Liferay and Integration with React
 Okan DAVUT
Okan DAVUTHi everyone in this article i will try to explain Liferay Portal and what is it. Currently i’m learning so this article is good for beginners.
Liferay is the Java EE portal that you can create websites it’s like wordpress. Also Liferay is open source and you can check codes here.
Liferay allows you to create a website using developer-created portlets in the portal. While developing, after installing liferay server on your computer, you can make changes to the portlets and view them on the website.
As a frontend developer, I only work React side of portlets. That’s why I don’t go into portlet detail too much. For more information, you can review its documentation.
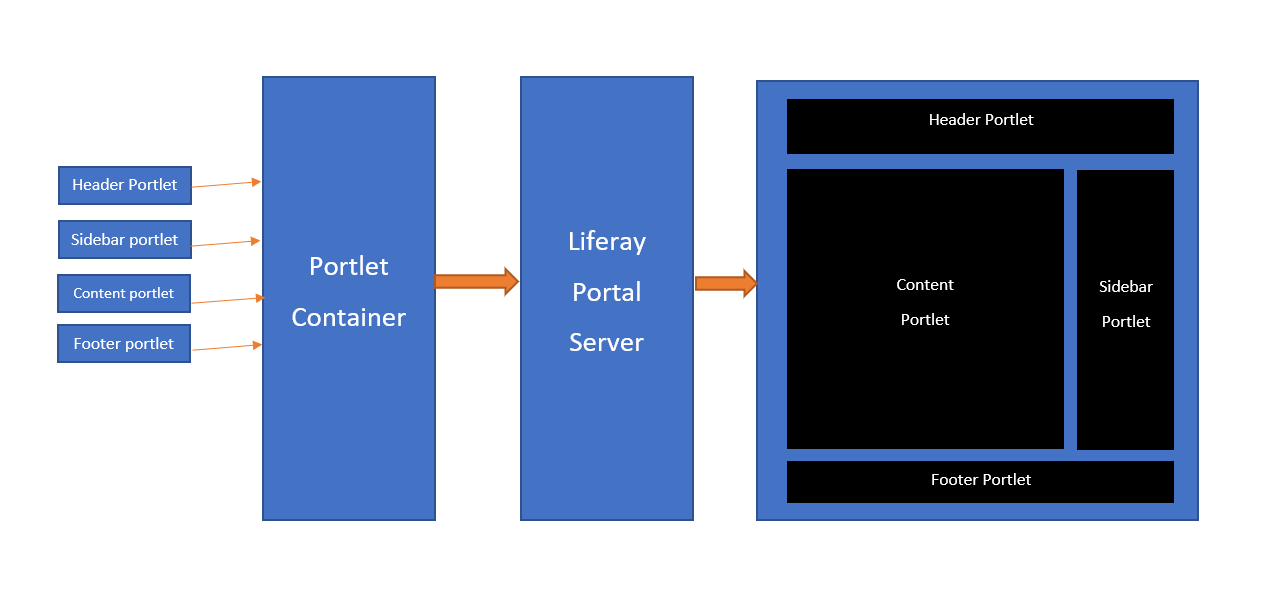
You can actually understand the general structure with the diagram below :

React in Portlets
You can develop applications with different frontend libraries on Liferay. As you can imagine, the way to do this is to convert the code we have written into portlets.

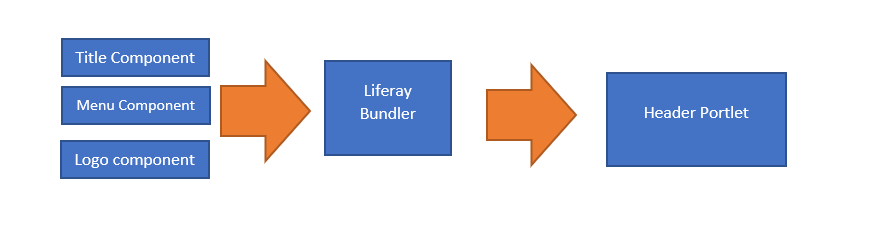
The react code you write using different libraries provided by Liferay is built and converted into portlets. Of course, to do this, each of the react components should be evaluated as an npm package. However, you need to create a general project that will bundle all of these components. This project converts the React code to osgi modules (portletlers) on the Liferay portal by performing the bundle operation of all components from a single point.
Packages that you need to use for React and Liferay integration :
Steps that you need do before starting React development with Liferay :
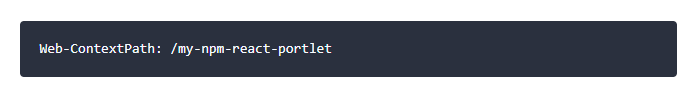
- Create the
bnd.bndfile. For Web Context Path

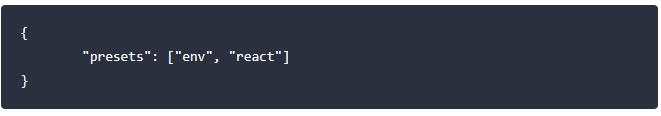
- Create .babelrc file in the

You can add (optionally) .npmbundlerrc for liferay-npm-bundler. It will get path for saving bundled packages.
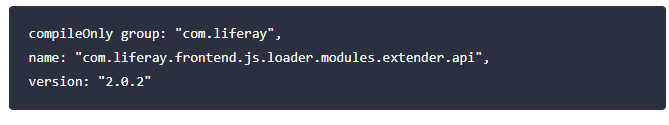
Add dependency to you
build.gradlefile:

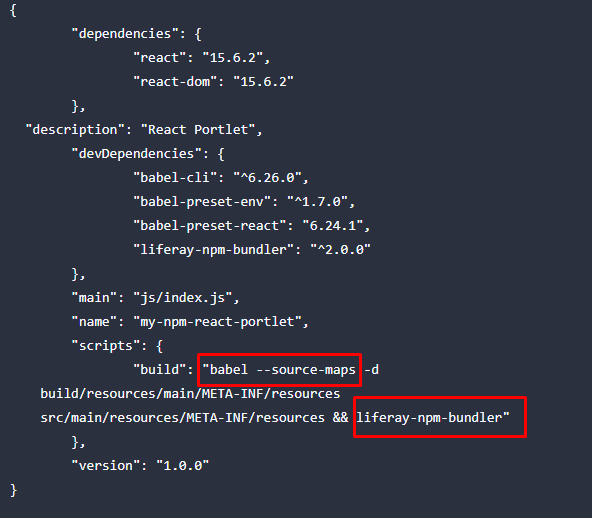
- And the package.json:

You can reach more information from below links:
As a result, Liferay is a portal that allows you to manage backend and frontend using Java platforms in the same environment.
Since I used this structure in my new workplace I started a month ago and tried to learn it myself, I wanted to explain it in a short article. I apologize if you have any wrong statements. I tried to explain the Liferay and React integration topic as much as I could.
Thank you for reading, sharing and applause will increase motivation :)
Subscribe to my newsletter
Read articles from Okan DAVUT directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
