Introducing ConfigCat's code references feature
 Chavez Harris
Chavez Harris
The primary goal of many software companies today is to keep end users engaged with their software by releasing new features and updates. This is made possible via a mechanism known as feature flagging. As software applications grow and scale to the ever-increasing demand for new features, another problem arises. It is easy to lose track of where we use feature flags throughout our code. This results in forgetting to remove them when their features have been fully implemented and deployed. How do we fix this?
What are feature flags?
To refresh our knowledge of feature flags, here is a simple way of explaining what they are. A feature flag is synonymous with the electric cord that brings power to your device. In software applications, it is a boolean value linked to a feature. Setting the boolean value to false turns the feature off and hides it from users.
Effectively managing your feature flags
As your app grows, the number of feature flags you use can become unmanageable. Forgetting to remove stale or unused feature flags from your code can accumulate what is called "Technical Debt". And if left ignored, it can keep increasing and introduce new problems.
One way to ensure that your feature management solution is correct while keeping clean from technical debt is to leverage a feature flagging solution with the necessary tools for accomplishing this. Using ConfigCat has been the go-to option for me. In the next section, I'll show you how you can keep your technical debts under control without slowing down your feature release cycle.
Finding feature flag references in your code
As software developers, we should implement best practices to keep the features we currently manage and the upcoming ones under control. Feature flags play a chief role and can sometimes be misused and mismanaged. For example, a new feature flag may be created to power the launch of a new feature, and after its feature deployment, it may be forgotten and left in your source code. As more of these instances happen, your source code can become clogged and can lead to potential bugs and errors later on.
Luckily ConfigCat has thought about this and added a code scanning and reference feature to its CLI Tool. Using it, you can identify the usage of every feature flag in your source code. After scanning your code, the tool prints the code blocks to the console indicating where a specific feature flag was used. It also prints warnings to help you identify which flags no longer exist (stale flags).
The ConfigCat CLI tool
The ConfigCat Command Line Interface tool allows you to interact with your ConfigCat resources from your terminal or command prompt. It includes support for most of the functionality provided by the ConfigCat dashboard.
One of its features is the ability to scan your source code to help you identify the feature flags and settings in your code. But rather than just performing a scan, you can also upload the results to your Dashboard for later reference. Let us take a look at how we can set this up.
Using the CLI Tool
Following the instructions mentioned here, install the CLI tool.
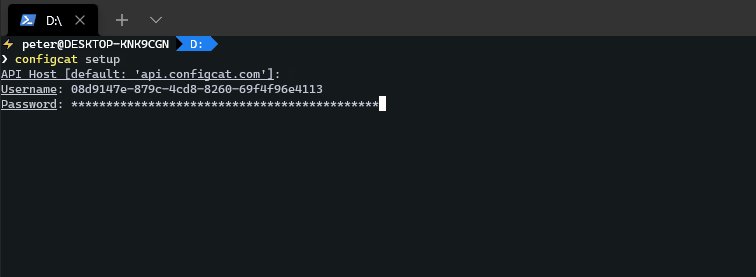
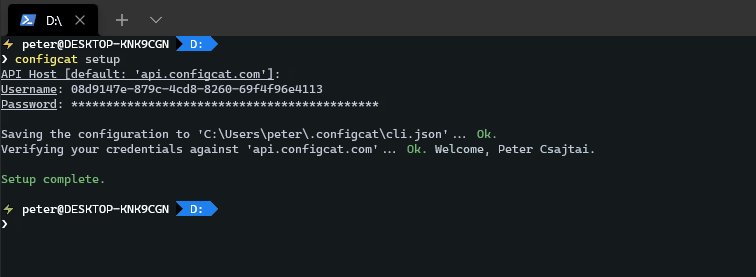
When the installation completes, create your ConfigCat Management API credentials and configure the tool to use them by running the
configcat setupcommand.

If you want to follow along, I included a link to a sample Node.js app here which uses two feature flags. With that said, let's do a live demo together.
Live demo
1. Clone the sample app code repository.
2. In your code editor of choice, open functions.js. Replace ADD-YOUR-FF-KEY-HERE with the feature flag key you created in your ConfigCat dashboard.
3. Repeat the instructions as you did in the last step for the index.js file.
4. In the index.js file, replace YOUR-CONFIGCAT-SDK with your SDK key.
5. With your terminal pointed to the root of the repo, execute the following command to scan and print the feature flag references:
configcat scan . --print
Here is the result of the scan printed to my console:
Comparing the feature flags in the code to the feature flags in the ConfigCat Dashboard.
Choose config:
(Use the UP and DOWN keys to navigate)
| Main Config (Codedbychavez's Product)
Found 4 feature flag / setting reference(s) in 2 file(s). Keys: [formallygreetuser, suggestrandommovie]
/home/codedbychavez/repos/ConfigCat/code-refs-feature-intro-sample/index.js
7: const configCatClient = configcat.getClient("YOUR-CONFIGCAT-SDK");
8:
9:
10: async function greetUser(firstName, lastName, title) {
11: const formallygreetuser = await configCatClient.getValueAsync("formallygreetuser", false);
12: if (formallygreetuser) {
13: return `Hello ${title} ${lastName}`;
14: } else {
15: return `Hey ${firstName}`;
8:
9:
10: async function greetUser(firstName, lastName, title) {
11: const formallygreetuser = await configCatClient.getValueAsync("formallygreetuser", false);
12: if (formallygreetuser) {
13: return `Hello ${title} ${lastName}`;
14: } else {
15: return `Hey ${firstName}`;
16: }
/home/codedbychavez/repos/ConfigCat/code-refs-feature-intro-sample/functions.js
6: "The Whale"
7: ]
8:
9: async function suggestRandomMovieToUser(configCatClient) {
10: const suggestrandommovie = await configCatClient.getValueAsync("suggestrandommovie", false);
11:
12: if (suggestrandommovie) {
13: return listOfMovies[Math.floor(Math.random()*listOfMovies.length)];
14: } else {
8:
9: async function suggestRandomMovieToUser(configCatClient) {
10: const suggestrandommovie = await configCatClient.getValueAsync("suggestrandommovie", false);
11:
12: if (suggestrandommovie) {
13: return listOfMovies[Math.floor(Math.random()*listOfMovies.length)];
14: } else {
15: return 'Your random movie pick is not available today.'
16: }
OK. Didn't find any deleted feature flag / setting references.
Uploading the results to the Dashboard (Optional)
If you need to review the scan report later on, you can upload it to your ConfigCat Dashboard by specifying the --repo and --upload options when executing the command.
configcat scan . --print --upload --repo code-refs-feature-intro-sample
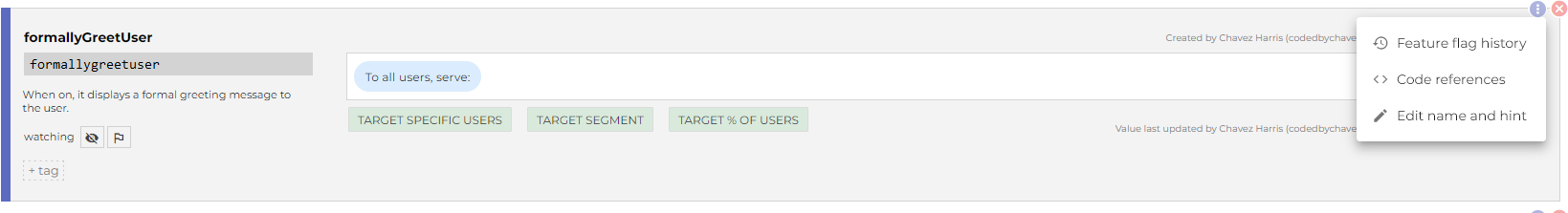
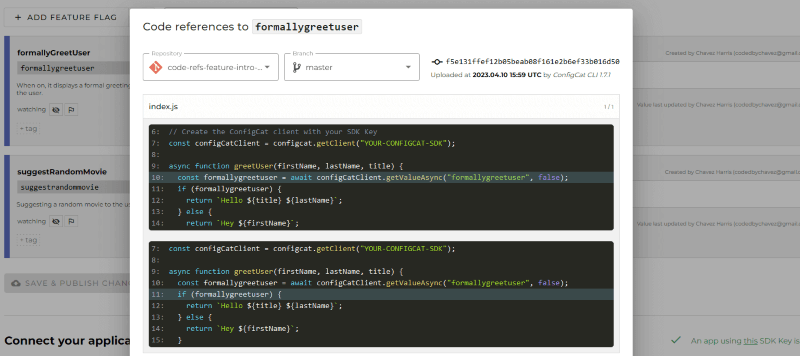
To view the uploaded report containing the references to a specific feature flag key, Select Code references from the popup menu on the right for your feature flag.


My thoughts
While this tool may not be handy for every person on your team, it can be useful for non-technical people such as managers because it brings to their attention the feature flags used across the projects they manage. It can also be used for checking whether a specific feature flag is safe to delete.
This CLI Tool is most applicable in scenarios where a company is using feature flags across multiple projects. It doesn’t add much value where a single project is being used since a simple code search for a particular feature flag key might be adequate.
Conclusion
While feature flags have brought significant advantages to the management and release of new features, it is easy to lose track of what and where they are used throughout your code. Knowing about stale or unused feature flags you may have forgotten to remove can help you significantly lower your technical debts which could cause bugs in your code. Luckily, these cases were thought about and the code reference feature was created to give you an overall picture of your feature flag references.
If you are convinced to try this in your project, I recommend signing up for a free tier ConfigCat account as your first step and reading the documentation here to customize this code scanning feature to your needs.
Stay up-to-date
For more posts like this and other announcements, follow ConfigCat on Twitter, Facebook, LinkedIn, and GitHub.
Subscribe to my newsletter
Read articles from Chavez Harris directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Chavez Harris
Chavez Harris
I'm a frontend engineer and content creator. I write about web development and programming, and I build websites.