[Meta] Introduction to Front-End Development
 Chaewon Jamie Yoon
Chaewon Jamie Yoon
summary of the first chapter "Introduction to Front-End Development"
"The internet" = Interconnected Network
a network is made up of at least two devices that connect and communicate via a wire or wireless connection.
"Web Server"
server is a computer that runs applications and services.
web server stores and delivers the content for a website to clients that request it.
"Web Page"
a document that displays images, texts, videos and other content in the web browser.
"Web Site"
a collection of webpages that link together.
"Web Browser"
a software application that you use to browse The World Wide Web.
"IP Address" = Internet Protocol Address
every computer on a network is assigned an IP Address.
when you send a data across a network, IP Packets are sent.
IP Packets contain header, payload(data), destination & source IP address.
TCP (Transmission Control Protocol) : slow but correct
ex. text, imageUDP (User Datagram Protocol) : fast but can be lost
ex. voice calls, live video streaming
"HTTP" = Hypertext Transfer Protocol
a protocol used by web clients and web servers.
core operational protocol of the world wide web.
a request & response based protocol
"HTTPS"
the secure version of HTTPbefore the content is sent, it is turned into a secret code.

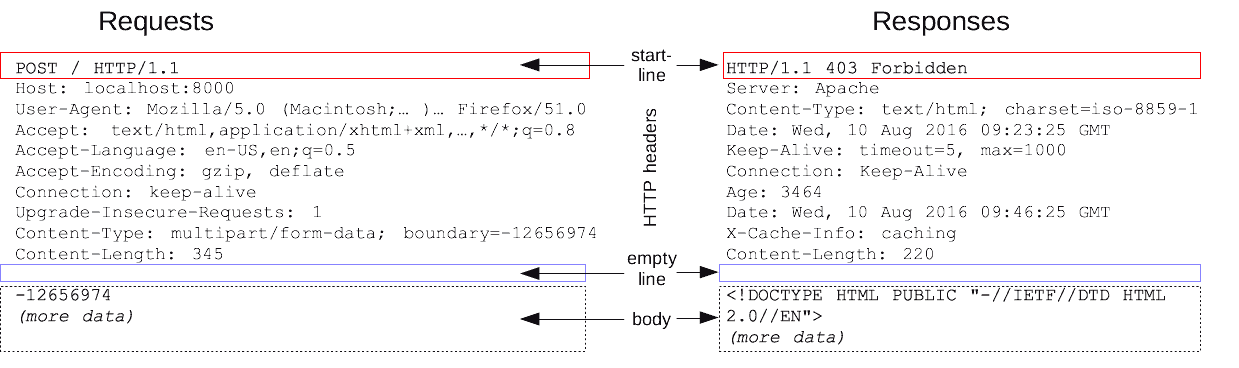
Request
Method
GET: to retrieve information from the server (request)
POST: to send data to the server (submit)
PUT: updates whatever currently exists on the web server (replace)
DELETE: removes the resource (delete)
/ (path): representation of where the resource is stored on the server.
ex. https://example.com/images/image.jpg
version: versions of the HTTP protocol (1.1, 2.0 are the most used)
headers: contains additional information
Response
HTTP Status Code
1XX - Informational responses
100 continue2XX - Successful responses
200 OK3XX - Redirection responses
301 Moved Permanently,
302 Found4XX - Client error responses
400 Bad Request: submitted bad data to the web server
401 Unauthorized: user must log into an account before the request can be processed
403 Forbidden: web server is refusing to process it (user doesn't have sufficient permissions)
404 Not Found: the request was not found on the web server5XX - Server error responses
500 Internal server error: the server failed to process the request
Subscribe to my newsletter
Read articles from Chaewon Jamie Yoon directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
