Proudly presenting: The Dojo Manager
 Alexander Panov
Alexander Panov
In favor of the Hashnode x Appwrite Hackathon contest, I have come up with another side project, that I finally took to the finishing line: The Dojo Manager. A tool to manage your martial arts studios' students.
It is written with the help of React and AppWrite.
In earlier blog posts I wrote about some key components, that make the usage and extensibility of this project a dream.
But what is this project all about? And what features does it offer?
Features
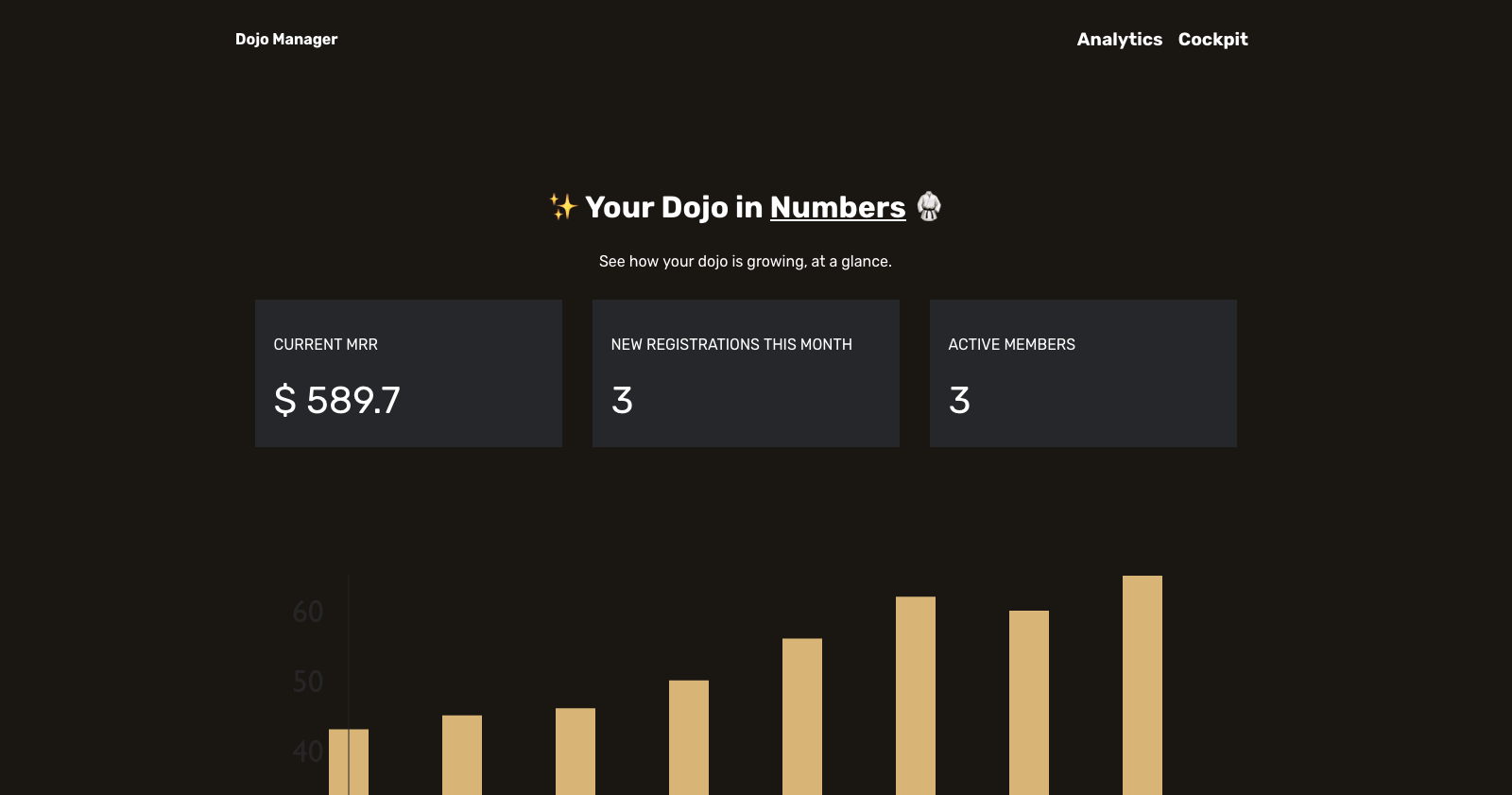
Analytics page, that showcases your dojos growth. With three widgets:
Monthly Recurring Revenue in $
Total student count
New students this month
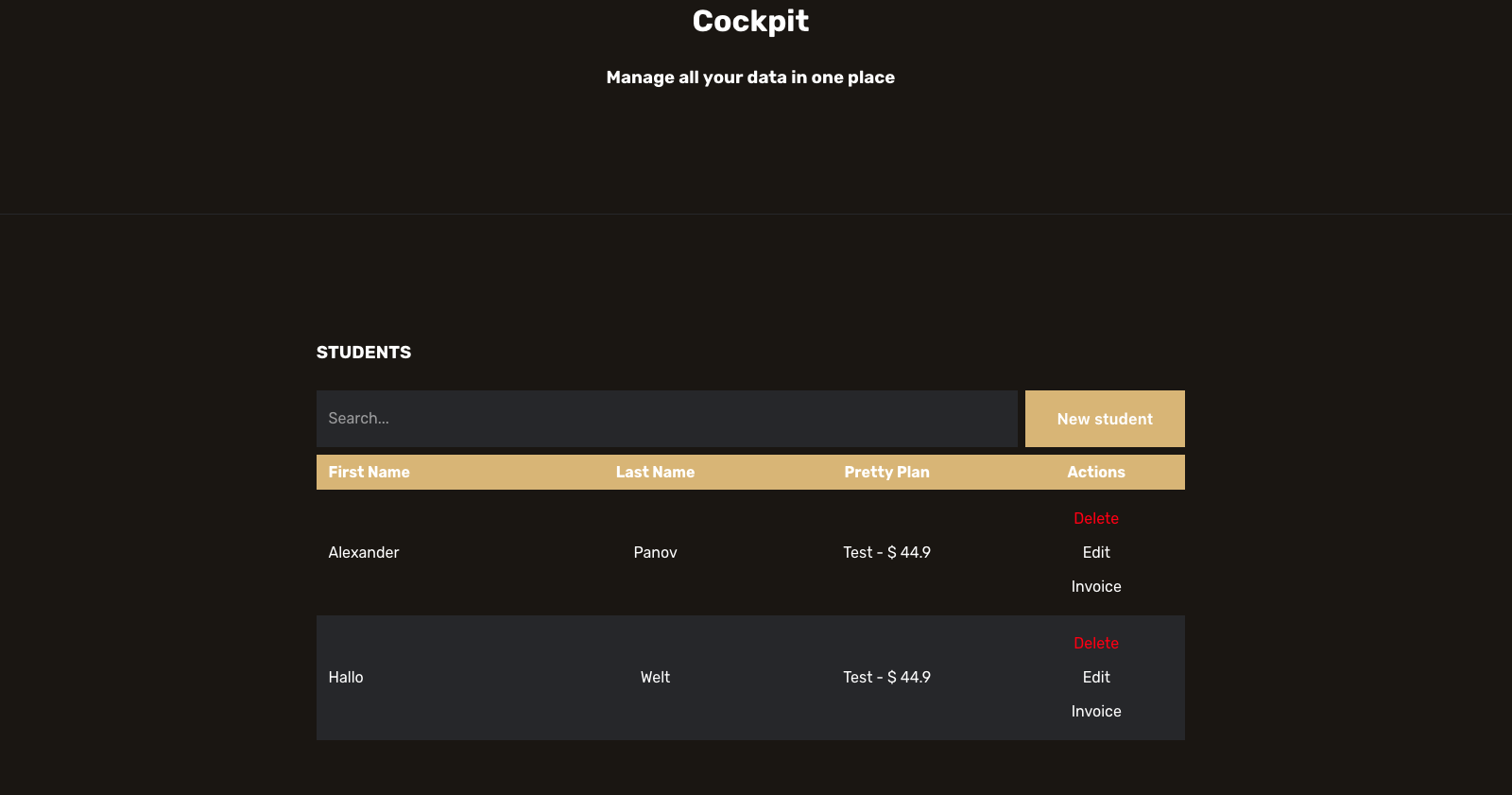
Cockpit page, to manage students, create invoices and change plan settings.
Invoice button, to create a simple invoice for the current month.
Demo
Discover it yourself
url: https://dojo-manager-3be0a.web.app/ email: test@royalzsoftware.de password: test1234
Here is a quick demo video, that shows the general features.
Screenshots

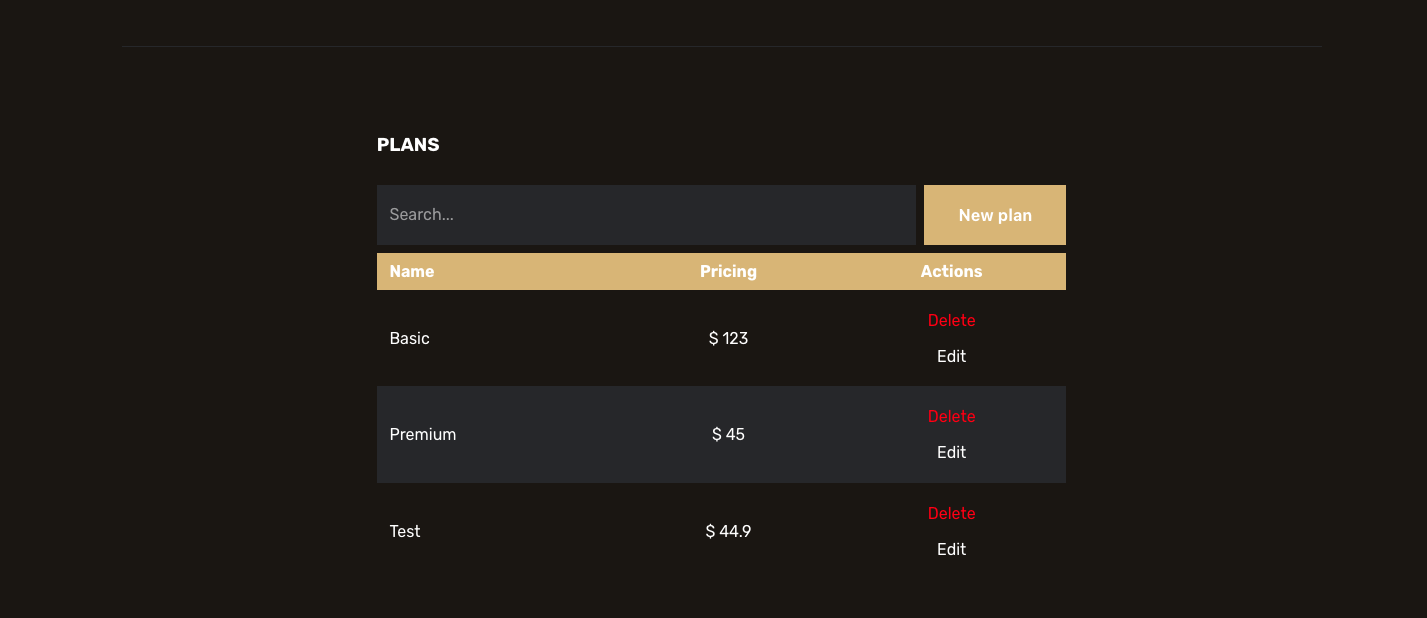
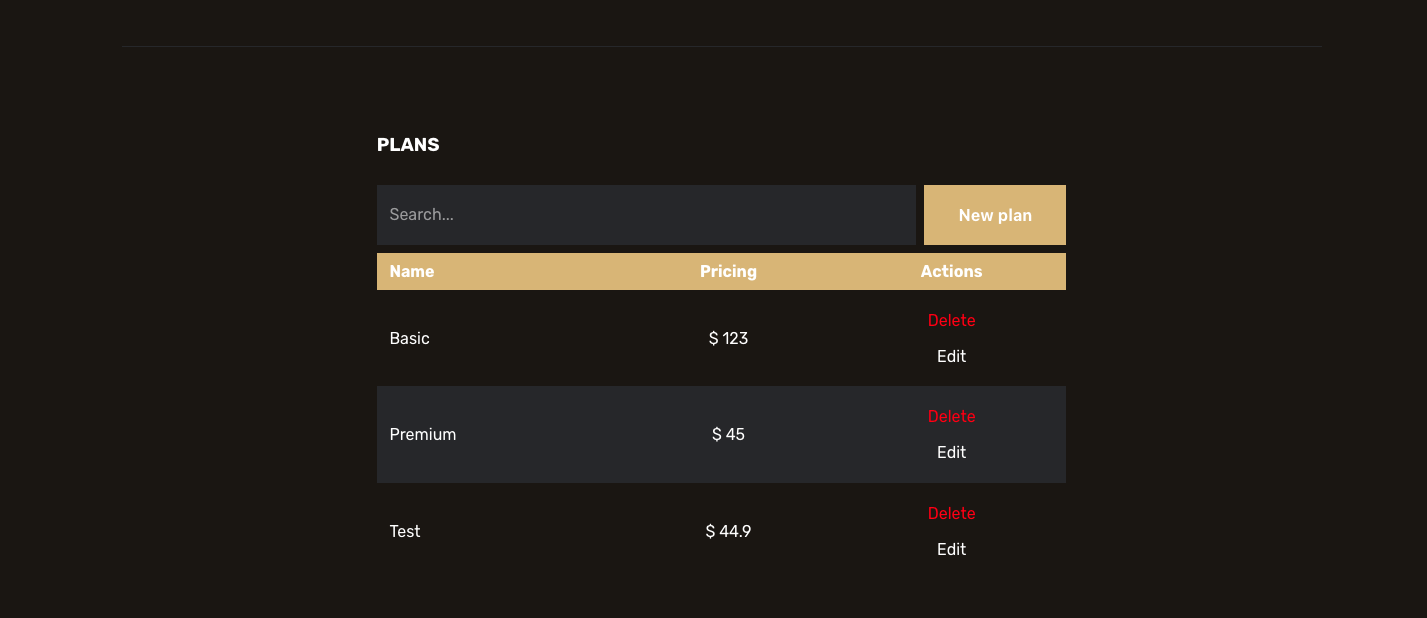
Manage your plans with the CRUD table

Journey
My first draft was built with mvp.css. A great no-css framework, to save me hours of work.
Originally I have just implemented mvp.css. Which is great and works for a really minimal mvp.
Since then, just a few hours before starting this blog post, I pivoted and applied the RoyalZSoftware theming to the app, to make it look more luxurious.
Clean Code
This section is purely dedicated to design patterns and clean code porn. It should highlight the great extensibility and ease of use for diverse models.
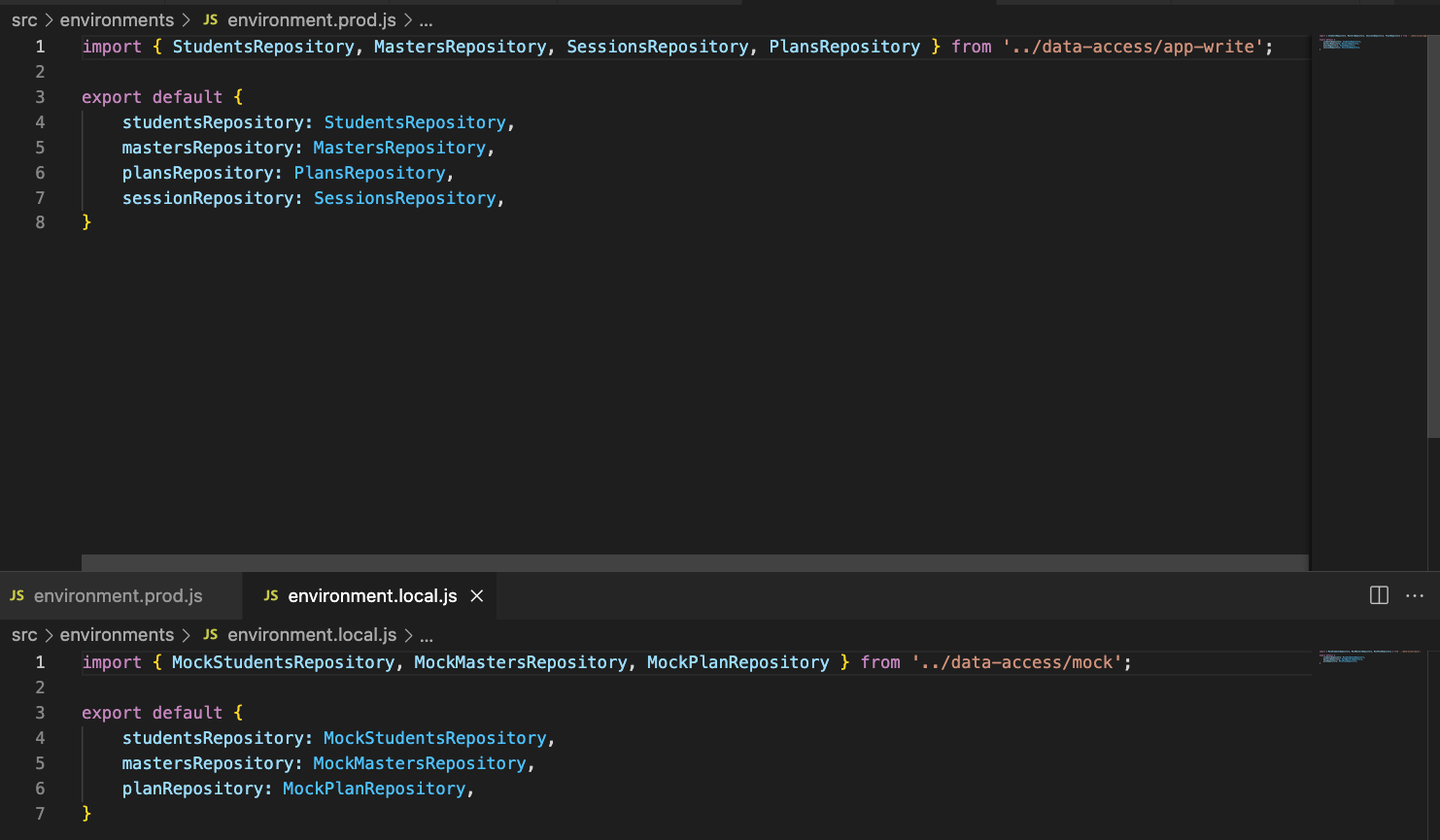
Environments - granular configure your dependencies
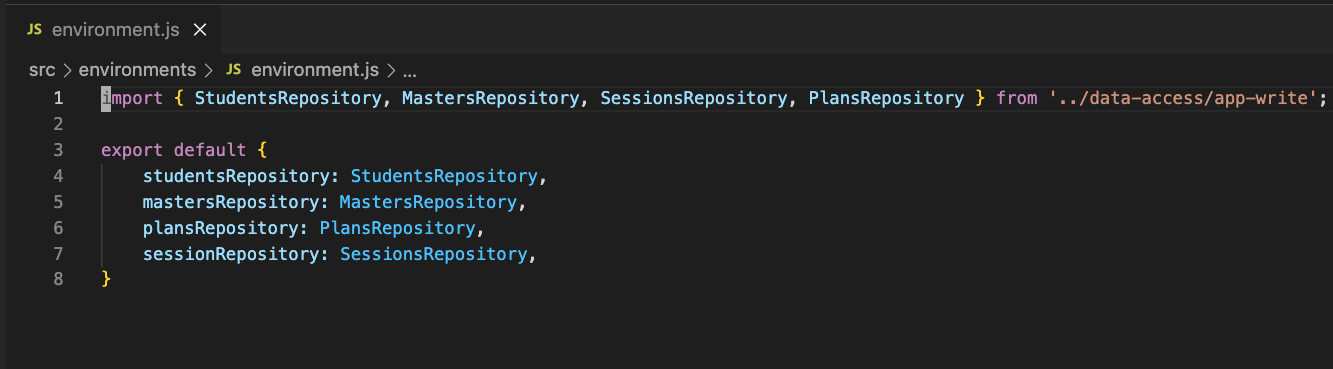
For once, it splits dependencies within an enivronment.js file, that can be configured freely. There are currently two environments, one for local repositories and another one for AppWrite.
This allows full integration testing of components without having to mock individual dependencies in each test.

In the above picture, you can see both environment configurations. If you now were to run npm run start:prod, you would end up with an environment.js file that has been copied from environment.prod.js.


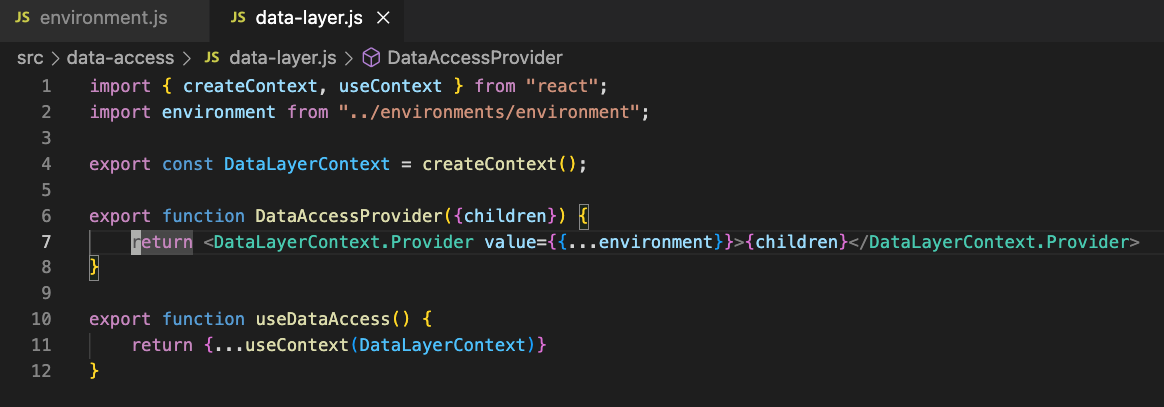
This useDataAccess() hook then enables me to access corresponding repositories from within each hook/component.
CrudTable - data manipulation for every model
Since this project has to deal with multiple models, I thought, it would be a great thing, to have a general CrudTable.jsx component, that renders a table and deals with:
fetching
updating
deleting
and creating
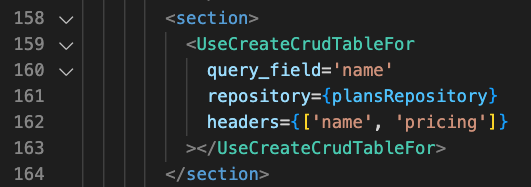
models. It receives a repository and a headers property.
The
query_fieldproperty is optional and only used to tell AppWrite what index to search.

Which will result in the following table.

I have already written a separate blog post about the Crud table. Have a look at this
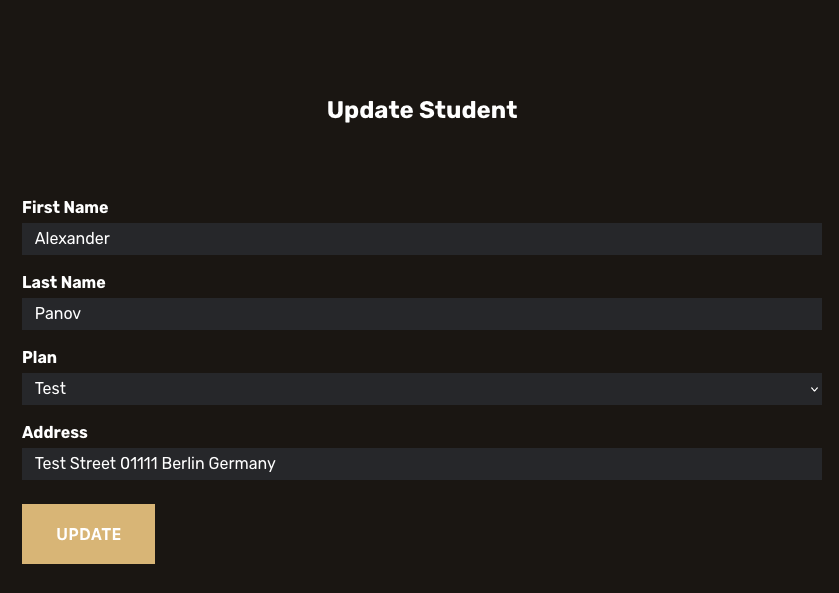
ResourceForm component
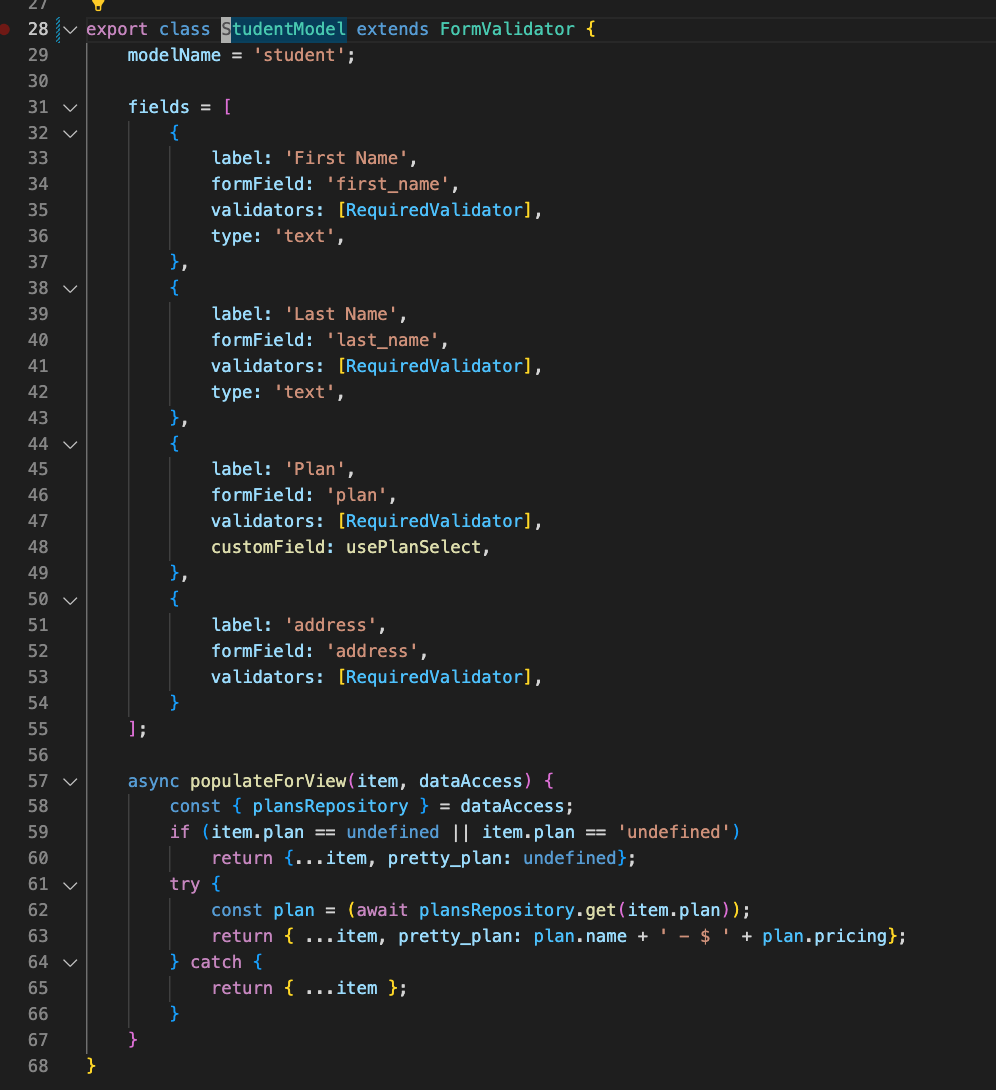
My resource form component allows me to define a few fields, that can be validated by a formValidator class and rendered.

Defining the fields looks like this.

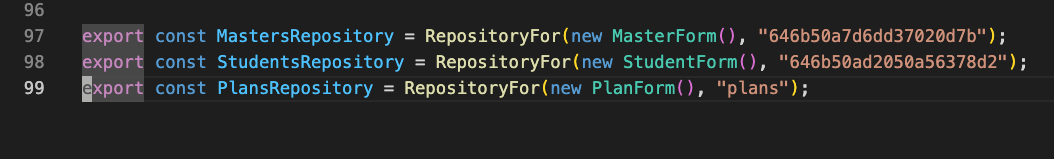
How Repositories, CrudTables and EditResourceForms intertwine
Defining the repositories looks like this:

you can tell: the first argument takes a ModelDefinition. This object tells how a certain model is defined.
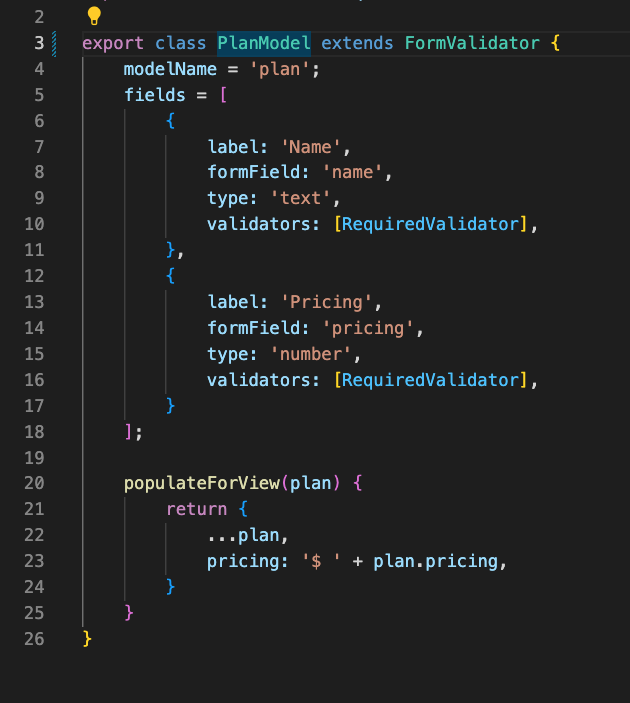
modelNameis used for UI texts.fieldsis used, to build and validate the form.populateForViewis needed in order to populate certain fields, like the pricing column in the table.

Navigation
I also rebuilt react-navigation in its most simplistic manner
Why I built this?
I am practicing Karate and I saw old tools that my current Sensei uses to manage his dojo.
I wanted to build something that looks great and covers the most important cases: Invoicing.
Why Dojomanager X AppWrite is the perfect collab
AppWrite is an open-source serverless backend-as-a-service. Comparable to Firebase, but completely free for a long time.
The whole concept of BaaS, makes it easy for startup founders to ship new features fast. Since a lot of features often consist of models and CRUD operations.
This also saves you a lot of overhead, that you would otherwise have for deploying a secure backend instance, setting up a CI/CD instance and the starting-from-scratch problem.
I could accelerate my development time with AppWrite by a great factor and even though I signed up for the hackathon 2 weeks later, I could set up a neat project that just works.
All the code
What's left to say?
If you want to build a new side project, consider using AppWrite. It's free and speeds up your development for any MVP development by a great factor.
Check out my GitHub repository. You might find something interesting for your App, that you might reuse.
I hope you enjoyed this post, showing my latest side project.
Subscribe to my newsletter
Read articles from Alexander Panov directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Alexander Panov
Alexander Panov
Software developer and CEO at RoyalZSoftware. I build web applications for startups with Ruby on Rails, Angular and React.