🌗 React Native Switch With Icon & Dark Theme Without Packages!! Part 1
 Majd Jalab
Majd Jalab
Hello, As this is my first post here, I'm thrilled to teach you how to create a Switch with Icon and Dark theme without relying on external packages, specifically using React Native. So, let's dive right in and get started on this exciting journey of UI customization.

so let's get started!
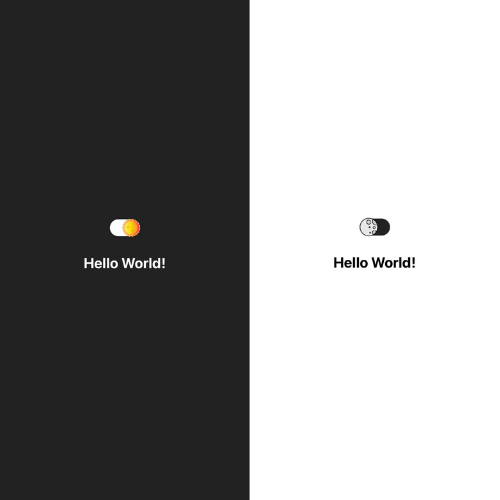
First Let's Create a Switch With an Icon
to do this let's create SwitchWithIcon.js file
import those components & useState to get the state of switch component
import React, { useState } from 'react'; import { TouchableOpacity, View, ImageBackground, StyleSheet } from 'react-native';The component receives three props: onImage, offImage, and onToggle. onImage and offImage are the images to be displayed when the switch is in the "on" and "off" positions, respectively. onToggle is a callback function that is called when the switch is toggled.
const SwitchWithIcon = ({ onImage, offImage, onToggle }) => { }Inside the component, two state variables are declared using the useState hook: isEnabled and isDarkMode. The isEnabled state variable represents the current state of the switch (whether it is on or off), and isDarkMode represents whether the component is in dark mode or not. Both state variables are initialized with the value false.
const [isEnabled, setIsEnabled] = useState(false); const [isDarkMode, setIsDarkMode] = useState(false);The toggleSwitch function is defined within the component. When called, it toggles the state of isEnabled using the logical NOT operator (!). It then toggles the state of isDarkMode by negating its current value. After that, it checks if the onToggle prop is provided and if it is a function. If it is, the onToggle function is called with the new state as an argument.
const toggleSwitch = () => { const newState = !isEnabled; setIsEnabled(newState); setIsDarkMode(!isDarkMode); onToggle && onToggle(newState); };The component returns a TouchableOpacity component, The onPress prop of the TouchableOpacity is set to the toggleSwitch function, so whenever the switch is pressed, the toggleSwitch function will be called.
return ( <TouchableOpacity onPress={toggleSwitch} style={[styles.containerSwitch, { backgroundColor: isDarkMode ? '#fff' : '#222' }]}> </TouchableOpacity> ); };Inside the TouchableOpacity, there is a View component representing the circular part of the switch. The style prop of this View component uses the translateX transform property to move the circle to the right by 20 units when isEnabled is true.
<View style={[styles.circle, { transform: [{ translateX: isEnabled ? 20 : 0 }] }]}> <ImageBackground source={isEnabled ? onImage : offImage} style={styles.imageBackground} /> </View>finally, let's customize the style
const styles = StyleSheet.create({ containerSwitch: { borderRadius: 15, width: 50, height: 28, justifyContent: 'center', }, circle: { width: 30, height: 30, borderRadius: 50, alignItems: 'center', justifyContent: 'center', }, imageBackground: { flex: 1, width: 30, height: 30, }, }); export default SwitchWithIcon;
thank you for reading this and wait for more
Subscribe to my newsletter
Read articles from Majd Jalab directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Majd Jalab
Majd Jalab
I am a skilled software developer with 2+ years of experience specializing in building mobile applications and web solutions