CI/CD pipeline on AWS - Part 2 🚀 ☁
 Dhwarika Jha
Dhwarika Jha
What is CodeBuild?
- AWS CodeBuild is a fully managed build service in the cloud. CodeBuild compiles your source code, runs unit tests, and produces artifacts that are ready to deploy. CodeBuild eliminates the need to provision, manage, and scale your own build servers.
About Buildspec file for Codebuild.
The Buildspec file is a crucial component of AWS CodeBuild. It is a YAML-formatted file that defines the build process and instructions for CodeBuild to execute when building your project. The Buildspec file resides in the source code repository alongside your project files.
The Buildspec file contains a series of build commands, environment variables, and configuration settings that CodeBuild uses to build, test, and deploy your application. It provides the necessary instructions for CodeBuild to execute a build in a consistent and repeatable manner.
Here are some key elements and concepts related to the Buildspec file:
Phases: The Buildspec file is divided into different phases, each representing a specific stage of the build process. The common phases are:
install: Used to install any dependencies required for the build.pre_build: Includes commands to be executed before the build.build: Contains the main build commands.post_build: Includes commands to be executed after the build.
Commands: Each phase consists of one or more commands. Commands can be shell commands, scripts, or AWS CLI commands, depending on your requirements. For example, you can run tests, compile code, or package artifacts using appropriate commands.
Artifacts: Artifacts are the build outputs that are generated during the build process. The Buildspec file can specify the location and file patterns to identify the artifacts that need to be stored or deployed.
Environment Variables: You can define environment variables within the Buildspec file to provide configuration values, secrets, or any other data required during the build process. These variables can be accessed by your build commands.
Hooks: Buildspec files can include hooks to perform specific actions at different stages of the build process. For example, you can use the
pre_buildandpost_buildhooks to execute additional tasks or customize the build behavior.Phases and Commands Overrides: In addition to the standard phases (
install,pre_build,build, andpost_build), you can also define custom phases and override the default commands provided by CodeBuild. This flexibility allows you to tailor the build process according to your project's requirements.
To use the Buildspec file with AWS CodeBuild, you can specify the file location within your project repository or provide the build instructions inline when creating a building project in the AWS Management Console.
The Buildspec file is a powerful tool that enables you to define a structured and automated build process. By using the appropriate commands and configuration options, you can customize CodeBuild to build and deploy your applications seamlessly.
Task
create a simple index.html file in CodeCommit Repository
To create a simple
index.htmlfile in a CodeCommit repository, you can follow these steps:Set up and configure CodeCommit: Ensure you have a CodeCommit repository created and configured on your AWS account. You can do this through the AWS Management Console or AWS CLI.
Clone the CodeCommit repository: Clone the CodeCommit repository to your local machine using a Git client. Make sure you have Git installed on your machine.
git clone <repository-url>Replace
<repository-url>with the URL of your CodeCommit repository.Navigate to the local repository: Change your current working directory to the cloned repository.
cd <repository-name>Replace
<repository-name>with the name of your local repository.Create the
index.htmlfile: Use a text editor or command-line tools to create theindex.htmlfile. For example, you can use the following command to create the file:echo "Hello World" > index.htmlThis command creates the
index.htmlfile with simple HTML content.
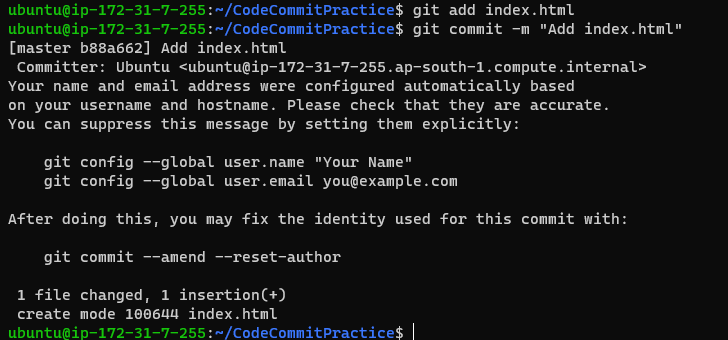
Add and commit the file: Add the
index.htmlfile to the repository and commit the changes.git add index.html git commit -m "Add index.html"This adds the file to the Git repository and commits the changes with a commit message.

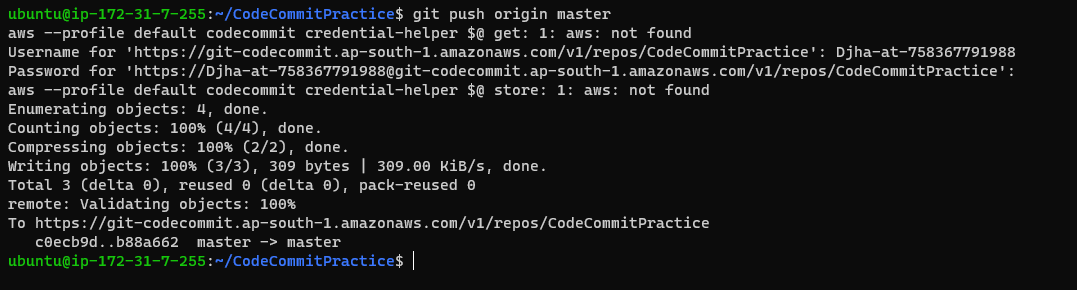
Push the changes to CodeCommit: Push the committed changes to the remote CodeCommit repository.
git push origin masterThis command pushes the changes to the
masterbranch of the CodeCommit repository.
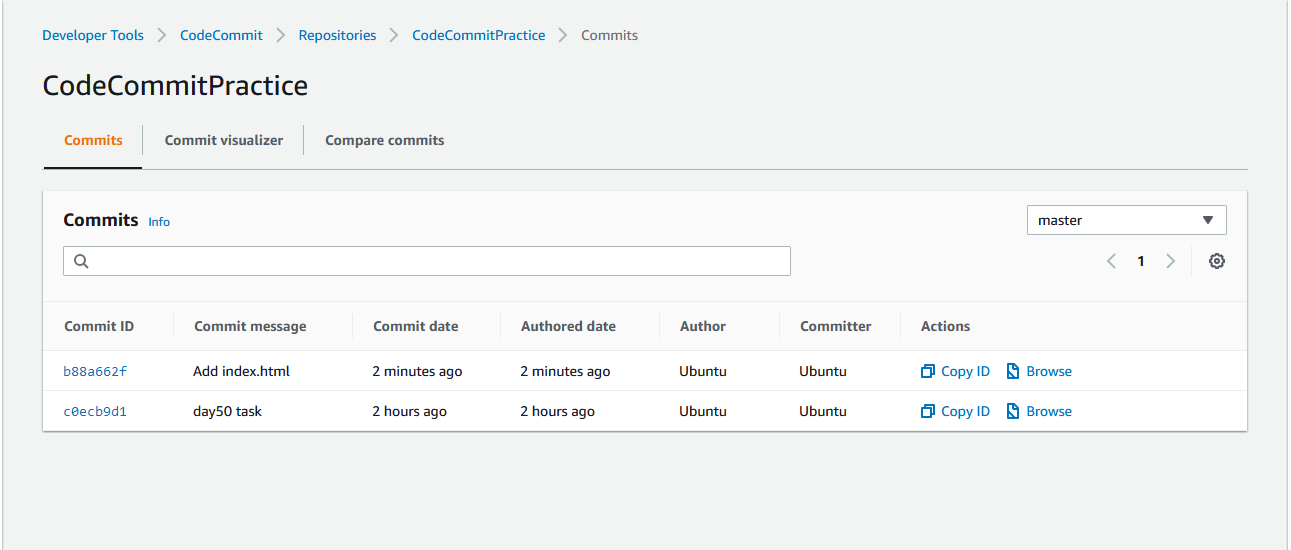
Once the changes are pushed to CodeCommit, the index.html file will be available in the repository. You can then use CodeCommit to manage and version control your index.html file and any other project files within the repository.

Build the index.html using the nginx server
Create a new file named
buildspec.ymlin your local repository with the following content:version: 0.2 phases: pre_build: commands: - echo "starting building" - echo "Installing nginx" - apt-get update - apt-get install -y nginx build: commands: - echo "Copying files to nginx directory" - cp index.html /var/www/html/index.html post_build: commands: - echo "configuring nginx" artifacts: files: - /var/www/html/index.htmlHere's a breakdown of what each section does:
version: 0.2 specifies the version of the Buildspec syntax we're using.
phases: contain the build phases for our project.
install: Installs nginx on the build environment using the apt-get package manager.
build: Copies the index.html file to the default web root directory for nginx.
post_build: Performs any additional configuration for nginx, if necessary.
artifacts: Specifies the location of the index.html file to be included in the build artifact.
Add buildspec.yaml file to CodeCommit Repository and complete the build process.
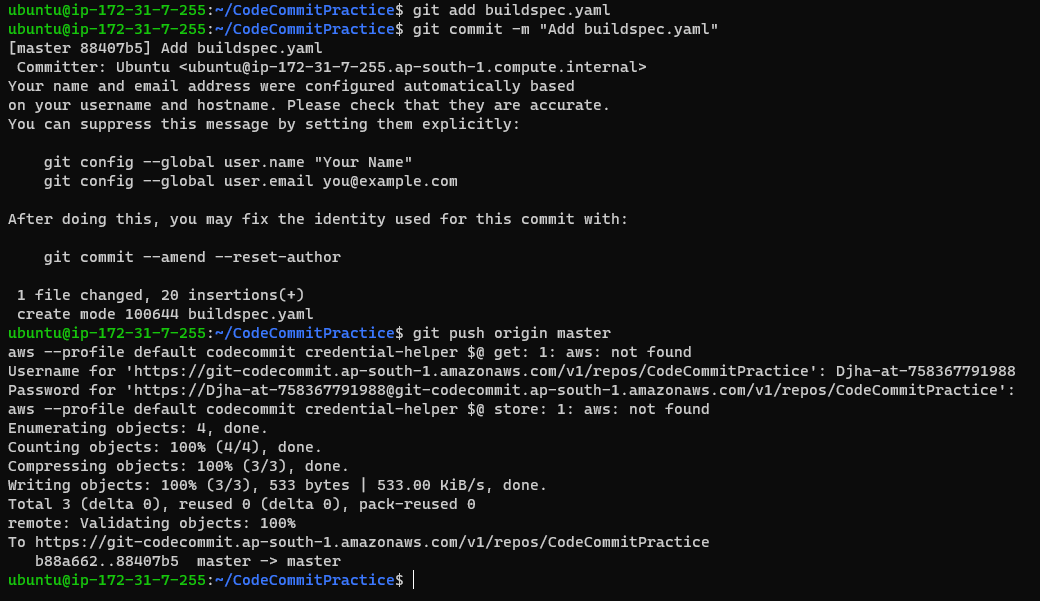
Commit and push the
buildspec.ymlfile to CodeCommit: Commit thebuildspec.ymlfile to the CodeCommit repository.git add buildspec.yaml git commit -m "Add buildspec.yaml" git push origin masterThis adds the file to the Git repository, commits the changes with a commit message, and pushes them to the
masterbranch of the CodeCommit repository.
You have a buildspec.yml and index.html file in your CodeCommit repository

Create build project:
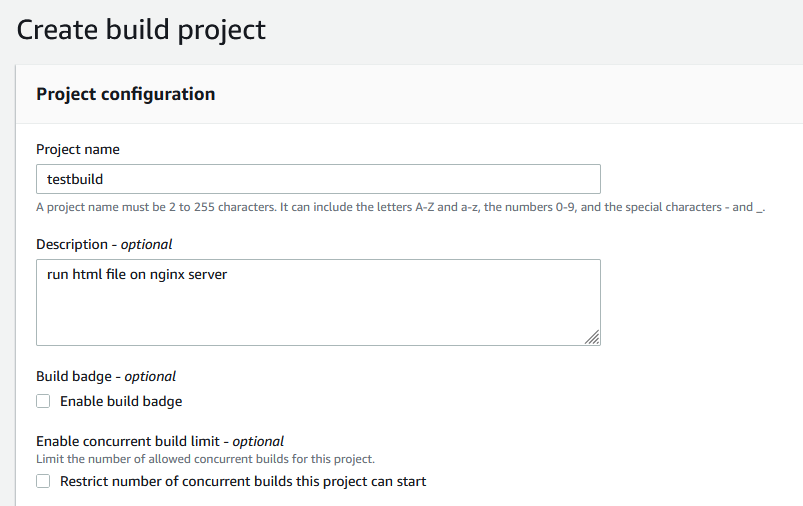
Go to the CodeBuild service. Click the "Create build project" button.

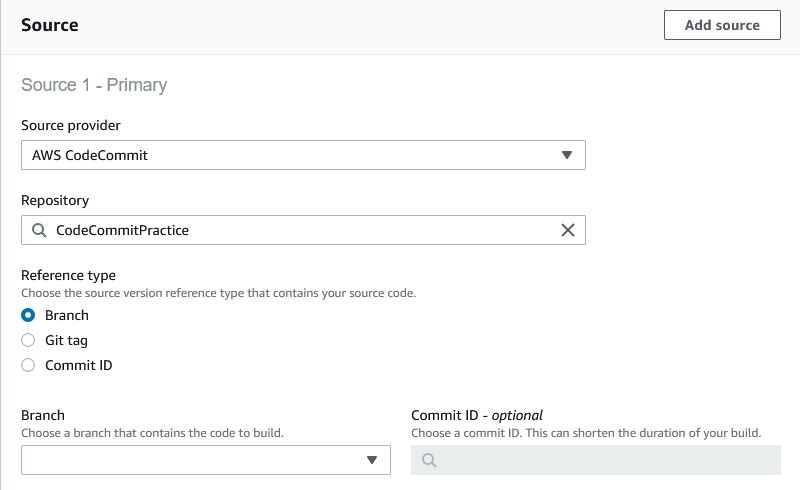
Fill in the details of your build project, including the project name, source provider (CodeCommit), repository, and branch.

In the source section, select source provider AWS CodeCommit, select Repository that you created earlier and select branch master.

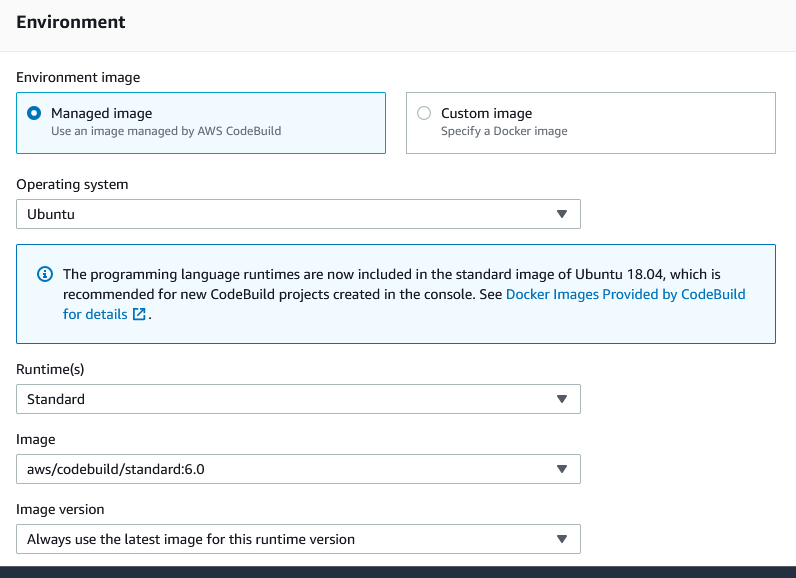
In the Environment section, choose the operating system, runtime ad image.

Create a new service role and Under the "Buildspec" section, choose "Use a build spec file".

Click "Create build project" to create your project.

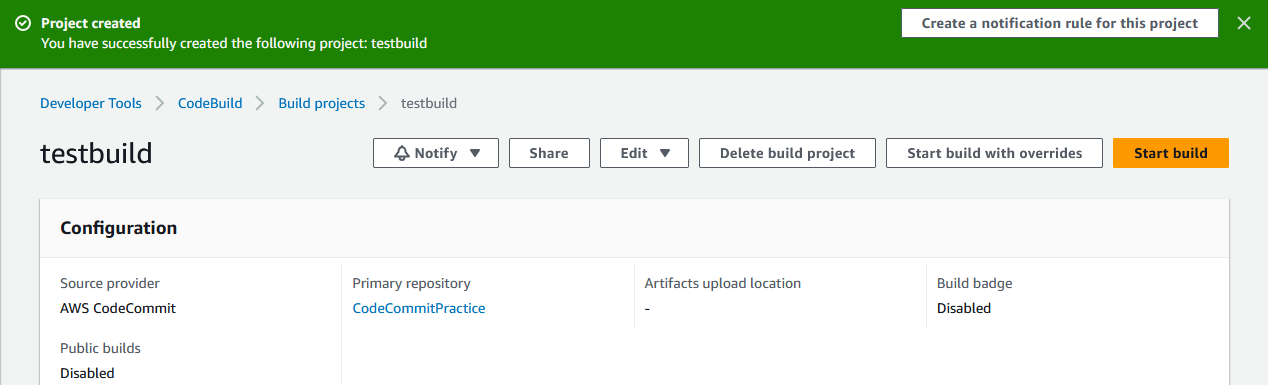
A successfully build project is created.
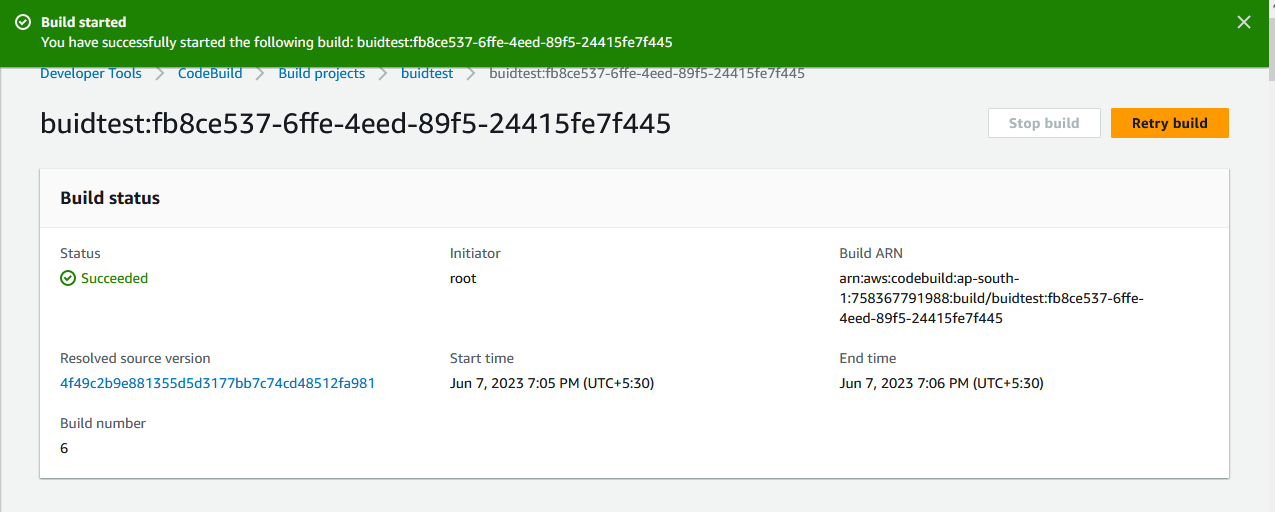
Click the "Start build" button to start a new build.

Check the status of the build which is Succeeded.

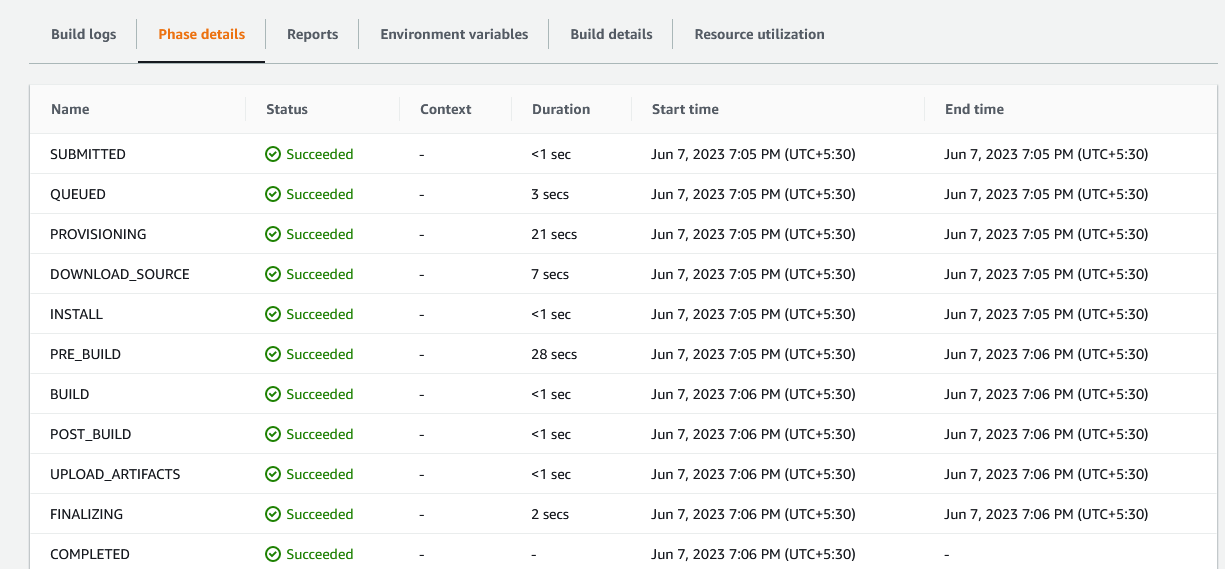
All the phase steps also succeeded.

Subscribe to my newsletter
Read articles from Dhwarika Jha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
