Introduction to Web & HTML
 Tabish Iqbal
Tabish IqbalTable of contents
- Getting Started with the Web
- Section 2.:- Getting Started with HTML
- <mark>A brief history of HTML</mark>
- <mark>Why index.html?</mark>
- <mark>Creating the first webpage</mark>
- <mark>HTML Code Structure</mark>
- Let's discuss the structure of the HTML-
- <mark>Doctype</mark>
- <mark>Adding Doctype</mark>
- <mark>HTML 5 Doctype</mark>
- <mark><html></mark>
- <mark><head></mark>
- <mark><meta charset="UTF-8"></mark>
- What is <meta charset="utf-8">?
- Why 'utf-8'?
- What if I forget to include <meta charset="utf-8"> in my HTML file?
- <mark><meta http-equiv="X-UA-compatiable" content="IE=edge"></mark>
- <mark><meta name="viewport" content="width=device-width, initial-scale=1.0"></mark>
- <mark><title></mark>
- <mark><body></mark>
- <mark>HTML Tags & Elements</mark>
- <mark>Some Examples of HTML Tags & Elements -</mark>
- Heading Tags -
- <mark><P> Tag (Paragraph)</mark>
- <mark>What is the <p> Tag in HTML used for?</mark>
- <mark>Examples</mark>
- Supported image formats
- Image loading errors
- <mark>Summary:-</mark>

Getting Started with the Web
What is the web/www?
The world wide web (www) is also known as the Web. The web is the collection of millions of computers that are connected for the interchange of information via different websites.
What is a webpage?
A web page is a simple document that is accessed by a browser.
You can create a webpage in HTML language.
What is a Website?
A website is a collection of linked web pages that can be accessed by a unique domain name.
You can create a website using HTML, CSS and JavaScript. We will discuss CSS and JavaScript in another article.
What is a Web Server?
A web server is a collection of computers that share some resources with the user as per their request.
Apache
It is the most common as well as most famous open-source cross-platform web server software. some of the other web servers are - Nginx, IIS, Apache Tomcat, Lighttpd, Litespeed web server, etc.
Section 2.:- Getting Started with HTML
A brief history of HTML
| Version | Specification | Release Date |
| 1.0 | N/A | 1994-01-01 |
| 2.0 | RFC 1866 | 1995-11-24 |
| 3.2 | W3C: HTML 3.2 Specification | 1997-01-14 |
| 4.0 | W3C: HTML 4.0 Specification | 1998-04-24 |
| 4.01 | W3C: HTML 4.01 Specification | 1999-12-24 |
| 5 | WHATWG: HTML Living Standard | 2014-10-28 |
| 5.1 | W3C: HTML 5.1 Specification | 2016-11-01 |
HTML (Hypertext Markup Language) uses a markup system composed of elements that represent specific content. Markup means that with HTML you declare what is presented to a viewer, not how it is presented.
Visual representations are defined by Cascading Style Sheets (CSS) and realized by browsers.
HTML is sometimes called a programming language but it has no logic, so it is a Markup-Language.
HTML tags provide semantic meaning and machine-readability to the content on the page.
An element usually consists of an opening tag (<element_name>), and a closing tag (</element_name>).
some HTML elements don't have a closing tag or any content. These are called void elements. Void elements include - <img>, <meta>, <link>, <br> and <input>, etc.
Why index.html?
The index.html page is the most common name used for the default page shown on a website if no other page is specified when a visitor requests the site. In other words, index.html is the name used for the homepage of the website.
Creating the first webpage
HTML files can be created using any text editor. The files must be saved with an index.html or default.html extension to be recognized as HTML files.
Once created, this file can be opened in any web browser.
The following HTML example creates a simple "Our First Web Page" web page.
HTML Code Structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Our First Web Page</title>
</head>
<body>
<h1>Our First Web Page</h1>
</body>
</html>
Let's discuss the structure of the HTML-
Doctype
Defines the HTML version used in the document.
Adding Doctype
The <!DOCTYPE> declaration should always be included at the top of the HTML document, before the <html> tag. Version ≥ 5 See HTML 5 Doctype for details on the HTML 5 Doctype.
<!DOCTYPE html>
HTML 5 Doctype
HTML5 is not based on SGML (Standard Generalized Markup Language) and therefore does not require a reference to a DTD (Document Type Definition). HTML 5 Doctype declaration:
Case Insensitivity
Per the W3.org HTML 5 DOCTYPE Spec:
A DOCTYPE must consist of the following components, in this order:
A string that is an ASCII case-insensitive match for the string "<!DOCTYPE"
Therefore the following DOCTYPEs are also valid:-
<!doctype html>
<!dOCtyPe html>
<!DocTYpe html>
This is the reference of an article that discusses the topic extensively: Uppercase or lowercase doctype?
<html>
Opens the page. No markup should come after the closing tag (). The lang attribute declares the primary language of the page using the ISO language codes (en for English).
<html lang="en">
<head>
Opens the head section, which does not appear in the main browser window but mainly contains information about the HTML document, called metadata. It can also contain imports from external stylesheets and scripts. The closing tag is </head>.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Our First Web Page</title>
</head>
<meta charset="UTF-8">
What is <meta charset="utf-8">?
Let's break down the line <meta charset="utf-8"> to derive its meaning:
<meta>is an HTML tag that contains metadata about a web page, or more specifically, descriptors that tell search engines what type of content a web page contains that is hidden from display.charsetis an HTML attribute that defines the character encoding for your browser to use when displaying the website content.utf-8is a specific character encoding.
In other words, <meta charset="utf-8"> tells the browser to use the utf-8 character encoding when translating machine code into human-readable text and vice versa to be displayed in the browser.
Why 'utf-8'?
Today, more than 90% of all websites use UTF-8. Before TF-8 became the standard, ASCII was used. Unfortunately, ASCII only encodes English characters, so if you used other languages whose alphabet does not consist of English characters, the text wouldn't be properly displayed on your screen.
For example, say I wanted to display some Arabic text that says "Hello World!" on a screen using the following snippet of code with the charset set equal to ascii:
<!DOCTYPE html>
<html>
<head>
<meta charset="ascii"> <!-- char encoding is set equal to ASCII -->
</head>
<body>
<h1>!مرحبا بالعالم</h1>
</body>
</html>
Now, if you go to your browser, you'll see that the text is displayed as gibberish 🥴:

Warning:- Please try the above code with some text editors such as Notepad to get understand it well because it sometimes does not work in vs-code.
However, if we change the charset to utf-8, the code is as follows:
The text is now displayed properly 🥳:
Thus, UTF-8 was created to address ASCII's shortcomings and can translate almost every language in the world. Because of this and its backward compatibility with ASCII, almost all browsers support UTF-8.
What if I forget to include <meta charset="utf-8"> in my HTML file?
Don't worry — HTML5 is to the rescue! 🦸
The default character encoding used in HTML5 is UTF-8. This means if you include <!DOCTYPE html> At the top of your HTML file (which declares that it's an HTML5 file), it'll automatically use UTF-8 unless specified otherwise.
Furthermore, most browsers use UTF-8 by default if no character encoding is specified. But because that's not guaranteed, it's better to just include a character encoding specification using the <meta> tag in your HTML file.
<meta http-equiv="X-UA-compatiable" content="IE=edge">
A tag with the http-equiv attribute set to “X-UA-Compatible” and the content attribute set to “IE=edge” is used to force Internet Explorer (IE) to use the latest version of the rendering engine. Regardless of the document’s compatibility mode.
It’s worth noting that this meta tag is only relevant for Internet Explorer, and other modern browsers will simply ignore it.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
This meta tag helps control the mobile layout of the webpage. The first part, the viewport is the user's visible area of the web page. The viewport will vary between devices and be smaller on mobile. This meta tag helps let us take control of the viewport.
width=device-width sets the width of the webpage to the width of the device screen. initial-scale=1.0 sets the initial zoom level of the webpage when it's loaded.
Without this meta tag, you would notice everything on a mobile would be very small and squeezed to fit the content to look the same as it does on a monitor.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
The <title> HTML element defines the document's title that is shown in a browser's title bar or a page's tab. It only contains text; tags within the element are ignored.
<title>Our First Web Page</title>

<body>
All the content inside the <body> tag is only visible on the webpage.
For Example -
As shown in the example, the <body> tag is always enclosed within the <html> tag and there can be only one <body> tag in the whole webpage. It is usually present after the <head> tag. The content in the tag is written between the opening (<body>) and closing (</body>) tags.
Syntax :-
<body> Contents .... </body>
HTML Tags & Elements
HTML Tags - HTML Tags are building blocks of an HTML Page. They tell the browser how it should display content to the user. A tag starts with a < bracket and ends with a > bracket. Most tags exist in pairs in HTML. Tags have an opening and closing part. They are similar, except the closing part has a / sign after the opening bracket.
Syntax
Opening tag: <TagName>
Closing tag: </TagName>
HTML Elements - HTML Element includes a start tag, content, and an end tag. HTML Elements are components of the web page. Let's say we created a div block and filled it with some text. Then the text-filled div becomes the component of the HTML Page. The <div></div> tags along with the content inside it become a component and HTML Element. This will be rendered and shown to the user.
<p>This is an element<p>
An HTML element consists of a start tag, some content, and an end tag. You can also have attributes in your tags such as class or id name.
<p class="className" id="idName">This is an Element</p>
To know more about HTML Elements & Tags Refer to this article.
Some Examples of HTML Tags & Elements -
Heading Tags -
Heading tags are used to define the heading of the webpage there is a hierarchical structure for the headings followed by h1 to h6.
<P> Tag (Paragraph)
The <p> HTML element represents a paragraph.
Syntax:- Below given is the syntax for the p tag in HTML.
<p>...</p>
For Example-
What is the <p> Tag in HTML used for?
Below are some points regarding the usage or how we can use the p tag <p\> in HTML:
p tag <p> in HTML is used to contain a paragraph of text in a document.
p tag <p> in HTML is the most commonly used block-level element and always starts on a new line. Although, other block-level elements can't be contained inside it.
In case another block-level element is used before the closing p tag </p>, then the paragraph is automatically closed.
The browsers add margins automatically before and after each paragraph.
p tag in HTML is inline and text content. i.e., it is built into the web page instead of being loaded from an external file.
The start tag <p> in the p tag is required but the end tag </p> is optional.
p tag <p> in HTML can be used for structural grouping of related content, such as images or form fields.
Usually, the browser ignores the line break or space between the text inside the p tag <p>.
HTML Version: 2, 3.2, 4, 4.01, 5 supports p tag <p>
Examples
After having a brief discussion on the p tag, let us look at some examples to clearly understand the usage of the p tag in HTML.
Align text in a paragraph
Code:
Explanation: In the above example, we have seen how we are using a p tag in our HTML document. Above, in the head section, there is a style sheet where we are calling the class attribute of the p tag in the body with the value of paragraph with .paragraph notation. Now the content inside the p tags <p> will be styled equally according to the .paragraph style definition in the head section. Inside the .paragraph in the style sheet, we are using CSS text-align property to align the p tag text in the center of the page.
To know more about <P> tag refer this article.
Lorem :-
The lorem tag inserts a specified amount of random text.

To use lorem simply type "lorem (and the number of words you want)" as "lorem100" and hit the tab key to insert 100 random text in your code you can insert as many words as you want.
Example To insert 20000 words using lorem tag-
Anchor <a> Element
The <a> HTML element (or anchor element), with its href attribute creates a hyperlink to web pages, files, email addresses, locations on the same page, or anything else a URL can address.
To know more click to refer to this article.
Image <img> Element
The <img> HTML element embeds an image into the document.
The above example shows the usage of the <img> element:
The
srcattribute is required and contains the path to the image you want to embed.The
altattribute holds a text description of the image, which isn't mandatory but is incredibly useful for accessibility — screen readers read this description out to their users so they know what the image means. Alt text is also displayed on the page if the image can't be loaded for some reason: for example, network errors, content blocking, or linkrot.
There are many other attributes to achieve various purposes:
Referrer/CORS control for security and privacy: see
crossoriginandreferrerpolicy.Use both
widthandheightto set the intrinsic size of the image, allowing it to take up space before it loads, to mitigate content layout shifts.The responsive image hints with
sizesandsrcset(see also the<picture>element and our Responsive images tutorial).
Supported image formats
The HTML standard doesn't list what image formats to support, so user agents may support different formats.
Note: The Image file type and format guide provides comprehensive information about image formats and their web browser support. This section is just a summary!
The image file formats that are most commonly used on the web are:
APNG (Animated Portable Network Graphics) — Good choice for lossless animation sequences (GIF is less performant)
AVIF (AV1 Image File Format) — Good choice for both images and animated images due to high performance.
GIF (Graphics Interchange Format) — Good choice for simple images and animations.
JPEG (Joint Photographic Expert Group image) — Good choice for lossy compression of still images (currently the most popular).
PNG (Portable Network Graphics) — Good choice for lossless compression of still images (slightly better quality than JPEG).
SVG (Scalable Vector Graphics) — Vector image format. Use for images that must be drawn accurately at different sizes.
WebP (Web Picture format) — Excellent choice for both images and animated images
Formats like WebP and AVIF are recommended as they perform much better than PNG, JPEG, and GIF for both still and animated images. WebP is widely supported while AVIF lacks support in Edge.
SVG remains the recommended format for images that must be drawn accurately at different sizes.
Image loading errors
If an error occurs while loading or rendering an image, and an onerror event handler has been set for the error event, that event handler will get called. This can happen in several situations, including:
The
srcattribute is empty ("") ornull.The
srcURL is the same as the URL of the page the user is currently on.The image is corrupted in some way that prevents it from being loaded.
The image's metadata is corrupted in such a way that it's impossible to retrieve its dimensions, and no dimensions were specified in the
<img>element's attributes.The image is in a format not supported by the user agent.
Refer the official documentation for more information.
Boiler Plate Code
It is the snippets of the code which is to be used with very little or no alteration.
A boilerplate is a unit of writing that can be reused over and over without change. By extension, the idea is sometimes applied to reusable programming, as in “boilerplate code.”
So, we can conclude that- In computer programming, boilerplate code or boilerplate refers to sections of code that have to be included in many places with little or no alteration.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Our First Web Page</title>
</head>
<body>
<h1>Our First Web Page</h1>
</body>
</html>
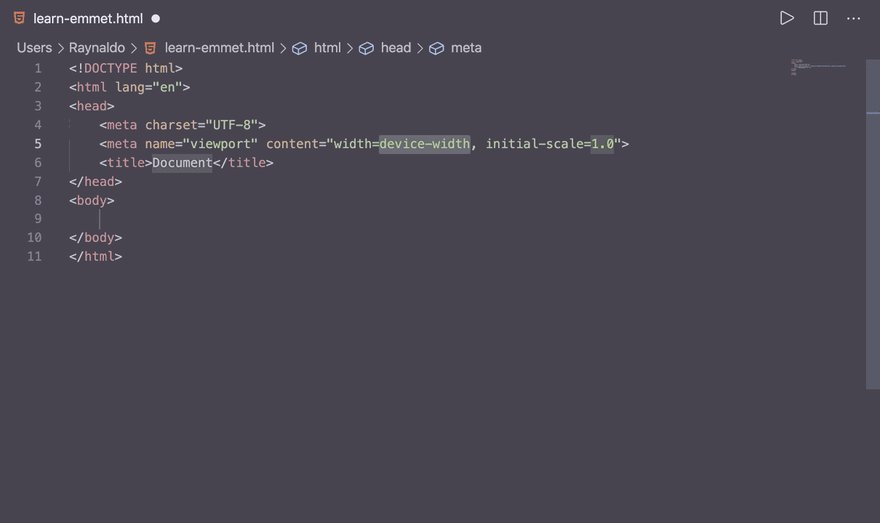
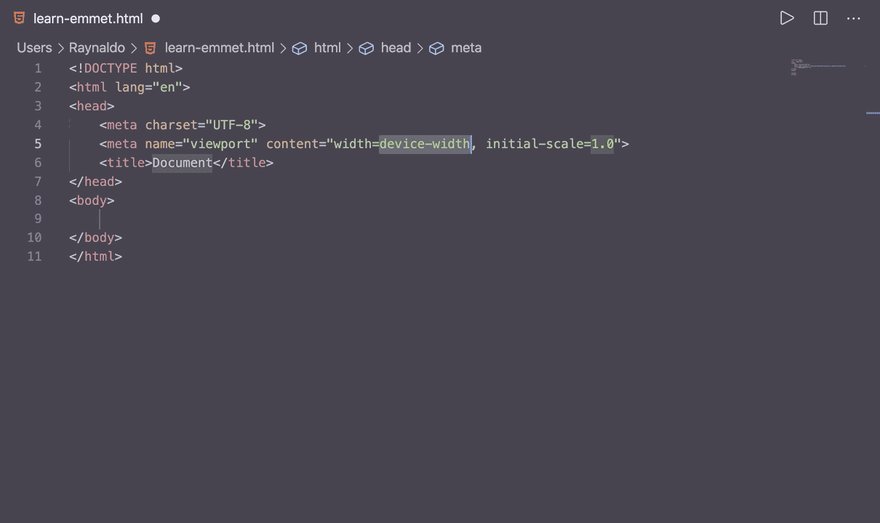
There are some shortcuts to use these boilerplate codes called Emmet Abbreviations.
Let's see how the Emmet Abbreviations work for HTML?
What is Emmet?
"Emmet is a web-developer’s toolkit that can greatly improve your HTML & CSS workflow:"(https://docs.emmet.io/)

Type "!" + press the "tab" and boom! it will automatically generate the boilerplate code for you.
To speed up your coding and to know more about emmet please refer to this article and its official documentation.
Summary:-
The article provides an introduction to the web and HTML, focusing on the basics of web pages and websites. It explains that the web, also known as the World Wide Web (www), is a collection of interconnected computers that exchange information through websites. A web page is a simple document accessed by a web browser, and websites are collections of linked web pages. The article mentions that HTML, CSS, and JavaScript are used to create websites, with HTML being a markup language that declares the content of a webpage.
The article also briefly discusses web servers, mentioning Apache as a popular open-source web server software. It then delves into the topic of HTML, providing a brief history of its different versions. It explains that HTML uses tags to define the structure and content of a webpage. Some tags have opening and closing tags, while others are void elements. The article highlights the importance of the "index.html" file, which serves as the default homepage for a website.
Furthermore, the article examines the structure of an HTML file, explaining the purpose of each element, such as the doctype declaration, the <html> tag, the <head> section for metadata, and the <body> section for visible content. It discusses the <meta> tag and its attributes, including a charset for specifying character encoding and a viewport for controlling the mobile layout of a webpage. The <title> tag is also explained as the element that defines the title of the webpage.
The article introduces HTML tags and elements, providing examples of heading tags, the <p> tag for paragraphs, the <a> tag for creating hyperlinks, and the <img> tag for embedding images. It mentions the usage of lorem tag for generating random text and provides information on the supported image formats in HTML.
Overall, the article serves as a beginner's guide to understanding the basics of the web, HTML, and creating a simple webpage.
Thank You!
for reading the article, I hope you found it informative and helpful in understanding the basics of the web and the HTML.
I hope this article provided you with a solid foundation to start building web pages using HTML. Stay tuned for more articles where we will discuss more on HTML in our upcoming articles, which is essential to build a rock-solid foundation in development.
If you have any further questions or need clarification on any topic discussed in the article, please feel free to ask. Happy coding and best of luck with your web development journey!
Subscribe to my newsletter
Read articles from Tabish Iqbal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Tabish Iqbal
Tabish Iqbal
I am Learning MERN Stack for developing Web & hybrid Mobile Application. I am learning currently on Frontend technologies (HTML5, CSS3, Tailwind, Javascript, and other JS libraries) and will learn Backend technologies (Mongo DB & Node JS) in a span of 6 months with great projects, keep an eye on my profile for updates. I am also skillful in C, C++ Java and Data Structures & Algorithms. Aspiring for a challenging career in Software Development as to use my learned skills and experience for best results.