Overflow Property in CSS
 Jahanvi Arora
Jahanvi AroraWhat is the Overflow Property?
The overflow property is used to control how content that exceeds the size of its container is handled. It applies to block-level elements and determines whether to clip the overflowing content, display scrollbars, or automatically expand the container to accommodate the content.
The Values of Overflow Property:
visible (default): This value allows the content to overflow the container without any clipping or scrollbars. It is the default behavior.
hidden: When set to "hidden," the overflowing content is clipped and not visible. It effectively hides any content that exceeds the container's dimensions.
scroll: The value "scroll" adds both horizontal and vertical scrollbars to the container, allowing users to scroll and view the hidden content.
auto: The "auto" value is similar to "scroll," but scrollbars are only displayed if necessary. If the content does not overflow, no scrollbars are shown.
overlay: This value is similar to "auto" but displays a scrollbar only when the content overflows. However, the scrollbar is overlaid on top of the content, affecting the content's layout.
inherit: The "inherit" value allows the overflow property to inherit its value from its parent element.
Let's Understand through the code:-
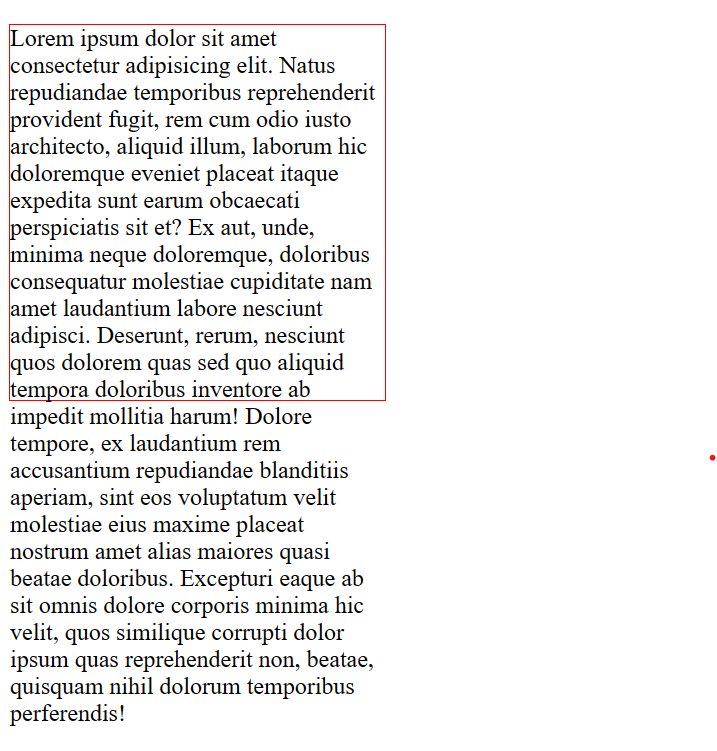
- visible (default):
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
p {
height: 250px;
width: 250px;
border: 1px solid red;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus repudiandae
temporibus reprehenderit provident fugit, rem cum odio iusto architecto,
aliquid illum, laborum hic doloremque eveniet placeat itaque expedita sunt
earum obcaecati perspiciatis sit et? Ex aut, unde, minima neque
doloremque, doloribus consequatur molestiae cupiditate nam amet laudantium
labore nesciunt adipisci. Deserunt, rerum, nesciunt quos dolorem quas sed
quo aliquid tempora doloribus inventore ab impedit mollitia harum! Dolore
tempore, ex laudantium rem accusantium repudiandae blanditiis aperiam,
sint eos voluptatum velit molestiae eius maxime placeat nostrum amet alias
maiores quasi beatae doloribus. Excepturi eaque ab sit omnis dolore
corporis minima hic velit, quos similique corrupti dolor ipsum quas
reprehenderit non, beatae, quisquam nihil dolorum temporibus perferendis!
</p>
</body>
</html>
Result:

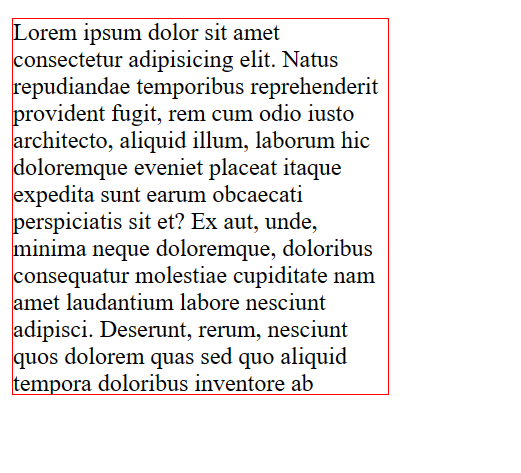
hidden:
<!DOCTYPE html> <html lang="en"> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> p { height: 250px; width: 250px; border: 1px solid red; overflow: hidden; } </style> </head> <body> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus repudiandae temporibus reprehenderit provident fugit, rem cum odio iusto architecto, aliquid illum, laborum hic doloremque eveniet placeat itaque expedita sunt earum obcaecati perspiciatis sit et? Ex aut, unde, minima neque doloremque, doloribus consequatur molestiae cupiditate nam amet laudantium labore nesciunt adipisci. Deserunt, rerum, nesciunt quos dolorem quas sed quo aliquid tempora doloribus inventore ab impedit mollitia harum! Dolore tempore, ex laudantium rem accusantium repudiandae blanditiis aperiam, sint eos voluptatum velit molestiae eius maxime placeat nostrum amet alias maiores quasi beatae doloribus. Excepturi eaque ab sit omnis dolore corporis minima hic velit, quos similique corrupti dolor ipsum quas reprehenderit non, beatae, quisquam nihil dolorum temporibus perferendis! </p> </body> </html>Result:

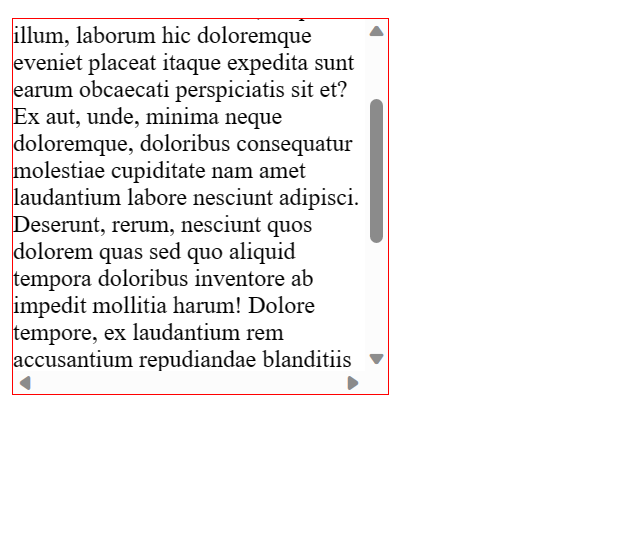
scroll:
<!DOCTYPE html> <html lang="en"> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> p { height: 250px; width: 250px; border: 1px solid red; overflow: scroll; } </style> </head> <body> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Natus repudiandae temporibus reprehenderit provident fugit, rem cum odio iusto architecto, aliquid illum, laborum hic doloremque eveniet placeat itaque expedita sunt earum obcaecati perspiciatis sit et? Ex aut, unde, minima neque doloremque, doloribus consequatur molestiae cupiditate nam amet laudantium labore nesciunt adipisci. Deserunt, rerum, nesciunt quos dolorem quas sed quo aliquid tempora doloribus inventore ab impedit mollitia harum! Dolore tempore, ex laudantium rem accusantium repudiandae blanditiis aperiam, sint eos voluptatum velit molestiae eius maxime placeat nostrum amet alias maiores quasi beatae doloribus. Excepturi eaque ab sit omnis dolore corporis minima hic velit, quos similique corrupti dolor ipsum quas reprehenderit non, beatae, quisquam nihil dolorum temporibus perferendis! </p> </body> </html>Result:

Summary:-
Understanding the overflow property in CSS allows developers to manage the display and behavior of content that exceeds the size of its container. By utilizing different values of the overflow property, such as hidden, scroll, or auto, web developers can control how the content is clipped, whether scrollbars are displayed, or if the container expands to fit the content. This flexibility empowers developers to create visually appealing and user-friendly websites. So go ahead, experiment with the overflow property, and take your web designs to the next level!
Happy Coding!!😊
Subscribe to my newsletter
Read articles from Jahanvi Arora directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
