Unveiling the Browser's Magic
 S. Hariharan Reddy
S. Hariharan ReddyTable of contents

Introduction:
Have you ever wondered how browsers transform the code sent by a server into the beautiful websites we see and interact with? In this blog post, we'll take a deep dive into the fascinating world of browser rendering. We'll explore the step-by-step process of how browsers process HTML, CSS, and JavaScript, and provide code examples along the way. Let's embark on this enlightening journey!
Step 1: Retrieving the HTML When you type a URL or click a link, the browser sends a request to the server, asking for the HTML file. The server responds by sending the HTML document back to the browser.
Example:
<!DOCTYPE html>
<html>
<head>
<title>My title</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>My header</h1>
<p>My paragraph</p>
<script src="script.js"></script>
</body>
</html>
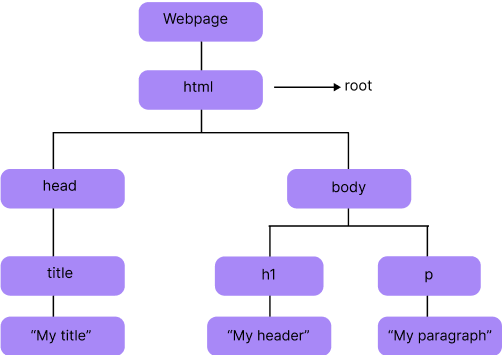
Step 2: Parsing the HTML The browser starts parsing the HTML code, building the Document Object Model (DOM) tree. The DOM represents the structure of the web page, with each HTML element as a node in the tree. The browser creates this tree by identifying HTML tags, attributes, and their relationships.

Step 3: Processing CSS Next, the browser processes the CSS code. It looks for style sheets linked in the HTML document (like our "styles.css" file) and retrieves them from the server. The browser then applies the CSS rules to the corresponding elements in the DOM tree, determining their visual appearance.
Example (styles.css):
h1 {
color: blue;
}
p {
font-size: 16px;
}
Step 4: Rendering the Web Page With the DOM tree and applied CSS styles, the browser can now render the web page. It determines the layout, calculates element positions, and displays the content on the screen based on the specified styles.
Step 5: Executing JavaScript If the HTML document contains JavaScript code (like our "script.js" file), the browser executes it. JavaScript can manipulate the DOM, respond to user interactions, make network requests, and perform various actions to enhance website functionality.
Example (script.js):
const paragraph = document.querySelector('p');
paragraph.textContent = 'Hello, universe!';
Conclusion:
Congratulations! You've now witnessed the behind-the-scenes magic of how browsers process HTML, CSS, and JavaScript. From retrieving the HTML, parsing and building the DOM tree, applying CSS styles, and rendering the web page, to executing JavaScript, every step contributes to creating the interactive websites we enjoy.
Remember, this is just a glimpse into the intricate process. Browsers have complex rendering engines that handle optimization and provide a seamless user experience. So, the next time you visit a website, marvel at the intricate dance between HTML, CSS, JavaScript, and your browser that brings it to life!
Subscribe to my newsletter
Read articles from S. Hariharan Reddy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

S. Hariharan Reddy
S. Hariharan Reddy
Hi, I’m Hariharan Reddy — a Btech graduate passionate about building scalable web applications, managing enterprise databases, and automating real-world workflows. From full-stack development to Oracle DBA and cloud infrastructure, I document my mistakes and learnings here in blogs.