Svelte - Liệu có nên học?
 An Do
An Do
Vài dòng mở đầu
Ngày càng nhiều framework được đẻ ra và phát triển. Không có một câu trả lời nào rõ ràng cho câu hỏi "Framework Front-end nào bây giờ là ngon nhất?". Bất cứ Web Developer nào cũng biết đến React, Vue, Angular giống như việc muốn làm Web Developer là phải cài Node. Nếu một doanh nghiệp lớn/lâu đời, họ sẽ ưu tiên dùng Angular vì bộ công cụ có sẵn tích hợp trong Angular (Form, Routing, etc) và sử dụng Typescript. Một doanh nghiệp vừa và nhỏ sẽ ưu tiên chọn React/Vue, dễ dàng sử dụng, dễ tiếp cận, etc. Vậy Svelte ở đâu?
Svelte - Svelte là gì?
Svelte (/ˈsvɛlt/) là free open-source framework được viết bởi Rich Harris và các thành viên Svelte core team. Svelte compile các HTML template để thao tác trực tiếp trên DOM, tối ưu lượng file transfer và cải thiện tốc độ phía client. Code của ứng dụng được xử lý bởi compiler cũng như tự động xử lý data và render lại UI dựa trên data đã được thay đổi. Tránh việc sử dụng những đối tượng trung gian, như virtual DOM,[9] khác với các framework truyền thống (React và Vue) phải xử lý phần lớn mọi thứ trên browser.
Compiler được viết bởi TypeScript. Rich Harris đang lên kế hoạch chuyển về JSDoc cho Svelte 4 nhưng hãy để nó cho 1 dịp khác.
Svelte của hiện tại
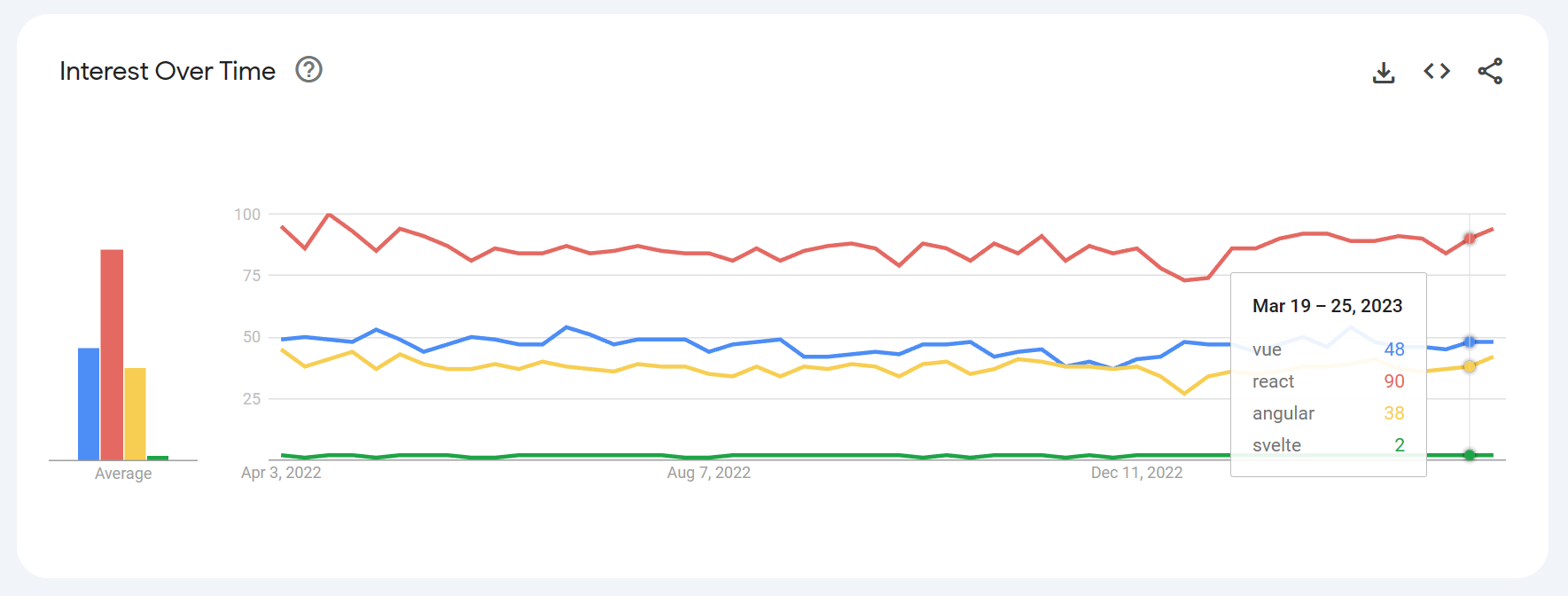
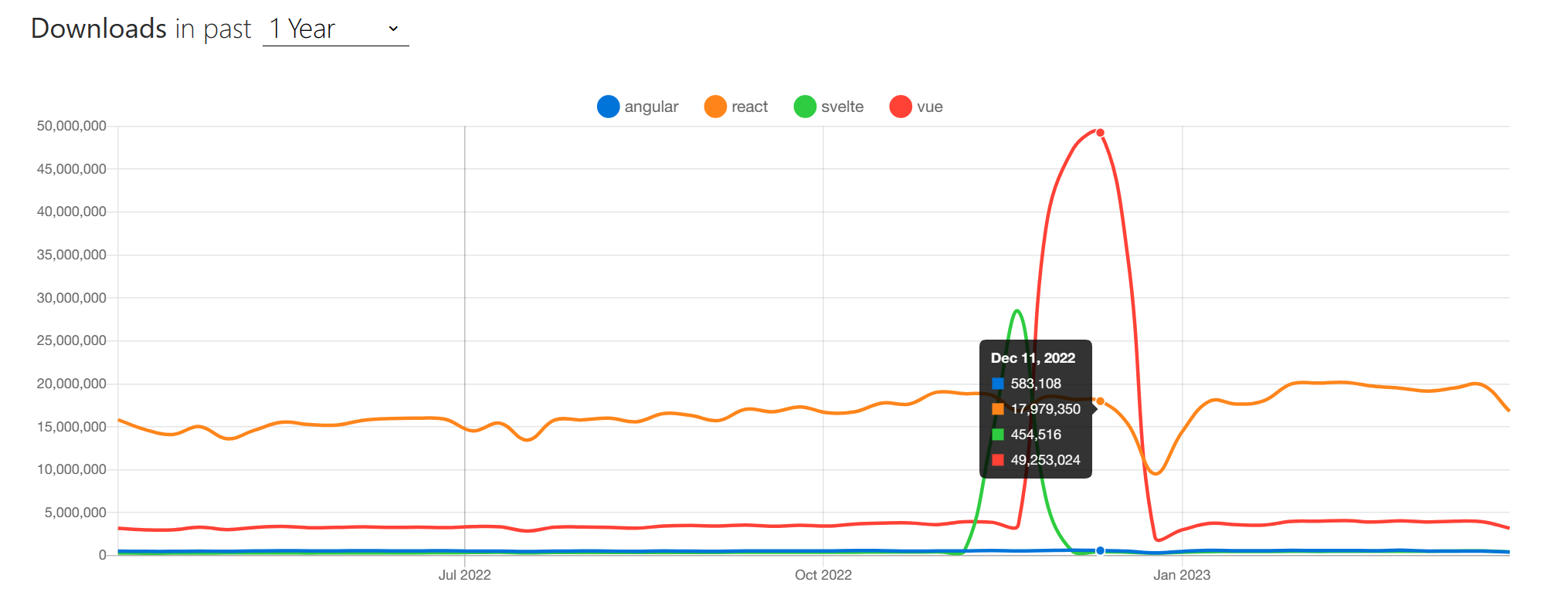
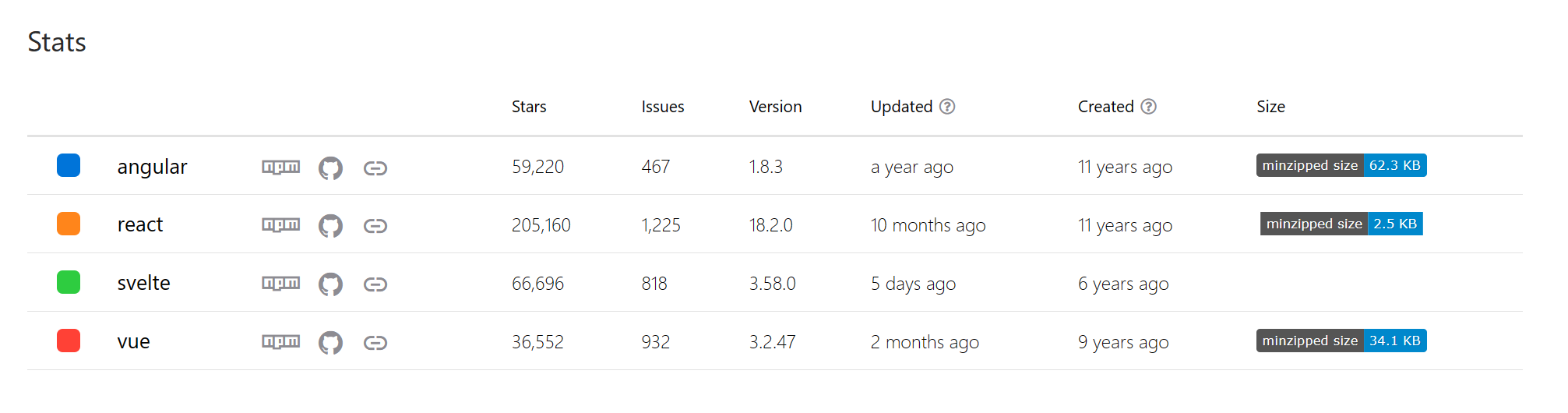
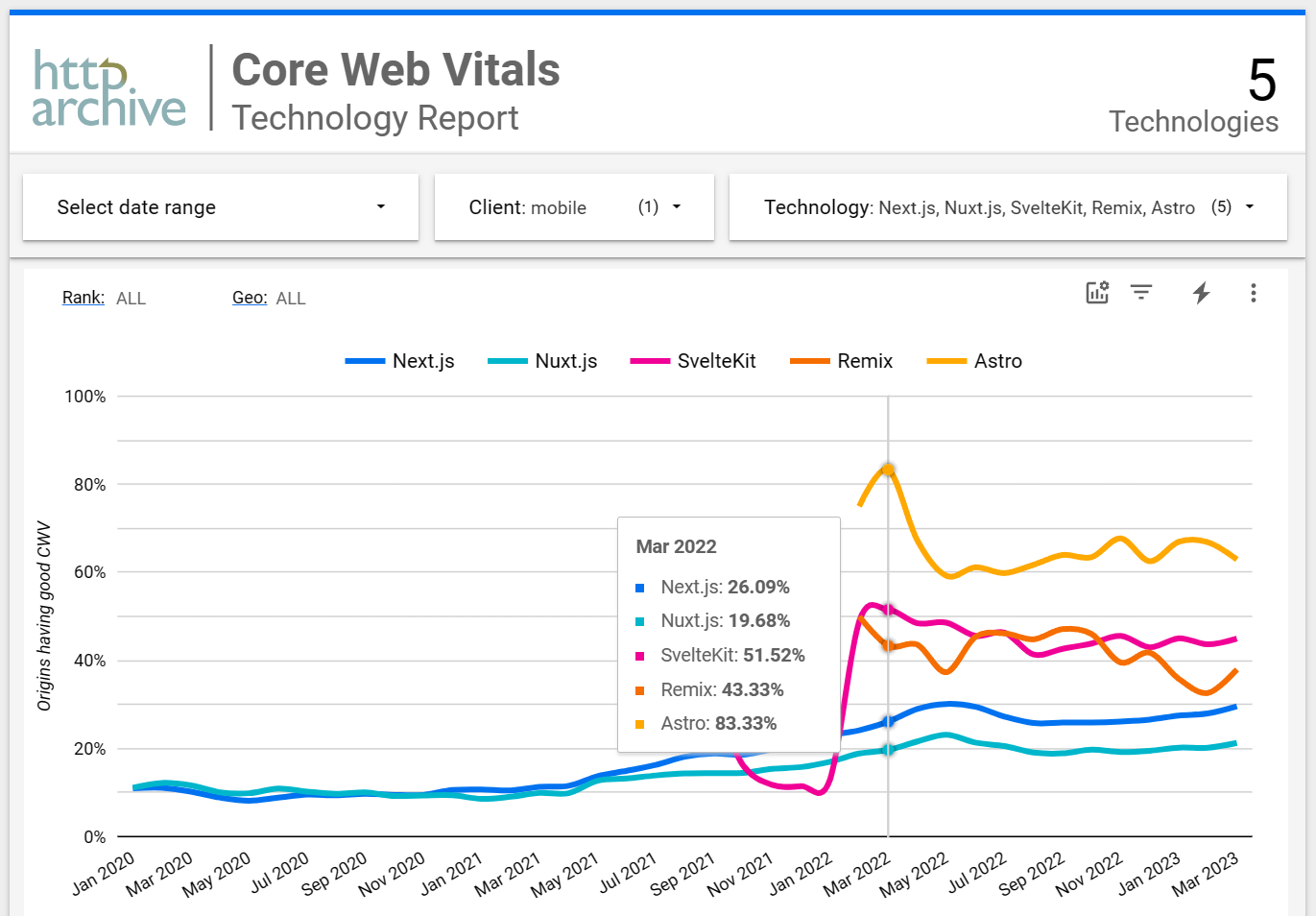
Cứ có trend nào mới hay ho thì chúng ta cứ tìm ở Google Trends trước để xem và đưa ra một vài nhận định chủ quan trước nhé.




Từ đống biểu đồ trên thì ta thấy, React đang thống trị và được mọi người sử dụng nhiều hơn tất thảy. Nhưng . . . ngay bên dưới là Svelte.
Quá sớm để học Svelte?
Có 100 lí do để không học/dùng Svelte ở đây: (LOL) Why you Should NOT use Svelte - YouTube
Svelte chưa thật sự phổ biến. Svelte chỉ được xây dựng bởi Rich và team Svelte. Và chưa thật sự đẩy đủ những thư viện cần thiết như React, Angular, Vue. Nếu thật sự cần xây dựng một cái gì đó nghiêm túc, React hoặc Angular vẫn là một go-to solution.
Vậy nên vẫn nên học Svelte. Vue cũng đã từng như Svelte nhưng nhờ có sự đóng góp tích cực của cộng đồng mà Vue đang ngày càng trở nên phổ biến và mạnh mẽ hơn.
Những lợi ích khi học Svelte
Dễ học, dễ sử dụng, nhanh chóng bước phát triển một ứng dụng web hoàn thiện.
Documentation đầy đủ, có bộ công cụ hỗ trợ Learn Svelte.
Thay đổi cách bạn hình dung reactivity: Rich Harris - Rethinking reactivity - YouTube. Không cần thiết phải sử dụng Virtual DOM để quản lý state, . . .
Deploy dễ dàng: Svelte được xây dựng bởi Rich, nhân viên tại Vercel (được đề cập trong video - Serverless compute: AWS re:Invent 2022 - YouTube). Vercel cũng đầu tư nguồn lực vào sự phát triển của Svelte cũng như Next.js. Tương lai của Svelte vô cùng sáng sủa.
Tích lũy thêm nhiều kiến thức.
Tài liệu tự học Svelte

Kết luận
Học thêm một framework, mở rộng tầm hiểu biết, thêm một kĩ năng vào bộ skillset,... Với một developer, một engineer việc liên tục học hỏi là vô cùng cần thiết. Chúc các anh em học Svelte thành công.
Subscribe to my newsletter
Read articles from An Do directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
