Deploying a Portfolio App on Azure Static Web App.
 Kene Ojiteli
Kene Ojiteli
A unique way to showcase your work and introduce yourself to others is through a portfolio website. Your initiatives, case studies, and private information are stored on it as an evergreen platform. It's also one of the best ways to demonstrate your personality, background, and abilities.
In this article, I will demo how to host my portfolio app (a single-page app developed with HTML5, CSS3, Bootstrap5 and Javascript) on Azure static web app.
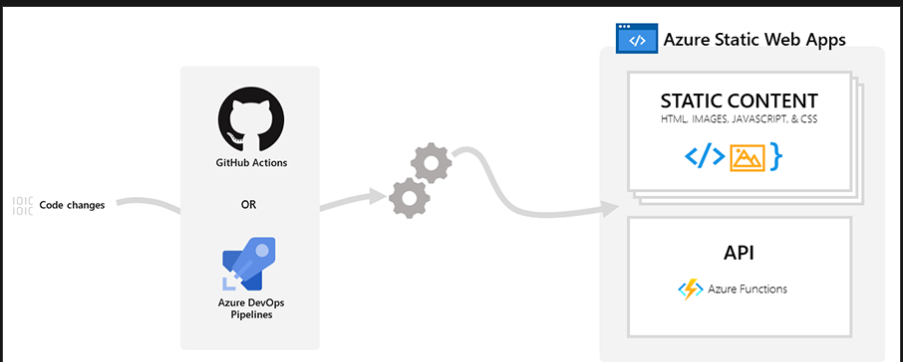
Azure Static Web Apps is a service that automatically builds and deploys web apps to Azure from a code repository. When an Azure Static Web Apps resource is created, Azure interacts directly with GitHub or Azure DevOps, to monitor a branch of your choice. Every time you push commits or accept pull requests into the watched branch, a build automatically runs and your app and API deploy to Azure.
Prerequisites
An Azure account with an active subscription.
An IDE or code editor to create the app.
GitHub account to push your code to.
Steps
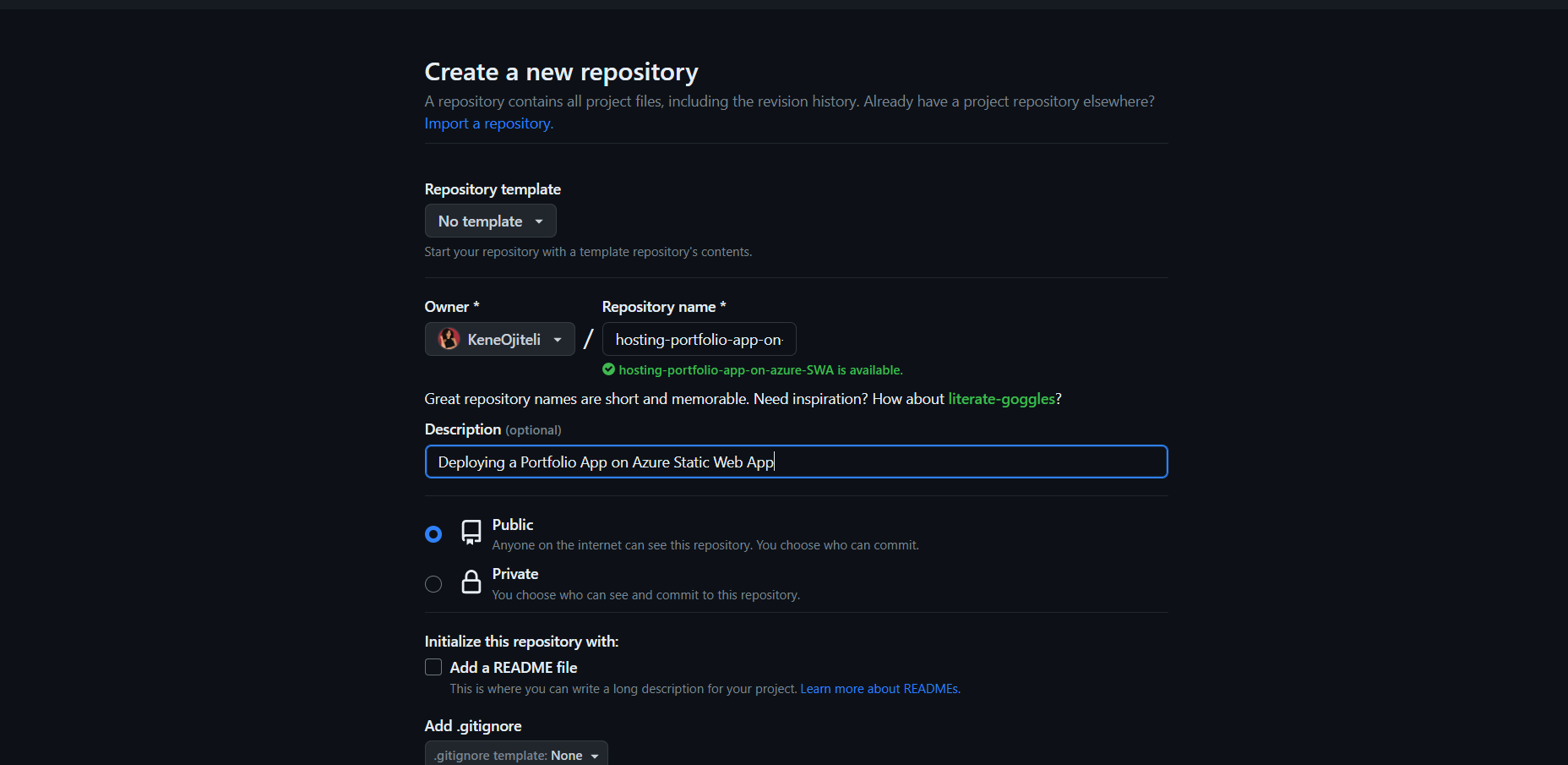
Create a repository on GitHub and push code to the repository.

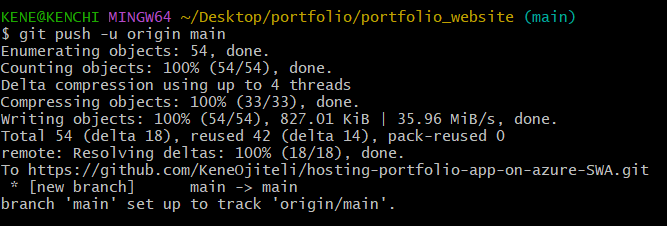
Then push to GitHub.

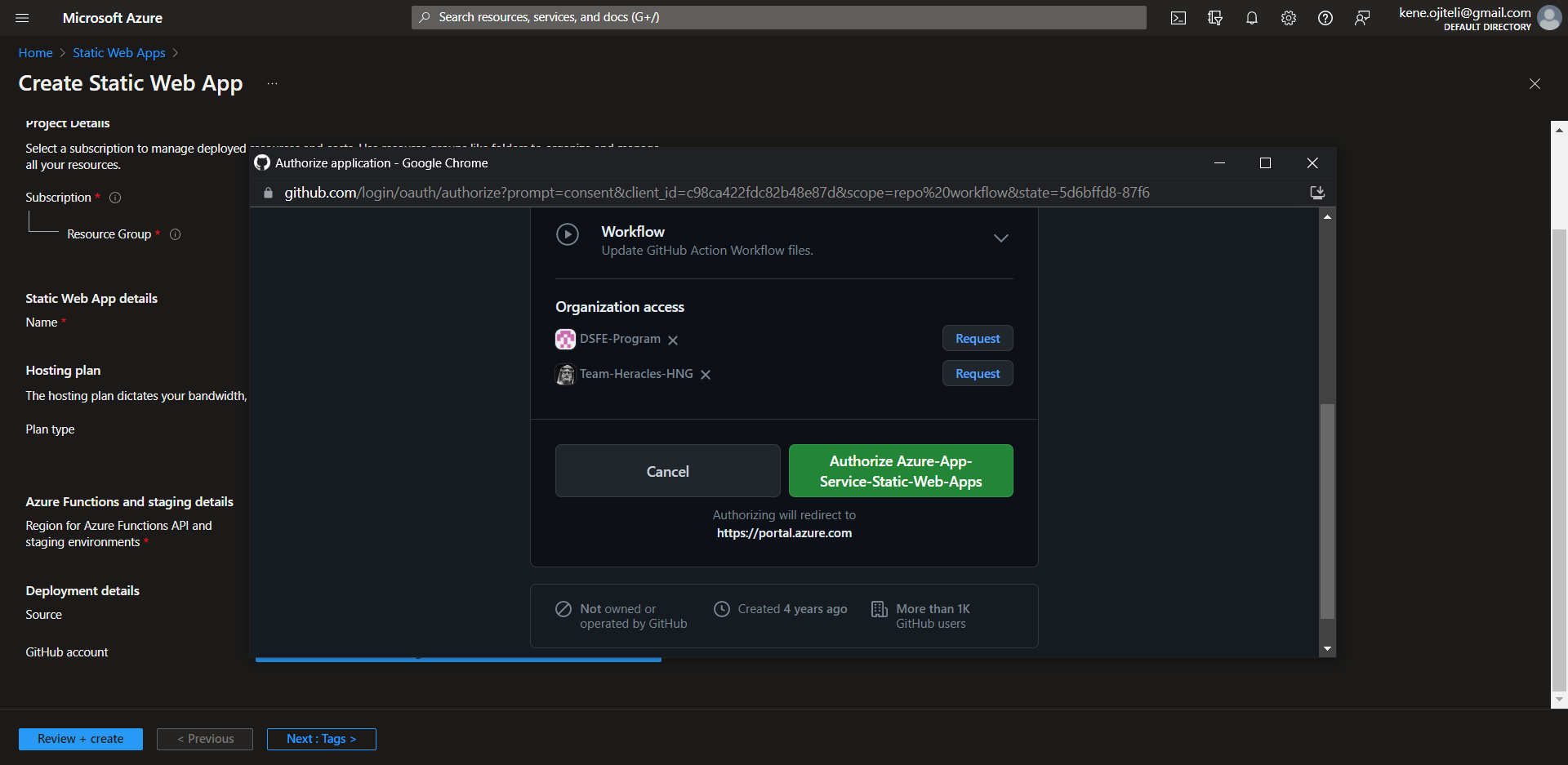
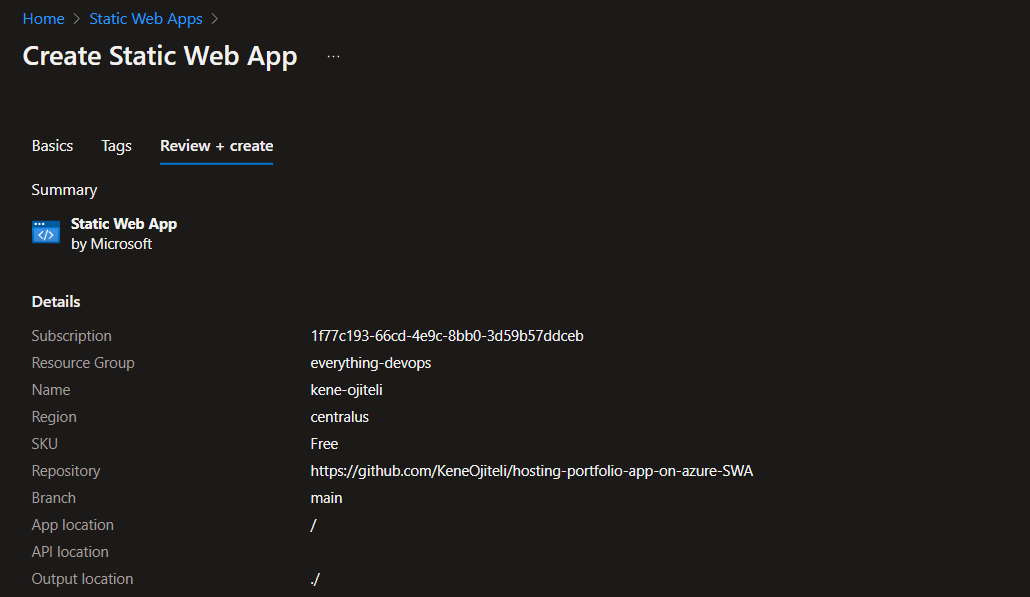
Login to your Azure and search for static web app to create one, while creating a static web app, you will need to connect to a repository (GitHub in this case) to locate the repo and branch with your code.


This is a summary of my static web app, where I specified my repository, branch, app location, resource group, etc.

After clicking Create, the deployment is complete.

This prompt will be visible when navigating to the static web app dashboard because the pipeline is still building on Github actions.

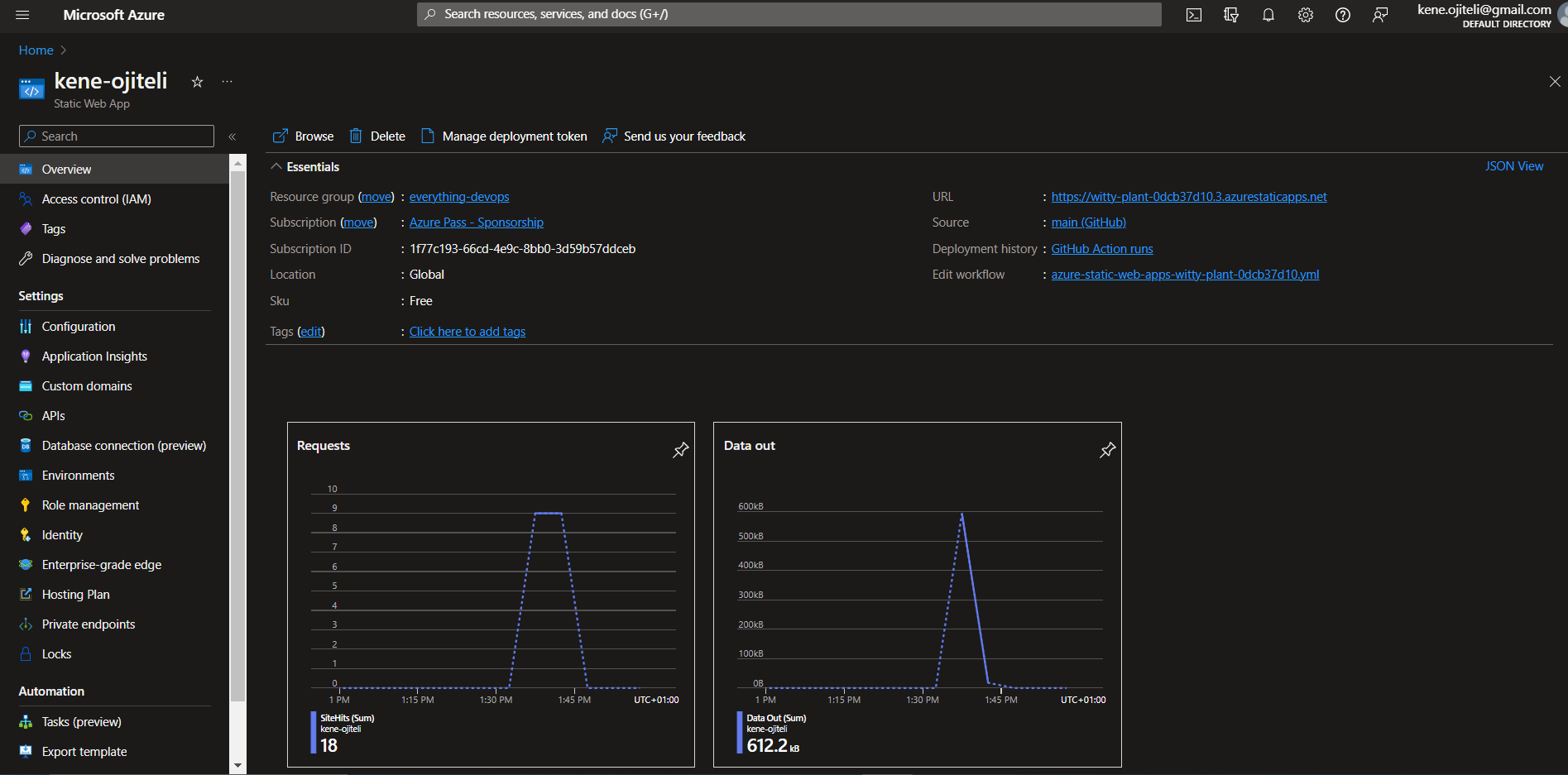
Once it is done deploying, the prompt disappears.

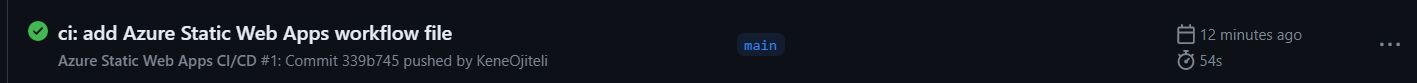
We have a successful run on the pipeline.

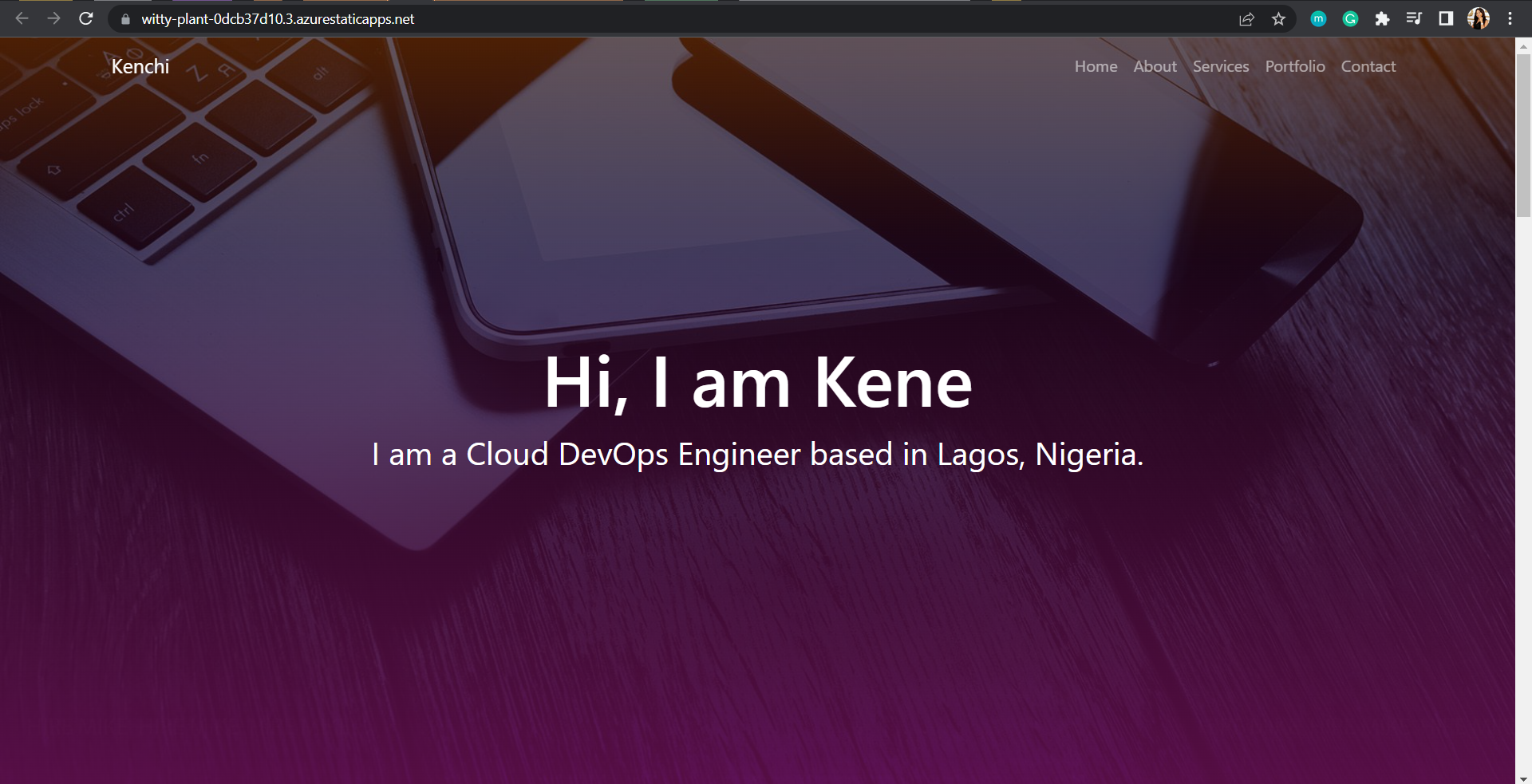
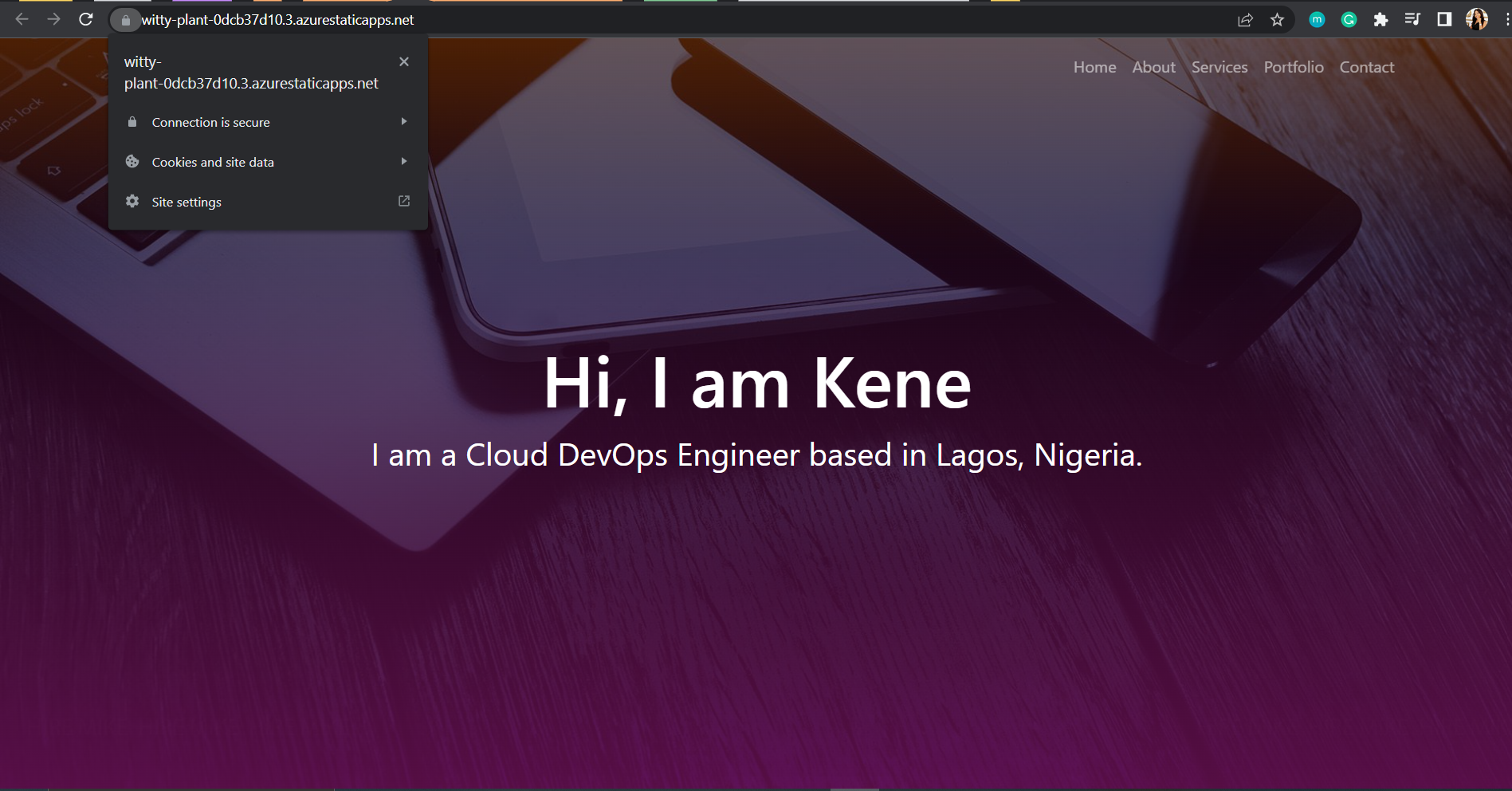
Using the URL (note that the URL is not customized because we are using a free version).

Asides from automatically running a build, Azure static web app also provides an SSL certificate (which is a digital certificate that authenticates a website's identity and enables an encrypted connection).

Thank you for reading and I hope you learned something new, kindly check my GitHub repo for project code.
Subscribe to my newsletter
Read articles from Kene Ojiteli directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Kene Ojiteli
Kene Ojiteli
I have experience building highly accessible, scalable, and reliable cloud infrastructure and have experience with AWS, Linux, Git, Docker, and Kubernetes. S3, EC2, CloudFormation, CloudFront, Auto-Scaling Group, Elastic Load Balancer, IAM, Cloud9, VPC, RDS, Route53, and other AWS services are just a few of the ones I am familiar with. I have experience building CI/CD pipelines, high-availability web apps, and websites. I'm excited about designing, implementing, and automating cloud-based apps while utilizing best practices like configuration management, continuous integration, and deployment.