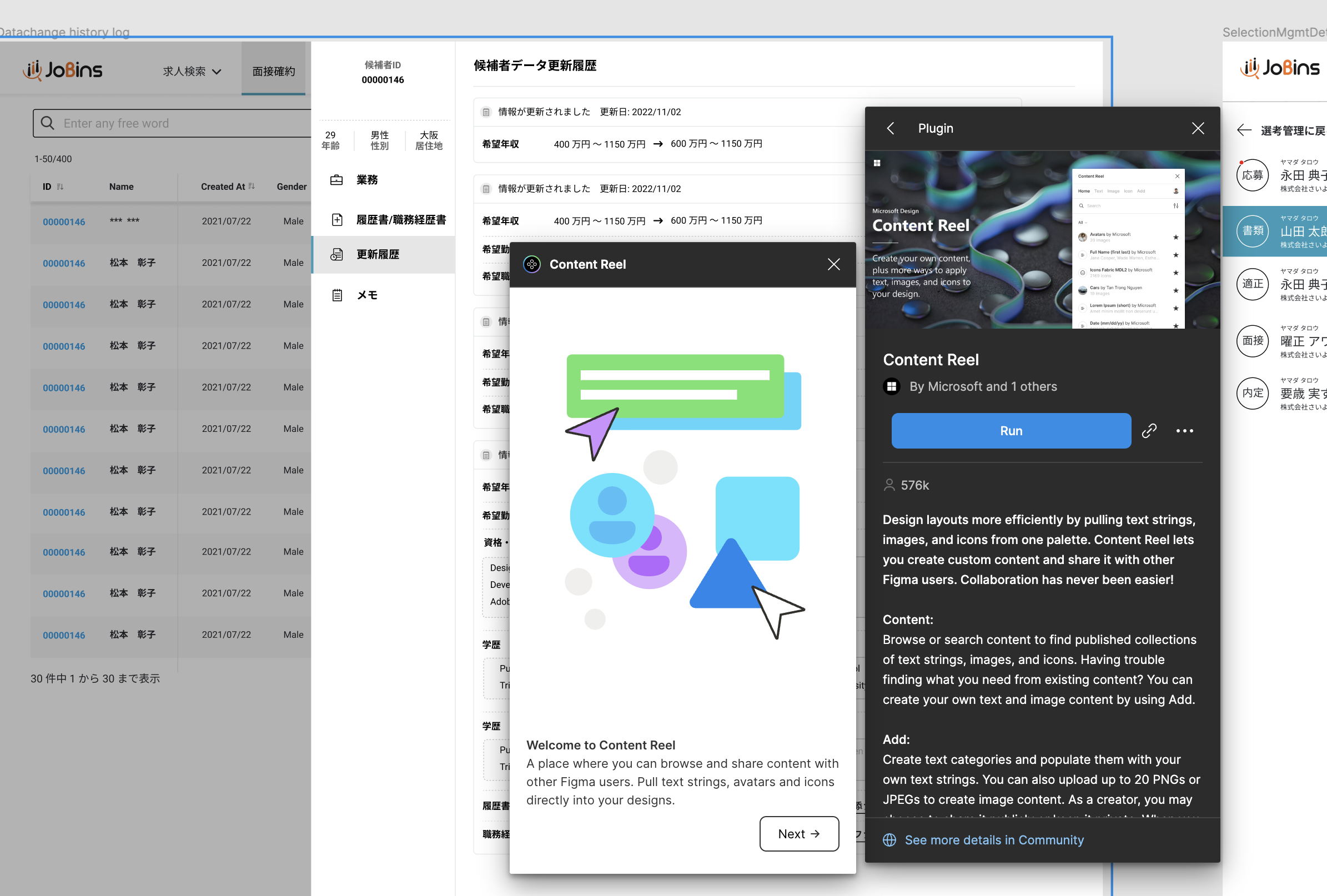
Content Reel
A plugin that provides access to a library of placeholder content, including images, icons, and other design elements, allowing designers to quickly populate their designs with realistic content.

Detail: https://contentreel.design/
Unsplash
A plugin that allows designers to search for and add high-quality stock photos to their designs directly from within Figma, helping to enhance the visual impact of the design. It's a must-have tool for designers to access a vast library of high-resolution images and create engaging user experiences.

https://www.figma.com/community/plugin/738454987945972471/Unsplash
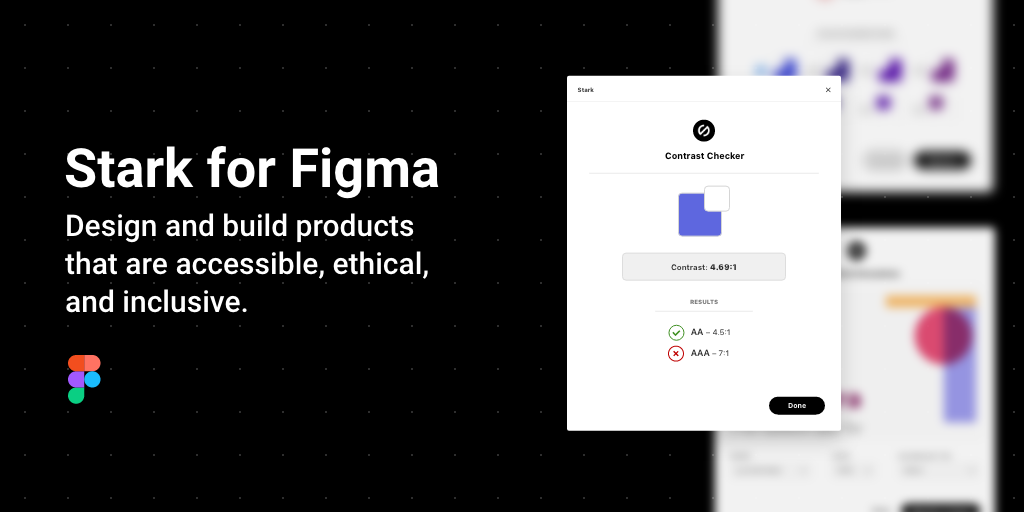
Stark
A plugin that helps designers ensure that their designs are accessible to users with disabilities by providing tools for checking color contrast ratios, simulating various types of color blindness, and more.

https://www.getstark.co/figma/
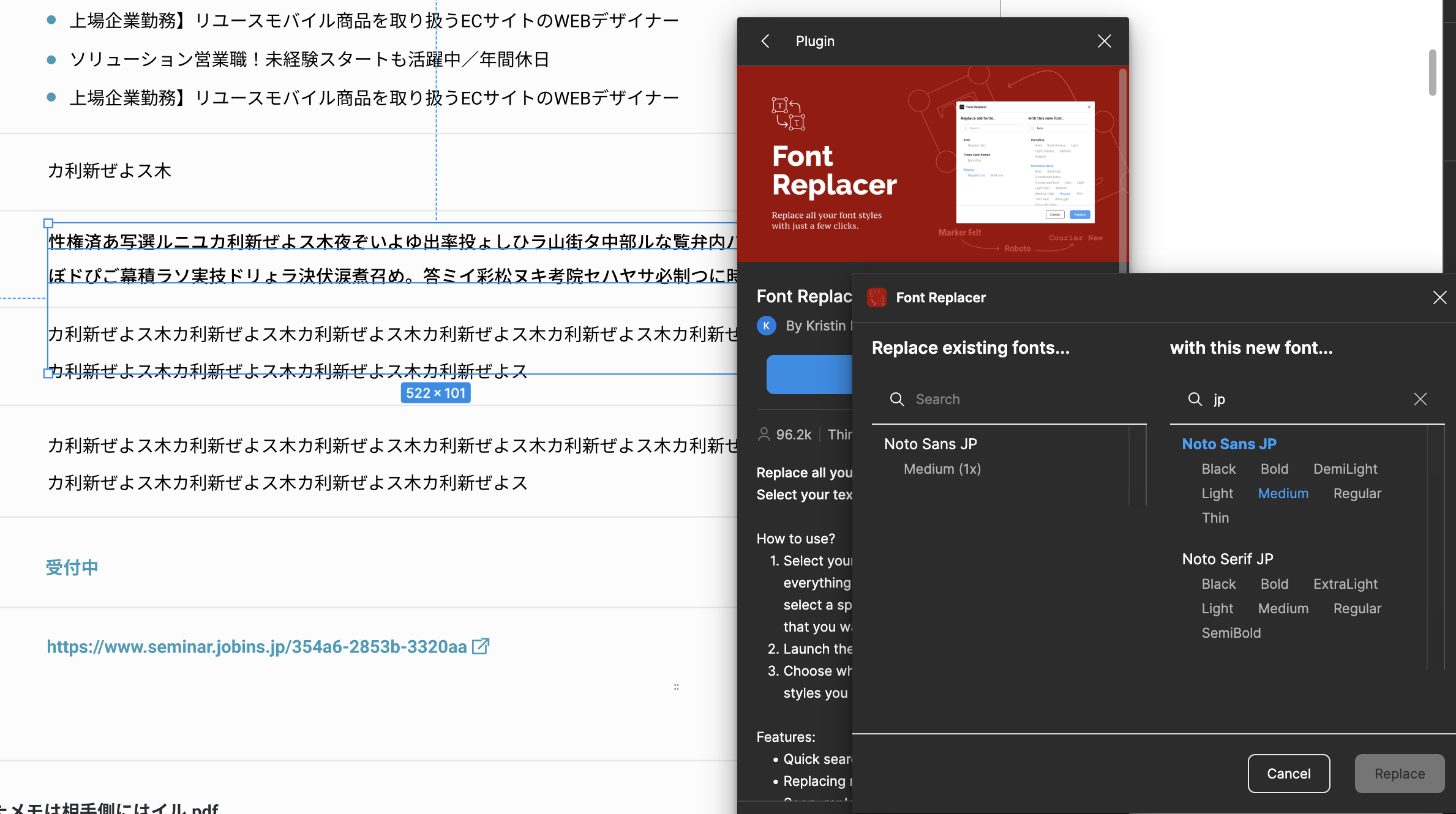
Font Replacer
The plugin gives you an overview of your used font families and styles. Then you can easily try out a new font in your existing designs. This comes in handy when you’re doing a big re-design, don’t want to lose track of your fonts and see how this awesome new font might spice up your design.

https://figmaelements.com/plugins/font-replacer/
Interactive Components
A plugin that creates interactive components with hover, press, and drags state, providing a more realistic user experience and helping to showcase the design's functionality.

https://www.figma.com/community/plugin/1096509286169794919/Interactive-components-template
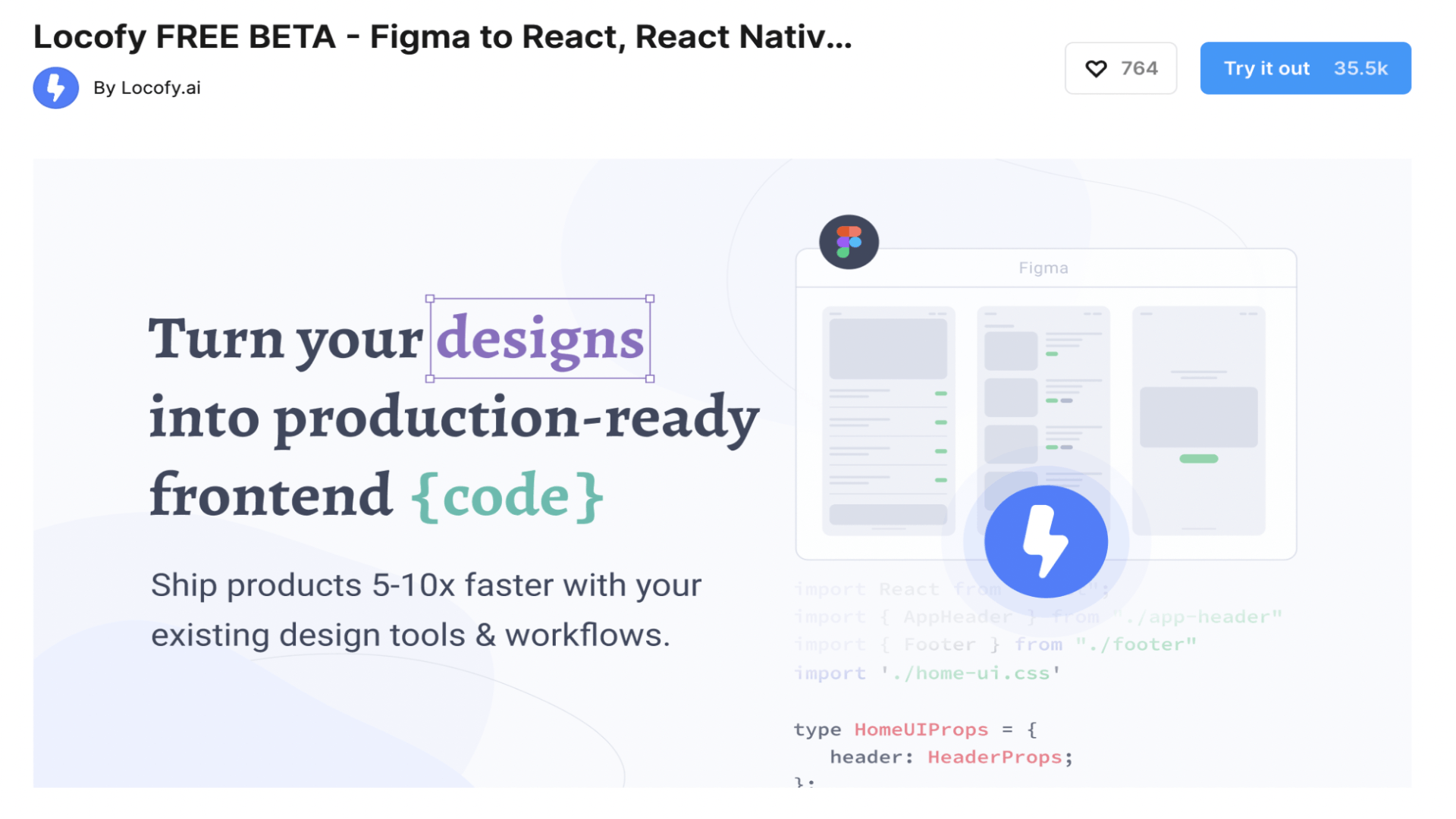
Locofy
Locofy converts your designs into production-ready code for React, React Native, HTML-CSS, Next.js, Gatsby and more on the way in your preferred framework. Export your code in your preferred settings (CSS Modules, Tailwind, CSS, Typescript, JavaScript, Expo).
For more detail https://www.locofy.ai/

https://www.locofy.ai/convert/figma-to-react
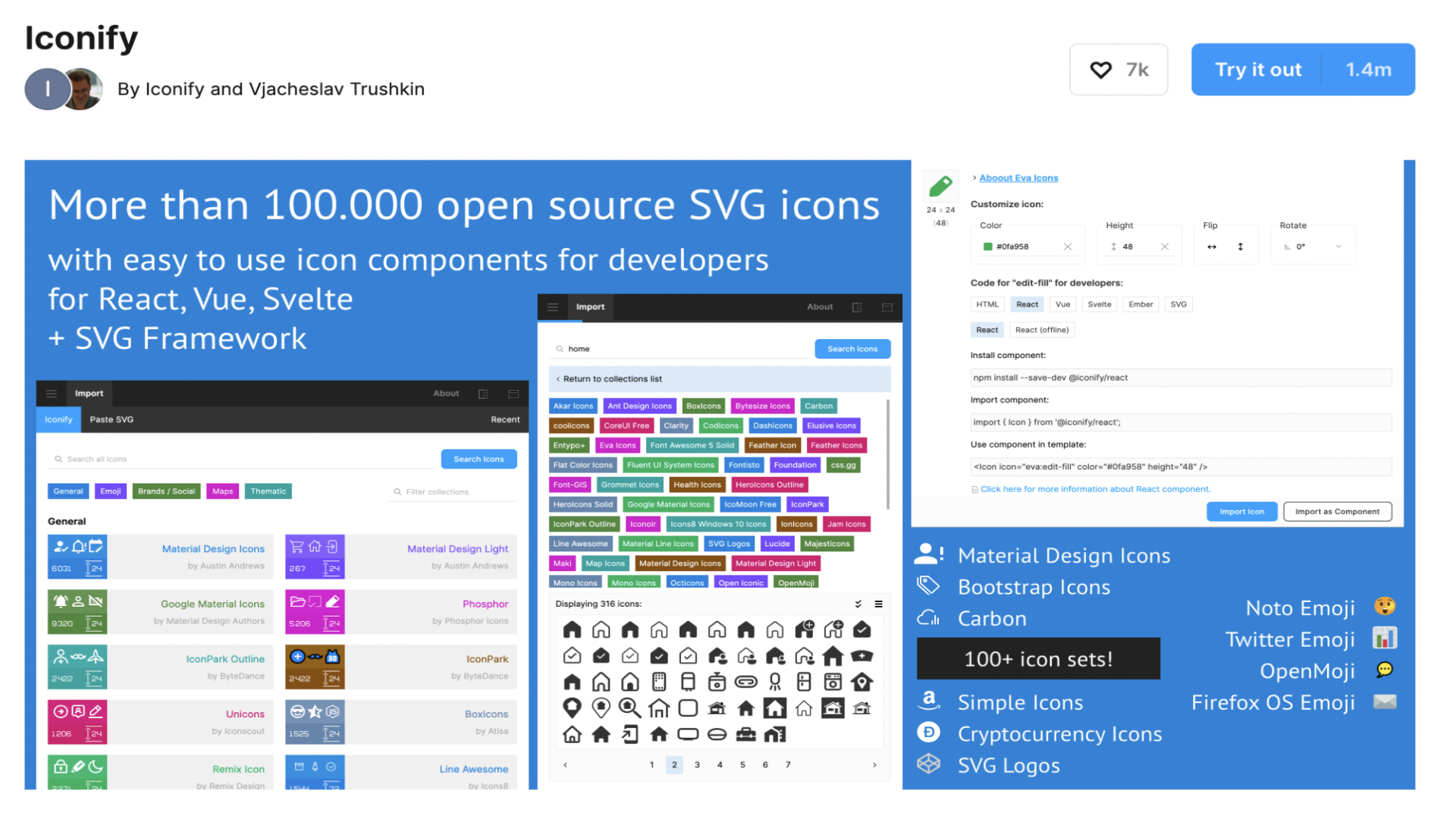
Iconify
A plugin that gives access to a vast library of icons, allowing designers to search and insert icons directly into their designs.

https://www.figma.com/community/plugin/735098390272716381/Iconify
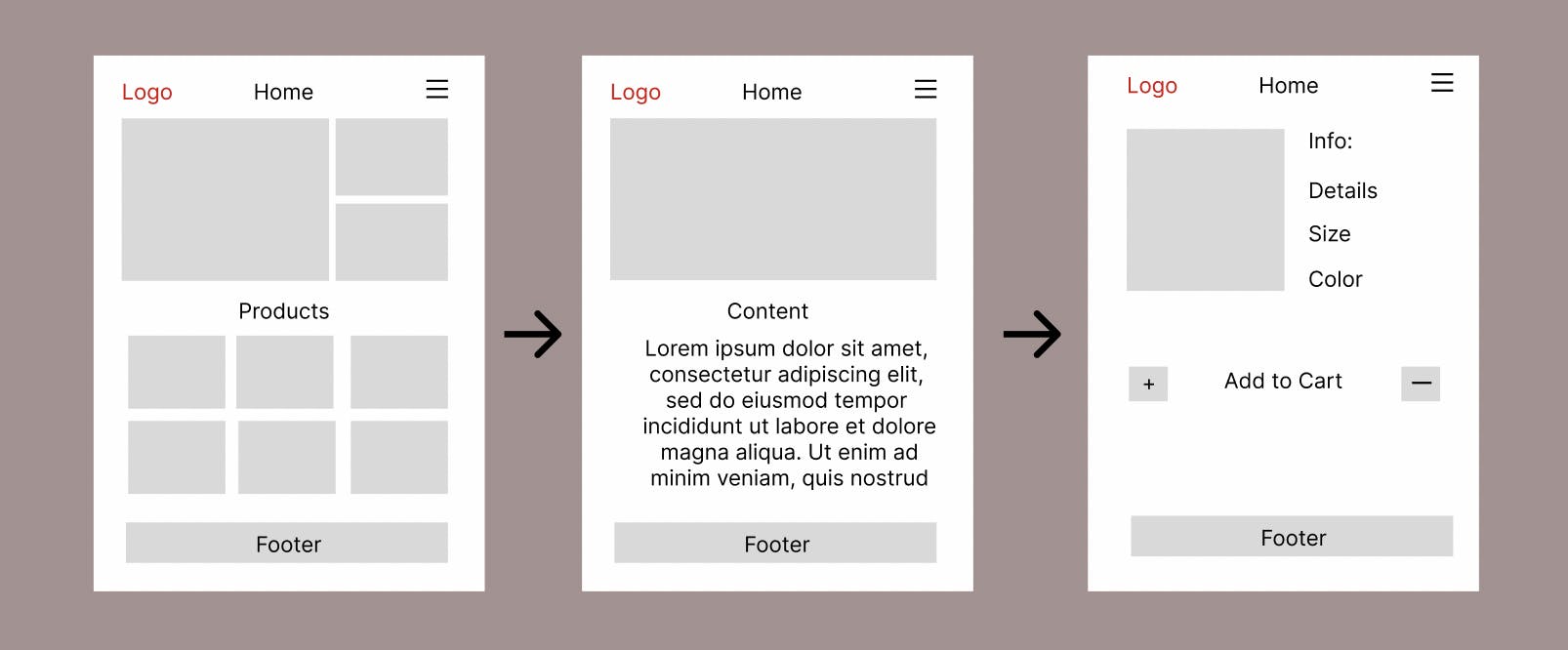
Wireframer
A wireframe is a raw visual representation of an idea or a quick sketch of the user interface. You can create a wireframe on paper or using any tool.

https://www.figma.com/community/plugin/787660853629435276/Wireframer
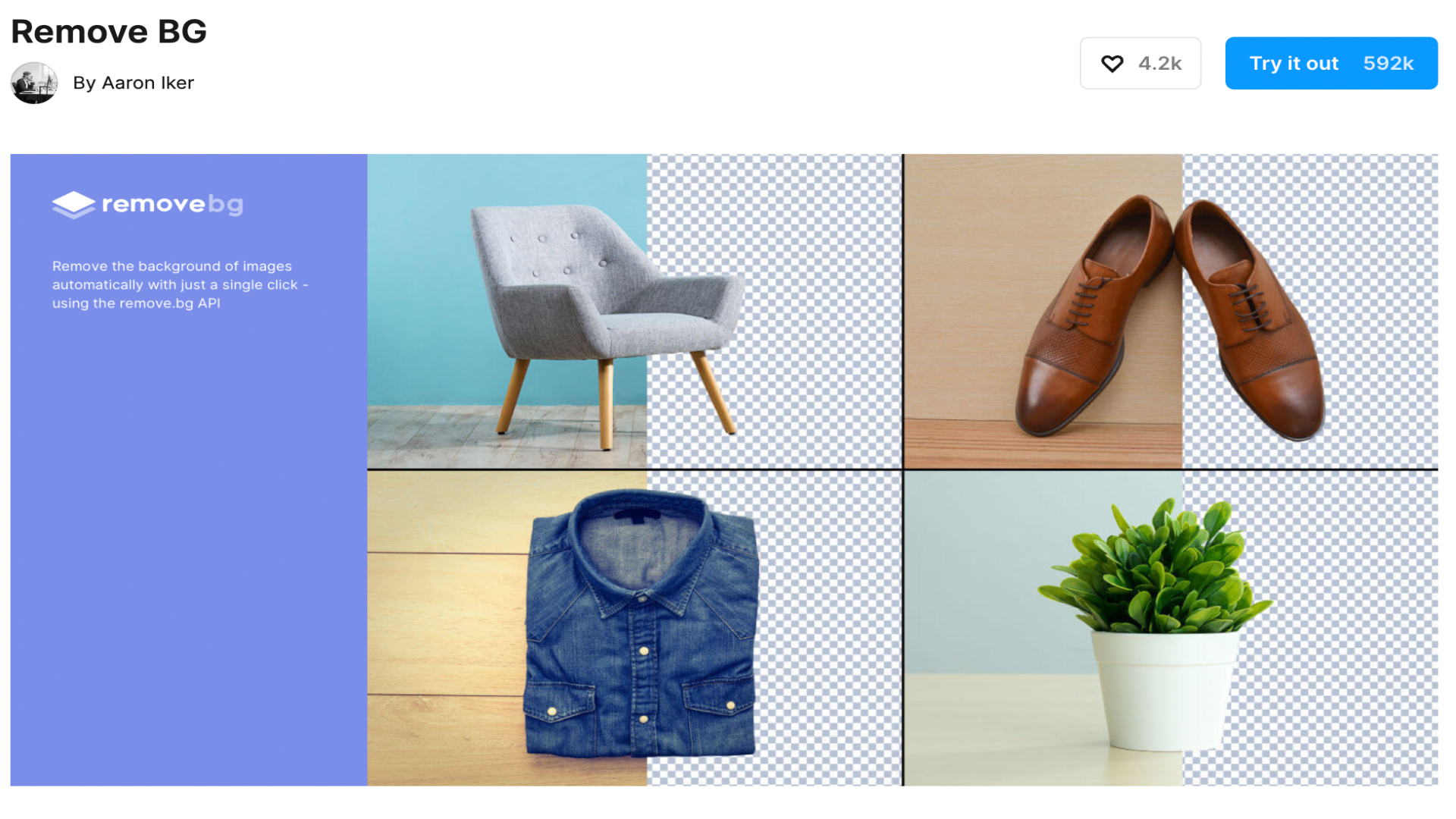
Remove BG
Remove BG removes the background of an image directly within your design. This saves time and effort by eliminating the need to download photographs, remove backgrounds in a separate tool, and then re-upload them to Figma.

https://www.remove.bg/a/figma-remove-background-plugin
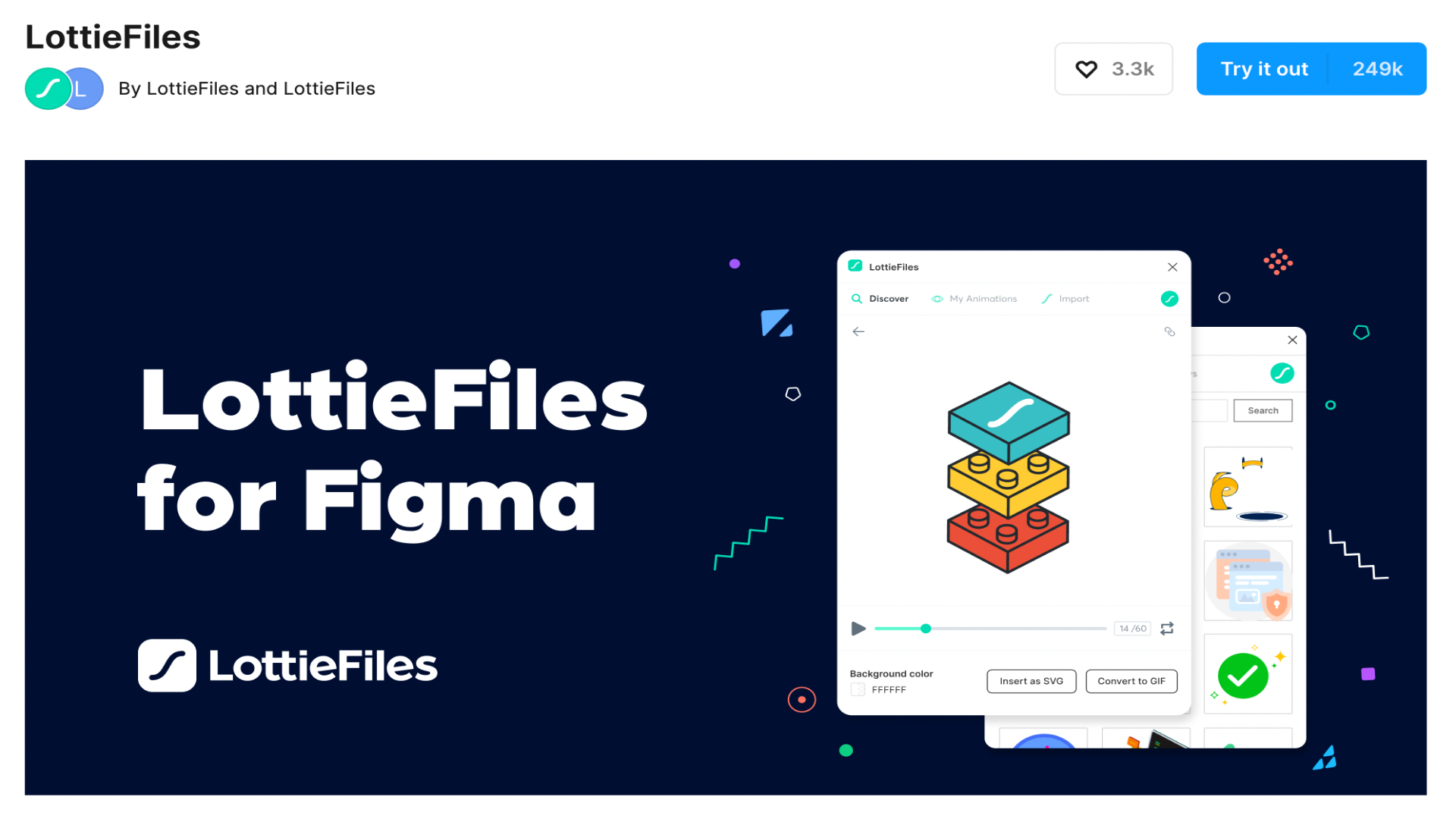
Lottiefiles
Provides animation capabilities within Figma, enabling designers to create and preview animations directly in their designs.

https://www.figma.com/community/plugin/809860933081065308/LottieFiles
In conclusion, we can say that the most suitable plugins for you might vary depending on your particular design requirements and personal preferences. Since the Figma plugin community is extensive and constantly changing, designers should explore the alternatives and try out various plugins to discover the ones that are most effective for their workflow. Till then, keep on creating cool stuffs.
Subscribe to my newsletter
Read articles from Bibek Khadgi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
