Create a Payment Form on WordPress with Flutterwave.
 Olaobaju Abraham
Olaobaju Abraham
Requirements
Flutterwave Payments is the official Flutterwave plugin for WordPress Integration. A key feature is payment forms.
Flutterwave for business API Keys
PHP version: 7.4 or higher.
Installation
You can install the plugin via Github or WordPress.org
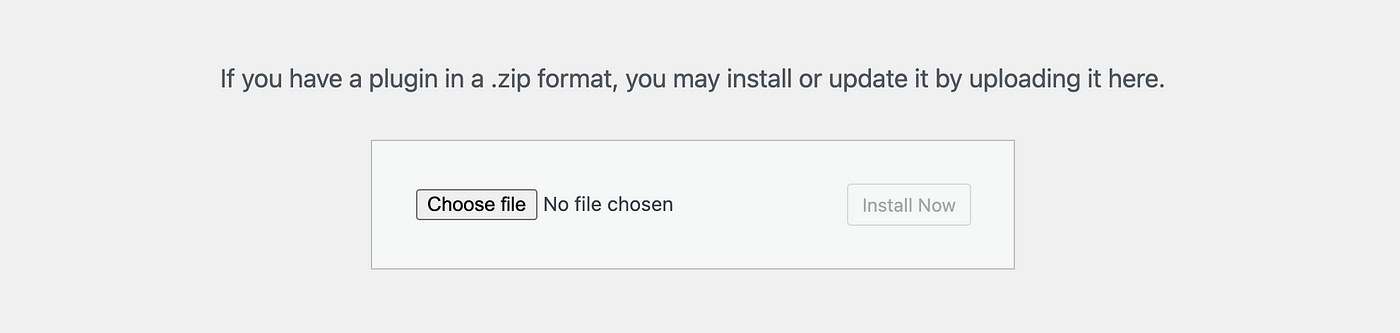
For manual installation, simply download the zip file of the plugin.

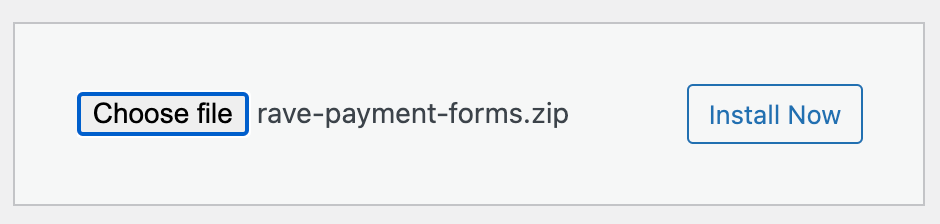
On the top left of the page, click on the ‘upload plugin’ button and upload the zip file.

click on “Install Now”.

After installation you should notice the Flutterwave logo on the side-bar.

Setting up the plugin.
Now the plugin is installed. Click on the settings options. Make sure you fill required fields ( API keys and redirect URLS ).
setup your Webhook. The importance of this is covered here.
To setup your Webhook, simply copy the URL in red and paste it on your Flutterwave Dashboard.


Ensure the the secret hash used is the same as the one specified on your Flutterwave Dashboard.

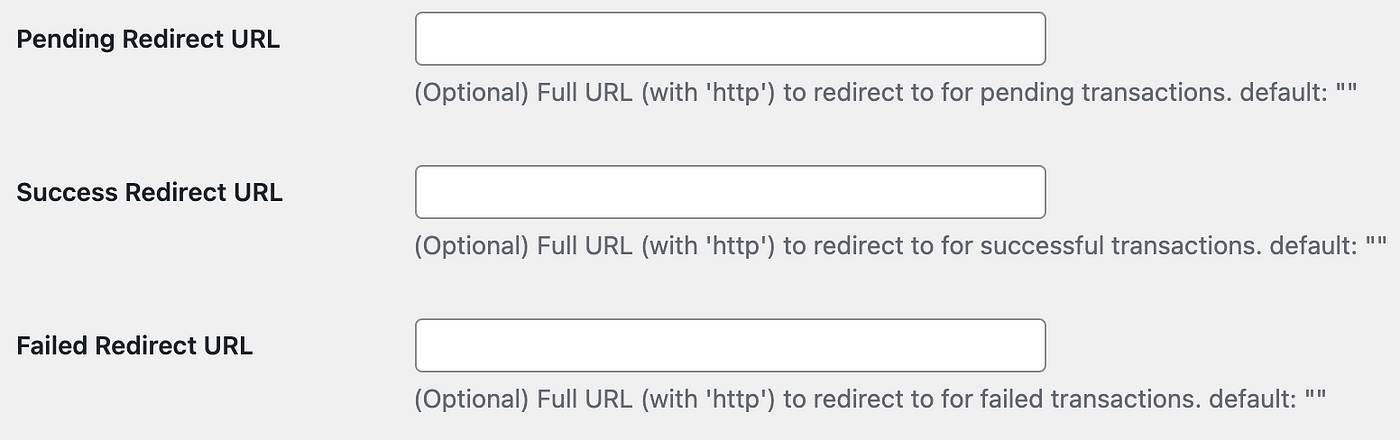
Add Redirect URL for the following events: pending, success, and failed.

To use your site theme to style the form. check the checkbox below.

Confirm all changes and hit the “Save Changes” button.
Usage
To render the form, you need to add or apply the following shortcodes
[flw-pay-button]
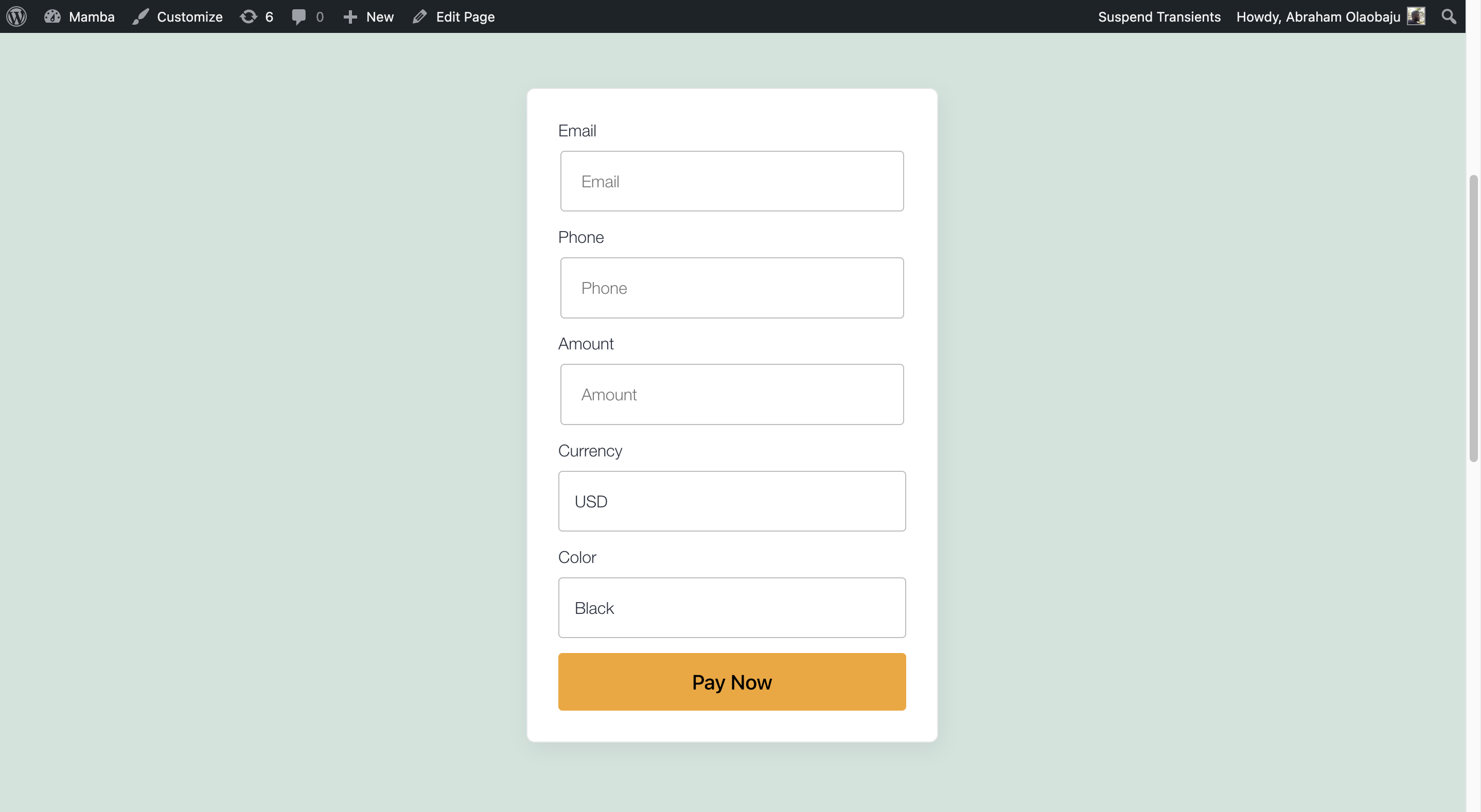
This shortcode renders a payment form with the following default fields.
email
phone
amount
currency
If you see a notice similar to the image below kindly review your settings.

Fields and Form Customisation.
- To add a fullname field to the form use the short code below
[flw-pay-button fullname=1]
2. To specify the currencies to be displayed on the form use the shortcode below.
[flw-pay-button currency=”USD,UGX,NGN”]
3. To exclude fields from the form use the shortcode below.
[flw-pay-button currency=”USD,UGX,NGN” exclude=”phone ”]
4. To add custom fields to the form use the shortcode below.
[flw-pay-button currency=”USD,UGX,NGN” custom_fields=’age:number,color:select|black:#000|white:#fff’]
you can create regular fields as well as dropdown fields.
5. To change the order of the fields use the shortcode below
[flw-pay-button currency=”USD,UGX,NGN” order=”currency,fullname,amount,phone,email”]
if you ommit any of the default fields or custom fields they would not show on the form.
Subscribe to my newsletter
Read articles from Olaobaju Abraham directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Olaobaju Abraham
Olaobaju Abraham
Software Engineer with a passion for Web Development. #php #go #react #python